Creando una Aplicación Android que responda ante comandos de Voz mediante Inteligencia Artificial y Machine Learning – Parte 2
 4 minuto(s)
4 minuto(s)En esta página:
En este Post continuaremos con el capitulo anterior llamado Creando una Aplicación Android que responda ante comandos de Voz mediante Inteligencia Artificial y Machine Learning – Parte 1 en donde compartí una imagen con la idea de la interface de la aplicación, así mismo creamos la aplicación para este proyecto y le di de nombre IA Postres APP, en este Post continuaremos con la creación de este proyecto, vamos con el Post.
Partes
- Parte 1
- Parte 2
- Parte 3
- Parte 4
- Parte 5
- Parte 6
- Parte 7
- Parte 8
- Parte 9
- Parte 10
- Parte 11 (Final, Demo, Código Fuente en GitHub)
Durante las semanas en que hacia este tutorial se lanzo la versión de Android Studio 3.5 y no veo que haya afectado el desarrollo y creación de este proyecto, así que no te vayas a complicar, es como si estuviera usando la versión de Android Studio 3.4 que es la versión con la que se inicia este Tutorial.
Actividad Principal
Empezaré creando el código Kotlin para la vista principal de la aplicación, abro el archivo MainActivity.kt que se ha creado automáticamente al momento de crear mi Proyecto en Android Studio, agrego lo siguiente
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
package com.example.iapostresapp import androidx.appcompat.app.AppCompatActivity import android.os.Bundle class MainActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) } } |
Lo que hago es llamar a mi layout llamado activity_main.xml, este Layout lo vamos a crear a continuación
Layouts
El Layout de la actividad principal se generó automáticamente al crear el proyecto en Android Studio y le asignó automáticamente el nombre activity_main.xml
El archivo activity_main.xml se encuentra en el directorio de layouts de Android Studio, es decir en app > res > layout > activity_main.xml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
/app ├── /manifests ├── /java ├── /java (generated) ├── /res ├── /drawable ├── /layout ├── activity_main.xml // Este Archivo ├── /mipmap ├── /values ├── /res (generated) /Gradle Scripts |
En el layout activity_main.xml van a ir los elementos que componen el chat, abro este archivo y agrego primero un LinearLayout que será el contenedor principal de los elementos de la interface del Chat
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:clipToPadding="false" android:focusableInTouchMode="true" android:background="#c5c5c3" android:padding="22dp" tools:context=".MainActivity"> /* ... ... (Acá van los elementos de la interface del Chat) ... */ </RelativeLayout> |
Dentro del LinearLayout voy a colocar un ListView que es en donde se listarán los mensajes del Cliente y la Inteligencia Artificial
|
1 2 3 4 5 6 7 8 9 10 |
<ListView android:layout_width="match_parent" android:id="@+id/contenedor_chat" android:layout_weight="2" android:divider="#fff" android:background="#d2d2d2" android:layout_marginBottom="12dp" android:layout_height="0dp"/> |
Ahora voy a crear un RelativeLayout y dentro de el voy a colocar otros Relative Layout para la caja de texto en donde el Cliente escribirá los mensajes y al lado derecho de la caja de texto colocaré el botón Enviar para enviar los textos y al lado derecho de este otro botón con el icono de un micrófono que servirá para que el Cliente envíe mensajes de audio por el Chat hacia la Inteligencia Artificial, en el código he colocado comentarios para describir cada elemento
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
<RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <!-- Caja para escribir mensajes en el Chat --> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginEnd="5dp" android:layout_marginBottom="10dp" android:elevation="2dp" android:layout_centerVertical="true"> <EditText android:id="@+id/caja_chat" android:layout_width="match_parent" android:layout_height="wrap_content" android:minHeight="50dp" android:layout_marginEnd="70dp" android:paddingHorizontal="20dp" android:layout_marginHorizontal="5dp" android:background="@drawable/estilo_caja_texto" android:hint="@string/iam" android:inputType="text" android:textSize="18sp"/> <!-- Botón para enviar mensaje de texto en el Chat --> <ImageButton android:id="@+id/enviar_img" android:layout_width="43dp" android:layout_height="43dp" android:adjustViewBounds="true" android:background="@android:color/transparent" android:contentDescription="@string/dbe" android:padding="3dp" android:layout_marginVertical="3dp" android:scaleType="fitCenter" android:layout_marginStart="188dp" android:src="@drawable/icono_enviar" /> </RelativeLayout> <!-- Botón para enviar mensaje de audio en el Chat --> <RelativeLayout android:id="@+id/contenedor_btn_microfono" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentEnd="true" android:layout_centerInParent="true" android:layout_marginBottom="10dp" android:elevation="4dp"> <ImageButton android:id="@+id/microfono_img" android:layout_width="65dp" android:layout_height="65dp" android:layout_centerVertical="true" android:adjustViewBounds="true" android:background="@android:color/transparent" android:contentDescription="@string/dba" android:scaleType="fitCenter" android:src="@drawable/icono_microfono" /> </RelativeLayout> </RelativeLayout> |
A continuación todo el código completo de mi layout activity_main.xml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 |
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:clipToPadding="false" android:focusableInTouchMode="true" android:background="#c5c5c3" android:padding="22dp" tools:context=".MainActivity"> <ListView android:layout_width="match_parent" android:id="@+id/contenedor_chat" android:layout_weight="2" android:divider="#fff" android:background="#d2d2d2" android:layout_marginBottom="12dp" android:layout_height="0dp"/> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <!-- Caja para escribir mensajes en el Chat --> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginEnd="5dp" android:layout_marginBottom="10dp" android:elevation="2dp" android:layout_centerVertical="true"> <EditText android:id="@+id/caja_chat" android:layout_width="match_parent" android:layout_height="wrap_content" android:minHeight="50dp" android:layout_marginEnd="70dp" android:paddingHorizontal="20dp" android:layout_marginHorizontal="5dp" android:background="@drawable/estilo_caja_texto" android:hint="@string/iam" android:inputType="text" android:textSize="18sp"/> <!-- Botón para enviar mensaje de texto en el Chat --> <ImageButton android:id="@+id/enviar_img" android:layout_width="43dp" android:layout_height="43dp" android:adjustViewBounds="true" android:background="@android:color/transparent" android:contentDescription="@string/dbe" android:padding="3dp" android:layout_marginVertical="3dp" android:scaleType="fitCenter" android:layout_marginStart="188dp" android:src="@drawable/icono_enviar" /> </RelativeLayout> <!-- Botón para enviar mensaje de audio en el Chat --> <RelativeLayout android:id="@+id/contenedor_btn_microfono" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentEnd="true" android:layout_centerInParent="true" android:layout_marginBottom="10dp" android:elevation="4dp"> <ImageButton android:id="@+id/microfono_img" android:layout_width="65dp" android:layout_height="65dp" android:layout_centerVertical="true" android:adjustViewBounds="true" android:background="@android:color/transparent" android:contentDescription="@string/dba" android:scaleType="fitCenter" android:src="@drawable/icono_microfono" /> </RelativeLayout> </RelativeLayout> </LinearLayout> |
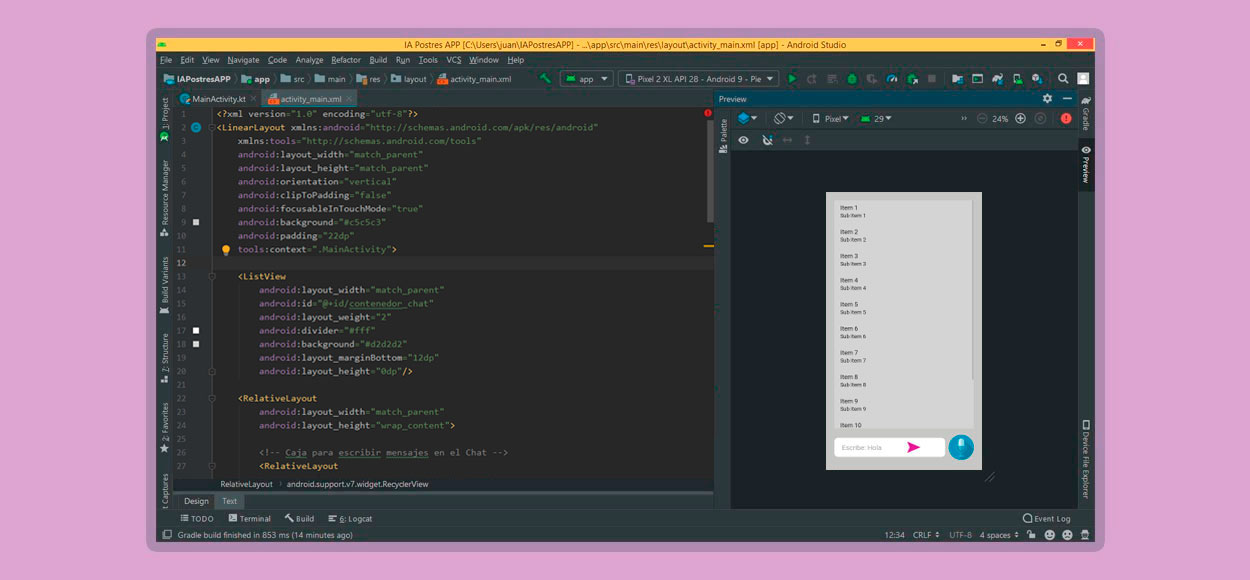
El diseño de mi layout activity_main.xml se ve de la siguiente manera hasta ahora:
Nota: En la anterior imagen hay elementos de la aplicación que explicaré como se crean mas adelante.
Excelente, hasta aquí ya tengo la interface del Chat con los elementos necesarios para que la comunicación entre el Cliente y la Inteligencia Artificial se lleve acabo sin problemas.
Ten Paciencia, lo que quiero es que entiendas todo el proceso de como crear la aplicación y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota(s)
- En el siguiente capitulo trabajaremos con los drawables y los iconos, elementos necesarios para que la interface de la Aplicación funcione sin problemas.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Android Inteligencia Artificial Kotlin Machine Learning Tutoriales
- 25-09-2019
- 28-06-2020
- Crear un Post - Eventos Devs - Foro













 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.







































