Las Novedades más destacadas que trae Angular 10
 5 minuto(s)
5 minuto(s)A finales de junio de 2020 el equipo de Angular ha lanzado la versión 10 de este genial Framework, solo han pasado 4 meses desde que lanzaron Angular 9, es uno de los Frameworks que más rápido saca nuevas versiones y novedades, así que no te pierdas nuestros Posts con todas las novedades que trae cada versión de Angular, en este Post te compartiré las novedades que viene en Angular 10.
Antes de continuar, te invito a escuchar el Podcast: “5 Consejos para ser un Programador más Productivo” (No son los clásicos consejos técnicos de programación, si no de rutinas y buenos hábitos cotidianos):
| Spotify: | Sound Cloud: |
 |
 |
Bien ahora continuemos con el Post: Las Novedades más destacadas que trae Angular 10.
Para conocer mejor las novedades que trae Angular 10, voy a colocar el título de la novedad, una descripción de ella y una imagen de referencia si es posible.
Nuevo Selector de rango de Fechas
Angular 10 trae un nuevo selector de rango de fechas, esto mejora la usabilidad de este elemento.

Para hacer uso de este nuevo selector, podemos hacer uso de los componentes mat-date-range-input y mat-date-range-picker.
Si deseas saber más sobre este nuevo selector de rango de fechas, visita este enlace.
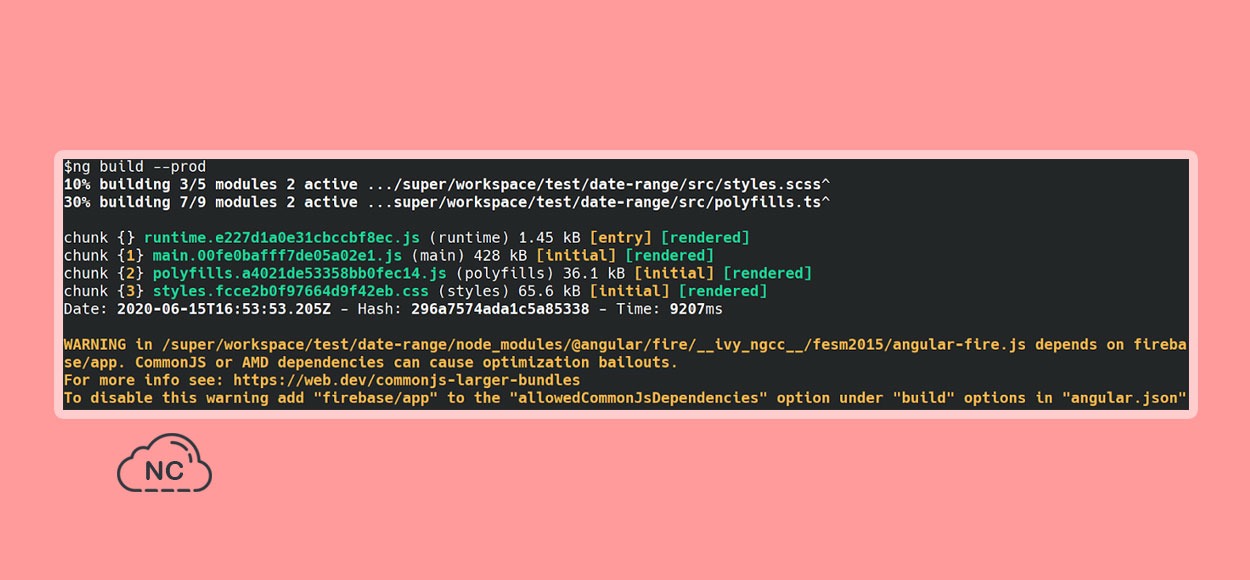
Advertencias sobre importaciones de CommonJS
Si usas una dependencia que ha sido empaquetada con CommonJS, tu aplicación puede terminar siendo grande y lenta.
Angular 10 ahora te avisará si una aplicación incorpora alguno de estos paquetes CommonJS y podrás informarle a Angular que deseas un paquete de módulo ECMAScript (ESM).
Configuraciones más Estrictas
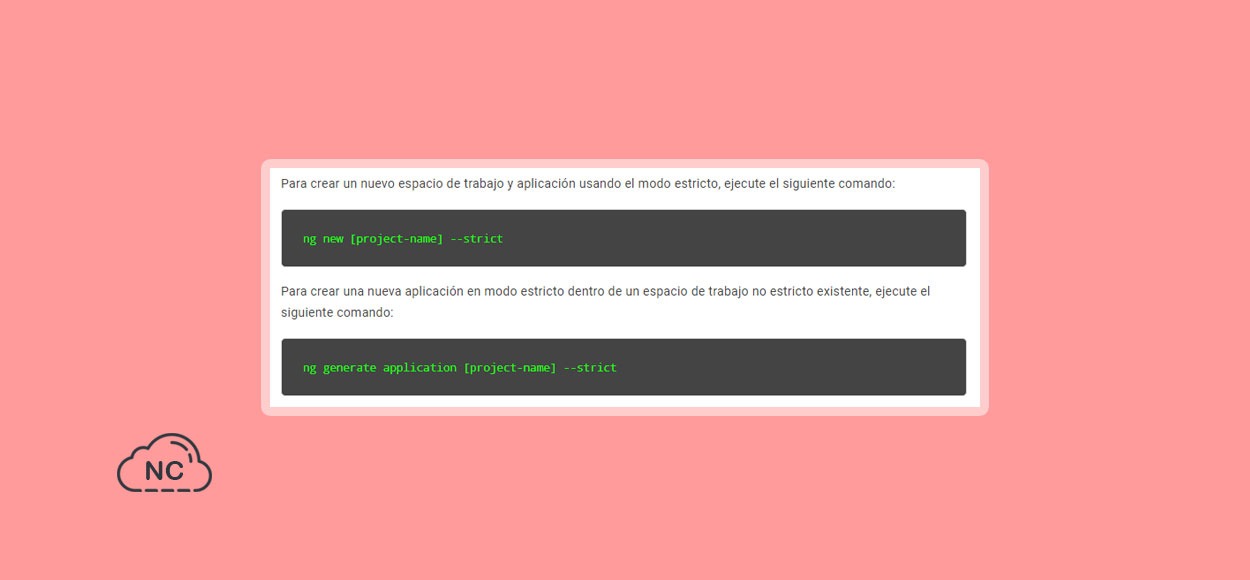
Ahora puedes crear un nuevo espacio de trabajo con añadiendo la flag –strict al comando ng new
|
1 2 3 |
ng new --strict |
Cuando escribimos la flag –strict al comando ng new, inicializamos un proyecto con algunas configuraciones que mejoran la capacidad de mantenimiento del mismo, también nos ayuda a detectar errores a tiempo y permite que la CLI realice optimizaciones avanzadas en el proyecto, específicamente la flag –strict hace lo siguiente:
- Habilita el modo estricto en TypeScript.
- Hace que la comprobación de tipo de plantilla (template type checking) sea estricta.
- Los presupuestos de los las paquetes se reducen a un 75%.
- Configura reglas de linting para evitar declaraciones de tipo any.
- Configura un proyecto sin efectos secundarios, esto permite una movida de árboles más avanzada.
Puedes leer más sobre la flag –strict en el siguiente enlace.
Actualizaciones de algunas dependencias
Como siempre lo hace, Angular 10 ha hecho actualizaciones de algunas dependencias para mantenerse sincronizado con el ecosistema JavaScript.
- Actualización a TypeScript 3.9
- TSBLib se actualizo a la versión 2.0
- Se actualizo TSLint a la versión 6.
También a partir de Angular 10 podrás ver una nuevo archivo llamado tsconfig.base.json el cual admite mejor la forma en que los IDEs y herramientas de compilación resuelven las configuraciones de type y paquete.
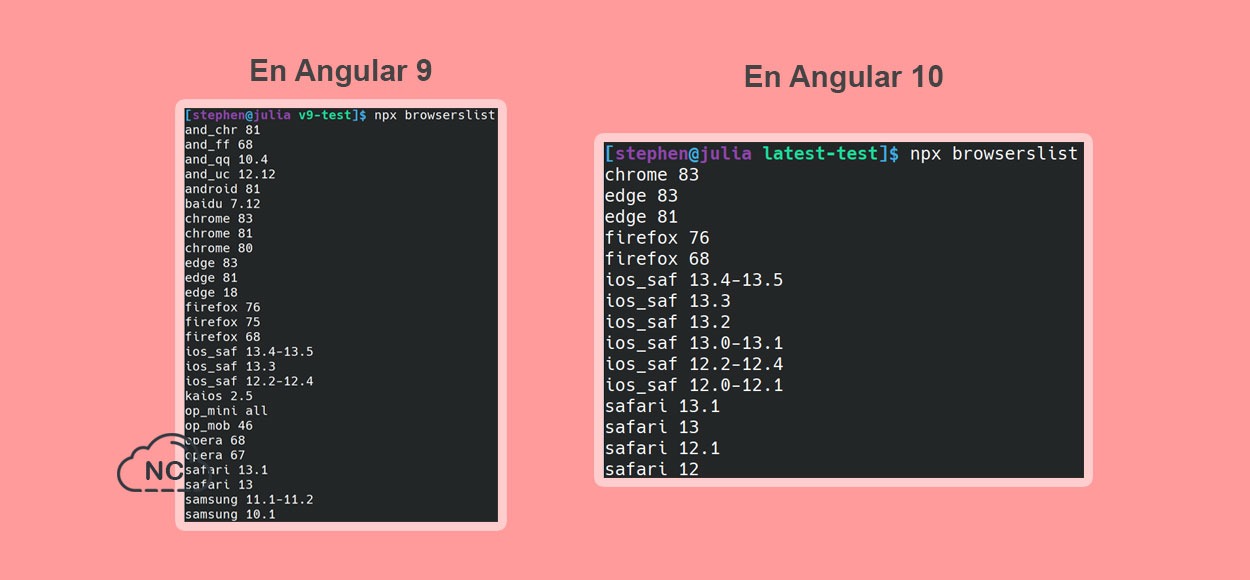
Soporte para Nuevas Versiones de Navegadores
En Angular 10 se han configurado el soporte nuevas versiones de navegadores y los navegadores más antiguos y menos utilizados, han sido excluidos.

Por defecto se deshabilita las compilaciones de ES5 de manera predeterminada para nuevos proyectos, si necesitas habilitar las compilaciones ES5 y la carga diferencial para los navegadores que lo requieren como IE o UC Browser, simplemente agrega los navegadores que necesites que lo admitan en el archivo .browserslistrc
Equipo Angular Fixit (Arreglalo)
La comunidad de Angular ha solucionado cerca de 2 mil problemas que los desarrolladores mencionaban en los Issues de GitHub. Hubo una gran inversión de tiempo y trabajo en corregir errores en las últimas 3 semanas antes de lanzar Angular 10.
También se ha trabajado en corregir errores de componentes que los desarrolladores mencionaban en los Issues de componentes en GitHub y el equipo seguirá trabajando en corregir más errores en los próximos meses.
Deprecaciones y Mudanzas
El formato de paquete Angular ya no incluye paquetes ESM5 o FESM5, esto permite un ahorro de 119 MB de tiempo de descarga e instalación cuando se ejecuta yarn o el comando npm install para paquetes y bibliotecas Angulares. Estos formatos no son necesarios, ya que cualquier reducción de nivel para admitir ES5 se realiza al final del proceso de compilación.
Se ha consultado con la comunidad de Angular y se ha decidido deprecar el soporte para navegadores antiguos como IE 9, 10 e Internet Explorer Mobile.
Puedes leer más sobre las deprecaciones en el siguiente enlace.

Bien hasta aquí terminamos con las novedades que trae la versión 10 de Angular.
Conclusión
Angular 10 ha realizado optimizaciones y mejoras que hacen al Desarrollador más productivo, con el paso de los semanas aparecerán nuevas optimizaciones y novedades en las cuales el equipo de Angular viene trabajando.
Nota
- Los novedades y características mencionadas en este Post pueden dejar de existir, ser modificadas o continuar en el futuro, esto no depende de mi, si no de los Desarrolladores que dan soporte a Angular.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Angular
- 04-07-2020
- 05-07-2020
- Crear un Post - Eventos Devs - Foro









 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)