Las Novedades más Destacadas que trae Android Studio Arctic Fox – Parte 2 (Final)
 8 minuto(s)
8 minuto(s)En esta página:
- Partes
- Asistente de actualización mejorado del AGP
- Refactorización de Clases R no Transitivas
- Compatibilidad con las Herramientas de Jetpack Compose
- Compatibilidad con Compose en el Inspector de Diseño
- Menú desplegable de Implementación Mejorado
- Nuevo Asistente de Vinculación de Wear OS
- Plantilla de Diseño Adaptable
- Prueba de Accesibilidad para el Editor de Diseño
- Compatibilidad con Apple Silicon
- Video
- Nota(s)
En la parte anterior llamada Las Novedades más Destacadas que trae Android Studio Arctic Fox – Parte 1, vimos un primer grupo de novedades que trae la versión Arctic Fox de Android Studio. Como pudimos ver, estas novedades se centran en mejorar la experiencia del usuario desarrollador o programador de aplicaciones móviles Android. Ya que la lista era muy amplia, decidí dividir este Post en 2 partes y en esta segunda parte y últimas terminaremos de ver estas geniales novedades, vamos con ello.
Partes
- Parte 1
- Parte 2 (Final)
Antes de continuar te invito a leer los siguientes artículos:
- Que es Android y tu Primera aplicación Hola Mundo
- Como Leer un archivo JSON en Android (Android Studio 3.6.1 + Java) – Parte 1
- Que es Kotlin y otros detalles
- Tipos de Variables en Kotlin
- Las Novedades más Destacadas que trae Android Studio 4.0
- Creando un Bot (Android) para una tienda de Postres (Dialogflow V2 + Kotlin 1.3.72) – Parte 1
- Como Solicitar Permisos del GPS Cuando una Aplicación se esta ejecutando (FusedLocationProviderClient) con Java – Parte 1
- Como Cambiar la Ubicación del Directorio SDK en Android Studio 4.1.1
- Puedes leer más artículos en la categoría Android
Asimismo, te invito a escuchar el Podcast: “No Encuentro Empleo Por Mi Edad ¿ Que Puedo Hacer ?”:
| Spotify: | Sound Cloud: | Apple Podcasts |
 |
 |
 |
Bien ahora continuemos con el Post: Las Novedades más Destacadas que trae Android Studio Arctic Fox – Parte 2 (Final).
Igual que en la parte anterior, voy a colocar el nombre de la Novedad, su descripción y una imagen de referencia para tener una mejor idea de la novedad.
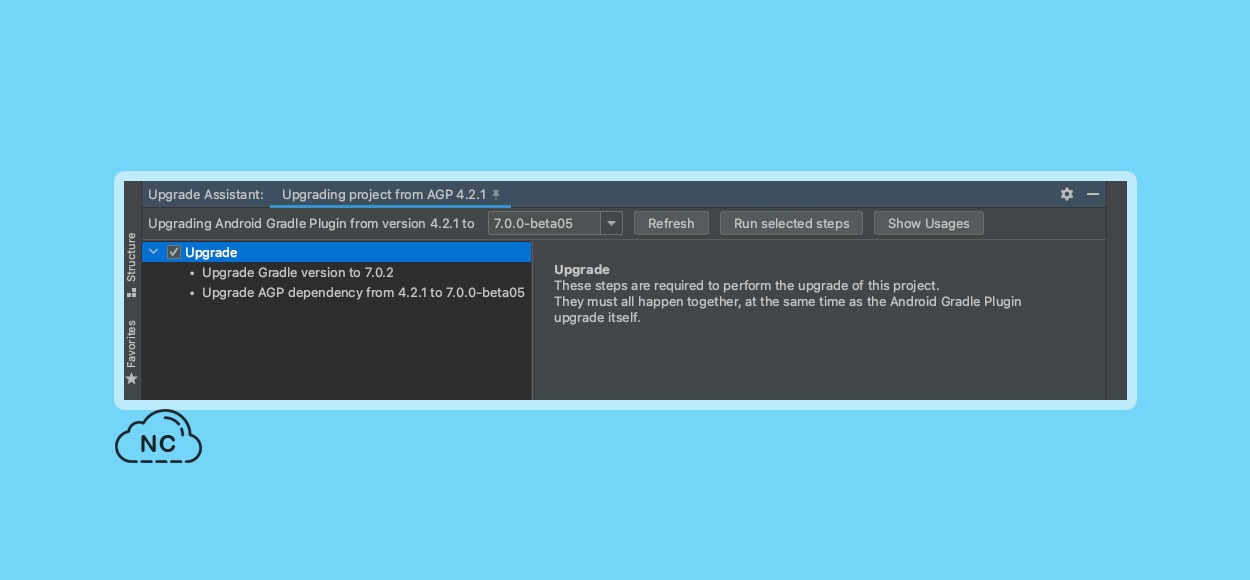
Asistente de actualización mejorado del AGP
Ahora el Asistente de actualización del complemento de Android para Gradle tiene una ventana de herramientas persistente con la lista de pasos que se completarán. En el lado derecho de la ventana de herramientas, también se incluye información adicional. Si es necesario, también puedes elegir una versión diferente de AGP para actualizar. Si haces clic en el botón Refresh, se actualizan los pasos de la actualización correspondiente.
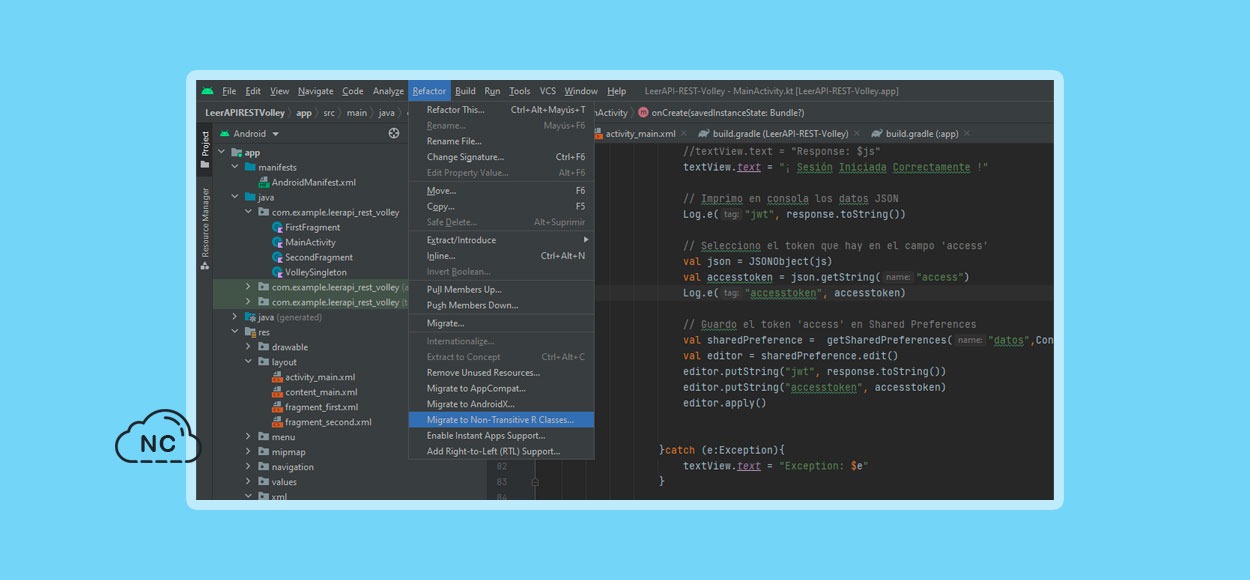
Refactorización de Clases R no Transitivas
En Android Studio ahora puedes usar clases R no transitivas con el complemento de Android para Gradle a fin de compilar compilaciones más rápidas para apps con varios módulos. Esto ayuda a evitar la duplicación de recursos, ya que garantiza que la clase R de cada módulo solo contenga referencias a sus propios recursos, sin extraer referencias de sus dependencias. Esto genera compilaciones más actualizadas y los beneficios correspondientes de evitar la compilación.
Puedes acceder a esta función desde Refactor > Migrate to Non-transitive R Classes.
Nota: Anteriormente, la opción para usar clases R no transitivas con AGP solo se aplicaba a bibliotecas. Ahora, en AGP 4.2 y versiones posteriores, esta opción se aplica a todos los módulos.
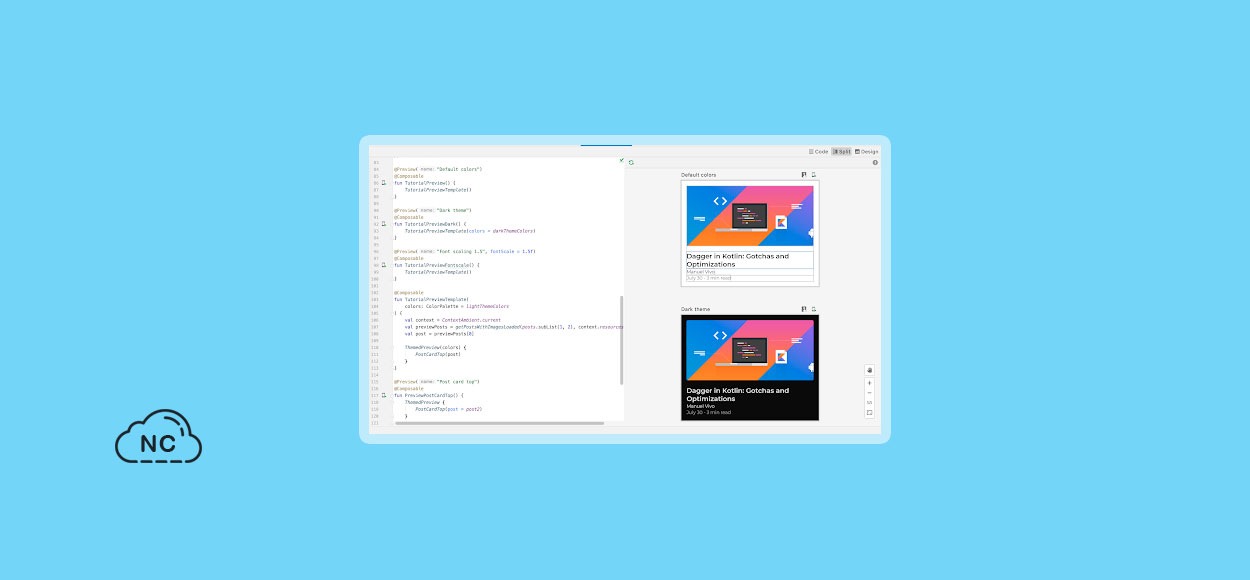
Compatibilidad con las Herramientas de Jetpack Compose
Esta versión de Android Studio, ahora ofrece asistencia adicional para la vista previa y la prueba de apps que usan Jetpack Compose. A fin de obtener la mejor experiencia de desarrollo con Jetpack Compose, debes usar la versión más reciente de Android Studio Arctic Fox para que puedas aprovechar las funciones de editor inteligente, como las plantillas de proyecto nuevo y la capacidad de obtener de inmediato una vista previa de la IU de Compose.
Vista previa de Compose
Los siguientes parámetros de los métodos @Preview ahora están disponibles:
- showBackground: Activa y desactiva un fondo para tu vista previa.
- backgroundColor: Establece un color que solo se use en la superficie de vista previa.
- uiMode: Este nuevo parámetro puede tomar cualquiera de las constantes Configuration.UI_*, y te permite cambiar el comportamiento de la vista previa, por ejemplo, para configurarlo en Modo nocturno a fin de ver cómo reacciona el tema.
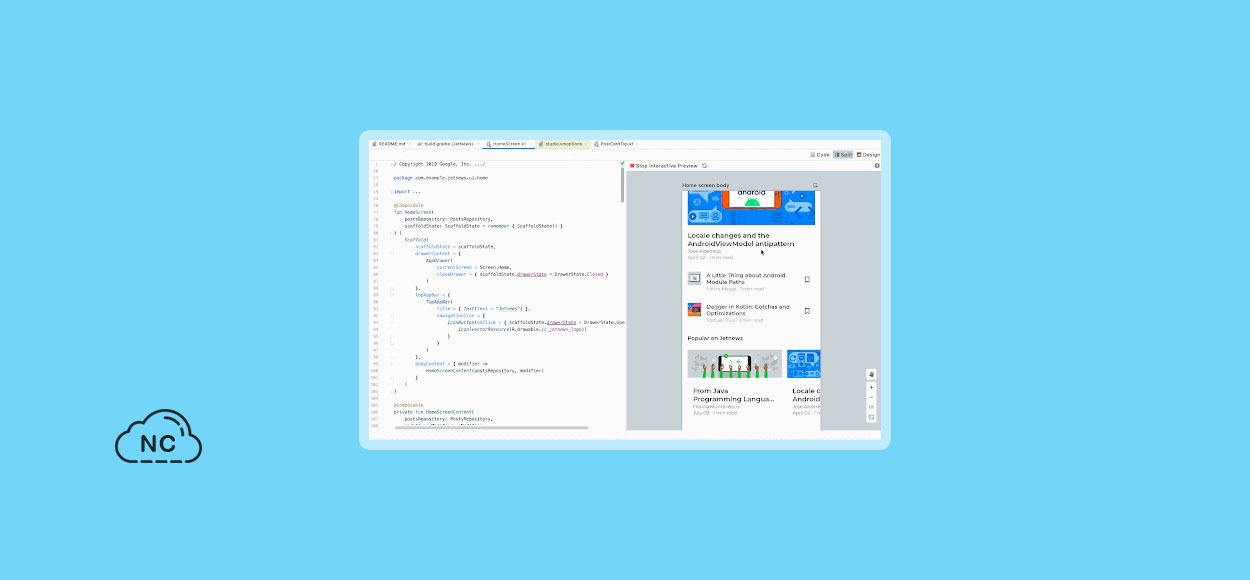
Vista previa interactiva
Puedes usar esta función para interactuar con los componentes de la IU, hacer clic en ellos y ver cómo cambia el estado. Es una forma rápida de obtener comentarios sobre cómo reacciona tu IU y obtener una vista previa de las animaciones. Para habilitarla, haz clic en el ícono interactivo  y la vista previa cambiará de modo.
y la vista previa cambiará de modo.
Para detenerla, haz clic en Stop Interactive Preview en la barra de herramientas superior.
Cómo Implementar en el Dispositivo
Puedes usar esta función para implementar un fragmento de tu IU en un dispositivo. Esto ayuda a probar pequeñas partes de tu código en el dispositivo sin tener que iniciar la app completa.
Haz clic en el ícono Deploy to Device  junto a la anotación @Preview o en la parte superior de la vista previa. Android Studio implementará @Preview en tu dispositivo o emulador conectado.
junto a la anotación @Preview o en la parte superior de la vista previa. Android Studio implementará @Preview en tu dispositivo o emulador conectado.
Edición de Literales en Tiempo Real
Se agrego edición de literales en tiempo real para ayudar a los desarrolladores que usan Compose a editar literales (strings, números, booleanos) rápidamente en el código y ver los resultados de inmediato, sin tener que esperar la compilación. El objetivo de esta función es ayudar a aumentar tu productividad, ya que los cambios de código aparecen casi instantáneamente en las vistas previas, el emulador o el dispositivo físico.
Compatibilidad con Compose en el Inspector de Diseño
En Arctic Fox el Inspector de diseño te permite ver información detallada sobre el diseño de tu app que se ejecuta en tu dispositivo conectado. Puedes interactuar con la app y ver actualizaciones en tiempo real en la herramienta para depurar rápidamente los problemas que puedan surgir.
Asimismo puedes inspeccionar diseños escritos con el nuevo framework de IU declarativo de Android, Jetpack Compose. Ya sea que tu app use diseños completamente escritos en Compose o diseños híbridos escritos en Compose y View, el Inspector de diseño te ayudará a comprender cómo se procesan los diseños en tu dispositivo en ejecución.
Comenzar
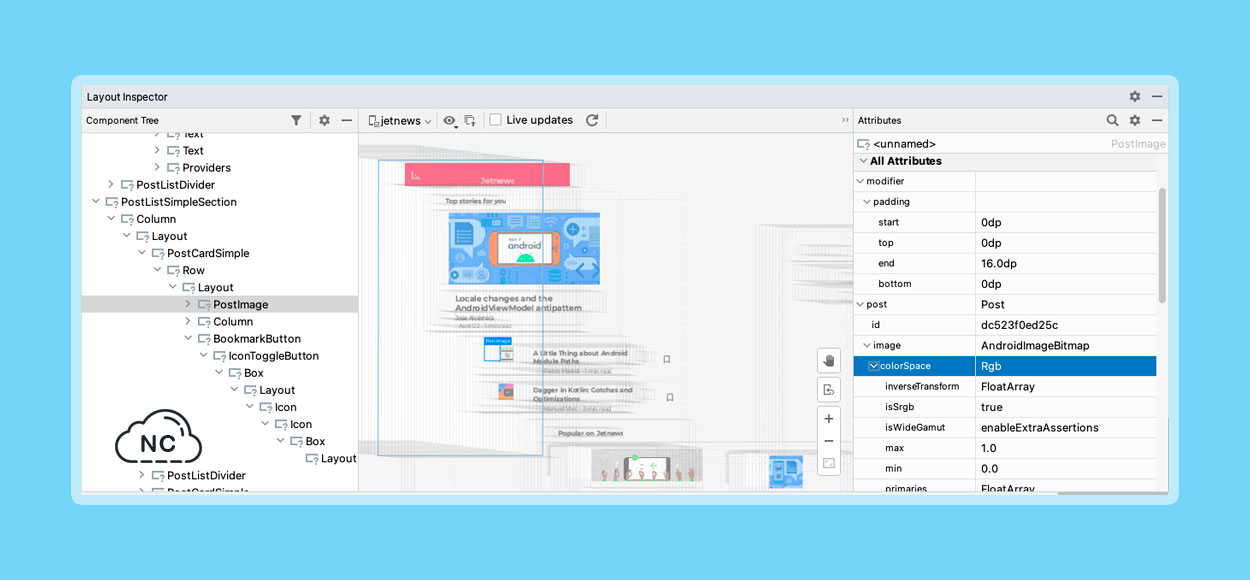
Puedes empezar, implementando tu app en un dispositivo conectado y, luego, abre la ventana del Inspector de diseño. Para ello, selecciona View > Tool Windows > Layout Inspector. Si el Inspector de diseño no se conecta automáticamente al proceso de tu app, selecciona el proceso deseado en el menú desplegable del proceso. Pronto deberías ver el diseño de tu app en la ventana de herramientas. Para comenzar a inspeccionar tu diseño de Compose, selecciona el componente de diseño visible en el procesamiento o selecciónalo en Component Tree.
En la ventana Attributes, se muestra información detallada sobre la función Compose que está seleccionada actualmente. En esta ventana, puedes inspeccionar los parámetros de la función y sus valores, incluidos los modificadores y las expresiones lambda. En el caso de las expresiones lambda, el inspector proporciona un acceso directo para ayudarte a navegar hasta la expresión en tu código fuente.
El Inspector de diseño muestra todas las funciones de Compose en la pila de llamadas que emiten componentes al diseño de tu app. En muchos casos, esto incluye las funciones de Compose a las que la biblioteca de Compose llama de forma interna. Si solo quieres ver las funciones de Compose en el Component Tree a las que llama tu app directamente, haz clic en la acción  del filtro, lo que podría ayudarte a reducir la cantidad de nodos que se muestran en el árbol para ver solamente los que quizá desees inspeccionar.
del filtro, lo que podría ayudarte a reducir la cantidad de nodos que se muestran en el árbol para ver solamente los que quizá desees inspeccionar.
Menú desplegable de Implementación Mejorado
Ahora el menú desplegable del dispositivo ahora distingue entre diferentes tipos de errores incluidos en la configuración que elegiste para el dispositivo. La iconografía y los cambios estilísticos ahora diferencian entre errores (selecciones de dispositivos que den como resultado una configuración dañada) y advertencias (selecciones del dispositivo que pueden dar como resultado un comportamiento inesperado, pero aún se pueden ejecutar).
Además, Android Studio te advertirá si intentas iniciar el proyecto en un dispositivo que tenga un error o una advertencia asociados.
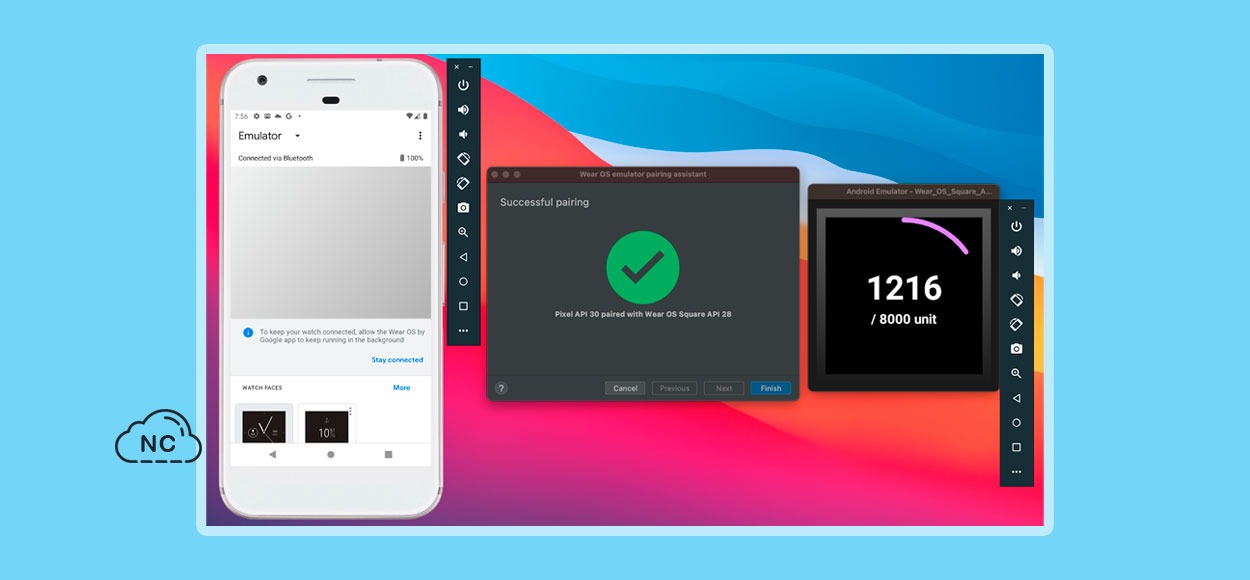
Nuevo Asistente de Vinculación de Wear OS
En Android Studio ahora el nuevo asistente de vinculación de Wear OS guía paso a paso a los desarrolladores en la vinculación de emuladores de Wear OS con teléfonos físicos o virtuales, directamente en Android Studio. El asistente puede ayudarte a instalar la app complementaria de Wear OS en el teléfono y a establecer una conexión entre ambos dispositivos. Para comenzar, ve al menú desplegable del dispositivo > Wear OS Emulator Pairing Assistant.
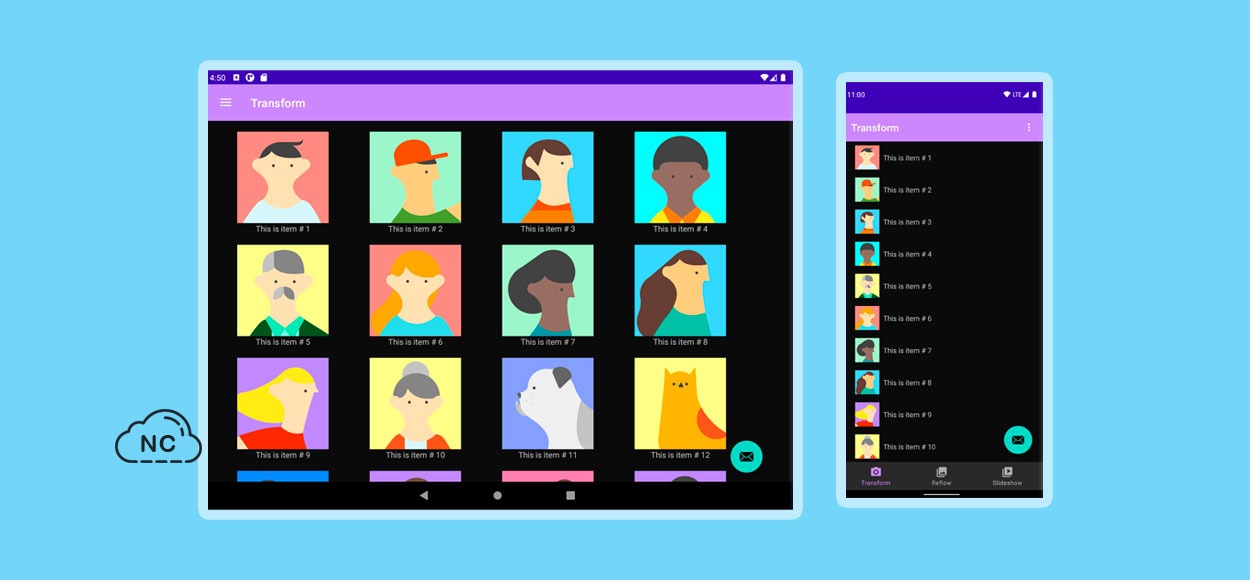
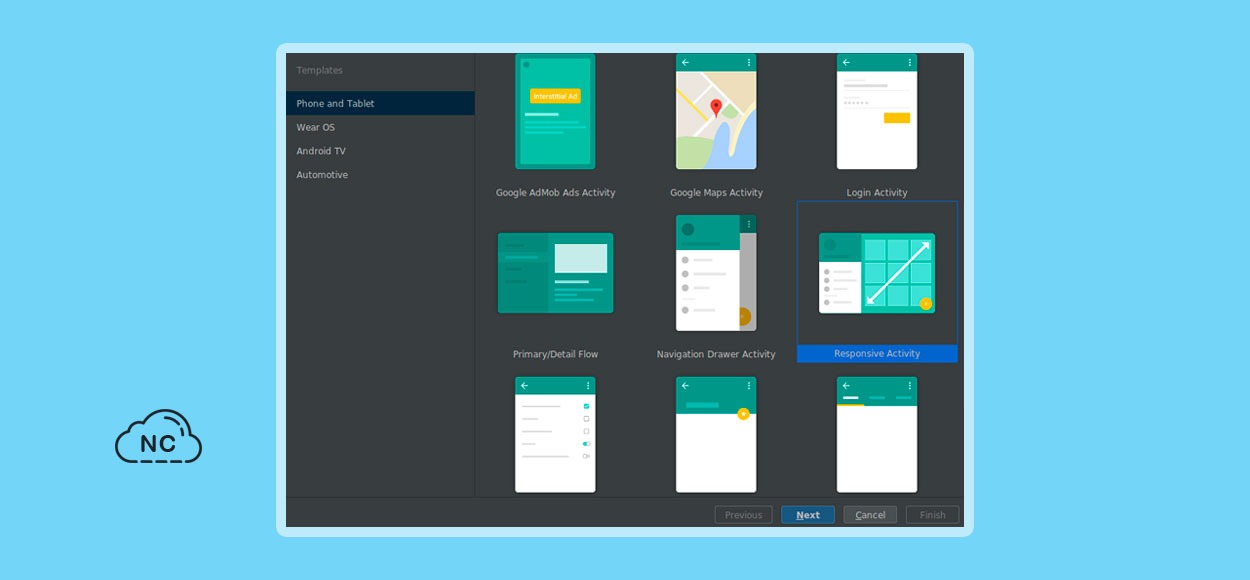
Plantilla de Diseño Adaptable
En Android Studio Arctic Fox se agregó una nueva plantilla de diseño que se adapta a varias dimensiones de pantalla y cambios de tamaño de la app, como teléfonos, dispositivos plegables, tablets y modos de pantalla dividida. Cuando crees un proyecto o módulo nuevo, selecciona la plantilla “Response Activity” para crear un diseño con componentes que cambien de tamaño de forma dinámica.
Para comenzar, navega a File > New; selecciona New Project o New Module; y, luego, la plantilla Responsive Activity.
Prueba de Accesibilidad para el Editor de Diseño
Se ha integrado un framework de prueba de accesibilidad de Android en Android Studio para ayudarte a encontrar problemas de accesibilidad en tus diseños. La herramienta informa problemas relacionados con la accesibilidad y ofrece soluciones sugeridas para algunos problemas comunes, como descripciones de contenido faltantes o bajo contraste. Para iniciar el panel, haz clic en el botón de informe de errores  en el editor de diseño.
en el editor de diseño.
Compatibilidad con Apple Silicon
Ahora Android Studio y Android Emulator contienen asistencia inicial para flujos de trabajo principales de desarrolladores cuando se ejecuta la arquitectura de hardware de Apple Silicon (arm64), incluidas las imágenes del sistema del emulador correspondientes.
Pero aún no se admite la compatibilidad con todas las herramientas de línea de comandos del SDK y del NDK. Es posible que tengas que ejecutar Rosetta 2 en tu máquina para ejecutar algunas herramientas.
Video
A continuación te comparto un video oficial del equipo de Android Developers, en donde explican algunas novedades que trae Android Studio Arctic Fox 2020.3.1
Y hasta aquí este Post con las novedades que trae Android Studio Arctic Fox 2020.3.1, en las siguientes versiones y subversiones, se irán añadiendo nuevas herramientas, características y novedades a Android Studio.
Nos vemos en un siguiente Post con nuevas novedades de Android Studio.
Nota(s)
- Algunas opciones y paneles pueden dejar de existir o continuar en futuras versiones de Android Studio, esto no depende de nosotros si no de los Desarrolladores que dan soporte a estas herramientas en Android Studio.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Android
- 15-01-2022
- 16-01-2022
- Crear un Post - Eventos Devs - Foro





















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)