Las Novedades más Destacadas que nos Trajo Angular 11
 8 minuto(s)
8 minuto(s)En esta página:
- Actualizaciones sobre la operación Byelog
- Inserción Automática de Fuentes
- Arneses de Prueba de Componentes
- Mejoras en los Registros e Informes
- Actualización en la Vista Previa de Angular Language Service
- Soporte Actualizado de HMR (Hot Module Replacement)
- Compilaciones más Rápidas
- Soporte Experimental para Webpack 5
- Linting
- Limpieza Interna
- Actualización de la Hoja de Ruta
- ¿ Cómo Actualizar a la versión de Angular 11 ?
- Conclusión
- Nota
La versión 11 de Angular fue lanzada en Noviembre de 2020, honestamente se me escapo este update, pero como dice el dicho, más vale tarde que nunca y en este Post te contare las novedades más destacadas que trajo consigo esta versión de angular, hay actualizaciones geniales en el framework , en Angular CLI y en los componentes, bueno vamos con este Post.
Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Las Novedades más destacadas que trae Angular 10
- Como usar el Componente Google Maps de Angular 9
- Creando una Aplicación Web similar a SoundCloud con Ruby on Rails 6 y Angular 10 – Parte 1
- Como usar el Componente YouTube de Angular 9
- 5 Herramientas para el trabajo con Angular en este 2020
- Como Convertir el contenido de un Div a Imagen en Angular 10 – Parte 1
- 5 Extensiones de Visual Studio Code recomendables para Desarrolladores de Angular
- Puedes leer más en la categoría Angular
Asimismo te invito a escuchar el Podcast: “Consejos Para Tener Más Tiempo Para Programar”:
| Spotify: | Sound Cloud: | Apple Podcasts |
 |
 |
 |
Bien ahora continuemos con el Post: Las Novedades más Destacadas que nos Trajo Angular 11.
Para conocer mejor las novedades que trae Angular 10, voy a colocar el título de la novedad, una descripción de ella y una imagen de referencia si es posible.
Actualizaciones sobre la operación Byelog
El equipo que da soporte a Angular se comprometió a realizar un esfuerzo de ingeniería importante para resolver problemas y relaciones públicas mediante la operación llamada Byelog, hasta tener una compresión clara de las necesidades de la comunidad en general. Pues el equipo informa que el objetivo original está completo ! Mencionan que han clasificado todos los problemas en 3 monorepositorios y continuarán con esto como un esfuerzo continuo a medida que se informen nuevos problemas de parte de la comunidad.
El compromiso del equipo de Angular para el futuro es que todos los problemas nuevos que sean informados se clasificarán en un plazo de 2 semanas. Durante el proceso se han reparado algunos problemas populares en el enrutador y los formularios. Además han cerrado el tercer problema más popular en Angular.
El equipo de Angular ahora está planeando los próximos pasos para apoyar a la comunidad Angular. Continuaremos evaluando y solucionando problemas, y trabajará para mejorar los procesos para aceptar contribuciones de la comunidad.
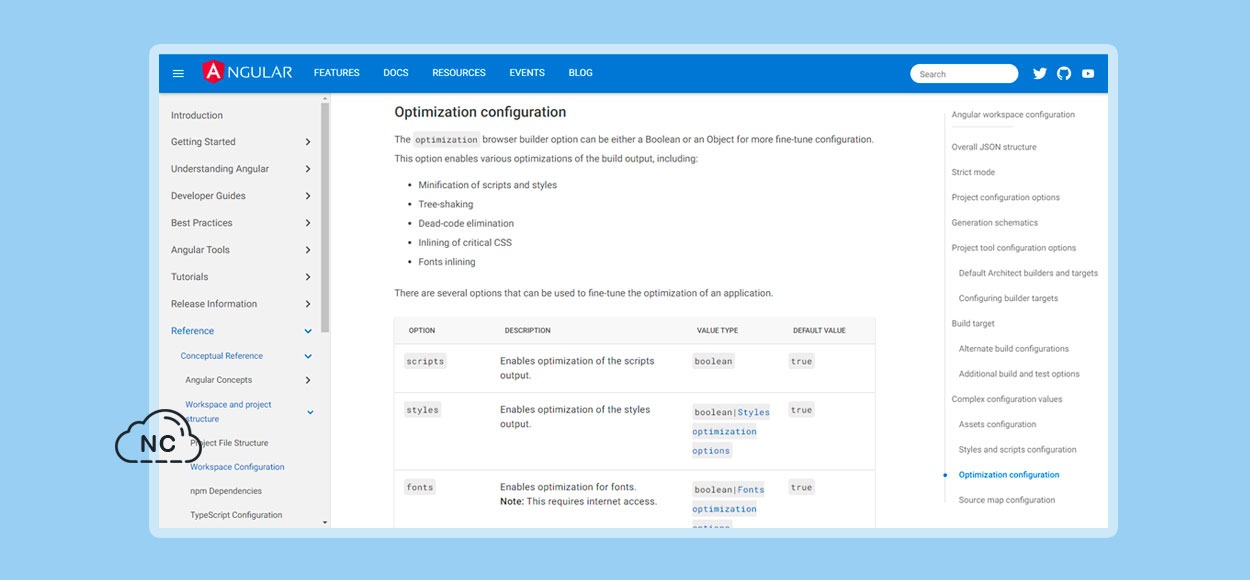
Inserción Automática de Fuentes
Para que las aplicaciones sean aún más rápidas al acelerar nuestra FCP (First Contentful Paint), se ha introducido la inserción automática de fuentes. Durante el tiempo de compilación, Angular CLI descarga fuentes en línea que se utilizan y vinculan en una aplicación.
Esta característica está habilitada por defecto en cada proyecto que es creado con Angular 11, todo lo que necesitas es trabajar sobre la versión de Angular 11 para poder utilizarla.
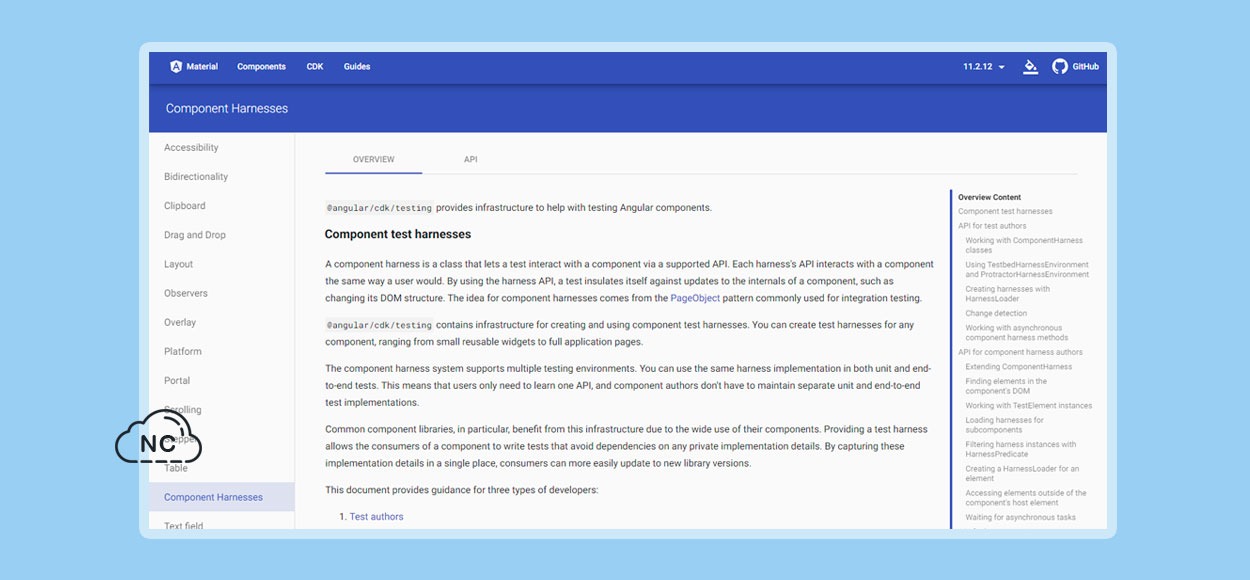
Arneses de Prueba de Componentes
En la versión de Angular 9 se presento los Arneses de prueba de componentes, estos proporcionan una API robusta y legible para ayudar a probar los componentes de Angular Material. En la versión 11 de Angular se han lanzado Arneses para todos los componentes, con esto ahora los desarrolladores podrán hacer pruebas más robustas.
También se han incluido mejoras de rendimiento y nuevas APIs, como las funciones paralelas, que facilitan el trabajo con acciones asíncronas durante las pruebas, al permitir que los desarrolladores ejecuten múltiples interacciones asíncronas con componentes en paralelo.
Otra función es la manualChangeDetection que brinda a los desarrolladores acceso a un control más detallado de la detección de cambios al deshabilitar la detección automática de cambios en las prueba unitarias.
Si quieres conocer más ejemplos y detalles de estas APIs y otras características nuevas, puedes consultar la documentación oficial sobre los Arneses de prueba de Angular Material.
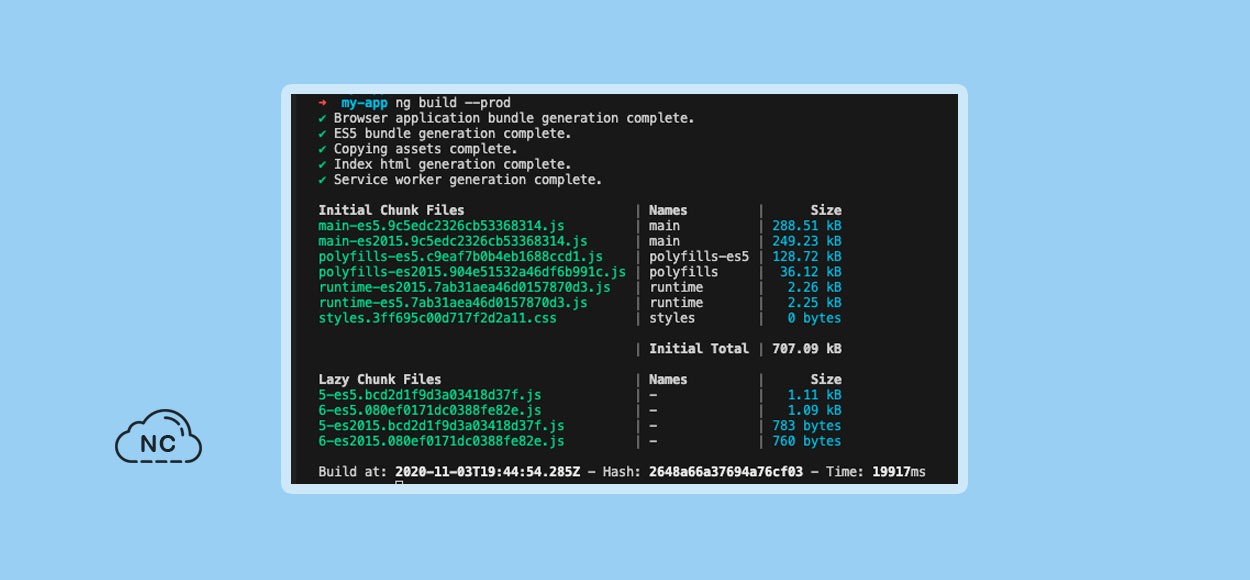
Mejoras en los Registros e Informes
El equipo de Angular ha realizado cambios en los informes que se muestran durante la etapa de compilación, esto los hace más útiles durante el desarrollo del proyecto.
Se están incorporando nuevas actualizaciones en Angular CLI que facilitan la lectura de los registros e informes y se seguirán añadiendo en las próximas subversiones de Angular 11.
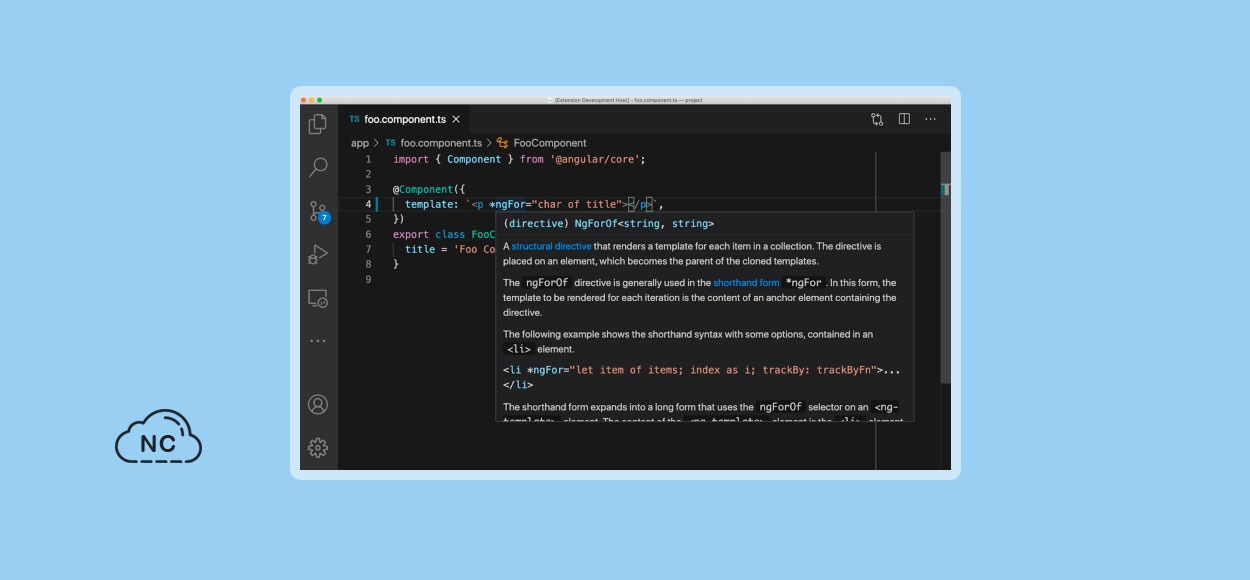
Actualización en la Vista Previa de Angular Language Service
Angular Language Service (Servicio de Idiomas de Angular) proporciona herramientas útiles para que el desarrollo con Angular sea productivo y divertido. La versión actual de Angular Language Service se basa en View Engine y se esta mejorando este servicio de idiomas basado en Ivy. Angular Language Service se ha actualizado y proporciona una experiencia más potente y precisa para los desarrolladores.
Ahora este servicio podrá inferir correctamente tipos genéricos en plantillas de la misma manera que lo hace el compilador de TypeScript. Por ejemplo, en la captura de pantalla a continuación podemos inferir que el iterable es de tipo string.
Es nueva y potente actualización aún esta en desarrollo, pero el equipo de Angular quería compartir una actualización mientras siguen preparándola para un lanzamiento completo en una próxima versión.
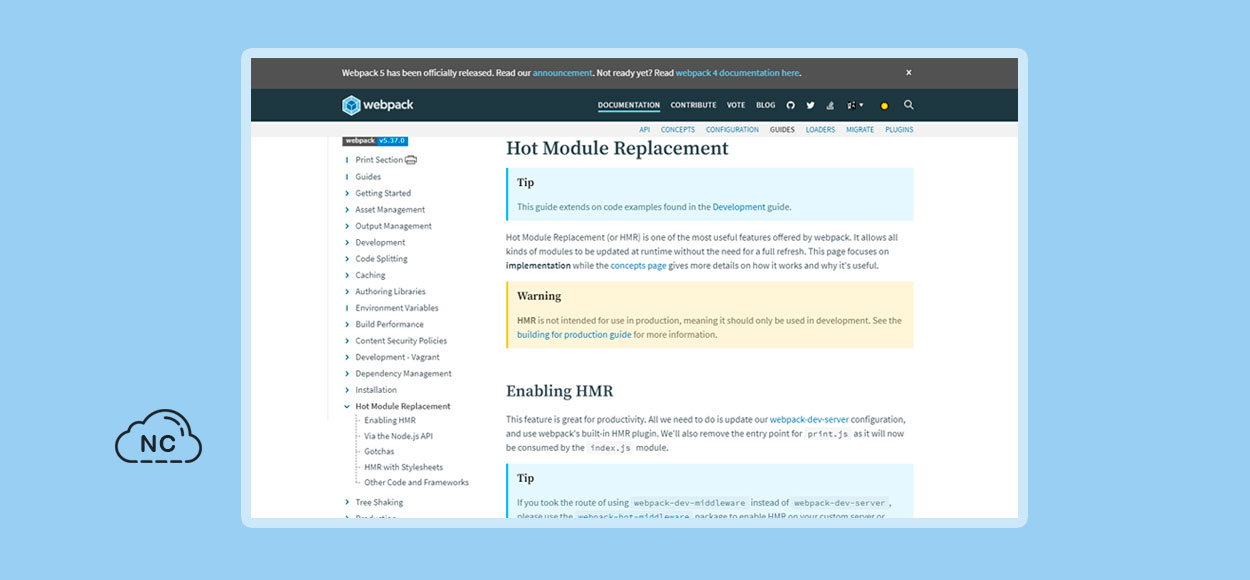
Soporte Actualizado de HMR (Hot Module Replacement)
Angular cuenta con soporte para HMR, pero para habilitarlo siempre se requirió cambios de configuración y código, lo que hace poco rápida su inclusión en un proyecto. En esta versión 11 se actualizo Angular CLI para permitir la habilitación de HMR al iniciar una aplicación con el comando ng serve añadiendo la flag –hmr.
|
1 2 3 4 |
// Comando para iniciar el servidor local de angular con HMR ng serve --hmr |
Luego de iniciar el servidor local, la consola mostrará un mensaje confirmando que HMR está activo.
NOTA: HMR está habilitado para el uso de servidor en desarrollo.
Si quieres hacer trabajar HMR con Webpack, puedes obtener información en este enlace.
Ahora durante el desarrollo de un proyecto, los últimos cambios en componentes, plantillas y estilos se actualizarán instantáneamente en la aplicación en ejecución. Todo sin necesidad de actualizar la página completa. Los datos introducidos en formularios se conservan, así como la posición de desplazamiento, lo que aumenta la productividad del desarrollador.
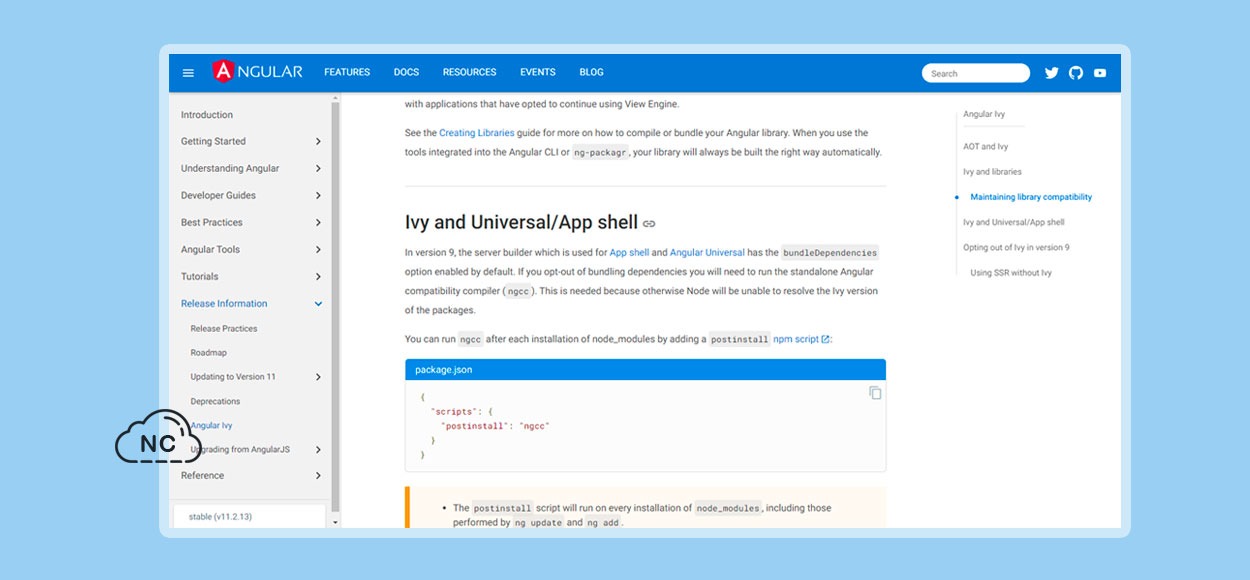
Compilaciones más Rápidas
El equipo de Angular anuncia que esta brindando un ciclo de desarrollo y compilación más rápido al realizar actualizaciones en algunas áreas clave:
- Al instalar dependencias, el proceso de actualización de ngcc (NG Compatibility Compiler) ahora es de 2 a 4 veces más rápido. (Probablemente ngcc sea cambiado por otra tecnología en las próximas subversiones de Angular 11).
- Compilación más rápida con TypeScript v4.0
En las próximas subversiones y versiones oficiales de Angular, se estarán añadiendo más mejoras en las compilaciones de un proyecto.
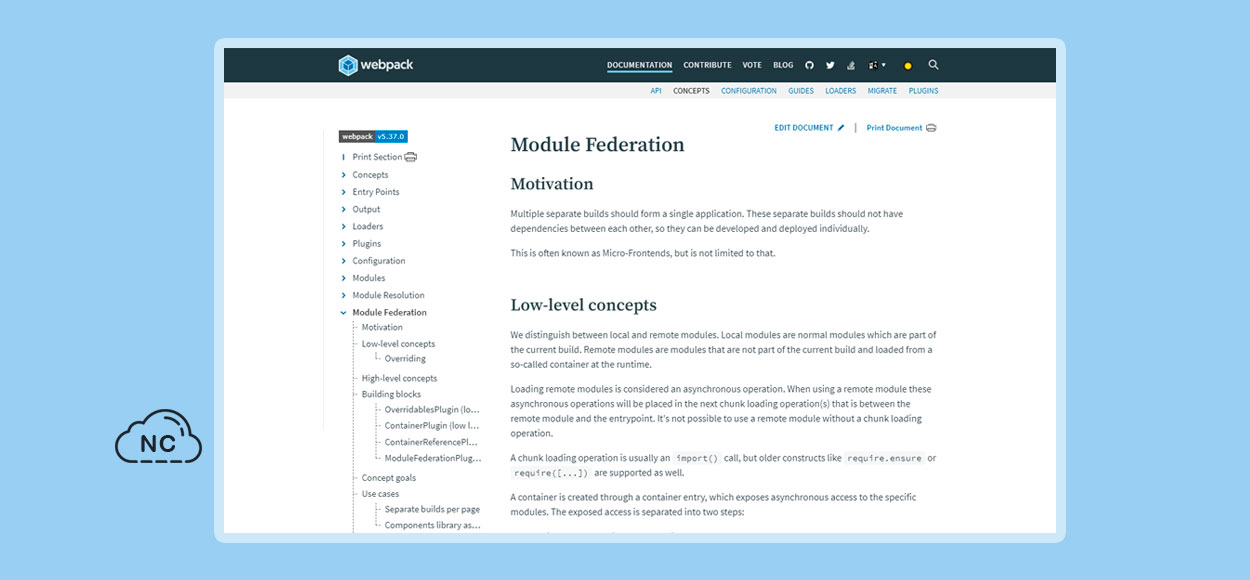
Soporte Experimental para Webpack 5
Ahora los equipos de desarrollo pueden optar por participar en el paquete Webpack versión 5. En la actualidad puedes experimentar con la Module Federation. En el futuro Webpack 5 despejará el camino para:
- Compilaciones más rápidas con almacenamiento en caché de disco persistente.
- Paquetes más pequeños gracias a cjs tree-shaking.
El soporte es experimental y ya está en desarrollo, por lo que no se recomienda usarlo en producción por el momento.
Si quieres probar Webpack 5 en tu proyecto, agrega la siguiente sección en tu archivo package.json:
|
1 2 3 4 5 6 |
// Archivo 'package.json' "resolutions": { "webpack": "5.4.0" } |
Actualmente necesitarás instalar yarn para probar esto, ya que npm aún no admite la propiedad resolution.
Linting
En versiones anteriores de Angular, se usaba una implementación predeterminada para linting (TSLint). Ahora TSLint está en desuso por los mismos creadores del proyecto y recomiendan la migración a ESLint. James Henry, junto con otras personas de la comunidad de código abierto, desarrollaron una solución de terceros y una ruta de migración a través de typescript-eslint, angular-eslint y tslint-to-eslint-config. El equipo de Angular ha colaborado estrechamente con ellos para garantizar una transición sin problemas de los desarrolladores de Angular a la pila de linting.
El equipo de Angular desde la versión 11 desaprueba el uso de TSLint y Codelyzer, esto significa que en versiones futuras la implementación predeterminada para linting no estará disponible. El comando ng lint funcionará de manera similar que ng deploy, sugiriendo implementaciones recomendadas que los desarrolladores podrán agregar a sus proyectos.
Puedes dirigirte al repositorio oficial del proyecto para obtener una guía para incorporar angular-eslint en un proyecto y migrar desde TSLint.
Limpieza Interna
En Angular 11 se ha eliminado la compatibilidad con IE 9 / IE 10 y IE mobile. IE 11 es la única versión de IE que aún es compatible con Angular. También se ha eliminado las APIs obsoletas y se agregaron algunas a la lista de obsolescencia.
Asegúrate de verificar que estés utilizando las APIs más recientes y siguiendo las mejores prácticas recomendadas por a Angular.
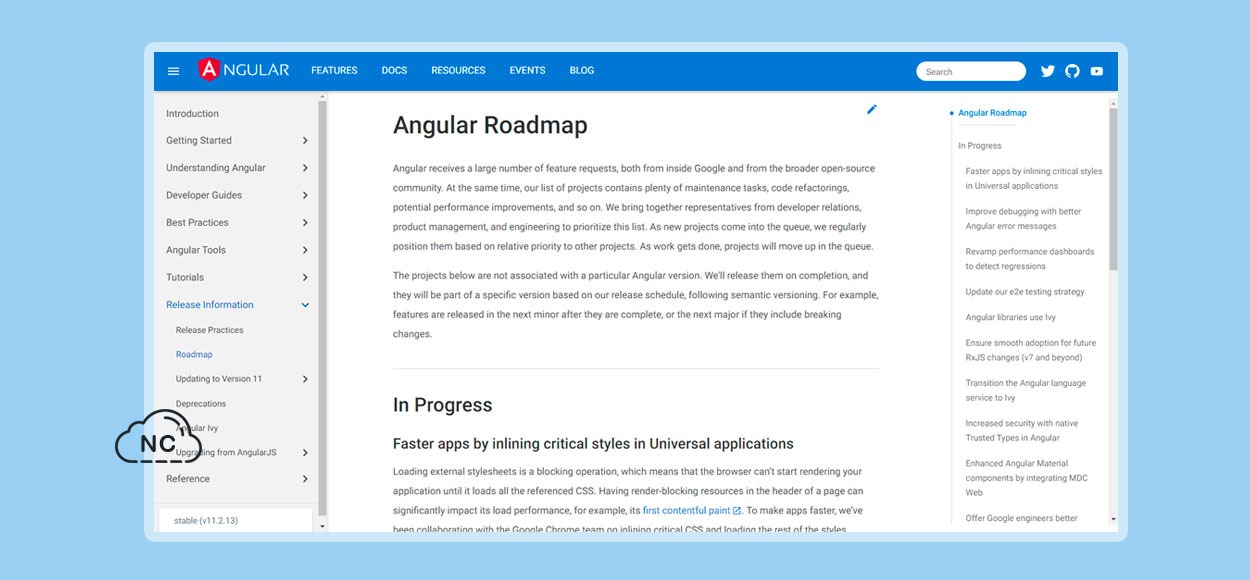
Actualización de la Hoja de Ruta
Se ha actualizado la hoja de ruta para mantener informado a los usuarios sobre las prioridades actuales de Angular. Algunos de los anuncios en este Post son actualizaciones sobre proyectos en progreso de la hoja de ruta. Esto refleja el enfoque para implementar de manera incremental esfuerzos más grandes y permite a los desarrolladores proporcionar comentarios tempranos para que el equipo de Angular pueda incorporarlos en la versión final.
El equipo de Angular colaboró con Lukas Ruebbelke de la comunidad de Angular en la actualización del contenido de algunos de los proyectos para reflejar mejor el valor que brindan a los desarrolladores.
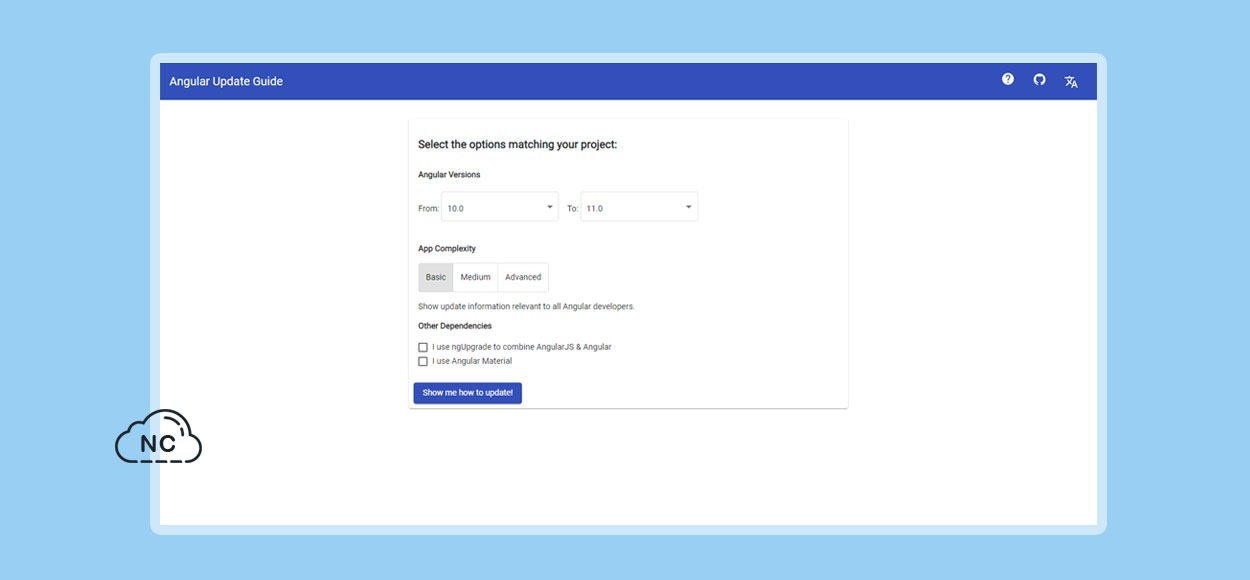
¿ Cómo Actualizar a la versión de Angular 11 ?
Puedes ejecutar el siguiente comando para actualizar Angular y CLI. (Puede que tengas problemas al actualizar de un proyecto de versiones de Angular anteriores a la versión 11. Te recomendamos crear un nuevo proyecto con Angular 11 si es posible).
|
1 2 3 4 |
// Comando para actualizar Angular y Angular CLI ng update @angular/cli @angular/core |
Ve a la página oficial de updates de Angular para encontrar información detallada y orientación sobre como actualizar a Angular 11.
Bueno hasta aquí terminamos con este Post en donde te compartimos las novedades más destacadas que nos trajo la versión 11 de Angular, nos vemos en un próximo update de Angular.
Conclusión
Cada actualización de Angular trae consigo mejoras en funcionalidades y características que son importantes para los desarrolladores que usan este Framework. Te recomiendo siempre estar actualizado para que mejores tu experiencia con esta herramienta.
Nota
- Los novedades y características mencionadas en este Post pueden dejar de existir, ser modificadas o continuar en el futuro, esto no depende de mi, si no de los Desarrolladores que dan soporte a Angular.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Angular
- 09-05-2021
- 03-07-2021
- Crear un Post - Eventos Devs - Foro
























 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)