setTimeout JavaScript: La Guía Definitiva de Uso
 11 minuto(s)
11 minuto(s)En esta página:
- Uso de setTimeout de JavaScript: La Guía Definitiva
- ¿Qué es setTimeout() en JavaScript?
- Compatibilidad con navegadores
- ¿Qué podemos hacer con el método setTimeout?
- Sintaxis y Parámetros del método setTimeout
- Uso de setTimeout de JavaScript
- Uso de setTimeout en una Función
- Uso de setTimeout en Frameworks y Librerías
- ¿Cómo hacer un delay en JavaScript con setTimeout?
- ¿Cómo detener o cancelar un setTimeout en JavaScript?
- ¿Cómo hacer múltiples setTimeouts en JavaScript?
- ¿Cómo usar setTimeout con parámetros en JavaScript?
- Conclusión
- Nota(s)
En ocasiones necesitamos usar el método setTimeout() del lenguaje de programación JavaScript.
Para usarlo debes realizar ciertos pasos determinados.
En este artículo te compartiré una guía definitiva del uso de setTimeout de JavaScript, vamos con ello.

Uso de setTimeout de JavaScript: La Guía Definitiva
Es importante que debas conocer ciertos conceptos esenciales de este método.
Una ves que los comprendas te será fácil su uso en JavaScript y otros entornos.
¿Qué es setTimeout() en JavaScript?
Es un método global de JavaScript, más no es un método local.
Es importante conocer la diferencia entre un método global y uno local.
Un método global puede ser usado desde cualquier parte de nuestro código.
Mientras que un método local solo puede ser usado dentro de una función o bloque de código.
setTimeout() permite ejecutar una tarea luego de configurarle un tiempo determinado.
Compatibilidad con navegadores
Antes de usar setTimeout, es importante que conozcas cuál es su compatibilidad con los navegadores modernos.
El método setTimeout() es compatible con diferentes navegadores modernos.
Compatibilidad con navegadores de escritorio
En la siguiente tabla puedes ver desde qué versión de los navegadores de escritorio es compatible el método setTimeout().
Asimismo, puedes ver qué tareas puedes realizar y el tipo de soporte que tienen:

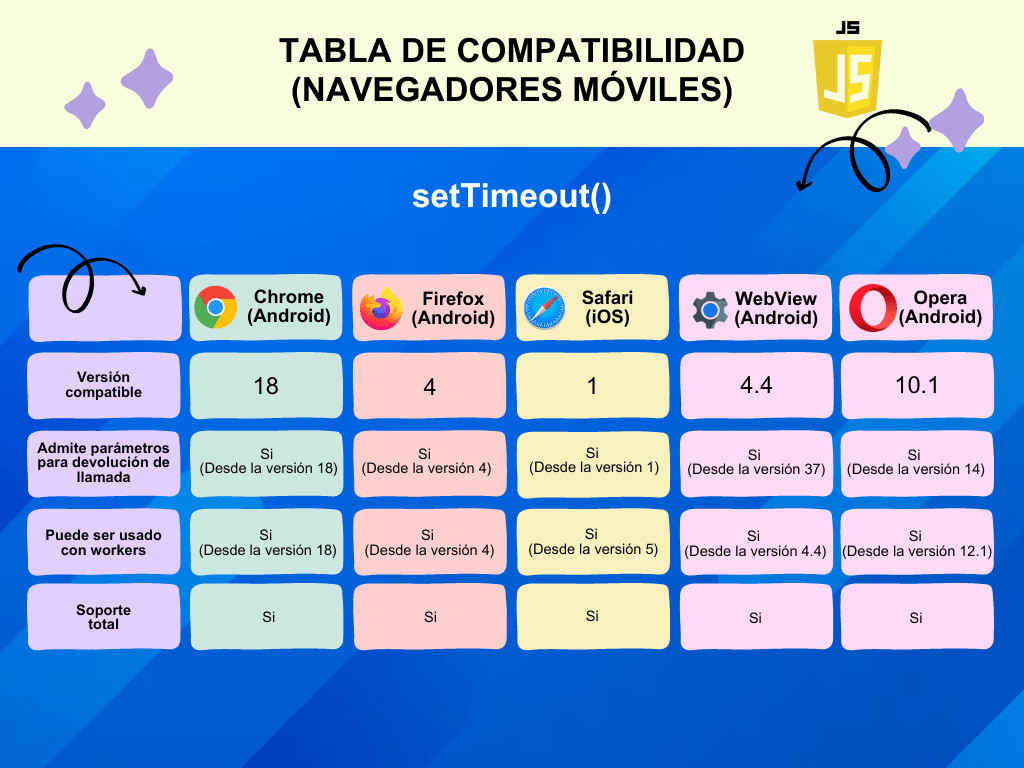
Compatibilidad con navegadores móviles
En la siguiente tabla puedes ver desde qué versión de los navegadores móviles es compatible el método setTimeout().
Asimismo, puedes ver qué tareas puedes realizar y el tipo de soporte que tienen:

¿Qué podemos hacer con el método setTimeout?
Con este método podemos:
- Crear un reloj digital numérico (esto lo puedes ver en el tutorial Como Crear un Reloj Digital (Numérico) con JavaScript de nuestro blog).
- Cargar una animación luego de un tiempo determinado.
- Reproducir un video luego de un tiempo específico.
- Cargar un video después de un tiempo establecido.
- Descargar un archivo luego de cierto tiempo.
Puedes realizar diferentes cosas que dependan de un tiempo o conteo de tiempo.
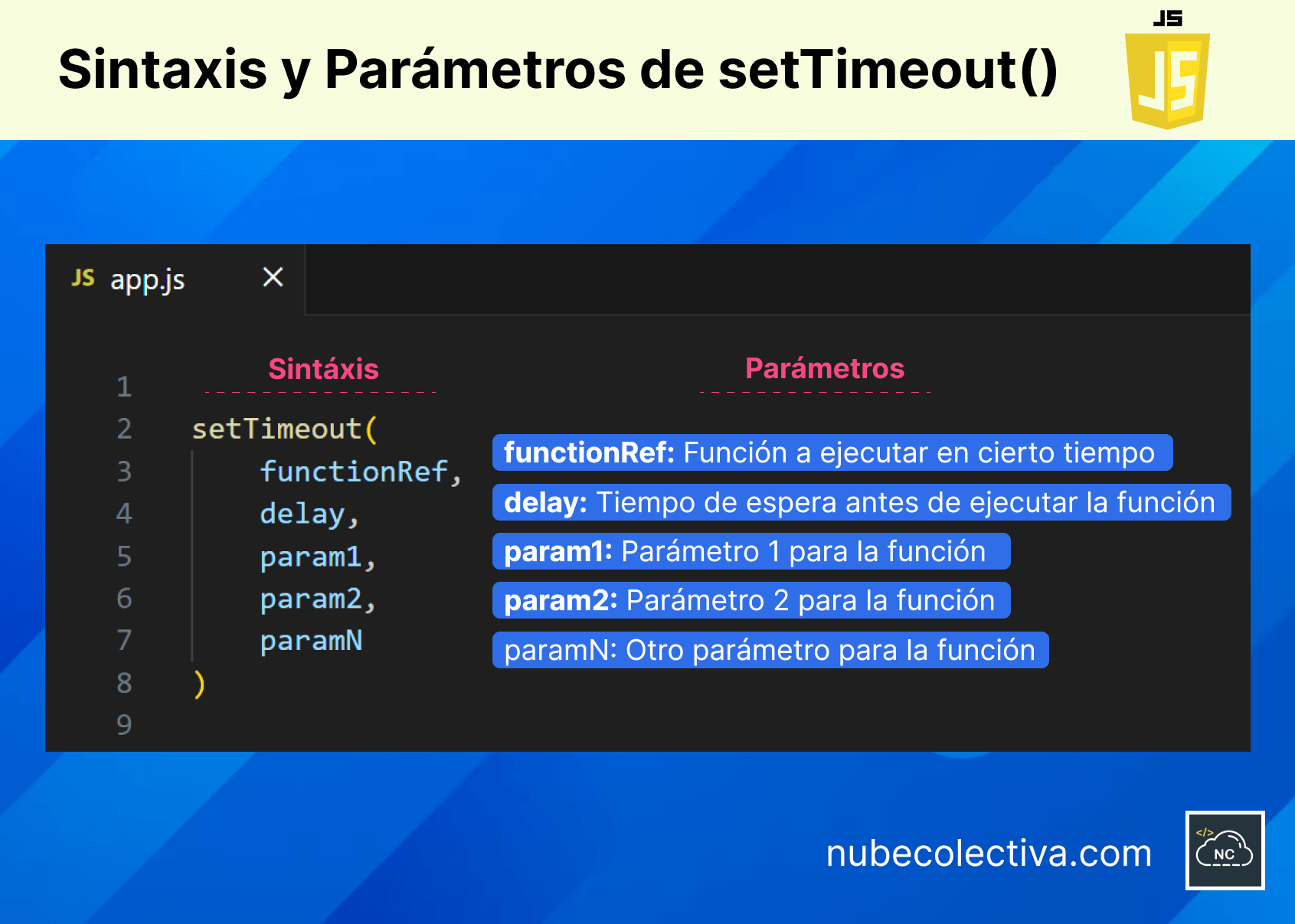
Sintaxis y Parámetros del método setTimeout
En la siguiente imagen puedes apreciar cómo está conformado el método setTimeout.
Puedes ver su sintaxis y los parámetros que les puedes configurar:

Uso de setTimeout de JavaScript
Para usar el método setTimeout() de JavaScript debes seguir las indicaciones que te daré a continuación.
Creación de nuevo proyecto
Crea un nuevo archivo llamado index.html y agrega lo siguiente.
He colocado comentarios para explicar que hacen las partes más importantes del código:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html> <head> <meta charset='utf-8'> <meta content='IE=edge,chrome=1' http-equiv='X-UA-Compatible'> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Cómo Usar setTimeout en JavaScript</title> </head> <body> <h1>Cómo Usar setTimeout en JavaScript</h1> <!-- Capa en donde mostraremos un mensaje --> <div id="mensaje"></div> </body> </html> |
Fijate bien que he agregado una capa con id mensaje, tu le puede poner el id que desees.
Dentro de esta capa vamos a mostrar un mensaje luego de 3 segundos.
Antes de la etiqueta de cierre </body> agregamos el siguiente código JavaScript (He colocado comentarios para explicar qué hace cada línea de código):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!-- Código JavaScript --> <script> setTimeout(() => { // Mensaje a mostrar let mensaje = "Eres un crack de JavaScript"; // Mostramos el mensaje en la capa 'mensaje' document.getElementById("mensaje").innerText = mensaje; }, 3000); // El mensaje se mostrará luego de 3 segundos </script> |
El código completo del archivo index.html se vería así:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<!DOCTYPE html> <html> <head> <meta charset='utf-8'> <meta content='IE=edge,chrome=1' http-equiv='X-UA-Compatible'> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Cómo Usar setTimeout en JavaScript</title> </head> <body> <h1>Cómo Usar setTimeout en JavaScript</h1> <!-- Capan en donde mostraremos un mensaje --> <div id="mensaje"></div> <!-- Código JavaScript --> <script> setTimeout(() => { // Mensaje a mostrar let mensaje = "Eres un crack de JavaScript !"; // Mostramos el mensaje en la capa 'mensaje' document.getElementById("mensaje").innerText = mensaje; }, 3000); // El mensaje se mostrará luego de 3 segundos </script> </body> </html> |
Con ello ya estamos usando el método setTimeout() de JavaScript correctamente.
Probando el código
Abre el archivo index.html en tu navegador.
Verás que, luego de 3 segundos, se muestra el mensaje: Eres un crack de JavaScript !
Un video vale más que mil palabras.
En el siguiente video te muestro que el método setTimeout funciona correctamente, tal como te indicamos:
Entonces con ello ya te puedes dar una idea de lo que hace el método setTimeout de JavaScript.
Organizando nuestro proyecto
Vamos a crear un archivo de JavaScript llamado app.js, tu le puedes poner el nombre que desees:
|
1 2 3 4 5 6 |
/mipaginaweb ├── /js ├── app.js // Crea y abre este archivo ├── index.html |
Abre el archivo app.js y agrega lo siguiente:
|
1 2 3 4 5 6 7 8 9 10 11 |
setTimeout(() => { // Mensaje a mostrar let mensaje = "Eres un crack de JavaScript !"; // Mostramos el mensaje en la capa 'mensaje' document.getElementById("mensaje").innerText = mensaje; }, 3000); // El mensaje se mostrará luego de 3 segundos |
Y en nuestro archivo index.html llamamos al archivo app.js:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html> <head> <meta charset='utf-8'> <meta content='IE=edge,chrome=1' http-equiv='X-UA-Compatible'> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Cómo Usar setTimeout en JavaScript</title> </head> <body> <h1>Cómo Usar setTimeout en JavaScript</h1> <!-- Capan en donde mostraremos un mensaje --> <div id="mensaje"></div> <!-- Llamamos al archivo 'app.js' --> <script src="js/app.js"></script> </body> </html> |
Si abres el archivo index.html
El resultado será el mismo.
Se mostrará el mensaje: Eres un crack de JavaScript !
Solo hemos organizado nuestro proyecto
Organizar nuestro proyecto, es altamente recomendado por la comunidad de programadores en JavaScript.
Ya que ayuda a mantener un orden y permite que la página HTML cargue más rápido.
Uso de setTimeout en una Función
En la siguiente imagen puedes ver cómo se usa el método setTimeout en una función de JavaScript:

Uso de setTimeout en Frameworks y Librerías
También puedes usar el método setTimeout en tus herramientas favoritas.
Usar setTimeout en React
Para usarlo en la librería React, debes realizar los siguientes pasos:
Creación de Nuevo Proyecto
Para crear un nuevo proyecto de React usaré la herramienta Vite JS.
Ejecutamos el siguiente comando para crearlo (He colocado comentarios para explicar los procesos que debes seguir y se te haga fácil comprenderlo):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
# Comando para crear el proyecto npm create vite@latest > npx > create-vite # Le damos un nombre al proyecto ? Project name: » vite-project miapp √ Project name: ... miapp # Seleccionamos React ? Select a framework: » - Use arrow-keys. Return to submit. Vanilla Vue > React Preact Lit Svelte Solid Qwik Others √ Select a framework: » React # Elijo JavaScript + SWC ? Select a variant: » - Use arrow-keys. Return to submit. TypeScript > TypeScript + SWC JavaScript JavaScript + SWC Remix ↗ √ Select a variant: » TypeScript + SWC |
Luego de crear el proyecto, ingresamos a su directorio.
Instalamos las dependencias necesarias y verificamos que el proyecto se ha creado correctamente:
|
1 2 3 4 5 6 7 8 9 10 |
# Ingresamos al directorio del proyecto cd miapp # Instalamos las dependencias npm install # Verificar que el proyecto se creo correctamente (Iniciar servidor de Vite) npm run dev |
Código de React para usar setTimeout
Lo que haremos será mostrar un mensaje luego de 3 segundos.
Abrimos el archivo App.tsx del proyecto.
Primero importamos los hooks useState y useEffect de React:
|
1 2 3 4 |
// Importamos los hooks import { useState, useEffect } from 'react' |
Creamos una función llamada MostrarMensaje() y dentro de ella hacemos uso de setTimeout().
Asimismo usamos los hooks useState y useEffect que importamos previamente.
También hacemos otras tareas (He colocado comentarios para explicar que hace cada bloque del código):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
// Función para mostrar el mensaje const MostrarMensaje = () => { // Creamos nuestras variables y le pasamos useState const [mensaje, establecerMensaje] = useState('') // En el hook useEffect hacemos uso de setTimeout useEffect(() => { // Colocamos la lógica del método setTimeout en // una variable llamada finalizado const finalizado = setTimeout(() => { establecerMensaje("Eres un crack de la programación !") // Mostramos el mensaje }, 3000); // Tiempo de 3 segundos (Puedes modificarlo) // Limpiamos el método setTimeout return () => clearTimeout(finalizado) }, []) // Devolvemos el mensaje return ( <p>{mensaje}</p> ) } |
Luego en la función principal llamamos a la función MostrarMensaje():
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
function App() { return ( <> <div> <h1>El Mensaje se muestra luego de 3 segundos</h1> {/* Contenedor para el mensaje */} <div className="mensaje"> <MostrarMensaje /> {/* Llamamos a la función MostrarMensaje() */} </div> </div> </> ) } |
Probemos el código
Iniciamos el servidor de Vite ejecutando el siguiente comando:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
npm run dev > miapp@0.0.0 dev > vite VITE v5.4.4 ready in 185 ms ➜ Local: http://localhost:5173/ ➜ Network: use --host to expose ➜ press h + enter to show help |
Abrimos la ruta local http://localhost:5173/ en el navegador.
Y podemos ver que se muestra nuestro mensaje luego de 3 segundos:

Usar setTimeout en Angular
Para usar setTimeout en el framework Angular, vamos a crear un nuevo proyecto.
Creación de Nuevo Proyecto
Los proyectos en Angular se gestan usando la herramienta llamada Angular CLI.
Ejecutamos el siguiente comando para crear uno nuevo:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
ng new miapp CREATE miapp/angular.json (2682 bytes) CREATE miapp/package.json (1074 bytes) CREATE miapp/README.md (1093 bytes) CREATE miapp/tsconfig.json (892 bytes) CREATE miapp/.editorconfig (290 bytes) CREATE miapp/.gitignore (629 bytes) CREATE miapp/tsconfig.app.json (277 bytes) CREATE miapp/tsconfig.spec.json (287 bytes) CREATE miapp/.vscode/extensions.json (134 bytes) CREATE miapp/.vscode/launch.json (490 bytes) CREATE miapp/.vscode/tasks.json (980 bytes) CREATE miapp/src/main.ts (256 bytes) CREATE miapp/src/index.html (304 bytes) CREATE miapp/src/styles.css (81 bytes) CREATE miapp/src/app/app.component.html (20239 bytes) CREATE miapp/src/app/app.component.spec.ts (942 bytes) CREATE miapp/src/app/app.component.ts (314 bytes) CREATE miapp/src/app/app.component.css (0 bytes) CREATE miapp/src/app/app.config.ts (318 bytes) CREATE miapp/src/app/app.routes.ts (80 bytes) CREATE miapp/public/favicon.ico (15086 bytes) - Installing packages (npm)... ... ... ... (Continua la creación del proyecto) ... ... CREATE miapp/src/app/app.component.html (20239 bytes) CREATE miapp/src/app/app.component.spec.ts (942 bytes) CREATE miapp/src/app/app.component.ts (314 bytes) CREATE miapp/src/app/app.component.css (0 bytes) CREATE miapp/src/app/app.config.ts (318 bytes) CREATE miapp/src/app/app.routes.ts (80 bytes) CREATE miapp/public/favicon.ico (15086 bytes) - Installing packages (npm)... √ Packages installed successfully. Successfully initialized git. |
Código de Angular Para Usar setTimeout
Cuando creamos nuestro proyecto, se nos generaron varios directorios y archivos.
Abrimos el archivo llamado app.component.ts y comenzamos creando una variable llamada mensaje.
La variable mensaje la creamos como tipo string o texto.
Luego en el constructor hacemo uso de setTimeout (He colocado comentarios para explicar que hacen las partes más importantes del código):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
import { Component } from '@angular/core'; import { RouterOutlet } from '@angular/router'; @Component({ selector: 'app-root', standalone: true, imports: [RouterOutlet], templateUrl: './app.component.html', styleUrl: './app.component.css' }) export class AppComponent { title = 'miapp'; mensaje : string = ''; // Variable mensaje // Configuramos setTimeout() en el constructor constructor() { // Usamos settimeout() setTimeout(() => { this.mensaje = "Eres un crack de la programación !"; // Mensaje }, 3000); // Tiempo de 3 segundos (Puedes modificarlo) } } |
Probemos el código
Iniciamos el servidor de Angular con el siguiente comando:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
ng serve Initial chunk files | Names | Raw size polyfills.js | polyfills | 90.23 kB | main.js | main | 23.01 kB | styles.css | styles | 95 bytes | | Initial total | 113.33 kB Application bundle generation complete. [1.327 seconds] Watch mode enabled. Watching for file changes... NOTE: Raw file sizes do not reflect development server per-request transformations. ➜ Local: http://localhost:4200/ ➜ press h + enter to show help |
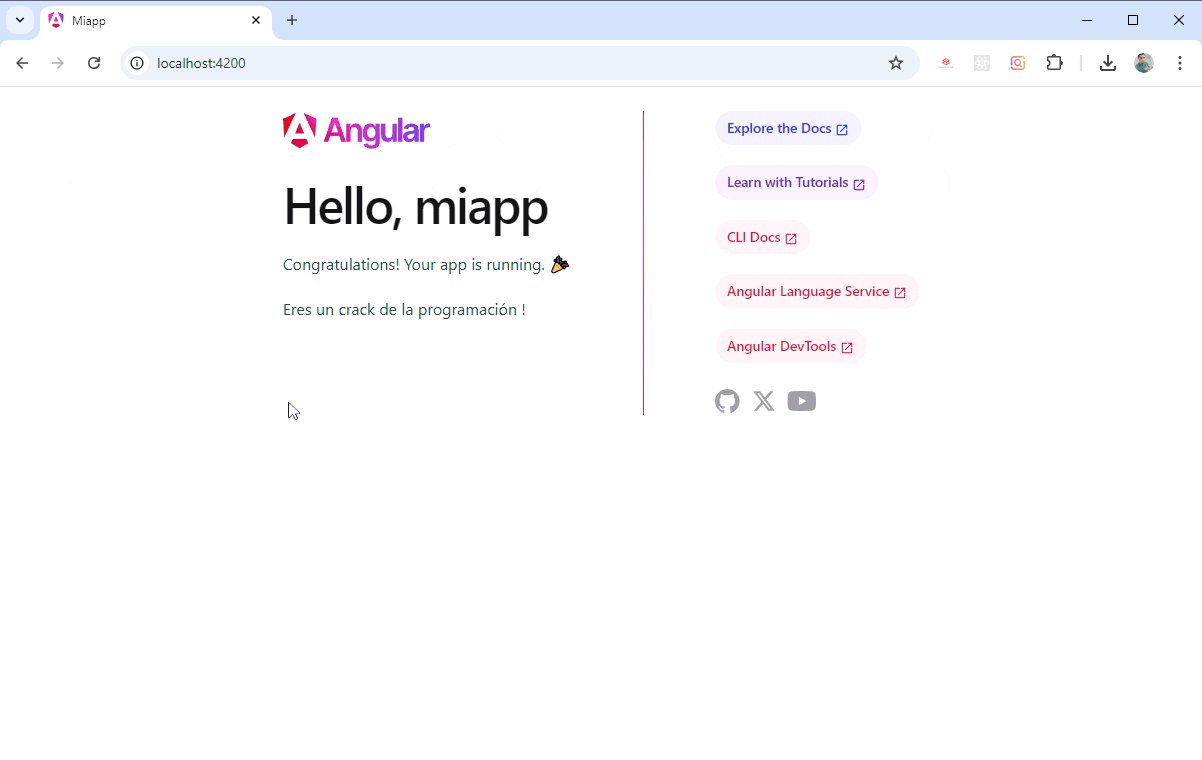
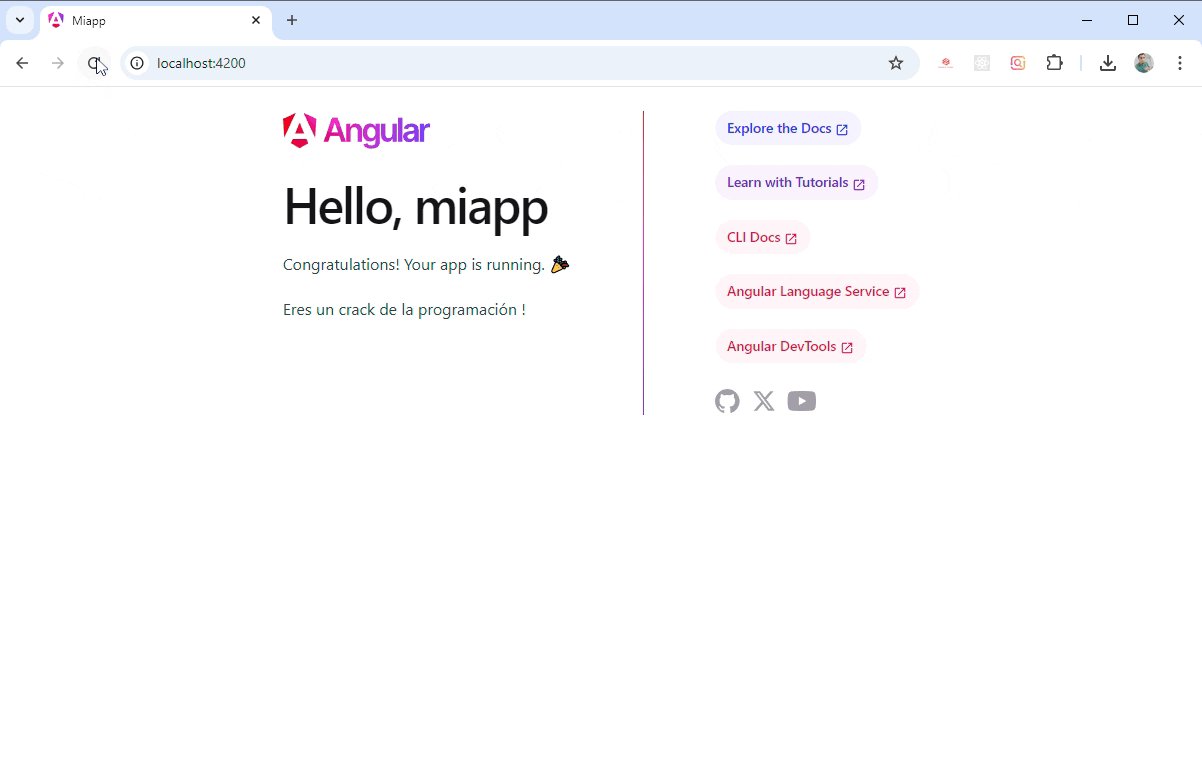
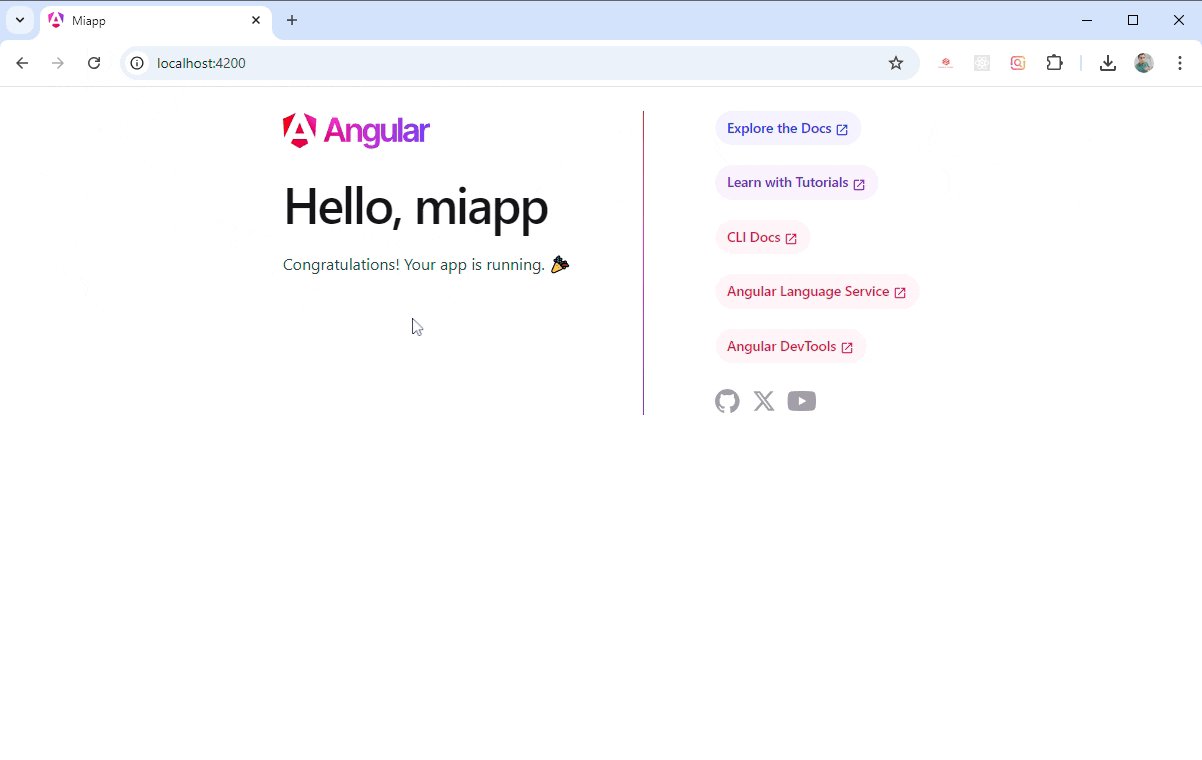
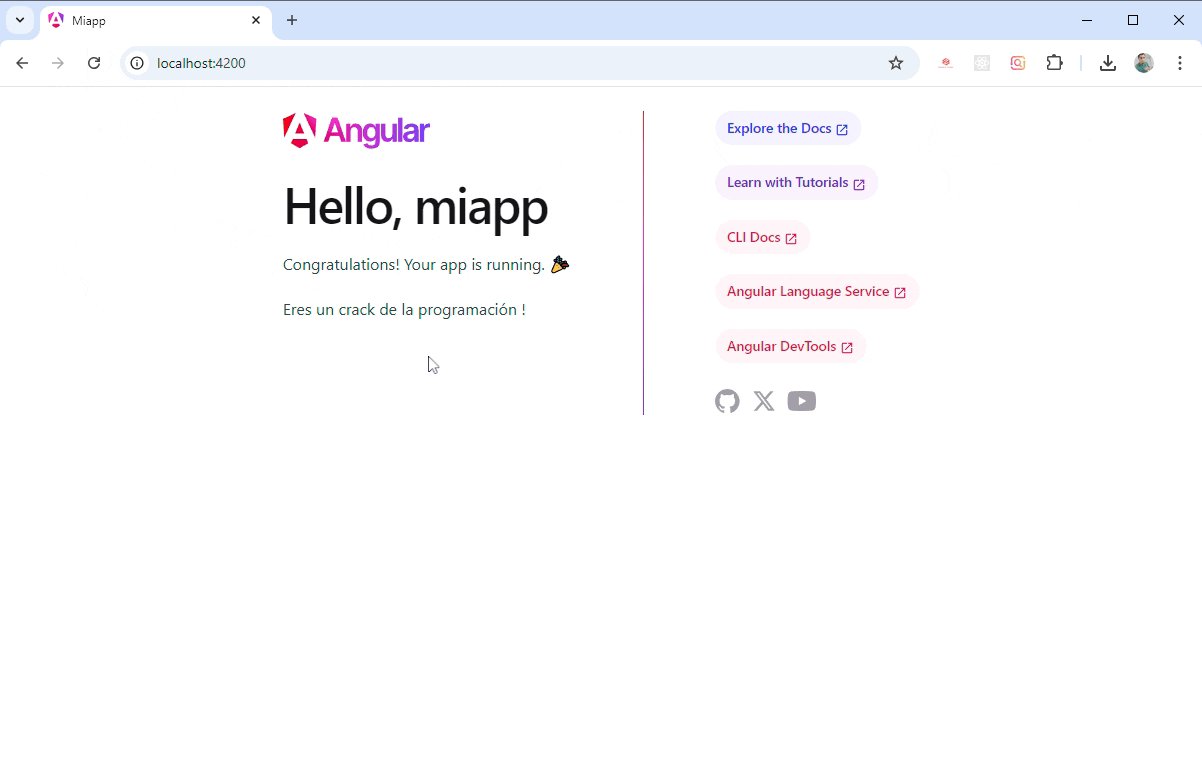
Si abrimos la ruta local http://localhost:4200/ en nuestro navegador.
Podemos ver que nuestro proyecto creado con Angular usa setTimeout correctamente:

¿Cómo hacer un delay en JavaScript con setTimeout?
Un delay o retraso te permite retrasar la ejecución de una tarea en el método setTimeout().
Para hacer un delay debes definirlo al final de setTimeout().
Por ejemplo, si queremos que una alerta o mensaje se muestre luego de 7 segundos de retraso o delay.
Lo definimos de la siguiente manera:
|
1 2 3 4 5 6 7 8 |
setTimeout(() => { // Mostramos una alerta alert("Eres un crack de la programación !") }, 7000); // Aquí el delay (El mensaje se mostrará luego de 7 segundos) |
Con ello hemos hecho un delay en setTimeout().
¿Cómo detener o cancelar un setTimeout en JavaScript?
Para detener la ejecución de un setTimeout debemos colocarlo en una variable.
Luego crea una función llamada detenerTarea() para detener el setTimeout().
En esa función hacemos uso del método global clearTimeout() y le pasamos la variable que contiene el setTimeout().
Creamos un botón HTML que, al presionarlo, llamará a la función detenerTarea() y detendrá o cancelará el setTimeout():
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html> <head> <meta charset='utf-8'> <meta content='IE=edge,chrome=1' http-equiv='X-UA-Compatible'> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Cómo Usar setTimeout en JavaScript</title> </head> <body> <h1>Cómo Usar setTimeout en JavaScript</h1> <!-- Botón para llamar a la función detenerTarea() --> <button onclick="detenerTarea()">Detener</button> <!-- Llamamos al archivo 'app.js' --> <script src="js/app.js"></script> </body> </html> |
A continuación el código JavaScript (app.js) para cancelar el setTimeout (He colocado comentarios para explicar qué hace cada línea del código a continuación):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
// Colocamos nuestro setTimeout() en una variable const misettimeout = setTimeout(() => { // Mostramos una alerta alert("Eres un crack de la programación !"); }, 5000); // Aquí el delay (El mensaje se mostrará luego de 5 segundos) // Función para detener el setTimeout() function detenerTarea() { // Llamamos a la variable que contiene el setTimeout() clearTimeout(misettimeout); // Mostramos un mensaje en la consola console.log("Se detuvo la ejecución de la tarea"); } |
En el siguiente video puedes ver cómo se detiene o ejecuta nuestro setTimeout con el código anterior que te compartí:
¿Cómo hacer múltiples setTimeouts en JavaScript?
Existen muchas formas de hacerlo.
También depende de lo que necesites hacer.
Un enfoque moderno y profesional es usando Promise() de JavaScript.
Supongamos que queremos ejecutar 5 setTimeout() y cada uno en un tiempo independiente.
Lo que debemos hacer es crear 5 funciones y dentro de cada una de ellas creamos un nuevo objeto Promise().
Y dentro del objeto Promise() establecemos nuestro setTimeout() con su tarea y tiempo de retraso o delay correspondiente.
Luego creamos una función principal llamada mifuncionPrincipal() y dentro de ella llamamos a las 5 funciones.
Usando async en un setTimeout de JavaScript
A estas 5 funciones las llamamos de manera asíncrona usando la función async de JavaScript.
Por último, llamamos a la función principal llamada mifuncionPrincipal() que ejecuta todos los setTimeouts().
He colocado comentarios para explicar qué hacen las partes más importantes del código (app.js):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 |
// Función 1 function funcionManzana(){ return new Promise(function(resolve, reject) { // setTimeout 1 setTimeout(() => { // Tarea let mensaje = "Manzana 🍎"; document.getElementById("mensaje").innerText = mensaje; console.log("Se ejecuto luego de 2 segundos"); resolve(); }, 2000); }); } // Función 2 function funcionPlatano(){ return new Promise(function(resolve, reject) { // setTimeout 2 setTimeout(() => { // Tarea let mensaje = "Platano 🍌"; document.getElementById("mensaje").innerText = mensaje; console.log("Se ejecuto luego de 4 segundos"); resolve(); }, 4000); }); } // Función 3 function funcionNaranja(){ return new Promise(function(resolve, reject) { // setTimeout 3 setTimeout(() => { // Tarea let mensaje = "Naranja 🍊"; document.getElementById("mensaje").innerText = mensaje; console.log("Se ejecuto luego de 3 segundos"); resolve(); }, 3000); }); } // Función 4 function funcionPera(){ return new Promise(function(resolve, reject) { // setTimeout 4 setTimeout(() => { // Tarea let mensaje = "Pera 🍐"; document.getElementById("mensaje").innerText = mensaje; console.log("Se ejecuto luego de 2 segundos"); resolve(); }, 2000); }); } // Función 5 function funcionUva(){ return new Promise(function(resolve, reject) { // setTimeout 5 setTimeout(() => { // Tarea let mensaje = "Uva 🍇"; document.getElementById("mensaje").innerText = mensaje; console.log("Se ejecuto luego de 2 segundos"); resolve(); }, 2000); }); } // Función principal // Ejecutamos todos los setTimeouts() async function mifuncionPrincipal(){ await funcionManzana(); await funcionPlatano(); await funcionNaranja(); await funcionPera(); await funcionUva(); } // Ejecutamos nuestra función principal mifuncionPrincipal(); |
En nuestro archivo HTML creamos una div con id mensaje para mostrar los mensajes:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html> <head> <meta charset='utf-8'> <meta content='IE=edge,chrome=1' http-equiv='X-UA-Compatible'> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Cómo Usar setTimeout en JavaScript</title> </head> <body> <h1>Cómo Usar setTimeout en JavaScript</h1> <!-- Capa en donde mostraremos un mensaje --> <div id="mensaje"></div> <!-- Llamamos al archivo 'app.js' --> <script src="js/app.js"></script> </body> </html> |
En el siguiente video puedes ver el resultado final.
Se ejecutan múltiples setTimeout correctamente:
Cada setTimeout se ejecuta en su propio tiempo establecido.
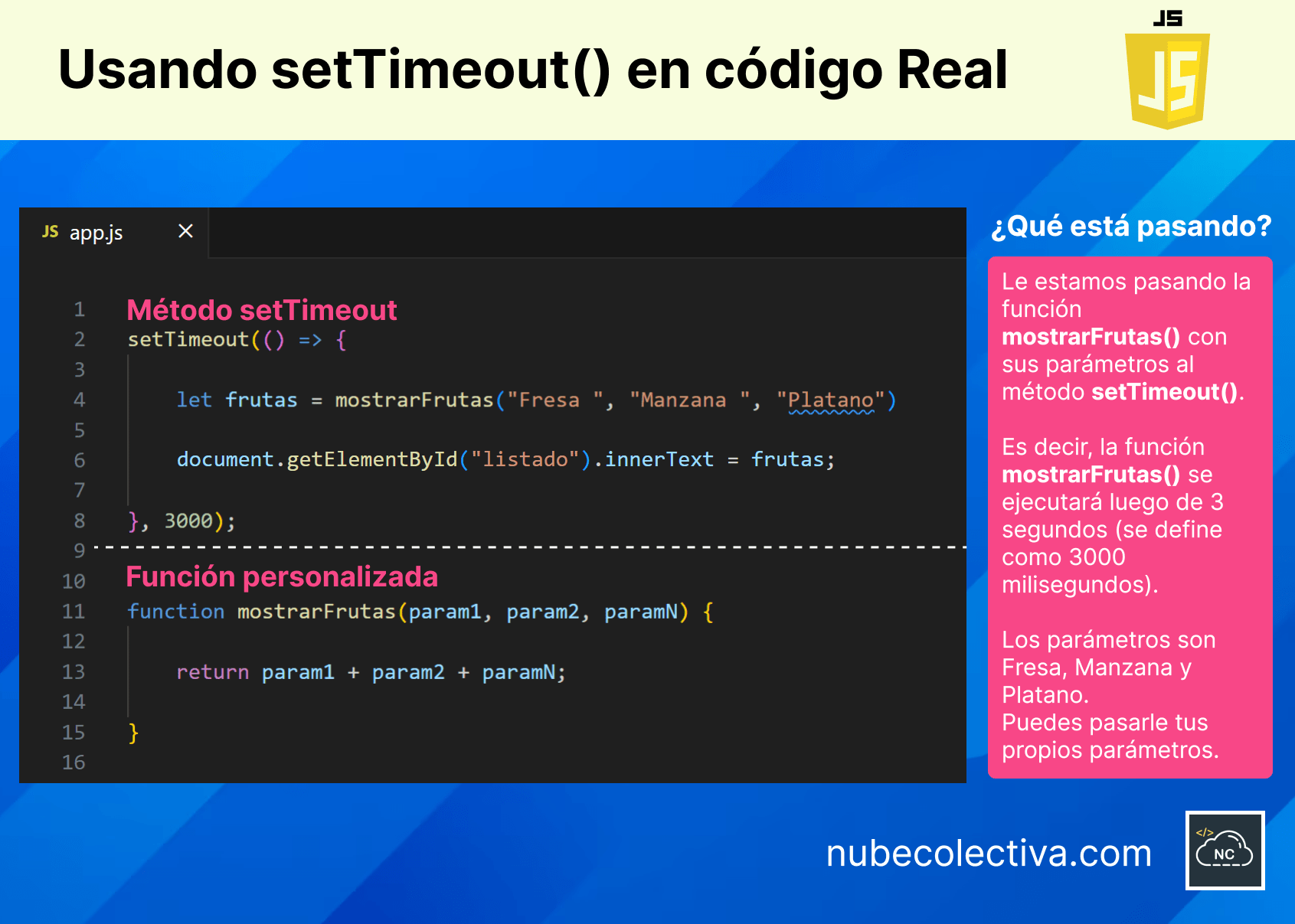
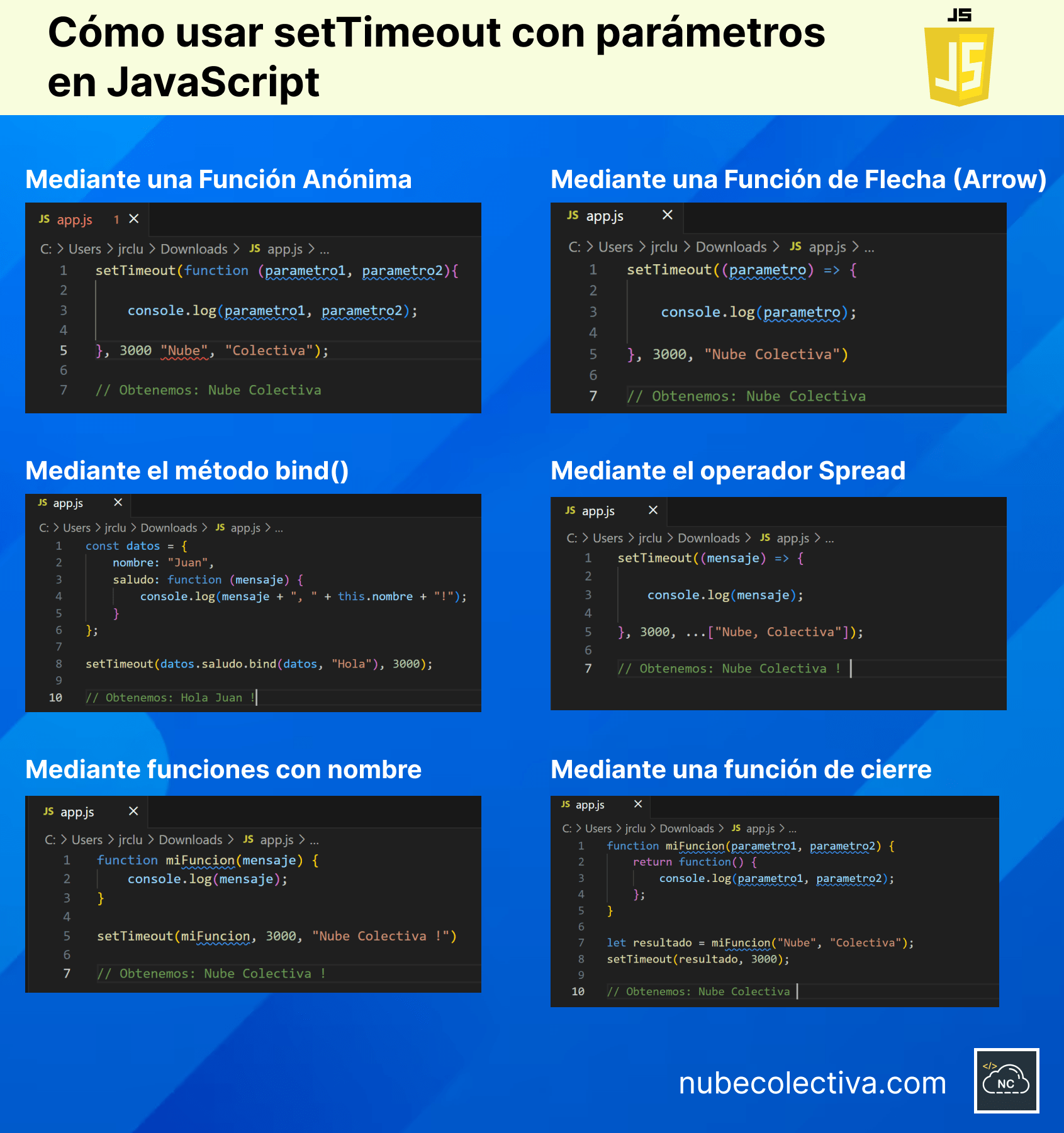
¿Cómo usar setTimeout con parámetros en JavaScript?
Existen diferentes maneras de usar parámetros en el método setTimeout().
En la siguiente imagen te comparto las formas en las que puedes usar setTimeout con parámetros:

Conclusión
En este tutorial has aprendido a Cómo Usar setTimeout en JavaScript.
Te será de guía para que crees geniales proyectos con el lenguaje de programación JavaScript
Siempre recuerda que con la práctica constante, llegarás a ser un gran programador en JavaScript.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- JavaScript
- 27-08-2024
- 06-10-2024
- Crear un Post - Eventos Devs - Foro















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)