Cómo Subir Una Web a GitHub Pages
 5 minuto(s)
5 minuto(s)En esta página:
Demo Github
En ocasiones necesitamos publicar o subir nuestra página web a GitHub Pages.
Hacer esto es fácil, solo debes seguir ciertos pasos importantes.
En este tutorial te enseñaré a Cómo Subir Una Web a GitHub Pages, vamos con ello.

Crear Una Página Web en GitHub Pages
Para poder publicar una web en GitHub Pages necesitas crearte una cuenta en GitHub.
Si ya tienes una cuenta en GitHub, puedes continuar con el tutorial.
Página Web de Ejemplo
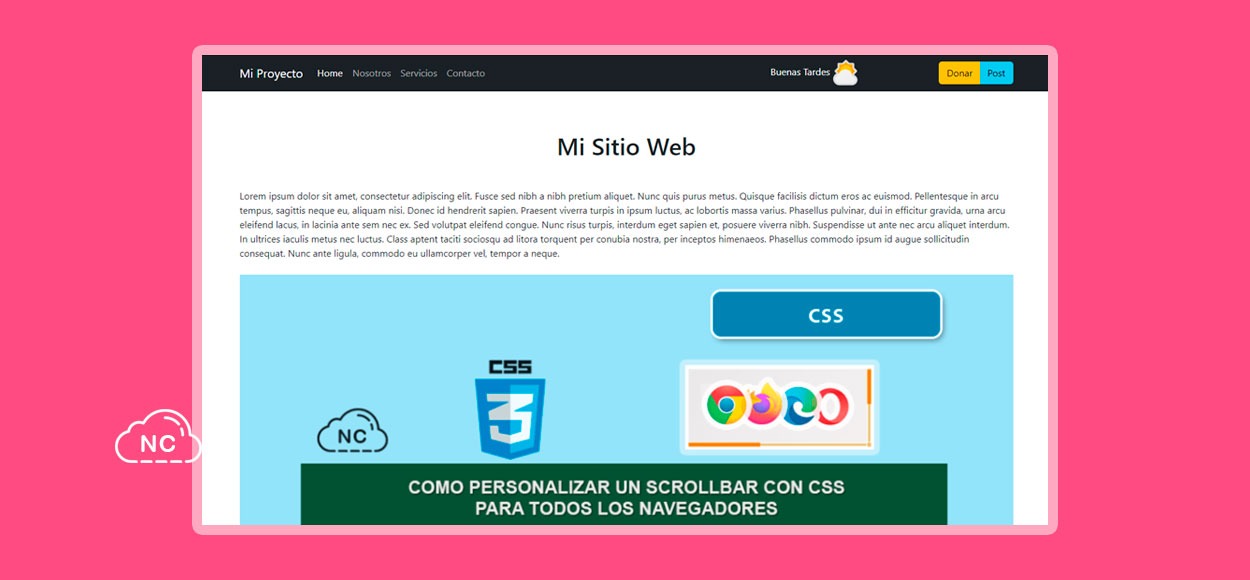
Para este tutorial usaré la siguiente página web creada con el framework Bootstrap 5

Esta web tiene los archivos estilos.css, app.js y una imagen llamada mimg_destacada_blog_devs-930×360.png dentro de un directorio llamado assets.
|
1 2 3 4 5 6 7 8 9 10 11 |
/mipaginaweb ├── index.html ├── /assets ├── /css ├── estilos.css ├── /img ├── mimg_destacada_blog_devs-930x360.png ├── /js ├── app.js |
Creación de repositorio en GitHub
Antes de publicar nuestra web en GitHub Pages, necesitamos subirlo a un repositorio de GitHub.
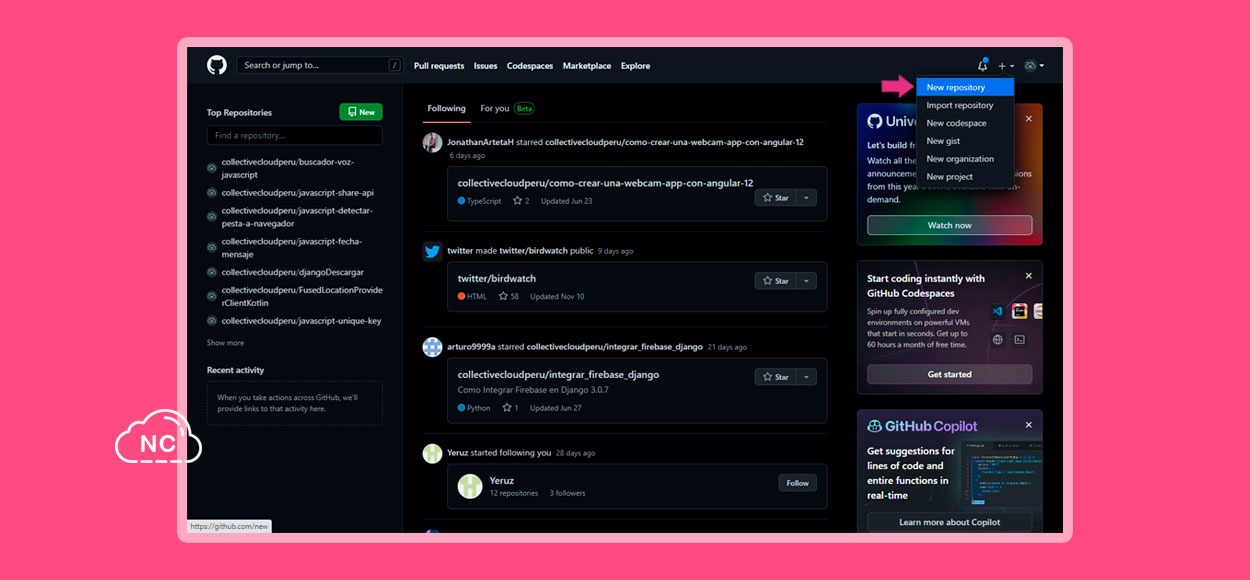
Vamos a GitHub y creamos un nuevo repositorio.
Presionamos el botón + que se encuentra en la parte superior derecha.
Nos aparecerán varias opciones, elegimos la opción que dice New repository:

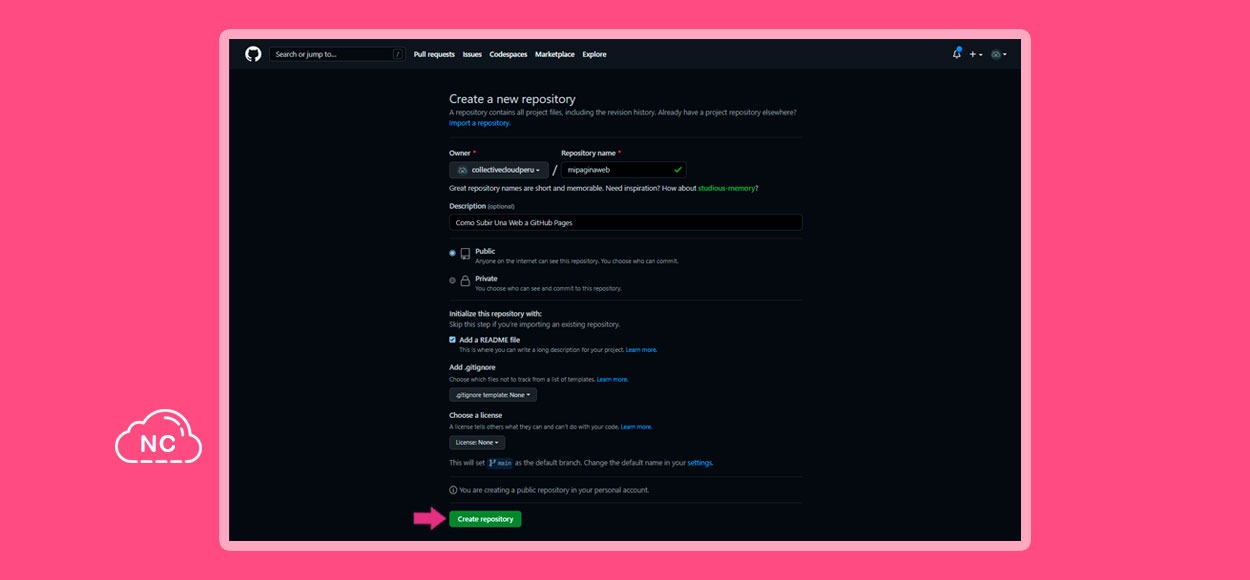
Le ponemos un nombre y una descripción al repositorio.
Activamos la opción que dice Add a README file.
Al activar la opción Add a README file, le estamos diciendo a GitHub que nos cree un archivo README.md
El archivo README.md sirve para colocar la documentación e información principal de nuestro repositorio.
Presionamos el botón Create repository, para crear el repositorio:

Luego de presionar el botón Create repository, se nos ha creado nuestro repositorio correctamente.
También puedes crear el repositorio de GitHub usando una terminal o consola de comandos.
En este video de nuestro canal de YouTube te enseño a cómo hacerlo.
Subiendo los archivos de la web al repositorio
La web que usaré de ejemplo para este tutorial, solo tiene 2 archivos: estilos.css y app.js
También tiene una imagen llamada mimg_destacada_blog_devs-930×360.png dentro de un directorio llamado assets.
Los subiremos al repositorio que hemos creado.
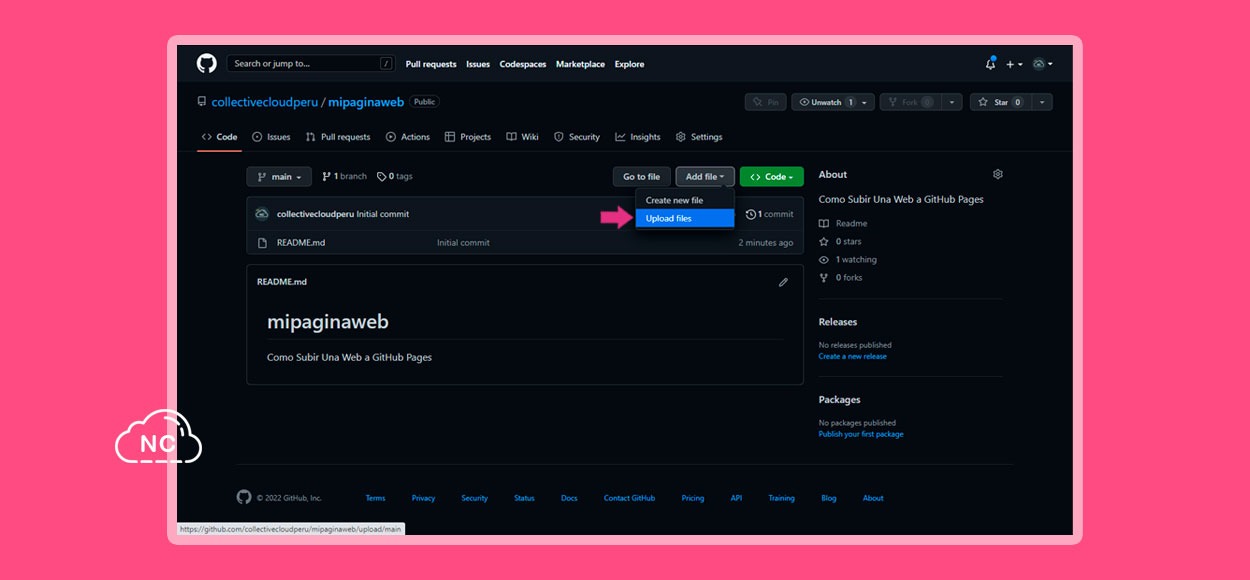
Presiono el botón que dice Add file y me aparecen varias opciones.
Elijo la opción que dice Upload files:

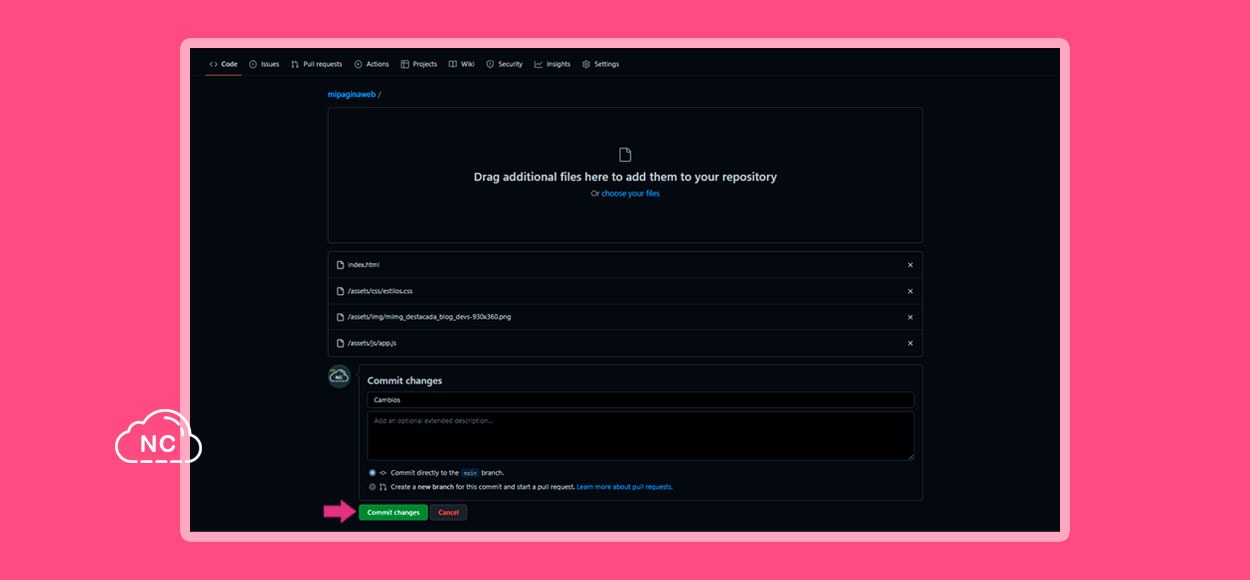
Cargamos los archivos al selector de archivos.
En la sección Commit changes le he puesto “Cambios” al nombre del commit, tú le puedes poner el nombre que desees.
Presiono el botón que dice Commit changes para subir los archivos al repositorio:

Listo, hemos subido los archivos de la página web a nuestro repositorio de GitHub correctamente.
Publicando la página web en GitHub Pages
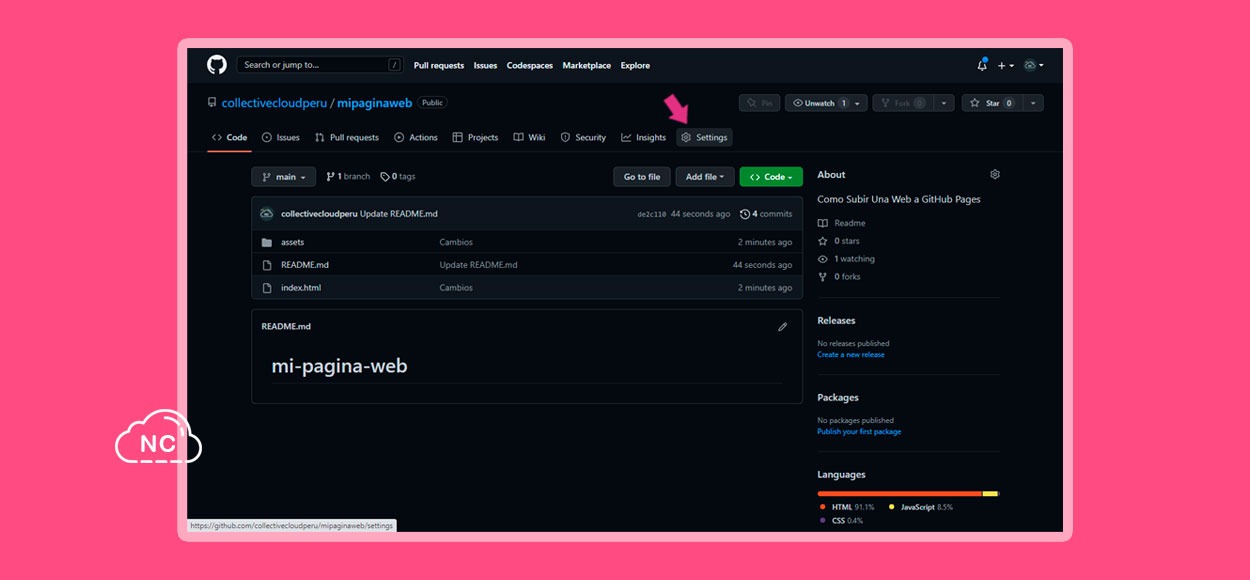
Luego de que terminaron de subirse los archivos al repositorio, presionamos el botón Settings:

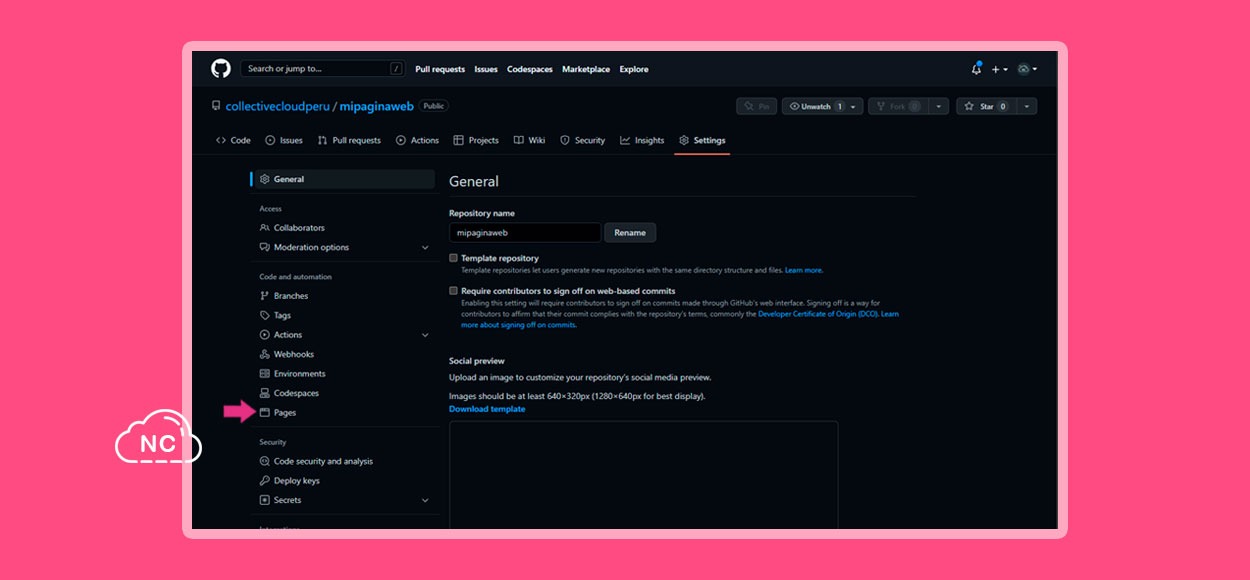
En la parte izquierda hacemos clic en Pages.
Para ingresar a la herramienta GitHub Pages:

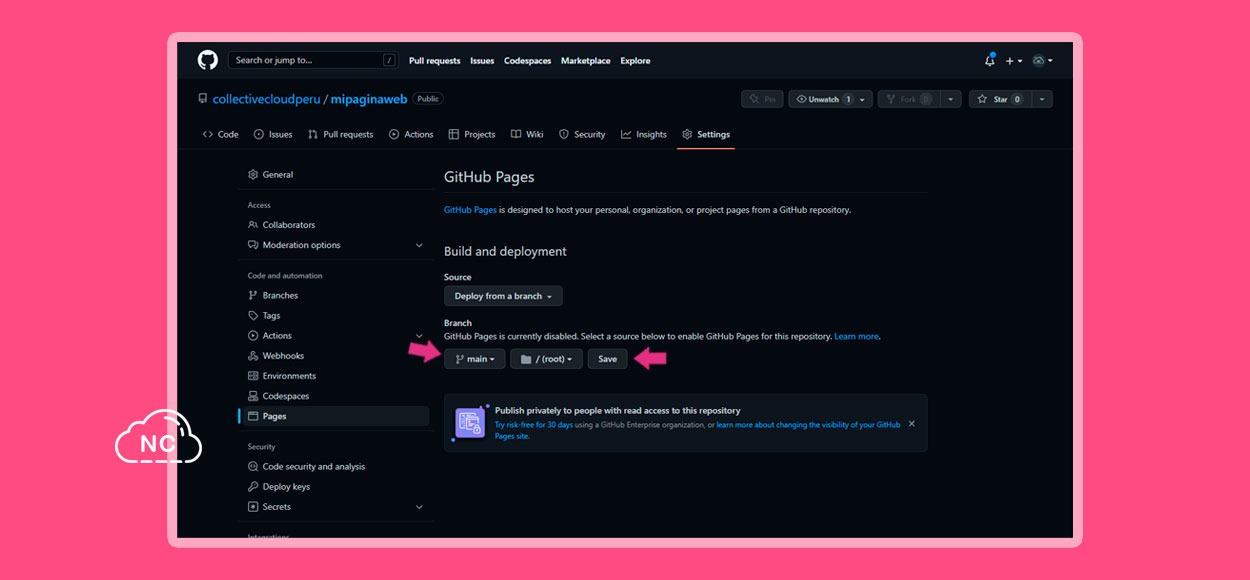
Luego de presionar la opción Pages, hemos ingresado a la herramienta GitHub Pages:
En la parte derecha, en la sección Branch, elegimos una rama o branch para nuestro proyecto.
Selecciono la rama main.
Si no te aparece la rama main, elige la rama master o la rama que tengas disponible.
Presionamos el botón que dice Save para publicar nuestra página web en GitHub Pages:

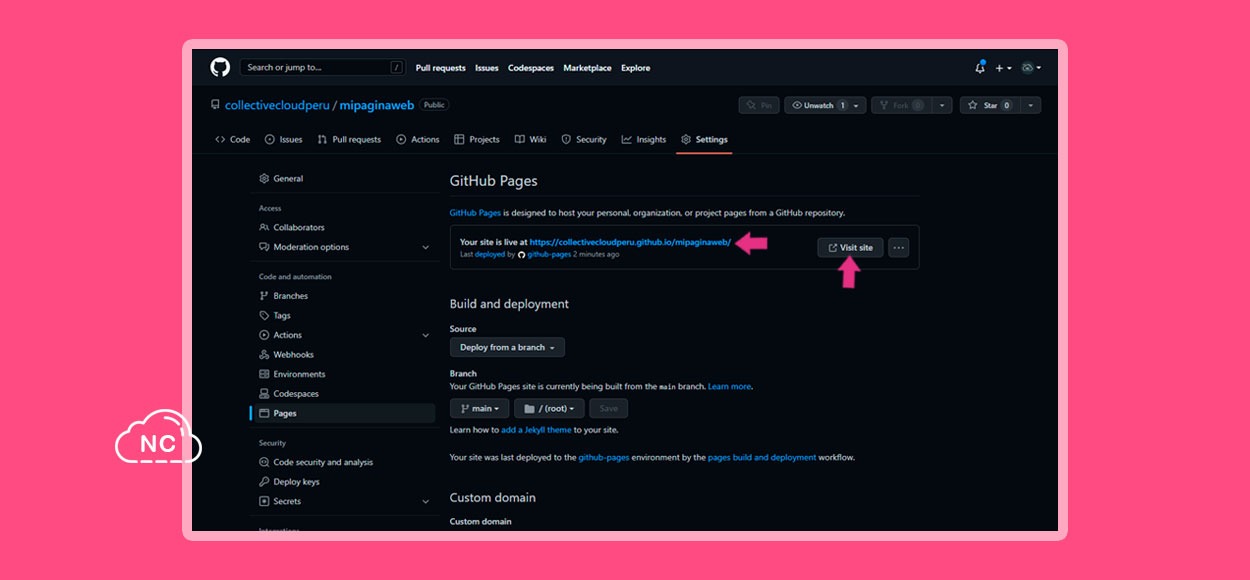
Luego de presionar el botón Save, la página web se ha publicado en GitHub correctamente.
En este punto, debemos esperar unos minutos y dejar que GitHub procese el contenido de nuestra página web.
Luego de unos minutos, actualiza la página para obtener el enlace de la página web publicada en GitHub Pages.
Al lado derecho hay un botón que dice Visit site:

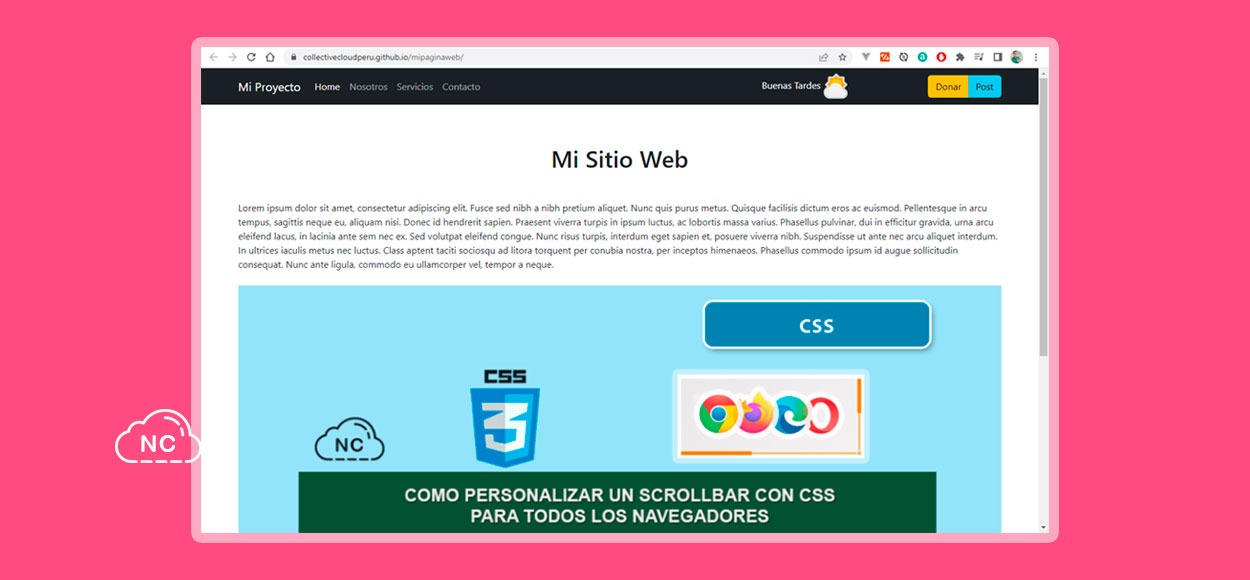
Si presionamos el botón que dice Visit site o el enlace de color azul.
Podemos ver nuestra página web publicada correctamente en GitHub Pages:

Actualizar la Página Web Publicada o Creada en GitHub Pages
Para realizar cambios en la web que está publicada en GitHub Pages, solo súbelos al repositorio del proyecto.
Sigue los pasos anteriores en donde te enseñé a subir los archivos de la web al repositorio de GitHub.
Espera unos minutos y actualiza la web para que puedas ver los cambios sin problemas.
Si tu proyecto tienes muchos archivos que deseas subir a tu repositorio,
Te recomiendo usar una consola o terminal de comandos para subir los archivos a tu repositorio de GitHub.
En este video te enseño a cómo hacerlo de manera fácil:
Mediante una consola o terminal de comandos, podrás subir más rápido los archivos a tu repositorio.
Conclusión
En este tutorial has aprendido a Cómo Usar Axios con Angular.
Te da las nociones esenciales para poder usar Axios con Angular de forma adecuada.
Recuerda que con la práctica constante serás un experto en Axios y Angular.
Nota(s)
- Recuerda que GitHub Pages tiene ciertos límites y restricciones y, si no moderas lo que subes, pueden llegar a eliminar tu cuenta para siempre y perderás todos tus repositorios indefinidamente.
- No olvides que debemos usar la tecnología para hacer cosas buenas por el mundo.
- GitHub
- 14-11-2022
- 30-08-2024
- Crear un Post - Eventos Devs - Foro















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)