Herramienta Online Para Probar Tus Aplicaciones de React Native
 3 minuto(s)
3 minuto(s)En estos días estuve buscando una herramienta para probar una aplicación creada con React Native, pero que pueda probar mi aplicación en una herramienta todo en uno, es decir poder probarla en un dispositivo móvil Android, iPhone y en el navegador web. Esto parecía una tarea imposible, ya que normalmente necesitamos conectar nuestro dispositivo móvil para poder emular la aplicación. Por suerte me encontré con una herramienta que es genial y me permite hacer todo lo que busco y más. En este Post te compartiré una Herramienta Online Para Probar Tus Aplicaciones de React Native, vamos con ello.
Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Que es React Native y tu primer Hola Mundo
- 5 Populares Aplicaciones que usan tecnología React (React Native, React JS)
- Como Crear una Aplicación Básica “Hola Mundo” con React Native 0.63.2
- Que es Android y tu Primera aplicación Hola Mundo
- Como Crear un Formulario en React Native y Validarlo del Lado Front-end – Parte 1
- Puedes leer más en la categoría React Native
Asimismo, te invito a escuchar el Podcast: “Herramientas Online Para el Trabajo en Equipo” y “¿ Porqué Es Importante Saber Programar en la Ciberseguridad ?” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Herramienta Online Para Probar Tus Aplicaciones de React Native.
Herramienta Online Para Probar Tus Aplicaciones de React Native
La herramienta se llama Snack y es parte de la plataforma Expo que nos permite crear aplicaciones y probarlas desde el mismo navegador para los dispositivos móviles como Android, iPhone y otros más, asimismo te permite probarlo en versión web, también te da la posibilidad de conectar tu dispostivo móvil físico y ejecutarlo en el. Es una plataforma completa para hacer pruebas de nuestras aplicaciones creadas con React Native, y es que una aplicación React Native puede funcionar en Android, iPhone, Web, etc., y esta herramienta nos ayuda con la emulación en diferentes dispositivos o entornos.
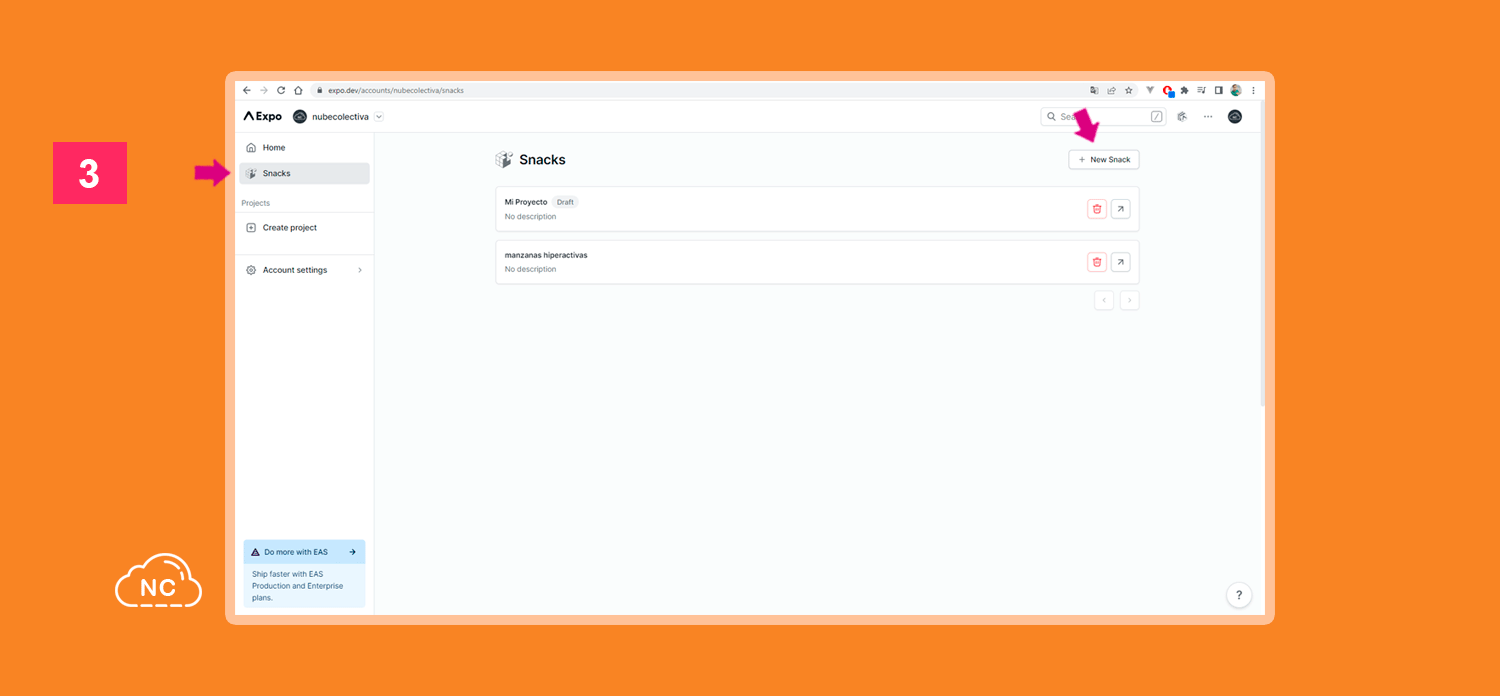
Para usarla la herramienta solo ingresa a su página web y registrate, luego de ello inicia sesión con tu cuenta y dirigente a la sección Snack y luego presiona el botón que dice + New Snack para crear uno nuevo:
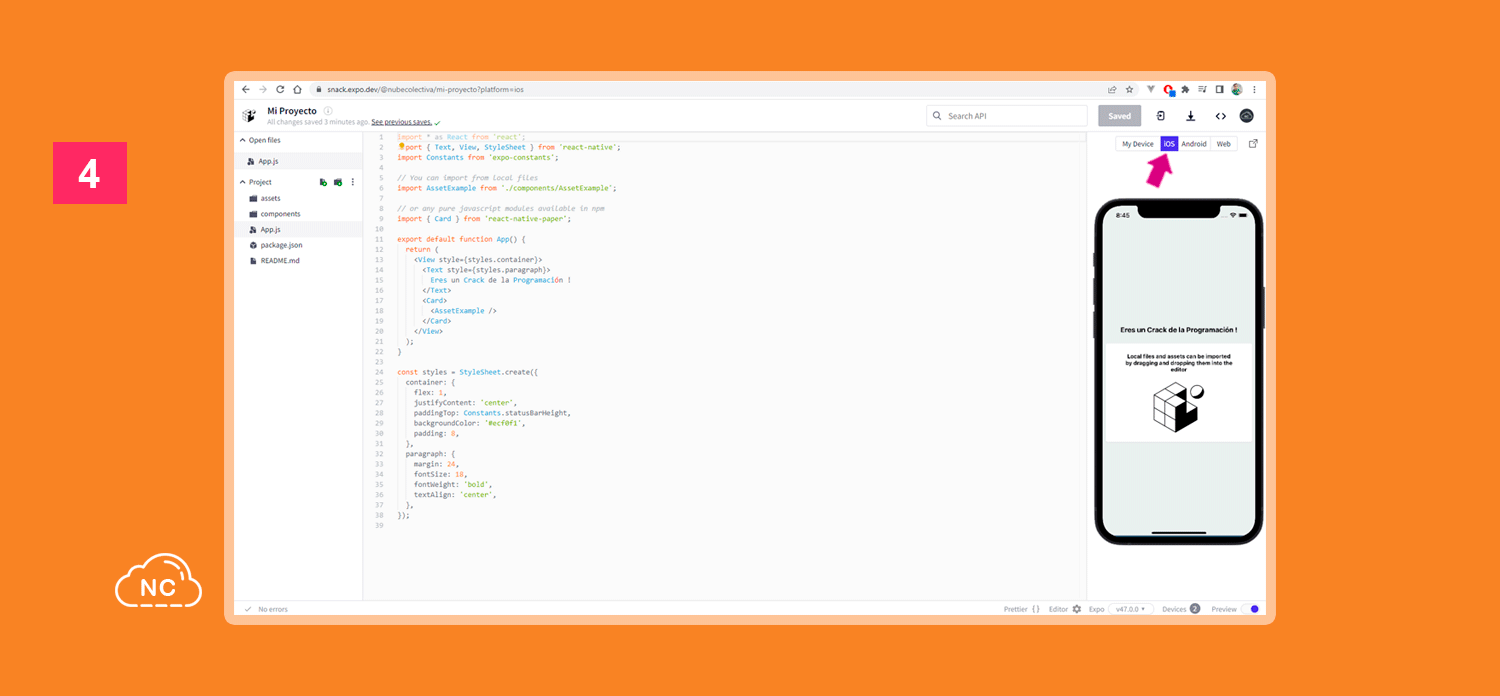
Automáticamente se te creará un proyecto de ejemplo, con ello es suficiente para correr el proyecto al lado derecho, puedes elegir en que entorno se ejecute la aplicación: Tu dipositivo físico, iOS (iPhone), Android y Web. Por ejemplo eligo iOS:
Puedes editar el contenido de tu aplicación y ver los resultados en el emulador del lado derecho.
Conclusión
En este post te he compartido una Herramienta Online Para Probar Tus Aplicaciones de React Native, conforme la uses constantemente, lograrás dominarla y descubrir las demás funciones a las las que puedes sacar provecho para obtener los resultados que desees.
Nota (s)
- En el futuro el orden de las opciones pueden cambiar, esto no depende de nosotros, sino de la plataforma que suele actualizar su interface y herramienta en sus próximas versiones.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- React Native
- 08-05-2023
- 17-12-2023
- Crear un Post - Eventos Devs - Foro








 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)