Novedades en las Dev Tools 108 de Google Chrome
 4 minuto(s)
4 minuto(s)En este Post te traigo nuevas características en Chrome DevTools en su versión 108. Entre las novedades están las sugerencias para propiedades CSS inactivas, Detección automática de Xpath y selectores de texto en el panel Recorder, expresiones separadas por comas, etc. Esta versión no presenta muchas características, pero como buen desarrollador es importante que las conoscas para adquirir nuevos conocimientos y también porque en algun momento las puedes necesitar. Te compartiré las Novedades en las Dev Tools 108 de Google Chrome, vamos con ello.
Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Novedades en las Dev Tools 107 de Google Chrome
- Novedades en las Dev Tools 106 de Google Chrome
- Novedades en las Dev Tools 105 de Google Chrome
- Novedades en las Dev Tools 104 de Google Chrome
- Novedades en las Dev Tools 103 de Google Chrome
- Novedades en las Dev Tools 102 de Google Chrome
- Puedes leer más en la categoría Chrome Dev Tools
Asimismo te invito a escuchar el Podcast: “No Encuentro Empleo Por Mi Edad ¿ Que Puedo Hacer ?” y “La Inteligencia Artificial (IA) y el Machine Learning (ML) Siempre Trabajan de la Mano” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Novedades en las Dev Tools 108 de Google Chrome.
Como en Posts anteriores, para dar una mejor descripción de las Características nuevas, colocaré el título de la nueva característica, descripción y una o varias imágenes de dicha característica.
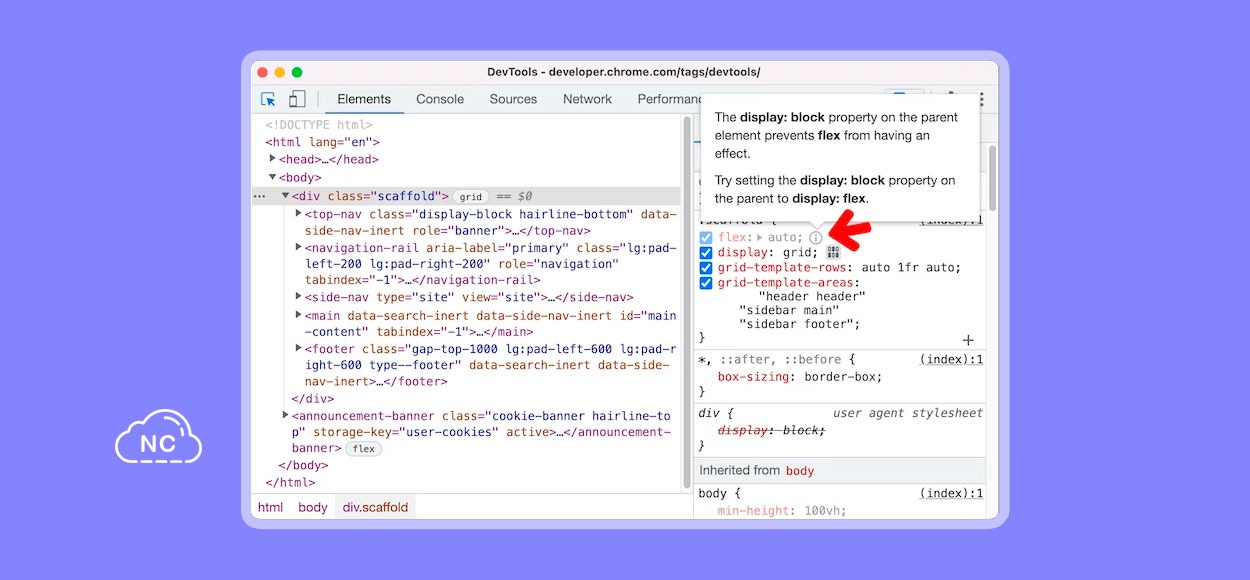
Sugerencias Para Propiedades CSS Inactivas
Ahora DevTools identifica los estilos CSS que son válidos pero que no tienen un efecto visible. En el panel Styles, DevTools desvaneces las propiedades inactivas. Pasa el cursor sobre el ícono junto a él para comprender porque la regla no tiene un efecto visible.
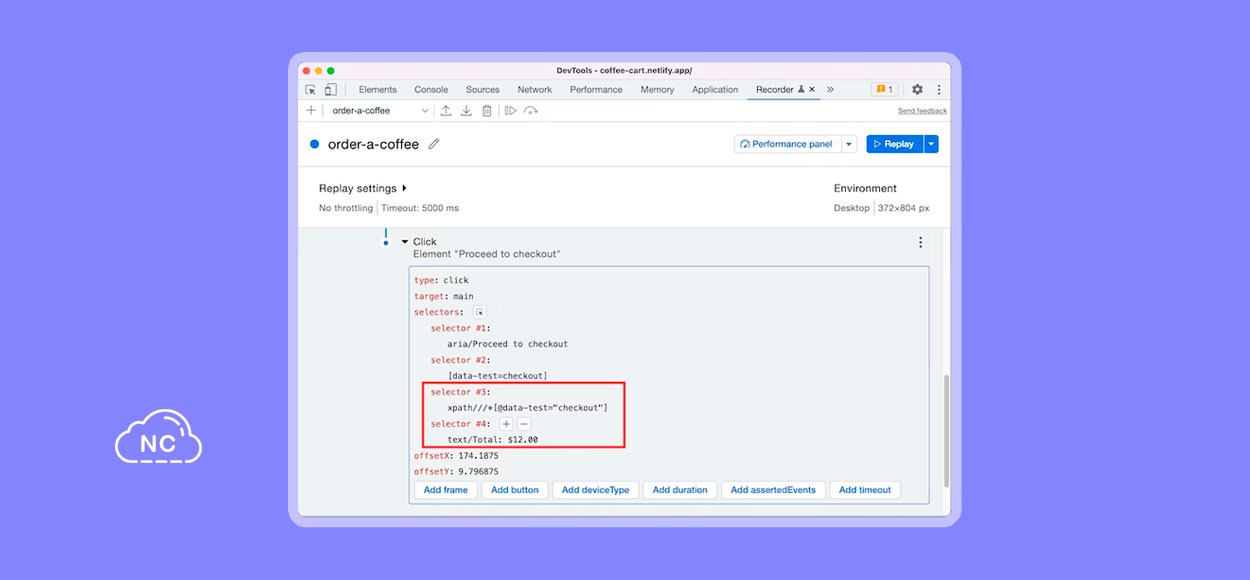
Detección Automática de XPath y Selectores de Texto en el Panel Recorder
El Panel Recorder ahora es compatible con XPath y selectores de texto. Comienza a registrar un flujo de usuario y la grabadora selecciona automáticamente el XPath y el texto único más breve de un elemento como selector, si está disponible.
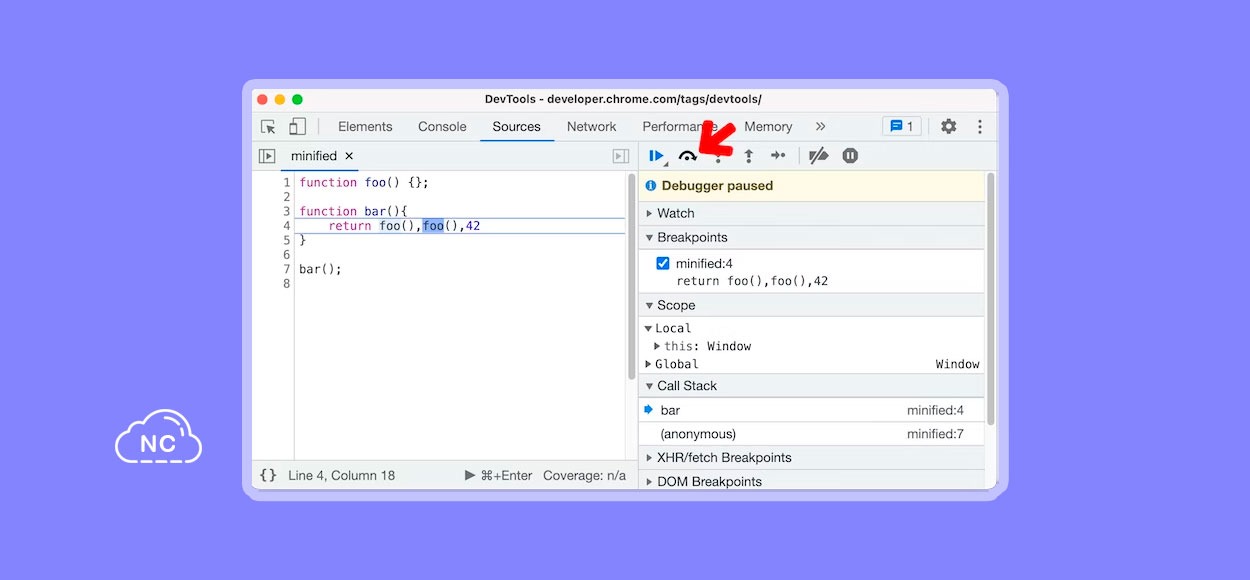
Paso a Través de Expresiones Separadas por Comas
En Chrome DevTools 108, ahora puedes recorrer las expresiones separadas durante la depuración. Esto mejora la capacidad de depuración del código.
En versiones anteriores de Chrome DevTools, solo se permitía pasar por expresiones separadas por punto y coma.
Por ejemplo, el siguiente código JavaScript:
|
1 2 3 4 5 6 7 8 9 |
function foo() {} function bar() { foo(); foo(); return 42; } |
Los transpilers y minifiers pueden convertirlos en expresiones separadas por comas.
|
1 2 3 |
function bar(){return foo(),foo(),42} |
Esto crea confusión durante la depuración porque el comportamiento paso a paso es diferente entre el código minificado y el creado. Es aún más confuso cuando se utilizan mapas de origen para depurar el código minimizado en términos del código original, ya que el desarrollador está mirando los puntos y comas (que bajo el capó se convirtieron en comas por las herramientas de strings), pero el depurador no se detiene en ellos.
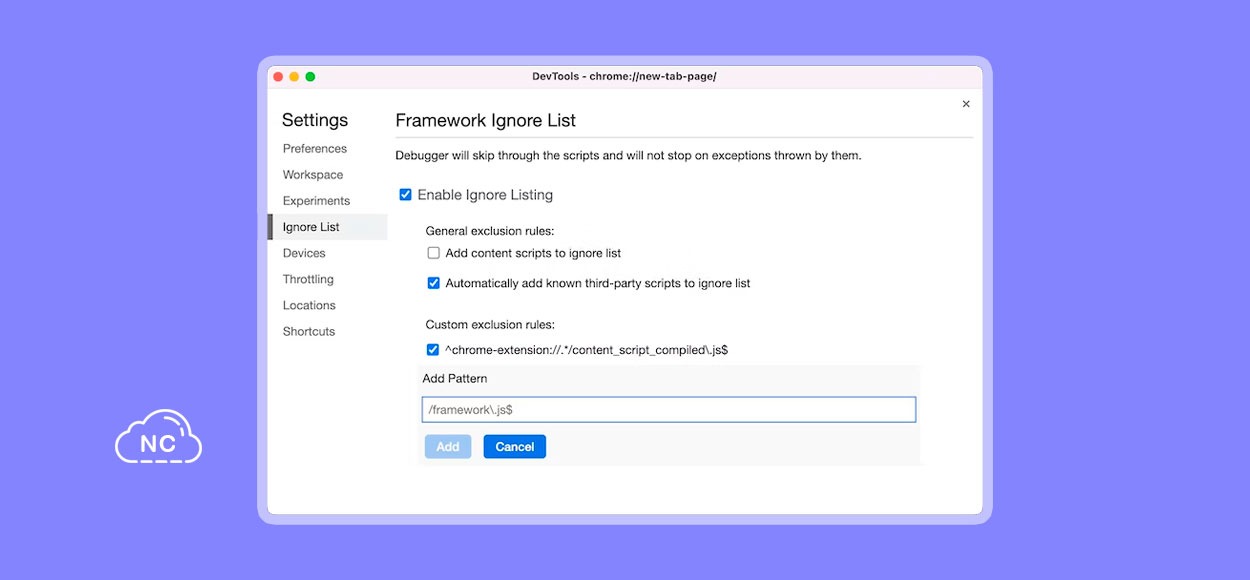
Configuración Mejorada de la Lista de Ignorados
Ve a Settings > Ignore List. DevTools mejora el diseño para ayudarte a configurar las reglas para ignorar un solo script o patrón de scripts.
Otros Cambios Destacados
A continuación, algunas correcciones notables de esta versión:
- Autocompletar el nombre de la propiedad CSS en el panel Styles al presionar la tecla espacio. (1343316)
- Eliminar el desplazamiento automático en la ruta de navegación del panel Elements. (1369734)
Bueno, hasta aquí llegamos con todas las Novedades que trae esta nueva versión de Chrome DevTools Nro 108, nos vemos en la siguiente actualización.
Nota(s)
- Algunos de los pasos mencionados pueden variar en futuras versiones de Chrome Dev Tools, esto no depende de nosotros si no de los desarrolladores que dan soporte a las Dev Tools y cambian el orden de las opciones mencionadas.
- Algunos de los enlaces compartidos en este Post, pueden dejar de existir, esto no depende de nosotros, si no de los servicios que los almacenan.
- Si aún no tienes actualizado tu Dev Tools en Chrome, ten paciencia pronto se actualizará, a veces toma tiempo en llegar los updates.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
- Chrome Dev Tools
- 26-10-2022
- 28-10-2022
- Crear un Post - Eventos Devs - Foro










 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)