Novedades en las Dev Tools 109 de Google Chrome
 6 minuto(s)
6 minuto(s)En esta página:
- Recorder: Copiar como Opciones Para Pasos, Reproducción en la Página, Menú Contextual Rápido en un Determinado Paso
- Mostrar los Nombres de las Funciones Reales en las Grabaciones de la Interpretación
- Nuevos Métodos Abreviados de Teclado en el Panel Console y Sources
- Depuración de JavaScript Mejorada
- Otros Cambios Destacados
- Nota(s)
El equipo de desarrolladores que da soporte a las DevTools de Google Chrome suele tomarse el tiempo en ocasiones, para lanzar una nueva versión de su kit de herramientas y la versión 109 es una de ellas, ya que la versión anterior, es decir la 108 fue lanzada exactamente el 26 de octubre de 2022 y lo normal es que lancen una nueva versión en cada mes. Veamos a continuación cuales son las Novedades en las Dev Tools 109 de Google Chrome, vamos con ello.
Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Novedades en las Dev Tools 108 de Google Chrome
- Novedades en las Dev Tools 107 de Google Chrome
- Novedades en las Dev Tools 106 de Google Chrome
- Novedades en las Dev Tools 105 de Google Chrome
- Novedades en las Dev Tools 104 de Google Chrome
- Novedades en las Dev Tools 103 de Google Chrome
- Puedes leer más en la categoría Chrome Dev Tools
Asimismo, te invito a escuchar el Podcast: “Porque Debes Acostumbrarte A Resolver Los Problemas De Código Por Tu Cuenta” y “Consejos Para Entrenar Tu Memoria de Programador” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Novedades en las Dev Tools 109 de Google Chrome.
Al igual que en Posts anteriores, para dar una mejor descripción de las Características nuevas, colocaré el título de la nueva característica, descripción y una o varias imágenes de dicha característica.
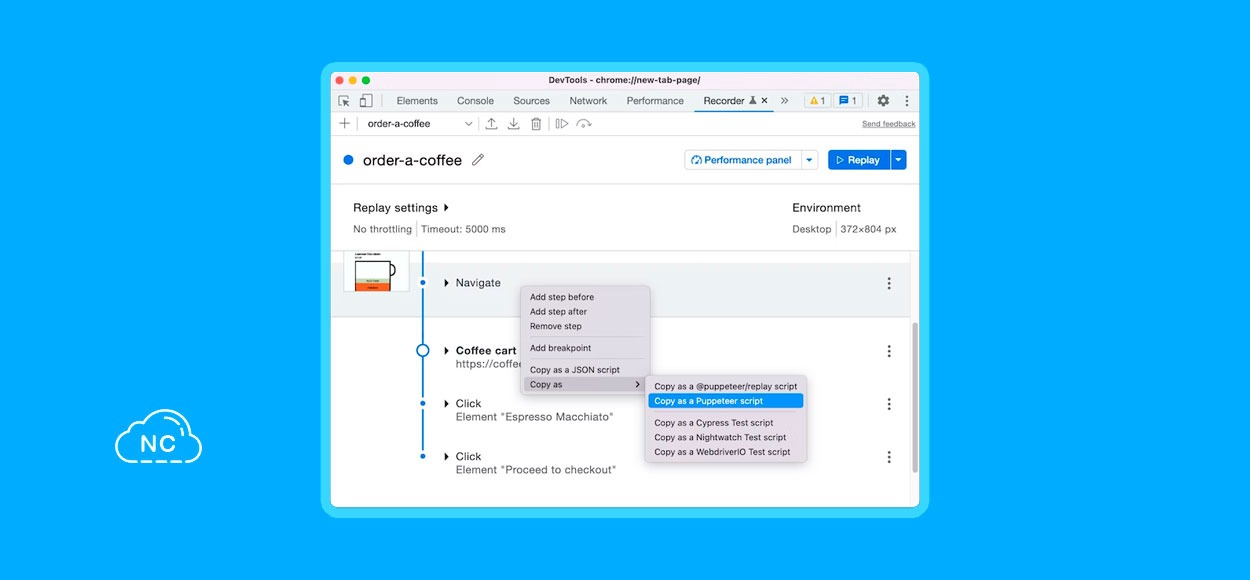
Recorder: Copiar como Opciones Para Pasos, Reproducción en la Página, Menú Contextual Rápido en un Determinado Paso
Abre un flujo de usuario existente en la Recorder (Grabadora). Anteriormente, cuando reproducías el flujo de usuario, DevTools siempre iniciaba la reproducción navegando o recargando la página. Con las últimas actualizaciones, el Grabador muestra el paso de navegación por separado. ¡ Puedes hacer clic con el botón derecho y eliminarlo para realizar una reproducción en la página !
Aparte de eso, puedes hacer clic con el botón derecho en un paso y copiarlo en el portapapeles en el panel * Grabador en lugar de exportar todo el flujo de usuario. También funciona con extensiones. Por ejemplo, intenta copiar un paso como un script de prueba de Nightwatch . Con esta función, puedes actualizar cualquier script existente con facilidad.
Anteriormente, solo podías acceder al menú de pasos a través del botón de 3 puntos. Ahora puedes hacer clic derecho en cualquier parte del paso para acceder al menú.
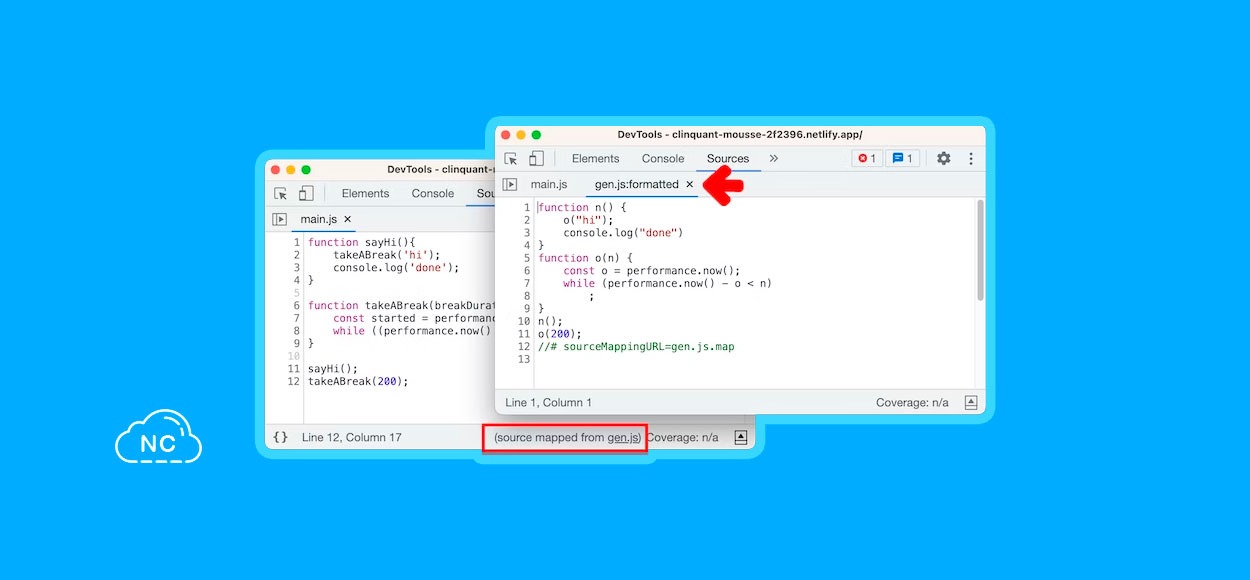
Mostrar los Nombres de las Funciones Reales en las Grabaciones de la Interpretación
El panel Performance ahora muestra los nombres de las funciones reales y sus fuentes en la traza si hay un mapa fuente.
En el siguiente ejemplo, un archivo fuente se minimiza durante la producción. Por ejemplo, la función sayHi() se minimiza como n y la función takeABreak() se minimiza como o en esta demostración.
Anteriormente, cuando registrabas un seguimiento en el panel Performance, el seguimiento solo mostraba los nombres de funciones minimizados. Esto hizo que fuera más difícil de depurar. Con los últimos cambios, DevTools ahora lee el mapa de origen y muestra los nombres reales de las funciones y la ubicación del origen.
Nuevos Métodos Abreviados de Teclado en el Panel Console y Sources
Puedes alternar entre pestañas en el panel Sources usando las combinaciones de teclas en MacOS: Function + Command + Arrow up y En Windows y Linux: Control + Page up o Page down.
Además, puedes navegar por las sugerencias de autocompletar con las teclas Ctrl + N y Ctrl + P en MacOS, similar a Emacs. Por ejemplo, puedes escribir window. en la consola y usar estos atajos para navegar.
Además de eso, DevTools 109 ahora acepta Arrow Right para el autocompletado solo al final de la línea. Por ejemplo, un cuadro de diálogo de autocompletar muestra cuando estás editando algo en medio del código. Cuando presionas la tecla Arrow Right, lo más probable es que desees colocar el cursor en la siguiente posición en lugar de autocompletar. Este cambio de UX se alinea mejor con tu flujo de trabajo de creación.
Depuración de JavaScript Mejorada
En Google Chrome DevTools 109 se añadierons algunas mejoras en la depuración de JavaScript.
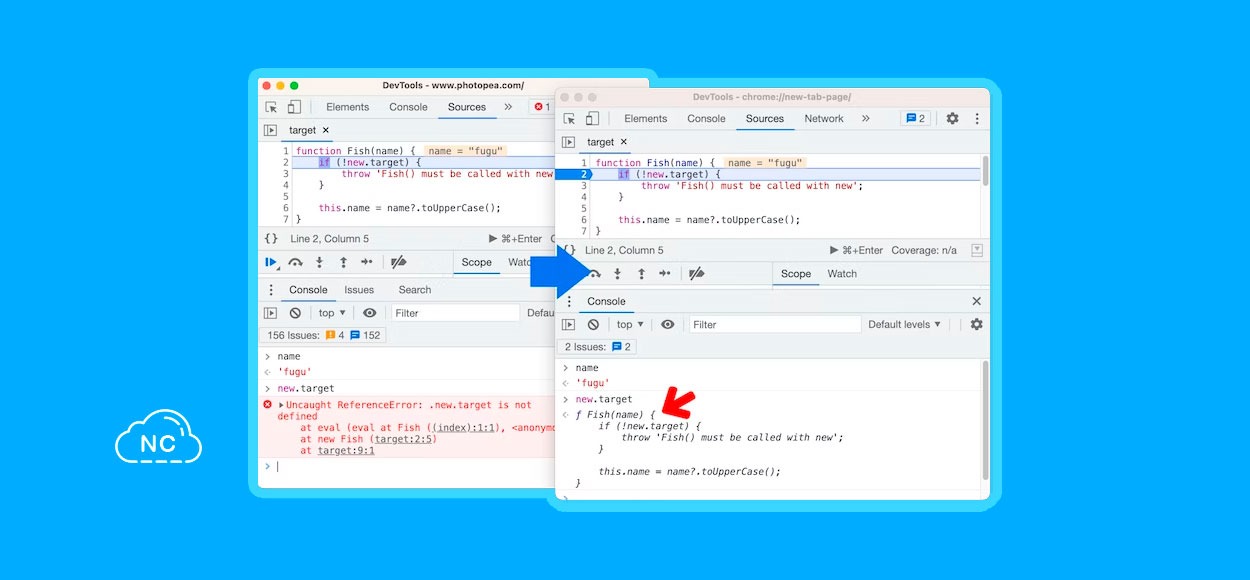
new.target es una metapropiedad que te permite detectar si una función o constructor fue llamado usando el operador new. Ahora puedes iniciar sesión mediante new.target en la consola para verificar su valor durante la depuración. Anteriormente, devolvía errores cuando ingresabas new.target
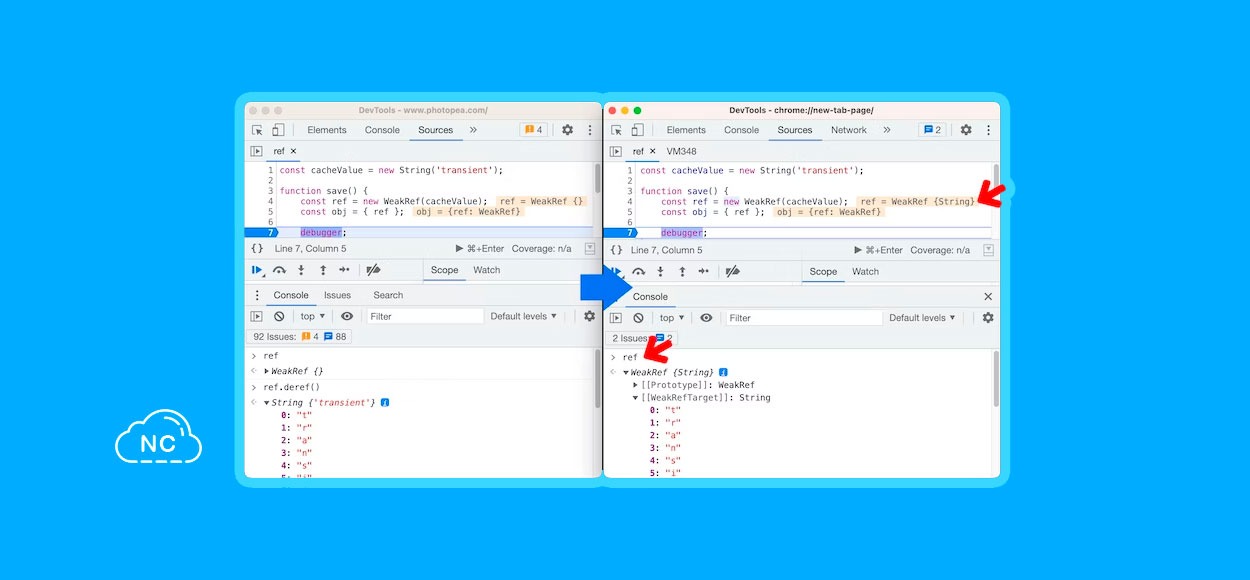
Un objeto WeakRef te permite mantener una referencia débil a otro objeto, sin evitar que ese objeto sea recolectado como basura. DevTools ahora muestra una vista previa en línea del valor y evalúa la referencia débil directamente en la consola durante la depuración. Anteriormente, tenía que llamar explícitamente a “deref” para resolverlo:
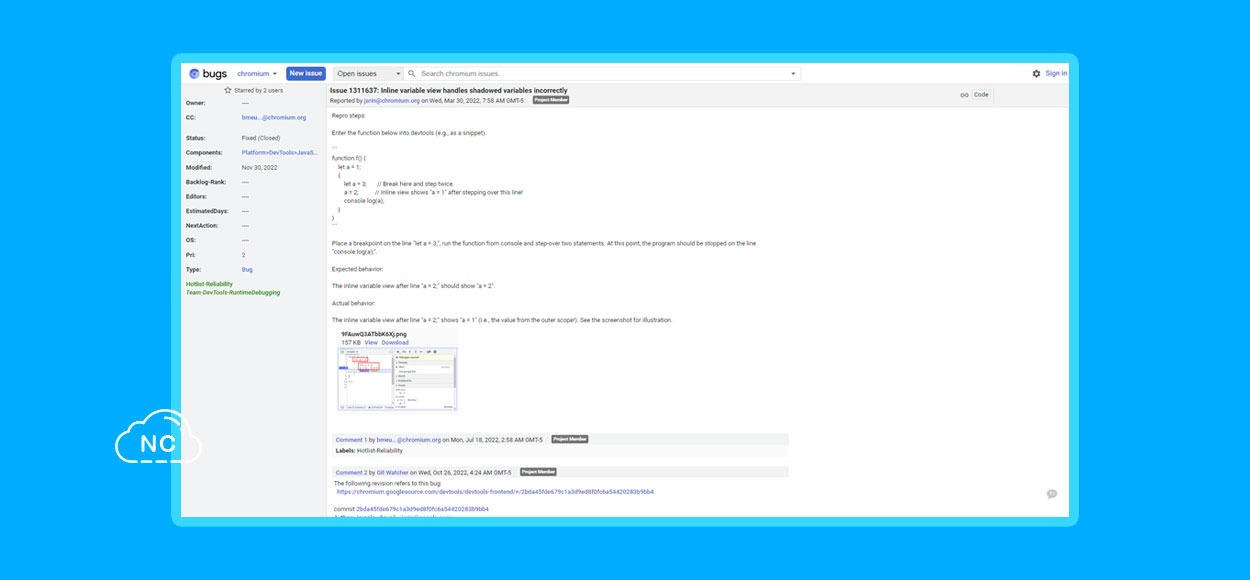
Ahora puedes obtener una vista previa en línea fija para una variable sombreada. Anteriormente, el valor de visualización era incorrecto:
También puedes desofuscar nombres de variables Generator y funciones async en el panel Scope del panel Sources.
Otros Cambios Destacados
A continuación algunas correciones notables de esta versión:
- Se admite más sugerencias para las propiedades CSS inactivas en el panel Styles, propiedades de altura (height) y ancho (width) en línea, flex y grid (1373597, 1178508, 1178508, 1178508)
- Resaltado de sintaxis fijo. No funcionaba correctamente desde la reciente actualización del editor de código en DevTools. (1290182)
- Captura eventos de cambio de entrada correctamente después de un evento de desenfoque en la Recorder (Grabadora). (1378488)
- Actualiza el script de reproducción de Puppeteer al exportar para una mejor experiencia de depuración en la Recorder (Grabadora). (1351649)
- Se admite la grabación y reproducción en la Recorder (Grabadora) para una depuración remota. ( 1185727 )
- Se corrigió el análisis de nombres de variables CSS especiales en var(). Anteriormente, DevTools no admitía el análisis de variables con caracteres de escape como var(–fo\ o). ( 1378992 )
Bueno, hasta aquí llegamos con todas las Novedades que trae esta nueva versión de Chrome DevTools Nro 109, nos vemos en la siguiente actualización.
Nota(s)
- Algunos de los pasos mencionados pueden variar en futuras versiones de Chrome Dev Tools, esto no depende de nosotros si no de los desarrolladores que dan soporte a las Dev Tools y cambian el orden de las opciones mencionadas.
- Algunos de los enlaces compartidos en este Post, pueden dejar de existir, esto no depende de nosotros, si no de los servicios que los almacenan.
- Si aún no tienes actualizado tu Dev Tools en Chrome, ten paciencia pronto se actualizará, a veces toma tiempo en llegar los updates.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
- Chrome Dev Tools
- 18-01-2023
- 07-02-2023
- Crear un Post - Eventos Devs - Foro




















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)