Como Crear una Aplicación con React Native 0.63.2
 9 minuto(s)
9 minuto(s)Demo Github
La mejor forma de aprender a dominar una herramienta como React Native, es poniéndola en práctica, por eso vamos a crear una aplicación básica que lance el mensaje o texto Hola Mundo, con este tutorial conoceremos al menos los pasos iniciales que debemos realizar para crear un proyecto en React Native, de esta manera más adelante crearemos aplicaciones más complejas con React Native. En este post te enseñaré a Como Crear una Aplicación con React Native 0.63.2, vamos con ello.
Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Que es React Native y tu primer Hola Mundo
- 5 Populares Aplicaciones que usan tecnología React (React Native, React JS)
- Puedes leer más en la categoría React Native
Asimismo te invito a escuchar el Podcast: “Con Que Lenguaje De Programación Comenzar Para El Desarrollo Web”:
| Spotify: | Sound Cloud: |
 |
 |
Bien ahora continuemos con el Post: Como Crear una Aplicación con React Native 0.63.2.
Como Crear una Aplicación con React Native 0.63.2
Para usar React Native, debes tener instalado Node JS en tu computadora y también necesitas tener instalado Android Studio para emular la aplicación y realizar otras tareas requeridas, pero si quieres que tu aplicación funcione también en iOS, debes de tener un computador de la manzana Apple para instalar Xcode y poder emular y realizar tareas para los dispositivos móviles de Apple como el iPhone, si tuviera dispositivos de Apple te enseñaría, pero bueno espero en algún momento poder hacerlo, por ahora trabajemos con Android.
Hasta la fecha de este Post, React Native en su documentación nos menciona que si deseas probar React Native directamente en tu navegador web antes de instalar cualquier herramienta, puedes hacerlo mediante Snack de Expo.
Asimismo la configuración cambia un poco, dependiendo de que Sistema Operativo estés usando, yo voy trabajar con Windows para este tutorial, también necesitaré tener instalado Java SE Development Kit (JDK) y Python (como mínimo la versión 2 de Python), entonces para crear mi aplicación Android con React Native, necesito las siguientes herramientas o tecnologías:
- Node JS
- Android Studio
- Java SE Development Kit (JDK)
- Python (como mínimo la versión 2 de Python)
Una vez que tenemos instaladas todas estas herramientas o tecnologías, podemos continuar con la creación de la aplicación con React Native.
También debemos de agregar 2 variables de entorno en Windows, primero creamos una variable ANDROID_HOME con el valor de la ubicación del SDK de Android correspondiente:
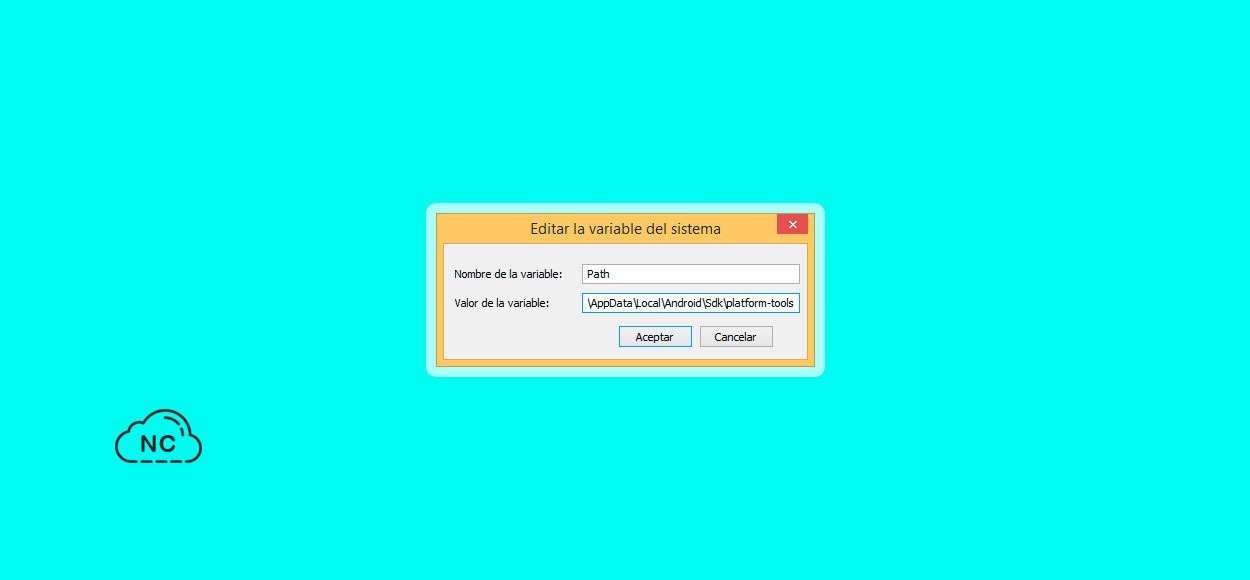
La segunda variable la colocamos en la variable Path con el valor de la ubicación del SDK de Android correspondiente más el directorio platform-tools:
Antes de crear la aplicación, debemos de instalar React Native y la React Native CLI para tener soporte de comandos React Native, para instalarlos, ejecutamos los siguientes comandos, le agregaré la flag -g para instalarlos de manera global en mi computadora y poder ejecutar comandos de React Native desde cualquier lugar de mi computador.
Ejecuta los siguientes comandos uno por uno, espera que termine de ejecutarse primero uno y luego ejecutas el otro, sigue el orden indicado:
|
1 2 3 4 5 6 7 |
# Comando para instalar React Native npm install -g react-native # Comando para instalar React Native CLI npm install -g react-native-cli |
Ahora que instale React Native CLI, puedo ejecutar comandos de React Native para crear y gestionar nuestro proyecto.
Creación de Nuevo Proyecto
Ahora voy a crear un nuevo proyecto en React Native, para crearlo ejecuto el siguiente comando, le pondré de nombre appholamundo.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
npx react-native init appholamundo This will walk you through creating a new React Native project in D:\xampp\htdocs\xampp\nc\tutoriales\react-native-app-hola-mundo\appholamundo Using yarn v1.22.4 Installing react-native... yarn add v1.22.4 info No lockfile found. [1/4] Resolving packages... ... ... ... (Continua la creación del proyecto) ... ... Done in 36.46s. Run instructions for iOS: • cd "D:\xampp\htdocs\xampp\nc\tutoriales\react-native-app-hola-mundo\appholamundo" && npx react-native run-ios - or - • Open appholamundo\ios\appholamundo.xcodeproj in Xcode or run "xed -b ios" • Hit the Run button Run instructions for Android: • Have an Android emulator running (quickest way to get started), or a device connected. • cd "D:\xampp\htdocs\xampp\nc\tutoriales\react-native-app-hola-mundo\appholamundo" && npx react-native run-android Run instructions for Windows and macOS: • See https://aka.ms/ReactNative for the latest up-to-date instructions. |
En el comando que ejecute anteriormente le puse el nombre appholamundo a mi aplicación, tu puedes ponerle el nombre que desees, cuando React Native termina de crear el proyecto, al final nos muestra unas instrucciones para emular la aplicación en cada sistema operativo, ya sea iOS, Android o Windows y macOS.
Bien, luego que React Native termino de crea el proyecto, me ha generado un directorio llamado appholamundo, que contiene un conjunto de directorios y archivos para que la aplicación funcione correctamente.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
/appholamundo ├── _tests_ ├── /android ├── /ios ├── /node_modules ├── .buckconfig ├── .eslintrc.js ├── .flowconfig ├── .gitattributes ├── .gitignore ├── .prettierrc.js ├── .watchmanconfig ├── App.js ├── app.json ├── babel.config.js ├── index.js ├── metro.config.js ├── package.json ├── yarn.lock |
Cuando hice la creación del nuevo proyecto en React Native, este me ha creado una aplicación básica, la cual ejecuto o corro en el emulador de Android Studio, para poder correr el emulador, abro cualquier proyecto que haya creado en Android Studio, solo necesitaré el emulador y si ya lo tienes abierto pues no hay problema puedes continuar. Estoy usando Android Studio 4.0 y tengo creado un emulador con Android 9 – Pie (API 28).
Ahora ingresa por la consola de comandos al directorio del proyecto creado, en micaso ingreso al directorio /appholamundo y con el emulador de Android Studio abierto, voy a ejecutar el siguiente comando en mi consola de comandos (Yo estoy usando la consola GitBash), para iniciar Metro, este es un paquete de JavaScript que se envía con React Native, este paquete ya viene incluido en React Native.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
# Ingresamos al directorio del proyecto cd appholamundo # Dentro del directorio 'appholamundo0 ejecutamos el siguiente comando npx react-native start ###### ###### ### #### #### ### ## ### ### ## ## #### ## ## #### ## ## ## ## ## ## ### ### ## ## ######################## ## ###### ### ### ###### ### ## ## ## ## ### ### ## ### #### ### ## ### ## #### ######## #### ## ## ### ########## ### ## ## #### ######## #### ## ### ## ### #### ### ## ### ### ## ## ## ## ### ###### ### ### ###### ## ######################## ## ## ### ### ## ## ## ## ## ## #### ## ## #### ## ## ### ### ## ### #### #### ### ###### ###### Welcome to React Native! Learn once, write anywhere |
Ahora abrimos una nueva consola o terminal, no debemos cerrar la anterior, hay que dejarla ejecutándose. Bueno entonces abrimos una nueva consola o terminal y ejecuto el siguiente comando para correr mi aplicación en el emulador de Android Studio.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
npx react-native run-android info Running jetifier to migrate libraries to AndroidX. You can disable it using "--no-jetifier" flag. Jetifier found 967 file(s) to forward-jetify. Using 8 workers... info JS server already running. adb server version (32) doesn't match this client (41); killing... * daemon started successfully info Launching emulator... ... ... (Continua ...) ... ... |
Talvez te aparezca algún error en específico y diferente al mio, por ejemplo a mi, luego de ejecutar el comando anterior en cierto punto me aparece el error: Gradle error: Could not initialize class org.codehaus.groovy.runtime.InvokerHelper, este error se debe a que React Native hasta la fecha de este tutorial, me pide que use la versión de Gradle 6.3, entonces abro el archivo gradle-wrapper.properties que se encuentra en appholamundo > android > gradle > wrapper > gradle-wrapper.properties
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
/appholamundo ├── _tests_ ├── /android ├── /gradle ├── /wrapper ├── gradle-wrapper.properties // Abro este Archivo ├── /ios ├── /node_modules ├── .buckconfig ├── .eslintrc.js ├── .flowconfig ├── .gitattributes ├── .gitignore ├── .prettierrc.js ├── .watchmanconfig ├── App.js ├── app.json ├── babel.config.js ├── index.js ├── metro.config.js ├── package.json ├── yarn.lock |
Dentro del archivo gradle-wrapper.properties debo agregar el paquete de la versión 6.3 de Gradle,
|
1 2 3 4 5 6 7 |
distributionBase=GRADLE_USER_HOME distributionPath=wrapper/dists distributionUrl=https\://services.gradle.org/distributions/gradle-6.3-bin.zip // Agrego el paquete de Gradle 6.3 zipStoreBase=GRADLE_USER_HOME zipStorePath=wrapper/dists |
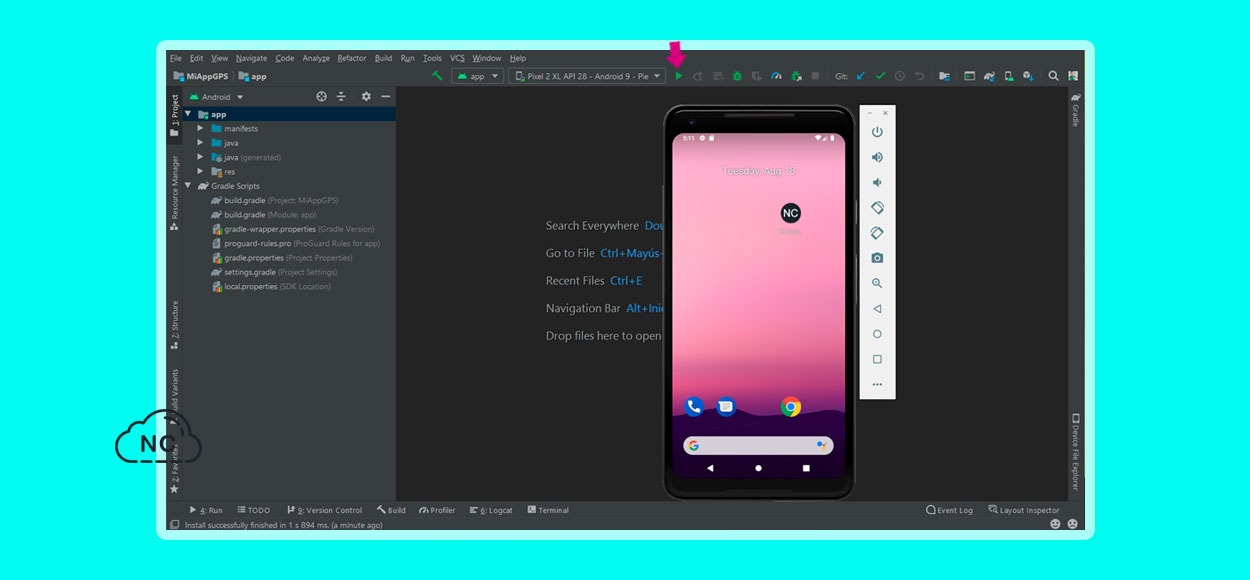
Nuevamente vuelvo a ejecutar el comando anterior para arrancar mi aplicación en el emulador de Android Studio.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
npx react-native run-android info Running jetifier to migrate libraries to AndroidX. You can disable it using "--no-jetifier" flag. Jetifier found 967 file(s) to forward-jetify. Using 8 workers... info JS server already running. info Installing the app... > Task :app:installDebug 01:29:27 V/ddms: execute: running am get-config 01:29:27 V/ddms: execute 'am get-config' on 'emulator-5554' : EOF hit. Read: -1 01:29:27 V/ddms: execute: returning Installing APK 'app-debug.apk' on 'Pixel_2_XL_API_28_-_Android_9_-_Pie(AVD) - 9' for app:debug 01:29:27 D/app-debug.apk: Uploading app-debug.apk onto device 'emulator-5554' 01:29:27 D/Device: Uploading file onto device 'emulator-5554' 01:29:27 D/ddms: Reading file permision of D:\xampp\htdocs\xampp\nc\tutoriales\react-native-app-hola-mundo\appholamundo\android\app\build\outputs\apk\debug\app-debug.apk as: rwx------ 01:29:29 V/ddms: execute: running pm install -r -t "/data/local/tmp/app-debug.apk" 01:29:31 V/ddms: execute 'pm install -r -t "/data/local/tmp/app-debug.apk"' on 'emulator-5554' : EOF hit. Read: -1 01:29:31 V/ddms: execute: returning 01:29:33 V/ddms: execute 'rm "/data/local/tmp/app-debug.apk"' on 'emulator-5554' : EOF hit. Read: -1 01:29:33 V/ddms: execute: returning Installed on 1 device. Deprecated Gradle features were used in this build, making it incompatible with Gradle 7.0. Use '--warning-mode all' to show the individual deprecation warnings. See https://docs.gradle.org/6.3/userguide/command_line_interface.html#sec:command_line_warnings BUILD SUCCESSFUL in 11s 27 actionable tasks: 2 executed, 25 up-to-date info Connecting to the development server... info Starting the app on "emulator-5554"... Starting: Intent { cmp=com.appholamundo/.MainActivity } |
Y me carga la aplicación en el emulador de Android Studio.
Modificar el contenido de la aplicación
Genial ya hemos creado nuestra primera aplicación, pero cambiaré ese contenido por el texto Hola Mundo !, para esto creo un componente llamado HolaMundo.js en el directorio principal del proyecto.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
/appholamundo ├── _tests_ ├── /android ├── /gradle ├── /wrapper ├── gradle-wrapper.properties ├── /ios ├── /node_modules ├── .buckconfig ├── .eslintrc.js ├── .flowconfig ├── .gitattributes ├── .gitignore ├── .prettierrc.js ├── .watchmanconfig ├── App.js ├── app.json ├── babel.config.js ├── HolaMundo.js // Creo y abro este Archivo ├── index.js ├── metro.config.js ├── package.json ├── yarn.lock |
Abro el archivo HolaMundo.js que he creado y agrego el siguiente contenido con el texto Hola Mundo !
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
import React from 'react'; import { Text, View, StyleSheet } from 'react-native'; const HolaMundo = () => { return ( <View style={estilos.contenedor}> <Text style={estilos.textoMensaje}>Hola Mundo !</Text> </View> ) } const estilos = StyleSheet.create({ contenedor: { flex: 1, justifyContent: "center", alignItems: "center" }, textoMensaje: { fontSize: 40, fontWeight: "bold" } }); export default HolaMundo; |
Luego abro el archivo index.js que se encuentra en el directorio principal del proyecto.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
/appholamundo ├── _tests_ ├── /android ├── /ios ├── /node_modules ├── .buckconfig ├── .eslintrc.js ├── .flowconfig ├── .gitattributes ├── .gitignore ├── .prettierrc.js ├── .watchmanconfig ├── App.js ├── app.json ├── babel.config.js ├── HolaMundo.js ├── index.js // Abro este Archivo ├── metro.config.js ├── package.json ├── yarn.lock |
Y comento la importación del componente App.js y en su lugar importo mi componente HolaMundo.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
/** * @format */ import {AppRegistry} from 'react-native'; //import App from './App'; import HolaMundo from './HolaMundo'; // Importo mi componente HolaMundo import {name as appName} from './app.json'; AppRegistry.registerComponent(appName, () => HolaMundo); |
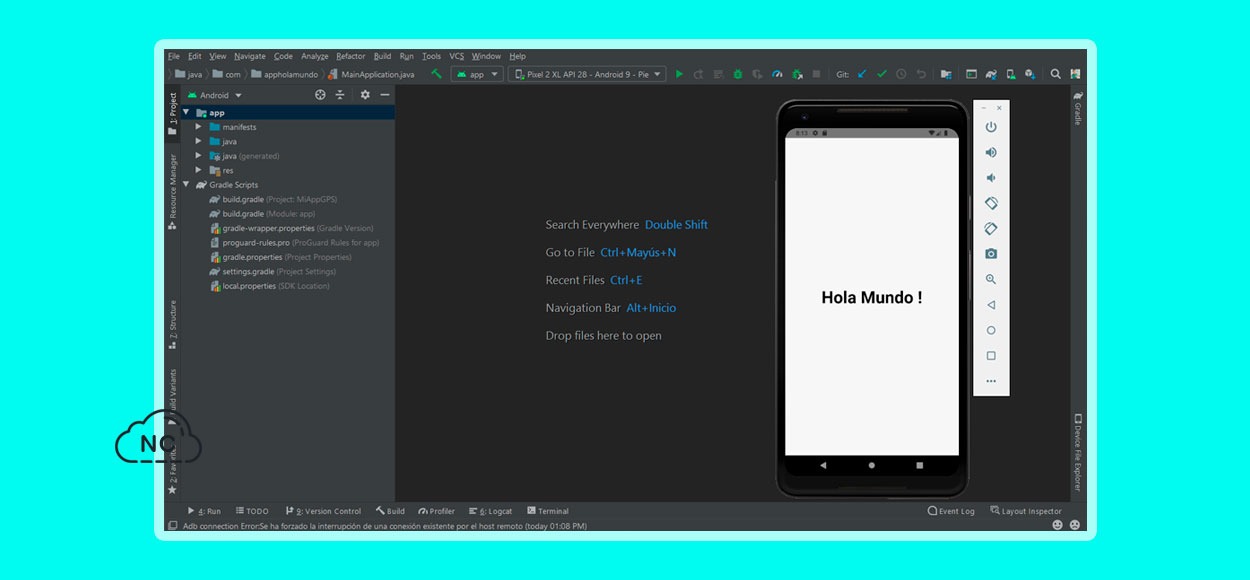
Voy al emulador y puedo ver que se ha realizado el cambio y puedo ver el texto o mensaje Hola Mundo !

Eso es todo, hemos creado nuestra aplicación Hola Mundo y de paso también un componente en React Native.
Verificar que Tienes Todo Configurado e Instalado Correctamente
Quizás obtengas algunos errores, es normal porque estás comenzando, para verificar que es lo que te falta instalar o configurar te recomiendo detener todos los comandos que estas ejecutando en tu terminal o consola y ejecuta el comando react-native doctor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
react-native doctor / Running diagnostics...""adb"" no se reconoce como un comando interno o externo, programa o archivo por lotes ejecutable. Common ✓ Node.js - Required to execute JavaScript code ✓ npm - Required to install NPM dependencies Android ✖ Adb - No devices and/or emulators connected. Please create emulator with Android Studio or connect Android device. ✖ JDK - Required to compile Java code - Version found: N/A - Version supported: >= 11 ✓ Android Studio - Required for building and installing your app on Android ✖ Android SDK - Required for building and installing your app on Android - Versions found: N/A - Version supported: 33.0.0 ✖ ANDROID_HOME - Environment variable that points to your Android SDK installation Errors: 4 |
El comando react-native doctor te dirá todo lo que tienes que arreglar para poder trabajar tranquilamente con React Native.
Conclusión
En este tutorial hemos aprendido a Como Crear una Aplicación con React Native 0.63.2, esto te servirá como base para crear otras aplicaciones más complejas o avanzadas en React Native.
Nota(s)
- Los pasos mencionados en este tutorial pueden ser modificados o continuar en el futuro, esto no depende de mi, si no de la Empresa que da soporte a React Native.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- React Native
- 17-08-2020
- 27-03-2024
- Crear un Post - Eventos Devs - Foro









 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)