Como Usar Filas y Columnas en Tu Primer Proyecto de UI
 4 minuto(s)
4 minuto(s)Cuando inicias un proyecto en donde tienes que trabajar su interfaz de usuario o user interface (UI), unas de las skills más esenciales que necesitas aprender es usar las filas y columnas de manera optima. Las filas y columnas son elementos importantes en la mayoría de interfaces web y otros entornos en donde se haga uso de ellas. En este Post te daré un alcance de Como Usar Filas y Columnas en Tu Primer Proyecto de UI, vamos con ello.
Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Principios del Diseño de Interfaces Oscuras (Dark Mode)
- Si eres Desarrollador te brindo estos consejos para Obtener habilidades en el Diseño de Interfaces UI
- Generando Diseños para cada Densidad de Pantalla en Android (dpi) con Adobe Xd
- 5 Consejos para crear Interfaces de Usuario (UI) para aplicaciones móviles de Mensajería o Chat
- La Regla de Color 60:30:10 Para el Diseño Web
- Consejos para Obtener habilidades en el Diseño de Interfaces UI
- Que es Pencil y otros Detalles
- Prototipar una aplicación para iPhone X con Adobe XD CC
- Implementar Font Awesome 4.4 en una Página Web
- 5 Alternativas Gratis (Open Source) a Figma
- Puedes leer más en la categoría UI
Asimismo, te invito a escuchar el Podcast: “Razones Por Las Cuales Te Cuesta Aprender A Programar” y “¿ Qué Es NoCode Development ?” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Como Usar Filas y Columnas en Tu Primer Proyecto de UI.
Como Usar Filas y Columnas en Tu Primer Proyecto de UI
Las filas y las columnas son los componentes básicos de la mayoría de las interfaces de usuario y se utilizan para organizar el contenido y crear diseños visualmente atractivos. Primero, definamos qué entendemos por filas y columnas. En el diseño de interfaz de usuario, una fila es una división horizontal del espacio, mientras que una columna es una división vertical del espacio. Juntos, crean un sistema de cuadrícula que ayuda a estructurar el contenido de la página.
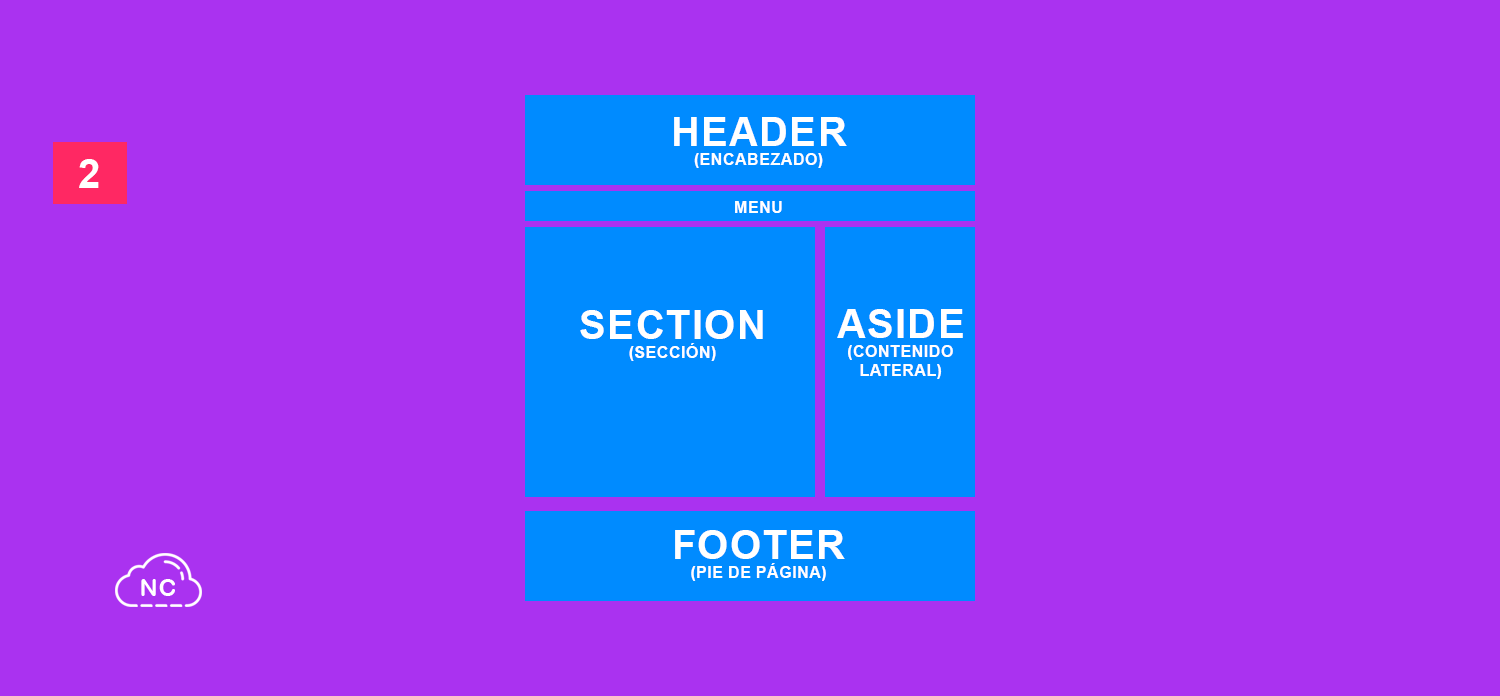
Para comenzar a usar filas y columnas, deberás elegir un diseño que se adapte a tus necesidades. Por ejemplo, es posible que desees crear un diseño de dos columnas, en el que una columna sea más grande que la otra. Alternativamente, es posible que desees crear un diseño de 3 filas (sin contar el menú), donde la fila superior es un encabezado, la fila central es el contenido principal y la fila inferior es un pie de página:
Una vez que haya elegido tu diseño, es hora de comenzar a diseñar tu interfaz de usuario. Puedes usar filas y columnas para dividir tu contenido en secciones más pequeñas, lo que lo hace más fácil de organizar y visualmente atractivo.
Por ejemplo, supongamos que estás diseñando una página de destino simple con un encabezado, un área de contenido principal y un pie de página. Para crear este diseño, usaría un sistema de cuadrícula de tres filas, donde la fila superior contiene el encabezado, la fila central contiene el contenido principal y la fila inferior contiene el pie de página.
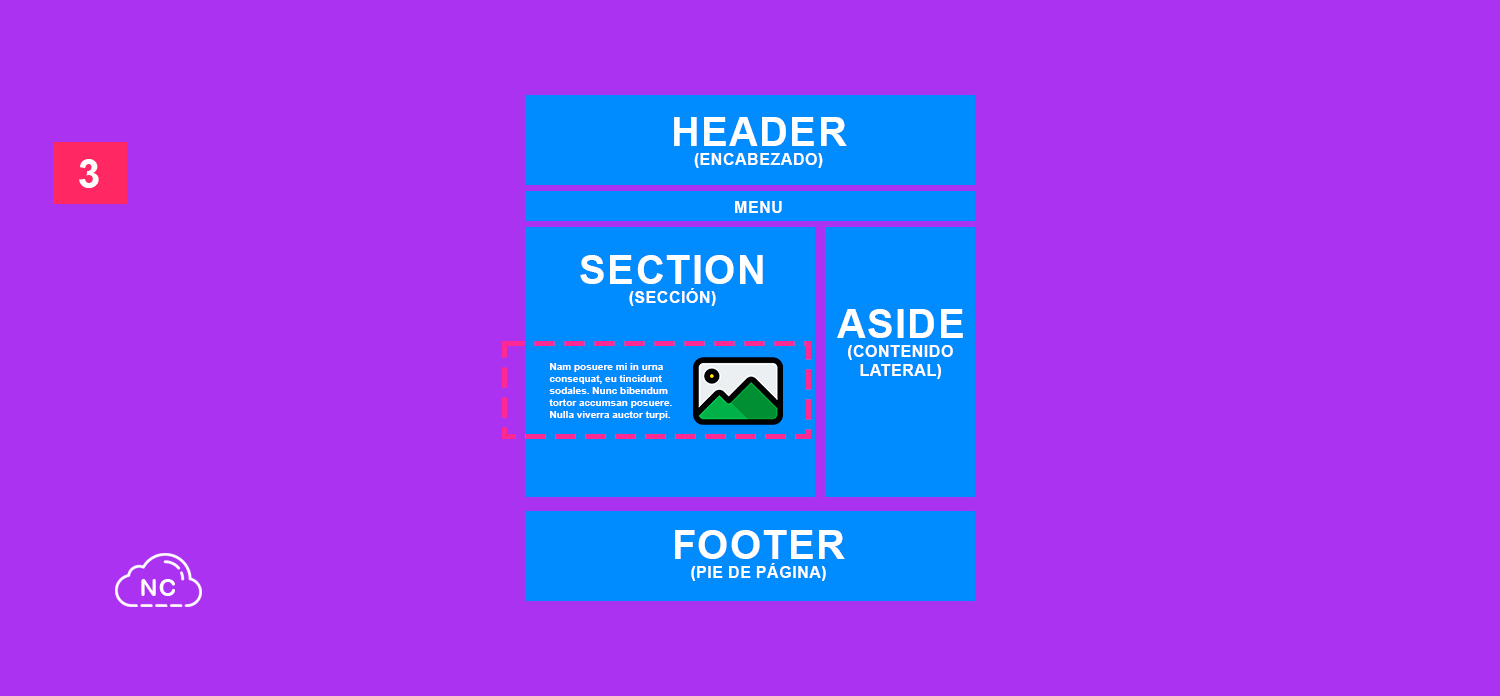
Dentro de cada fila, puedes usar columnas para dividir aún más el espacio. Por ejemplo, en el área de contenido principal, puedes usar un diseño de dos columnas, donde una columna contiene texto y la otra columna contiene una imagen:
Al usar filas y columnas, es importante tener en cuenta el espacio entre ellas. Querrás asegurarte de que haya suficiente espacio entre cada fila y columna para crear una jerarquía visual clara y facilitar a los usuarios la exploración del contenido.
También puede usar filas y columnas para crear diseños receptivos que se adapten a diferentes tamaños de pantalla. Por ejemplo, puedes usar un diseño de dos columnas en las pantallas de escritorio pero cambiar a un diseño de una columna en los dispositivos móviles.
Conclusión
Las filas y columnas son herramientas esenciales para diseñar interfaces de usuario. Mediante el uso de un sistema de cuadrícula para organizar el contenido, puedes crear diseños visualmente atractivos que sean fáciles de navegar para los usuarios. Recuerda tener en cuenta el espacio entre filas y columnas, y crear diseños receptivos que se adapten a diferentes tamaños de pantalla. Con estos consejos, estarás bien encaminado para diseñar interfaces de usuario efectivas con filas y columnas.
Nota (s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- UI
- 09-05-2023
- 09-05-2023
- Crear un Post - Eventos Devs - Foro







 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)