Como Usar el Componente Tooltip de Bootstrap 5
 4 minuto(s)
4 minuto(s)Demo Github
Bootstrap 5 es un popular framework que nos permite crear diferentes elementos en nuestras interfaces de usuario del lado front. A medida que pasa el tiempo Bootstrap ha sabido reinventarse y en la actualidad se encuentra entre los mejores frameworks Front-end que existen. Personalmente estoy constantemente dandome un salto por su sitio web para ver que nuevas características y funciones agregan en sus nuevas subversiones de la versión 5. Un componente que ayuda a mejorar la experiencia de los usuarios son los Tooltips que muestran información al colocar el puntero del mouse sobre un elemento en especifico. En este post te enseñaré a Como Usar el Componente Tooltip de Bootstrap 5, vamos con ello.

Antes de continuar te invito a leer los siguientes artículos:
- Que es Bootstrap, Historia y tu Primer Hola Mundo
- Como Crear una Página Web con Bootstrap 5 – Parte 1
- Diseña Tu Primera Página Web con Bootstrap 4
- Como Crear una Tabla con Cabecera Fija (Sticky) en Bootstrap 4
- Ocultando elementos según el tamaño de pantalla de Manera Ágil en Bootstrap 4
- Como Crear una Notificación de tipo Toast con Bootstrap 4 y Javascript
- Como Crear Formularios en Línea (Inline) con Bootstrap 4
- Puedes leer más en la categoría Bootstrap.
Asimismo, te invito a escuchar el Podcast: “Que Hacer Cuando Estamos En Casa” y “La Inteligencia Artificial (IA) y el Machine Learning (ML) Siempre Trabajan de la Mano” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Como Usar el Componente Tooltip de Bootstrap 5.
Como Usar el Componente Tooltip de Bootstrap 5
Supongamos que queremos que cuando un usuario coloque el puntero del mouse sobre una imagen, le aparezca un Tooltip con un determinado texto, usaré la siguiente imagen para este ejemplo:
|
1 2 3 4 5 6 7 8 9 |
<!-- Imagen --> <img id="mitooltip" src="assets/img/mimg_destacada_blog_devs-930x360.png" class="img-fluid" title="Como Personalizar un Scrollbar con CSS Para Todos los Navegadores" > |
En la imagen anterior la imagen tiene un atributo title con un determinado texto, este texto es el que usaremos para mostrarlo en el Tooltip, si bien Bootstrap en su documentación nos indica que podemos usar el atributo data-bs-title=”Mi Texto”, pero pensando en las buenas practicas de HTML y por temas de SEO, es recomendable usar el atributo nativo title de HTML.
Se supone que ya tenemos instalado y configurado Bootstrap 5 en nuestro sitio web, por ende ya tenemos a disposición todas sus clases CSS y atributos correspondientes.
A la imagen le agrego los atributos data-bs-toggle=”tooltip” y data-bs-placement=”top, entonces el código quedaría así:
|
1 2 3 4 5 6 7 8 9 10 |
<img id="mitooltip" src="assets/img/mimg_destacada_blog_devs-930x360.png" class="img-fluid" title="Como Personalizar un Scrollbar con CSS Para Todos los Navegadores" data-bs-toggle="tooltip" <!-- Agregamos este atributo --> data-bs-placement="top" <!-- Agregamos este atributo --> > |
Recuerda que en el atributo data-bs-placement=”top”puedes especificar a que dirección se debe mostrar el Tooltip. Las opciones disponibles son top | right | bottom | left
Con ello tenemos lo necesario en el código HTML para que funcione nuestro Tooltip, ahora sencillamente agregaremos un pequeño código de JavaScript:
|
1 2 3 4 5 6 |
<script type="text/javascript"> const elemento = document.getElementById('mitooltip') // Seleccionamos el id de la imagen const tooltip = new bootstrap.Tooltip(elemento) // Le creamos un Tooltip </script> |
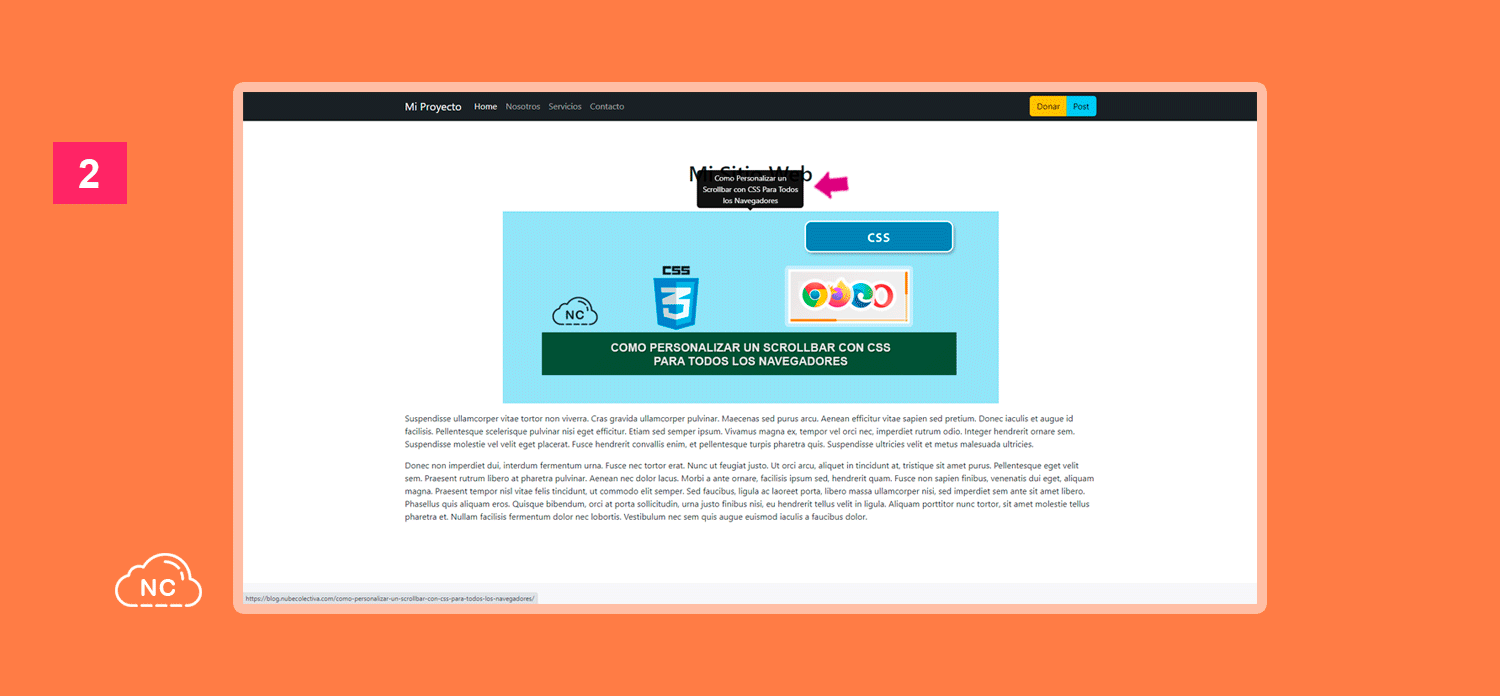
Entonces si vamos al navegador podemos ver que nuestro Tooltip funciona correctamente:

Si necesitas usarlo con jQuery, puedes usar el siguiente código:
|
1 2 3 4 5 6 7 8 |
<!-- Código jQuery (Tooltip) --> <script type="text/javascript"> $(function(){ $('[data-bs-toggle="tooltip"]').tooltip(); }); </script> |
Y si estas usando WordPress y jQuery, puedes usar el siguiente código:
|
1 2 3 4 5 6 7 8 |
<!-- Código WordPress + jQuery (Tooltip) --> <script type="text/javascript"> jQuery(function(){ jQuery('[data-bs-toggle="tooltip"]').tooltip(); }); </script> |
Recuerda que también puedes usar código puro de JavaScript en WordPress y otros entornos o CMS.
Al inicio de este post, he colocado una demo para que veas el proyecto en acción, asimismo he colocado un enlace al código fuente del proyecto alojado en GitHub para que lo puedas descargar y usar en tus proyectos.
Conclusión
En este post has aprendido a Como Usar el Componente Tooltip de Bootstrap 5, saber hacer esto te servirá para aplicar Tooltips a tus sitios web y brindar una mejor experiencia a los usuarios. Bootstrap 5 nos brinda varios componentes y no solo Tooltips, date una vuelta por su sitio web y encontrarás
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Bootstrap
- 21-06-2023
- 27-09-2023
- Crear un Post - Eventos Devs - Foro







 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)