Como Usar Bootstrap en PHP
 8 minuto(s)
8 minuto(s)En esta página:
Recuerdo cuando PHP estaba en las versión 5 y aledañas, en esa época no habían muchas herramientas como los frameworks CSS que te permiten montar rápidamente una rescatable interface de usuario HTML, asi que todo lo hacimos a puro CSS acompañado de JavaScript cuando se le tenia que añadir algo de dinamismo. Al día de hoy existe una vasta cantidad de herramientas y frameworks que hacen que el desarrollo sea una carrera profesional muy extensa. En PHP podemos implementar el framework Bootstrap y en este tutorial te enseñaré a Como Usar Bootstrap en PHP, vamos con ello.

Antes de continuar, te invito a leer los siguientes artículos:
- Que es Bootstrap, Historia y tu Primer Hola Mundo
- Como Crear una Página Web con Bootstrap 5 – Parte 1
- Diseña Tu Primera Página Web con Bootstrap 4
- Como Crear una Tabla con Cabecera Fija (Sticky) en Bootstrap 4
- Ocultando elementos según el tamaño de pantalla de Manera Ágil en Bootstrap 4
- Como Crear una Notificación de tipo Toast con Bootstrap 4 y Javascript
- Como Crear Formularios en Línea (Inline) con Bootstrap 4
- Como Usar el Componente Tooltip de Bootstrap 5
- Puedes leer más en la categoría Bootstrap.
Asimismo, te invito a escuchar el Podcast: “Que Hacer Cuando Estamos En Casa” y “La Inteligencia Artificial (IA) y el Machine Learning (ML) Siempre Trabajan de la Mano” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Como Usar Bootstrap en PHP.
Como Usar Bootstrap en PHP
Si recién estás aprendiendo a usar Bootstrap en PHP, es importante que aprendas ciertos aspectos técnicos, estos te servirán para diferentes áreas del desarrollo y no solo para Bootstrap y PHP.
Conceptos importantes
Para entender como se usa Bootstrap en PHP es importante saber cual es la diferencia entre un lenguaje o tecnología del lado front y un lenguaje o tecnología del lado back.
Lenguaje o tecnología del lado front
Cuando hablamos de un lenguaje o tecnología del lado front estamos hablando de lenguajes o tecnologías como CSS, HTML, JavaScript, etc. Y cuando hablamos de un lenguaje o tecnología del lado back estamos hablando de lenguajes o tecnologías como Node JS, PHP, Python, etc.
Cuando se habla de una tecnología del lado front, nos referimos al lado del cliente o el dispositivo que esté usando el usuario para ver una página web, este dispositivo necesita de un lenguaje o tecnología integrado nativamente como CSS, HTML y JavaScript, para mostrar la parte visual de una web y puede ser un navegador web como Google Chrome, este navegador puede ser usado en una computadora con Linux, Mac o Windows, incluso en una tablet o smartphone Android, hasta en un iPad o iPhone y demás dispositivos. Es decir todos los navegadores traen soporte para los lenguajes y tecnologías front como CSS, HTML, JavaScript, etc.
Lenguaje o tecnología del lado back
Cuando se habla de una tecnología del lado back, nos referimos al lado del servidor o un servidor en donde se encuentre alojada o publicada una página web, este servidor necesita de un lenguaje o tecnología configurado como PHP, para procesar tareas en el servidor como la petición de datos a una base de datos en el servidor, manejo de sesiones, etc. Todas las tareas que solo se realizan en el servidor y no en un cliente o el lado front, son realizadas por un lenguaje o tecnología del lado back o servidor como PHP.
El framework Bootstrap esta creado sobre los lenguajes CSS, HTML y JavaScript, por ende no tiene sentido decir que podemos usar directamente Bootstrap en PHP, ya que ambos funcionan en diferentes entornos, uno en el lado front y otro en el lado back, sino que podemos renderizar elementos o componentes de Bootstrap mediante PHP.
Uso estático de Bootstrap en PHP
Existen determinados escenarios en donde podemos usar Bootstrap en PHP, uno es por ejemplo cuando queremos imprimir un elemento o componente como una alerta o alert.
Usando un componente de Bootstrap
El componente alert de Bootstrap permite mostrar una mensaje llamativo que alerte al usuario, el código del componente es el siguiente:
|
1 2 3 4 5 6 |
<!-- Mostrar una alerta con Bootstrap --> <div class="alert alert-success" role="alert"> Producto actualizado correctamente ! </div> |
Si colocas el código anterior en una página HTML se vería la alerta sin problemas, pero también lo podemos hacer con PHP, sería de esta manera:
|
1 2 3 4 5 6 |
// Mostrar una alerta con Bootstrap mediante PHP <?php echo "<div class='alert alert-success' role='alert'>Producto actualizado correctamente ! </div>"; ?> |
En el código anterior puedes ver que estoy usando el método echo de PHP para imprimir la alerta de Bootstrap, ese código en si se debería de ejecutar en un servidor, técnicamente se debería de ejecutar en un archivo PHP, por ejemplo un archivo index.php y no en un archivo index.html, recuerda que PHP es un lenguaje del lado de servidor y necesita trabajar sobre el formato de archivo PHP.
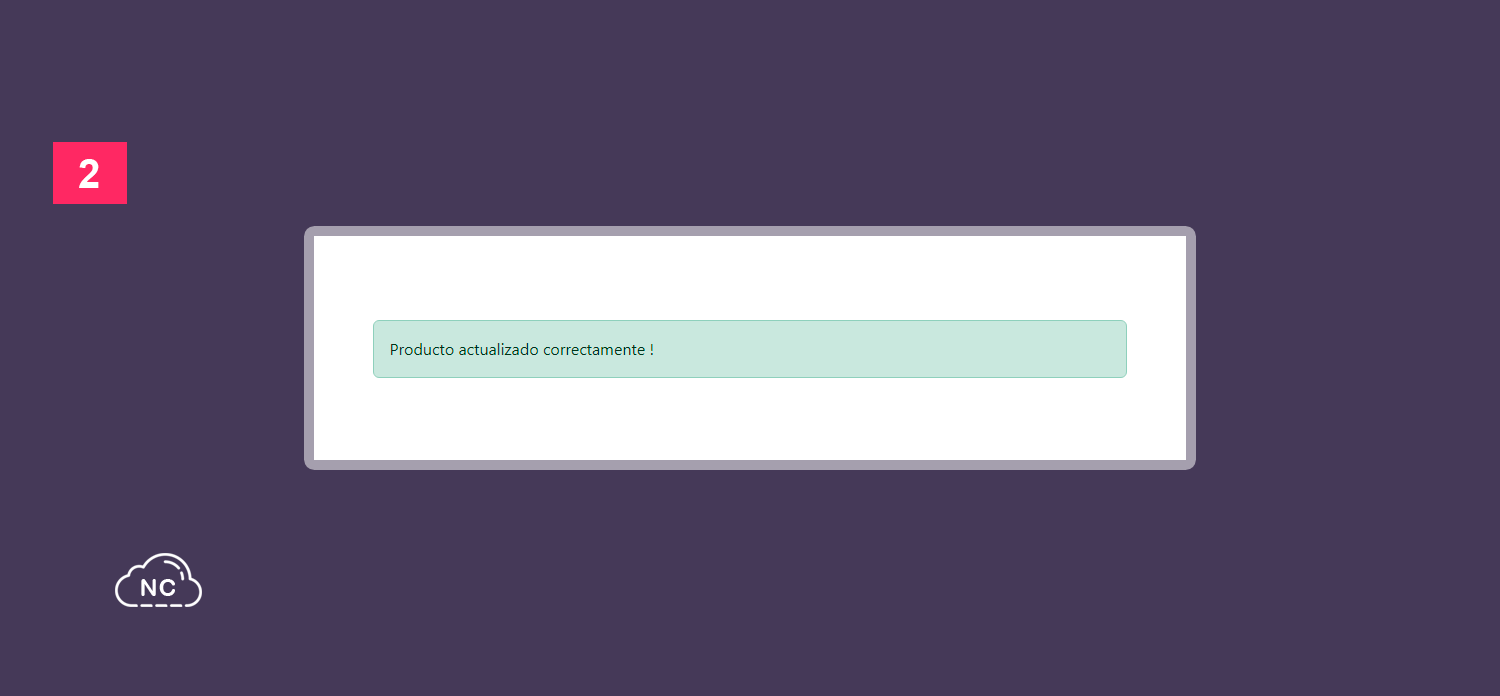
Si vamos al navegador, la alerta que imprimimos mediante PHP, se debería de ver sin problemas:

Entonces podemos crear cualquier página con la extensión PHP por ejemplo: contacto.php, index.php, servicios.php, etc., y en ellas imprimir código de componentes o elementos de Bootstrap como el alert que vimos anteriormente o un formulario, badget, botón, tooltip, etc.
Código completo para usar Bootstrap en PHP
El código de la alerta que mostramos anteriormente se debe usar en un archivo PHP, este archivo PHP debe mantener la estructura de un archivo HTML normal, el siguiente código es el código completo del archivo index.php:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 |
<!-- Código de una página web HTML --> <!doctype html> <html lang="es"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="description" content=""> <meta name="author" content="Nube Colectiva"> <title>Home | Mi Proyecto</title> <!-- Archivo CSS Bootstrap 5 --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- Favicon --> <link rel="icon" href="https://nubecolectiva.com/favicon.ico"> <!-- Hoja de Estilos Personalizada (estilos.css) --> <link rel="stylesheet" type="text/css" href="css/estilos.css"> </head> <body> <main> <div class="container mb-5"> <!-- Header --> <header class="d-flex flex-wrap py-3 mb-5 border-bottom"> <nav class="navbar navbar-expand-lg navbar-dark bg-dark fixed-top"> <div class="container"> <a class="navbar-brand" href="#">Mi Proyecto</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <li class="nav-item"> <a class="nav-link active" aria-current="page" href="index.html">Home</a> </li> <li class="nav-item"> <a class="nav-link" aria-current="page" href="nosotros.html">Nosotros</a> </li> <li class="nav-item"> <a class="nav-link" aria-current="page" href="servicios.html">Servicios</a> </li> <li class="nav-item"> <a class="nav-link" aria-current="page" href="contacto.html">Contacto</a> </li> </ul> <div class="btn-group btodt" role="group" aria-label="Basic example"> <button type="button" onclick="window.open('https://nubecolectiva.com/donaciones','_blank')" class="btn btn-warning">Donar</button> <button type="button" onclick="window.open('https://blog.nubecolectiva.com/como-crear-una-pagina-web-con-bootstrap-5-parte-1/','_blank')" class="btn btn-info">Post</button> </div> </div> </div> </nav> </header> <!-- Carousel --> <div class="row"> <div id="carouselExampleCaptions" class="carousel slide" data-bs-ride="carousel"> <div class="carousel-indicators"> <button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button> <button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="1" aria-label="Slide 2"></button> <button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="2" aria-label="Slide 3"></button> </div> <div class="carousel-inner"> <div class="carousel-item active"> <a href="https://blog.nubecolectiva.com/que-es-unity-y-otros-detalles/" target="_blank" title="Que Es Unity y Otros Detalles"> <img src="https://blog.nubecolectiva.com/wp-content/uploads/2022/01/uimg_destacada_blog_devs-930x360.png" class="d-block w-100" alt="Que Es Unity y Otros Detalles"> </a> </div> <div class="carousel-item"> <a href="https://blog.nubecolectiva.com/que-es-la-ciberseguridad-y-otros-detalles/" target="_blank" title="Que Es La Ciberseguridad y Otros Detalles"> <img src="https://blog.nubecolectiva.com/wp-content/uploads/2022/01/pimg_destacada_blog_devs-930x360.png" class="d-block w-100" alt="Que Es La Ciberseguridad y Otros Detalles"> </a> </div> <div class="carousel-item"> <a href="https://blog.nubecolectiva.com/que-es-sql-y-otros-detalles/" target="_blank" title="Qué es SQL y Otros Detalles"> <img src="https://blog.nubecolectiva.com/wp-content/uploads/2021/11/nimg_destacada_blog_devs-930x360.png" class="d-block w-100" alt="Qué es SQL y Otros Detalles"> </a> </div> </div> <button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="prev"> <span class="carousel-control-prev-icon" aria-hidden="true"></span> <span class="visually-hidden">Previous</span> </button> <button class="carousel-control-next" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="next"> <span class="carousel-control-next-icon" aria-hidden="true"></span> <span class="visually-hidden">Next</span> </button> </div> </div> <div class="row"> <div class="row row-cols-1 text-center mt-5 mb-3"> <!-- Mostrar una alerta con Bootstrap mediante PHP --> <?php echo "<div class='alert alert-success' role='alert'>Producto actualizado correctamente ! </div>"; ?> </div> </div> <!-- Newsletter --> <div class="row"> <div class="row row-cols-1 text-center mt-5 mb-3"> <h2>Newsletter</h2> </div> <div class="row"> <form action="" method=""> <div class="row justify-content-center"> <div class="col-lg-6"> <div class="input-group"> <input type="email" class="form-control" id="email" name="email" placeholder="micorreo@mail.com" required> <span class="input-group-btn"> <button class="btn btn-primary" type="submit">Aceptar</button> </span> </div> </div> </div> </form> </div> </div> </div> </main> <!-- Footer --> <footer class="footer mt-auto py-3 bg-light"> <div class="container"> <span class="text-muted">Mi Proyecto © <script>document.write(new Date().getFullYear())</script> </span> </div> </footer> <!-- Archivo JS Bootstrap 5 --> <script src="js/bootstrap.bundle.min.js"></script> </body> </html> |
Uso dinámico de Bootstrap en PHP
Algo habitual en donde se suele usar Bootstrap en PHP, es cuando se quiere mostrar datos desde una base de datos, en una tabla de Bootstrap, los datos son solicitados al servidor mediante PHP, el servidor debería de tener ya configurado una base de datos como MySQL, PostgreSQL, etc.
Lo que se suele hacer para mostrar los datos es cargar los datos dentro de las etiquetas <tbody></tbody> de la tabla y allí se usan las etiquetas <tr></tr> como contenedores padres de las etiquetas <td></td> que almacenan los datos:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<table class="table table-striped"> <div class="table responsive"> <thead> <tr> <th>ID</th> <th>Nombre</th> <th>Stock</th> <th>Precio</th> <th>Imagen</th> </tr> </thead> <tbody> <?php if ($result->num_rows > 0) { // Mostramos los datos en una fila de la tabla cada uno while($row = $result->fetch_assoc()) { echo '<tr> <td scope="row">' . $row["id"]. '</td> <td>' . $row["nombre"] .'</td> <td>'.$row["stock"] .'</td> <td>'.$row["precio"] .'</td> <td><img src='.$row["img"] .' class=img-fluid></td> </tr>'; } } else { echo "0 resultadoss"; } ?> </tbody> </div> </table> |
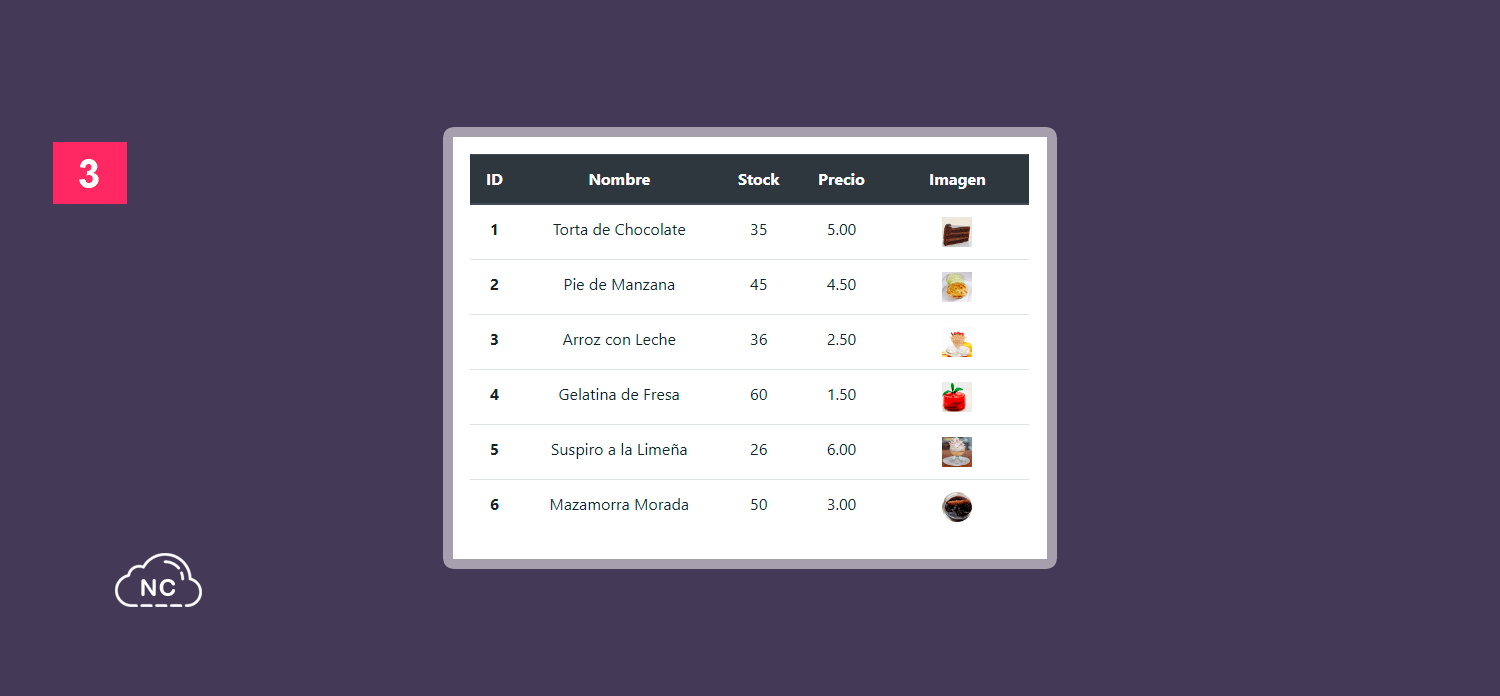
Una tabla puede tener muchos campos, para este ejemplo estoy usando 5 campos: id, nombre, stock, precio e imagen.
Si vamos al navegador, podemos ver que los datos llamados desde el servidor mediante PHP, se muestran sin problemas en la tabla HTML de Bootstrap:

Conclusión
En este tutorial has aprendido a Como Usar Bootstrap en PHP, te he compartido aspectos técnicos que debes conocer a la hora de hacer esta implementación. Pueden haber diferentes entornos o procesos en donde se pueda usar Bootstrap en PHP, pero los conceptos expuestos en este artículo son una base que te servirán como referencia.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- PHP
- 10-04-2025
- 03-05-2025
- Crear un Post - Eventos Devs - Foro











 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)