Como Crear un Sistema de Notificaciones (Frontend) con Laravel 8 y MySQL – Parte 4
 6 minuto(s)
6 minuto(s)En la anterior parte llamada Como Crear un Sistema de Notificaciones (Frontend) con Laravel 8 y MySQL – Parte 3, creamos el archivo que gestiona las notificaciones y las envía a la base de datos, asimismo creamos una ruta que apuntaba a un controlador e hicimos pruebas para verificar que se están insertando notificaciones en la tabla notifications de la base de datos, en esta Parte 4 vamos a crear las vistas de administración para los jugos y postres, vamos con ello.
Partes
Antes de continuar, te invito a leer los siguientes artículos:
- Que es Laravel + Tu Primera Aplicación con Laravel
- Como Usar Mongo DB en Laravel 8 + Listado de Datos – Parte 1
- Las Novedades más destacadas que trae Laravel 8
- Las Novedades más destacadas que trae Laravel 7
- 6 Helpers de gran Utilidad en Laravel 7
- Como crear un CRUD con Galería de Imágenes en Laravel 6.2 y Bootstrap 4 – Parte 1
- Como Trabajar con Query Scopes (Ámbitos de Consulta) en Laravel 7
- Lee más artículos en la categoría Laravel
Asimismo, te invito a escuchar el Podcast: “Como Mantenerte Motivado Para Seguir Programando”:
| Spotify: | Sound Cloud: | Apple Podcasts |
 |
 |
 |
Bien ahora continuemos con el Post: Como Crear un Sistema de Notificaciones (Frontend) con Laravel 8 y MySQL – Parte 4.
Para las vistas del sistema usaré Bootstrap 4.6, tanto para las vista de administrador, como para las vistas públicas.
Para usar Bootstrap en Laravel debes seguir los pasos que dicen en su documentación oficial, hasta la fecha de este Post la documentación de la versión 7 me ha servido. No quiero entrar en detalles sobre como usar Bootstrap en Laravel, para eso he colocado el enlace con los pasos a seguir, si tienes alguna duda puedes dejar un comentario y te estaremos ayudando.
Si tienes problemas compilando tu archivo CSS con SASS Loader, puedes revisar la respuesta de este enlace en Stack Overflow.
Desarrollando el módulo Administrador
Luego de instalar correctamente Bootstrap en Laravel podemos comenzar a crear nuestras vistas, para hacer esto más ágil, voy a usar esta plantilla de administración de ejemplo que Bootstrap me brinda. Simplemente inspecciono el código fuente y lo copio y pego distribuyéndolo de manera correcta en el archivo home.blade.php y en el archivo de layout app.blade.php, estos archivos se encuentra en resources > views
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
/sistema-notificaciones-eventos-mysql-bd ├── /app ├── /bootstrap ├── /config ├── /database ├── /public ├── /resources ├── /css ├── /js ├── /lang ├── /sass ├── /views ├── /auth ├── /layouts ├── app.blade.php // Este Archivo ├── home.blade.php // Este Archivo ├── welcome.blade.php ├── /routes ├── /storage ├── /tests ├── /vendor ├── .editorconfig ├── .env ├── .env.example ├── .styleci.yml ├── artisan ├── composer.json ├── composer.lock ├── package.json ├── phpunit.xml ├── server.php ├── webpack.mix.js |
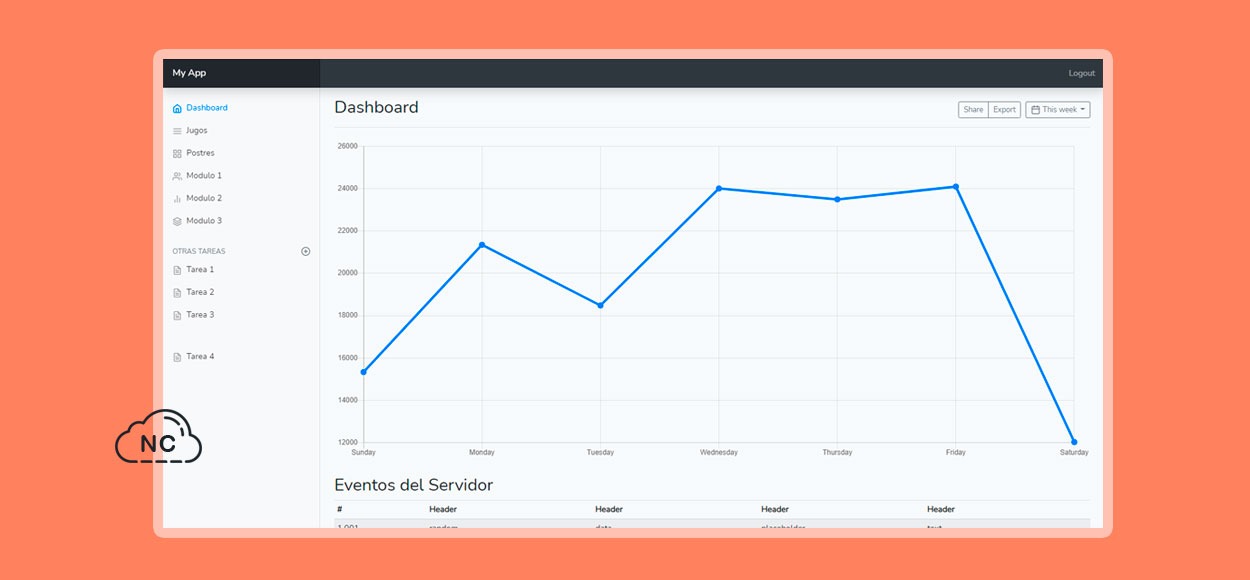
Abro el archivo home.blade.php y dentro de el colocaré la vista principal o dashboard que es como una vista principal de todas las tareas que se hacen en el proyecto, pero este modulo no lo trabajaremos, solo nos enfocaremos en desarrollar los módulos necesarios para que el sistema de notificaciones funcione sin problemas.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 |
<!-- Archivo 'home.blade.php' --> @extends('layouts.app') @section('content') <div class="row"> <nav id="sidebarMenu" class="col-md-3 col-lg-2 d-md-block bg-light sidebar collapse"> <div class="sidebar-sticky pt-3"> <ul class="nav flex-column"> <li class="nav-item"> <a class="nav-link active" href="#"> <span data-feather="home"></span> Dashboard <span class="sr-only">(current)</span> </a> </li> <li class="nav-item"> <a class="nav-link" href="#"> <span data-feather="menu"></span> Jugos </a> </li> <li class="nav-item"> <a class="nav-link" href="#"> <span data-feather="grid"></span> Postres </a> </li> <li class="nav-item"> <a class="nav-link" href="#"> <span data-feather="users"></span> Customers </a> </li> <li class="nav-item"> <a class="nav-link" href="#"> <span data-feather="bar-chart-2"></span> Reports </a> </li> <li class="nav-item"> <a class="nav-link" href="#"> <span data-feather="layers"></span> Integrations </a> </li> </ul> <h6 class="sidebar-heading d-flex justify-content-between align-items-center px-3 mt-4 mb-1 text-muted"> <span>Saved reports</span> <a class="d-flex align-items-center text-muted" href="#" aria-label="Add a new report"> <span data-feather="plus-circle"></span> </a> </h6> <ul class="nav flex-column mb-2"> <li class="nav-item"> <a class="nav-link" href="#"> <span data-feather="file-text"></span> Current month </a> </li> <li class="nav-item"> <a class="nav-link" href="#"> <span data-feather="file-text"></span> Last quarter </a> </li> <li class="nav-item"> <a class="nav-link" href="#"> <span data-feather="file-text"></span> Social engagement </a> </li> <li class="nav-item"> <a class="nav-link" href="#"> <span data-feather="file-text"></span> Year-end sale </a> </li> </ul> </div> </nav> <main role="main" class="col-md-9 ml-sm-auto col-lg-10 px-md-4"> <div class="d-flex justify-content-between flex-wrap flex-md-nowrap align-items-center pt-3 pb-2 mb-3 border-bottom"> <h1 class="h2">Dashboard</h1> <div class="btn-toolbar mb-2 mb-md-0"> <div class="btn-group mr-2"> <button type="button" class="btn btn-sm btn-outline-secondary">Share</button> <button type="button" class="btn btn-sm btn-outline-secondary">Export</button> </div> <button type="button" class="btn btn-sm btn-outline-secondary dropdown-toggle"> <span data-feather="calendar"></span> This week </button> </div> </div> <canvas class="my-4 w-100" id="myChart" width="900" height="380"></canvas> <h2>Section title</h2> <div class="table-responsive"> <table class="table table-striped table-sm"> <thead> <tr> <th>#</th> <th>Header</th> <th>Header</th> <th>Header</th> <th>Header</th> </tr> </thead> <tbody> <tr> <td>1,001</td> <td>random</td> <td>data</td> <td>placeholder</td> <td>text</td> </tr> <tr> <td>1,002</td> <td>placeholder</td> <td>irrelevant</td> <td>visual</td> <td>layout</td> </tr> <tr> <td>1,003</td> <td>data</td> <td>rich</td> <td>dashboard</td> <td>tabular</td> </tr> <tr> <td>1,003</td> <td>information</td> <td>placeholder</td> <td>illustrative</td> <td>data</td> </tr> <tr> <td>1,004</td> <td>text</td> <td>random</td> <td>layout</td> <td>dashboard</td> </tr> <tr> <td>1,005</td> <td>dashboard</td> <td>irrelevant</td> <td>text</td> <td>placeholder</td> </tr> <tr> <td>1,006</td> <td>dashboard</td> <td>illustrative</td> <td>rich</td> <td>data</td> </tr> <tr> <td>1,007</td> <td>placeholder</td> <td>tabular</td> <td>information</td> <td>irrelevant</td> </tr> <tr> <td>1,008</td> <td>random</td> <td>data</td> <td>placeholder</td> <td>text</td> </tr> <tr> <td>1,009</td> <td>placeholder</td> <td>irrelevant</td> <td>visual</td> <td>layout</td> </tr> <tr> <td>1,010</td> <td>data</td> <td>rich</td> <td>dashboard</td> <td>tabular</td> </tr> <tr> <td>1,011</td> <td>information</td> <td>placeholder</td> <td>illustrative</td> <td>data</td> </tr> <tr> <td>1,012</td> <td>text</td> <td>placeholder</td> <td>layout</td> <td>dashboard</td> </tr> <tr> <td>1,013</td> <td>dashboard</td> <td>irrelevant</td> <td>text</td> <td>visual</td> </tr> <tr> <td>1,014</td> <td>dashboard</td> <td>illustrative</td> <td>rich</td> <td>data</td> </tr> <tr> <td>1,015</td> <td>random</td> <td>tabular</td> <td>information</td> <td>text</td> </tr> </tbody> </table> </div> </main> </div> @endsection |
Luego abro el archivo de layout app.blade.php y dentro de el colocaremos los elementos que se repetirán en las páginas que sean necesarias, como el header y el footer.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
<!-- Archivo 'app.blade.php' --> <!doctype html> <html lang="{{ str_replace('_', '-', app()->getLocale()) }}"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- CSRF Token --> <meta name="csrf-token" content="{{ csrf_token() }}"> <title>{{ config('app.name', 'Laravel') }}</title> <!-- Scripts --> <script src="{{ asset('js/app.js') }}" defer></script> <script src="{{ asset('js/dashboard.js') }}" defer></script> <script src="{{ asset('js/bootstrap.bundle.min.js') }}" defer></script> <!-- Fonts --> <link rel="dns-prefetch" href="//fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css?family=Nunito" rel="stylesheet"> <!-- Styles --> <link href="{{ asset('css/app.css') }}" rel="stylesheet"> <link href="{{ asset('css/dashboard.css') }}" rel="stylesheet"> <link href="{{ asset('css/estilos.css') }}" rel="stylesheet"> <style> .bd-placeholder-img { font-size: 1.125rem; text-anchor: middle; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; } @media (min-width: 768px) { .bd-placeholder-img-lg { font-size: 3.5rem; } } </style> </head> <body> <nav class="navbar navbar-dark sticky-top bg-dark flex-md-nowrap p-0 shadow"> <a class="navbar-brand col-md-3 col-lg-2 mr-0 px-3" href="#">My App</a> <button class="navbar-toggler position-absolute d-md-none collapsed" type="button" data-toggle="collapse" data-target="#sidebarMenu" aria-controls="sidebarMenu" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <ul class="navbar-nav px-3"> <li class="nav-item text-nowrap"> <a class="nav-link logout" href="{{ route('logout') }}" onclick="event.preventDefault(); document.getElementById('logout-form').submit();"> {{ __('Logout') }} </a> <form id="logout-form" action="{{ route('logout') }}" method="POST" class="d-none"> @csrf </form> </li> </ul> </nav> <div class="container-fluid"> @yield('content') </div> <script src="https://cdn.jsdelivr.net/npm/feather-icons@4.28.0/dist/feather.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/chart.js@2.9.4/dist/Chart.min.js"></script> </body> </html> |
Puedes ver que ambos archivos hay elementos como @extends, @ section, @yield, etc. estos elementos se agregaron cuando hice la instalación de Bootstrap en Laravel, los pasos para instalar Bootstrap los he compartido al inicio de esta Parte 4.
El archivo home.blade.php es una vista administrativa y para entrar a ella necesito iniciar sesión con un usuario y contraseña. Más delante crearemos las migraciones y la tabla para los usuarios, estamos en la creación de la vista de administración.
Pero la vista del archivo home.blade.php se debe de ver así, puedes ver al lado izquierdo que he colocado 2 enlaces para ingresar al módulo jugos y al módulo postres.
Bien hasta aquí llegamos con este Post, en donde creamos las primeras vista de la administración, en el administrador gestionaremos los jugos y postres.
Ten Paciencia, lo que quiero es que conozcas bien como se crea este proyecto y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- En la siguiente parte vamos a continuar con la creación de las vistas de administración para los jugos y postres.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Laravel Tutoriales
- 07-05-2021
- 09-05-2021
- Crear un Post - Eventos Devs - Foro






 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.



























