Las Novedades más Destacadas que trae Android Studio Dolphin – Parte 1
 7 minuto(s)
7 minuto(s)En esta página:
Aproximadamente en la quincena del mes de Septiembre de 2022, el equipo que da soporte a Android Studio liberó una nueva versión de este genial IDE, el cual es la herramienta oficial para crear aplicaciones Android. Hay funciones interesantes y nuevas que trae esta versión como la posibilidad de redactar anotaciones de vista previa múltiple, asistente de emparejamiento del emulador de Wear OS, cambios en el Logcat, compatibilidad con las APIs de JDK-11, etc. mejor veamos todas Las Novedades más Destacadas que trae Android Studio Dolphin, vamos con ello.
Partes
- Parte 1
- Parte 2 (Final)
Antes de continuar te invito a leer los siguientes artículos:
- Las Novedades más Destacadas que trae Android Studio Chipmunk
- Como Configurar el Autoguardado en Android Studio
- Las Novedades más Destacadas que trae Android Studio Arctic Fox – Parte 1
- Que es Android y tu Primera aplicación Hola Mundo
- Como Leer un archivo JSON en Android (Android Studio 3.6.1 + Java) – Parte 1
- Que es Kotlin y otros detalles
- Tipos de Variables en Kotlin
- Las Novedades más Destacadas que trae Android Studio 4.0
- Creando un Bot (Android) para una tienda de Postres (Dialogflow V2 + Kotlin 1.3.72) – Parte 1
- Como Solicitar Permisos del GPS Cuando una Aplicación se esta ejecutando (FusedLocationProviderClient) con Java – Parte 1
- Puedes leer más artículos en la categoría Android
Asimismo te invito a escuchar el Podcast: “Que Hacer Cuando Estamos En Casa” y “¿ 5 Habilidades que Debe Tener un Desarrollador Backend ?” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Las Novedades más Destacadas que trae Android Studio Dolphin – Parte 1.
Ya que las novedades que trae esta versión son muchas, vamos a compartirlas en 2 artículos independientes.
Como en publicaciones similares, voy a colocar el nombre de la Novedad, su descripción y una imagen de referencia para tener una mejor idea de la novedad.
Novedades en Jetpack Compose
Se agregaron las siguientes funciones y mejoras en Jetpack Compose en Android Studio:
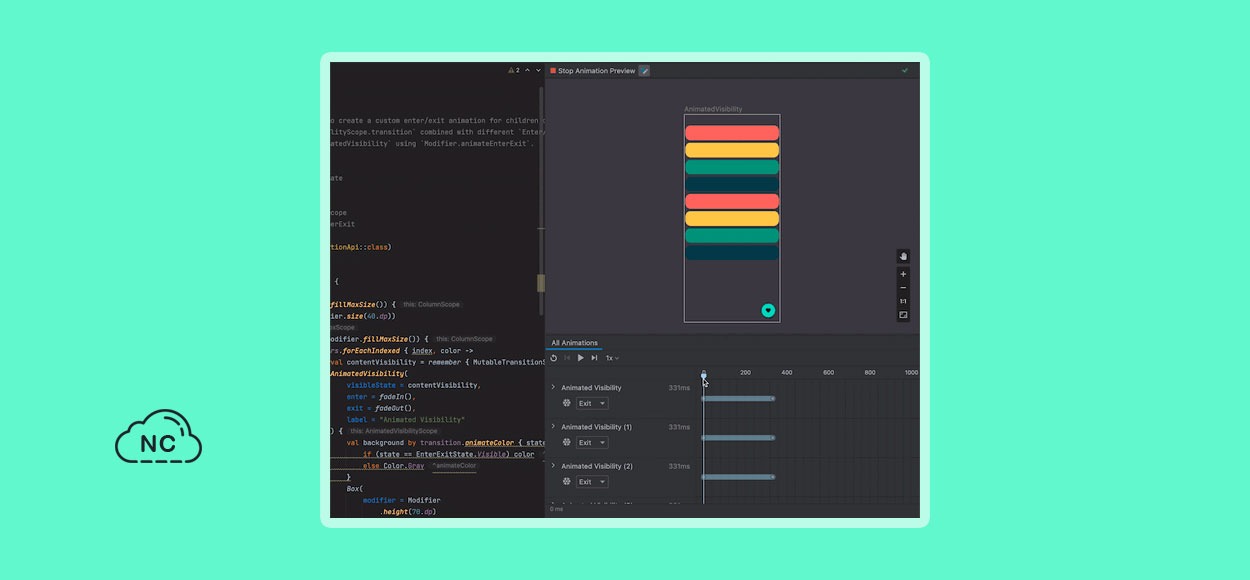
Coordinación de animación en compose
Cuando tus animaciones se describen en una vista previa que admite composición, ahora puedes usa la Vista previa de animación para inspeccionarlas y coordinarlas todas a la vez.
También puedes inmovilizar una animación específica.
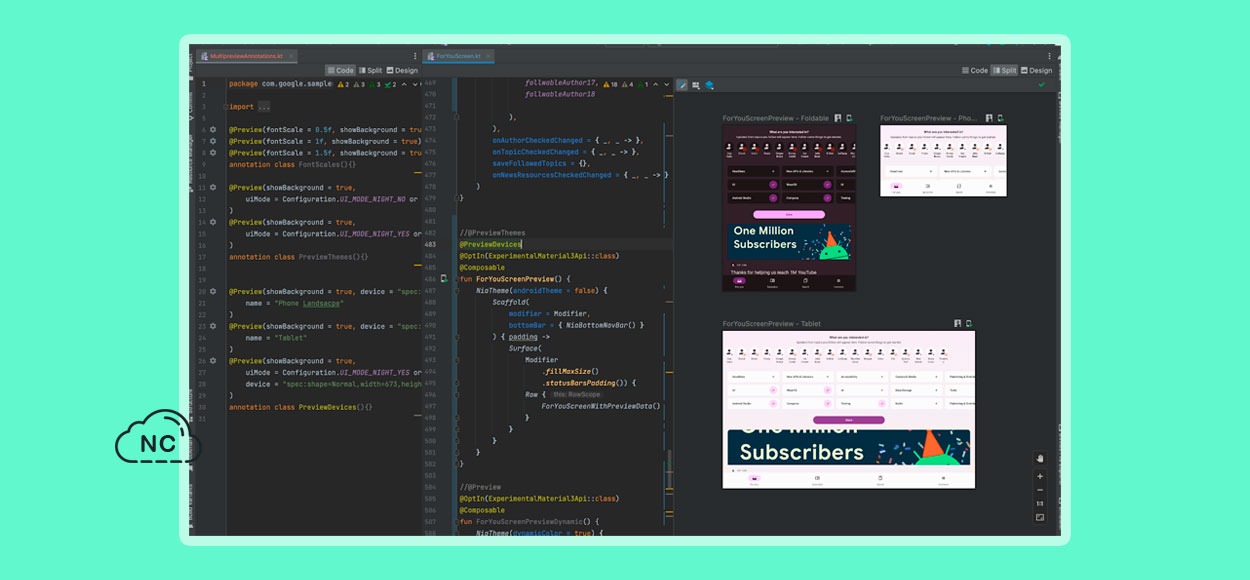
Anotaciones de vista previa múltiple de Compose
En Android Studio Dolphin, ahora puedes definir una clase de anotación que incluya varias definiciones de vista previa y usar esa anotación nueva para generar todas esas vistas previas a la vez.
Usa esta anotación nueva para obtener una vista previa de varios dispositivos, fuentes y temas al mismo tiempo, sin repetir las definiciones para cada elemento que admite composición.
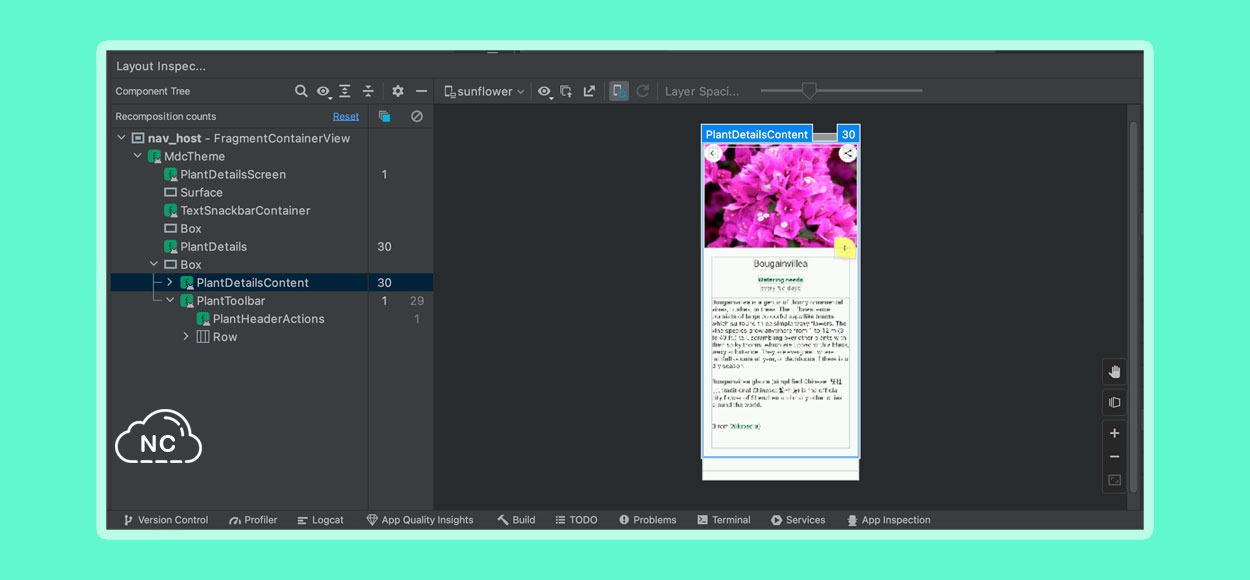
Recuentos de recomposición de Compose en el Inspector de diseño
En ocasiones, cuando depuras tus diseños de Composer, es importante saber cuándo los elementos que son o no de compatibilidad se vuelven a componer para comprender si tu UI se implemento correctamente. Por ejemplo, si se vuelve a componer demasiadas veces, es posible que tu app esté haciendo más trabajo del necesario. Por otra parte, los componentes que no se recomponen cuando esperas que lo hagan pueden generar comportamientos inesperados.
Ahora el inspector de diseño, te permite ver cuándo se vuelven a componer o se omiten elementos de compatibilidad discretos en la jerarquía de diseño. Esta información se muestra en vivo mientras interactuas con tu app. Para comenzar, asegúrate que tu app use Compose 1.20-alpha03 o una versión posterior. Luego implementa tu app como lo harías normalmente.
Abre la ventana del Inspector de diseño y conéctate al proceso de tu app. En Component Tree, deberías ver dos columnas nuevas junto a la jerarquía de diseño. La primera columna muestra la cantidad de composiciones para cada nodo. La segunda columna muestra la cantidad de mosiones de cada nodo. También puedes ver información similar en el panel Attributes cuando seleccionas un elemento de compatibilidad en Component Tree o Layout Display.
Si quieres restablecer el recuento, haz clic en Reset cerca de la parte superior del panel Component Tree. Restablecer el recuento puede ayudarte a comprender las recomposiciones o las omisiones durante una interacción específica con tu app.
Nota: Si no ves las columnas nuevas en el panel Component Tree, puedes habilitarlas o inhabilitarlas seleccionando Show Recomposition Counts desde el menú View Options
cerca de la parte superior del panel Component Tree, como se muestra en la siguiente imagen:
Asistente de vinculación del emulador de Wear OS actualizado
Desde Android Studio Dolphin Canary 3, el asistente de vinculación del emulador de Wear OS tiene funciones mejoradas que facilitan la administración y la conexión de los emuladores de Wear. Ahora, puedes hacer lo siguiente:
- Consultar los dispositivos para Wear en el Device manager.
- Vincular varios dispositivos para Wear con un solo teléfono virtual o físico.
- Volver a conectar automáticamente los dispositivos vinculados anteriormente cuando se inician (Android Studio ahora lo recuerda y vuelve a vincular el último par configurado).
Si quieres usar estas nuevas funciones, asegúrate de que los emuladores de teléfonos tengan un nivel de API 30 o posterior y que Google Play esté actualizado. Asimismo, asegúrate que tus emuladores de Wear tengan el nivel de API 28 o posterior. Para actualizar las imágenes del sistema más recientes de tus dispositivos emulador, ve a Tools > SDK Manager.
Puedes obtener más información en la guí sobre Cómo usar el asistente de vinculación del emulador de Wear OS.
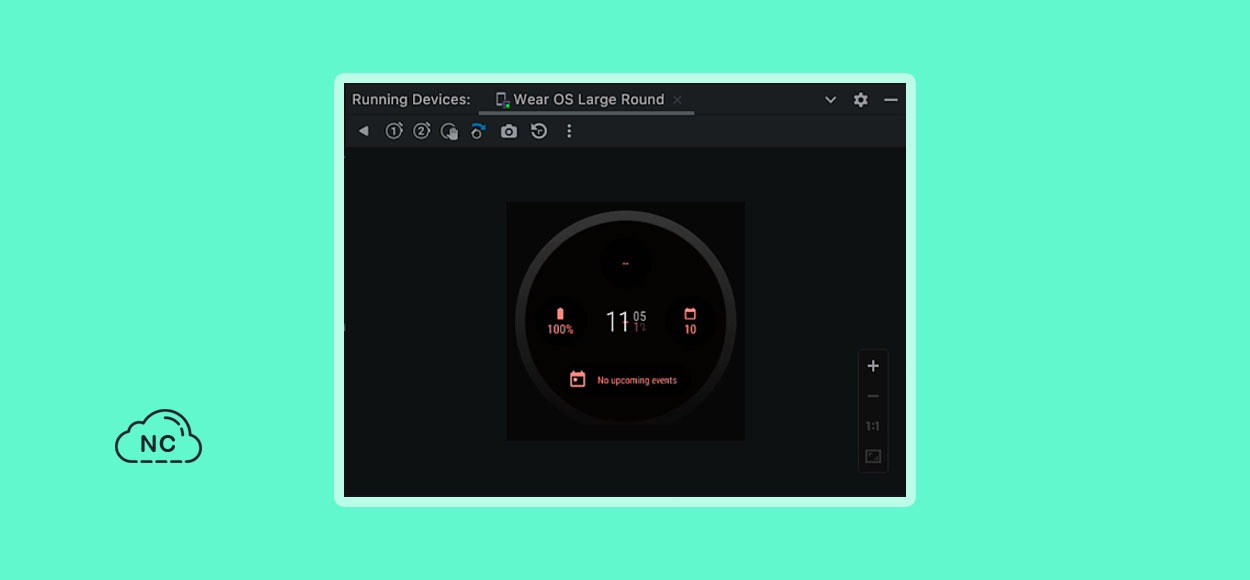
Actualización de la barra de herramientas del emulador de Wear OS
Desde Android Studio Dolphin Canary 2, para los emuladores de Wear con nivel de API 28 o superior, la barra de herramientas del emulador ahora tiene botones que simulan los botones físicos y las acciones comunes en el dispositivo. Los botones nuevos son: botón 1 y botón 2 (el botón 2 solo está disponible en el nivel de API 30 o superior), el botón de la palma y el botón de inclinación. Estas son algunas de las acciones que puedes realizar con los botones nuevos del emulador de Wear:
- Para configurar el dispositivo en el modo ambiente, haz clic en el botón de la palma.
- Para volver a la última pantalla en la que estuvo el dispositivo antes del modo ambiente, haz clic en el botón de inclinación.
Para obtener más información, consulta Cómo realizar acciones comunes en el emulador.
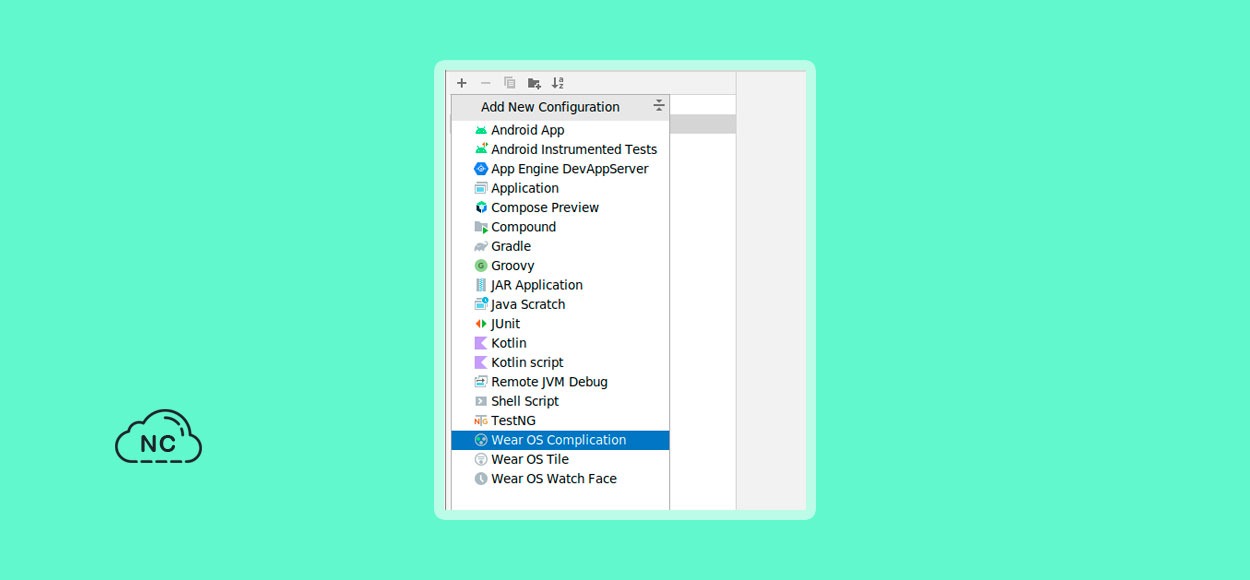
Nuevas Configuraciones de Ejecución de Wear OS
En esta versión de Android Studio se agregaron nuevas configuraciones de ejecución para ejecutar y depurar rápidamente superficies específicas de Wear OS, como caras de reloj, tarjetas y complicaciones. Puedes crear estas configuraciones nuevas desde el cuando de dialogo Run/Debug Configurations cuando ejecutes tu aplicación.
Para obtener más información, consulta Configuraciones de ejecución y depuración de Wear OS.
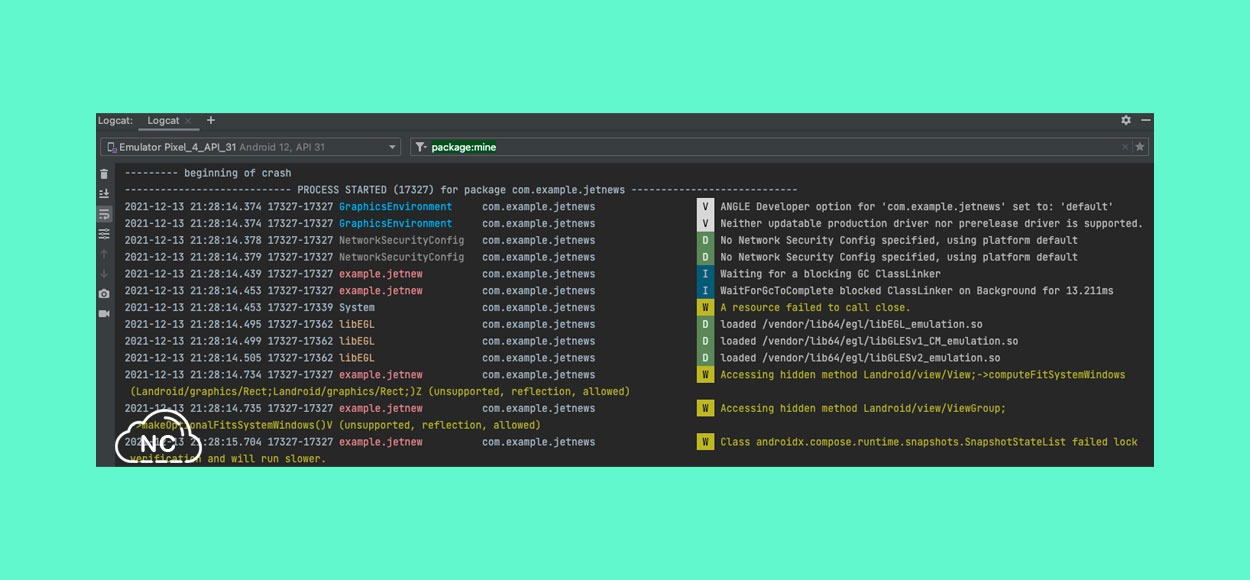
Nuevo Logcat
En Android Studio Dolphin se actualizo Logcat para facilitar el análisis, la consulta y el seguimiento de los registros.
Nuevo formateador
Logcat ahora da formato a los registros para facilitar el análisis de información útil, como etiquetas y mensajes, y la identificación de diferentes tipos de registros, como advertencias y errores.
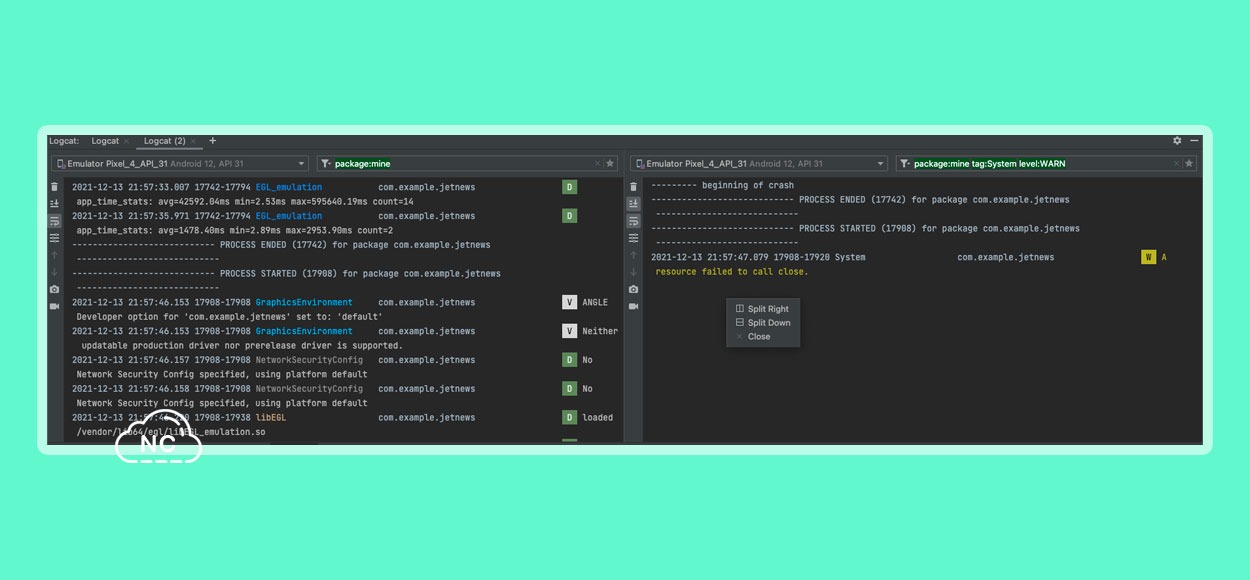
Creación de varias ventanas de Logcat
Ahora puedes crear varias pestañas e Logcat para alternar fácilmente entre diferentes dispositivos o consultas. Hacer clic con el botón derecho en una pestaña te permite cambiarle el nombre, y puedes hacer clic y arrastrar para reordenarlas.
Asimismo, para facilitar la comparación entre dos conjuntos de registros, ahora puedes dividir la vista dentro de una pestaña si haces clic con el botón derecho en la vista del registro y seleccionas Split right o Split Down. Para cerrar una división, haz clic con el botón derecho y selecciona Close. Cada división te permite establecer tu propia conexión de dispositivo, opciones de vista y consulta.
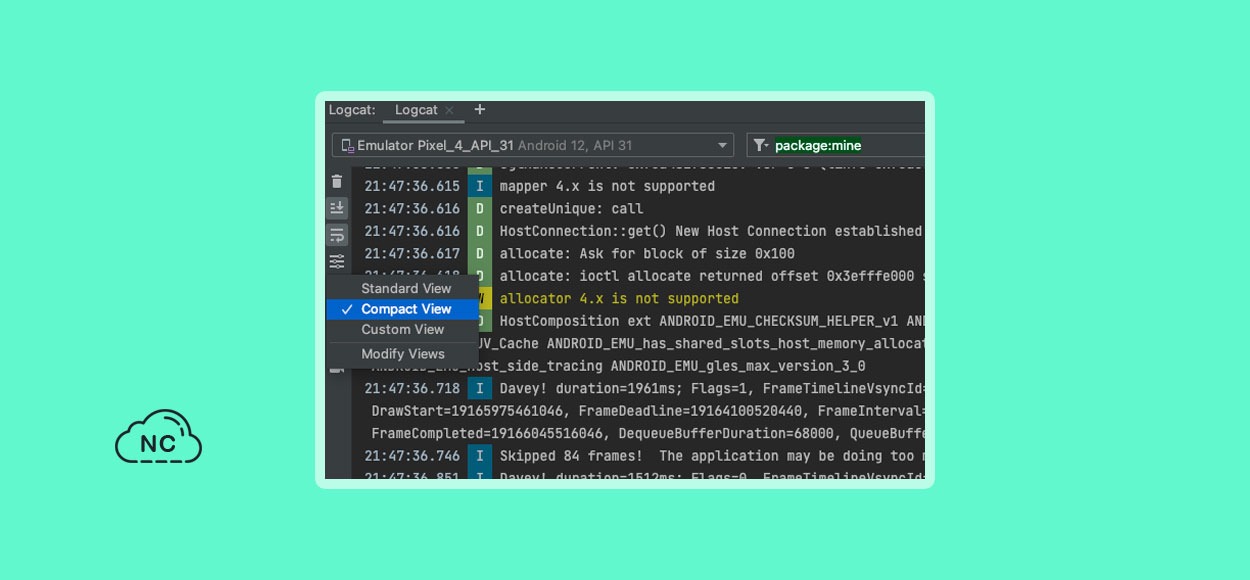
Cambio entre los ajustes predeterminados de vista
Ahora Logcat te permite cambiar rápidamente entre los diferentes modos de vista (Estándar, Compacta y Personalizada) haciendo clic en  . Cada modo de vista proporciona una configuración predeterminada diferente para mostrarte más o menos información, como las marcas de tiempo, las etiquetas y los IDs de proceso (PID). También puedes personalizar cada uno de estos modos de vista predeterminados y personalizados si seleccionas Modify View.
. Cada modo de vista proporciona una configuración predeterminada diferente para mostrarte más o menos información, como las marcas de tiempo, las etiquetas y los IDs de proceso (PID). También puedes personalizar cada uno de estos modos de vista predeterminados y personalizados si seleccionas Modify View.
Hasta aqui llegamos con esta primer grupo de novedades más destacadas que trae Android Studio Dolphin.
Ten Paciencia, lo que quiero es que conozcas bien estas novedades y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- En la siguiente parte y última, veremos el último grupo de novedades que trae Android Studio Dolphin.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Android
- 13-10-2022
- 16-10-2022
- Crear un Post - Eventos Devs - Foro





















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)