Como Programar una Página Web – Parte 1
 5 minuto(s)
5 minuto(s)Para la(o)s usuaria(o)s que están comenzando en el mundo del desarrollo web, es importante orientarles y llevarles poco a poco por el camino correcto. Y este post esta enfocado en la(o)s nueva(o)s usuaria(o)s que necesitan aprender a crear un página web HTML desde 0 o Crear una página web con puro código. Para la(o)s usuaria(o)s avanzada(o)s esto puede ser pan comido, pero recordemos que todos tuvimos un comienzo. Diseñar una página HTML al inicio puede ser complicado, pero recuerda que no hay nada que no se pueda lograr si te enfocas y prácticas constantemente hasta dominarlo. En este Post te enseñaré a Como Programar una Página Web, vamos con ello.
Partes
Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Formatos de Colores que Soporta HTML 5
- Como Usar Imágenes de Respaldo HTML En Caso de Error
- Notificaciones Desktop con HTML5
- Hacer nuestro contenido Editable con HTML5
- Cual Es La Diferencia Entre los Atributos “async” y “defer” en HTML
- 5 Atributos Globales de HTML5 que nos pueden ser Útiles
- Manipular una Lista Ordenada con el Atributo Type en HTML
- Que es el Atributo Aria-* en HTML, como funciona y otros detalles
- Como habilitar el Dibujado con el mouse sobre un canvas HTML 5 (Desktop)
- Como Crear Notaciones Matemáticas en HTML 5
- Puedes leer más en la categoría HTML 5
Asimismo, te invito a escuchar el Podcast: “Herramientas Online Para el Trabajo en Equipo” y “5 Habilidades que Debe Tener un Desarrollador Backend” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Como Programar una Página Web – Parte 1
Conceptos Importantes
Probablemente seas un usuario nuevo, estudiante o similar, que esta aprendiendo a crear su página web. Es importante que sepas algunos conceptos importantes para poder diseñar una web correctamente. Estos conceptos vendrian a ser nombres de tecnologías web y herramientas que usaremos para construir este proyecto, veamos a continuación estas tecnologías:
HTML
Las iniciales HTML significan The HyperText Markup Language que traducido al español significan Lenguaje de Marcado de Hipertexto. HTML es un lenguaje de marcado que nos permite dividir las secciones que tendra nuestra página web.
Por ejemplo creamos un archivo index.html y dentro de el agregamos el siguiente código HTML el cual nos permite mostrar un texto que dice “Mi Página Web”:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>Mi Página Web</title> </head> <body> Mi Página Web </body> </html> |
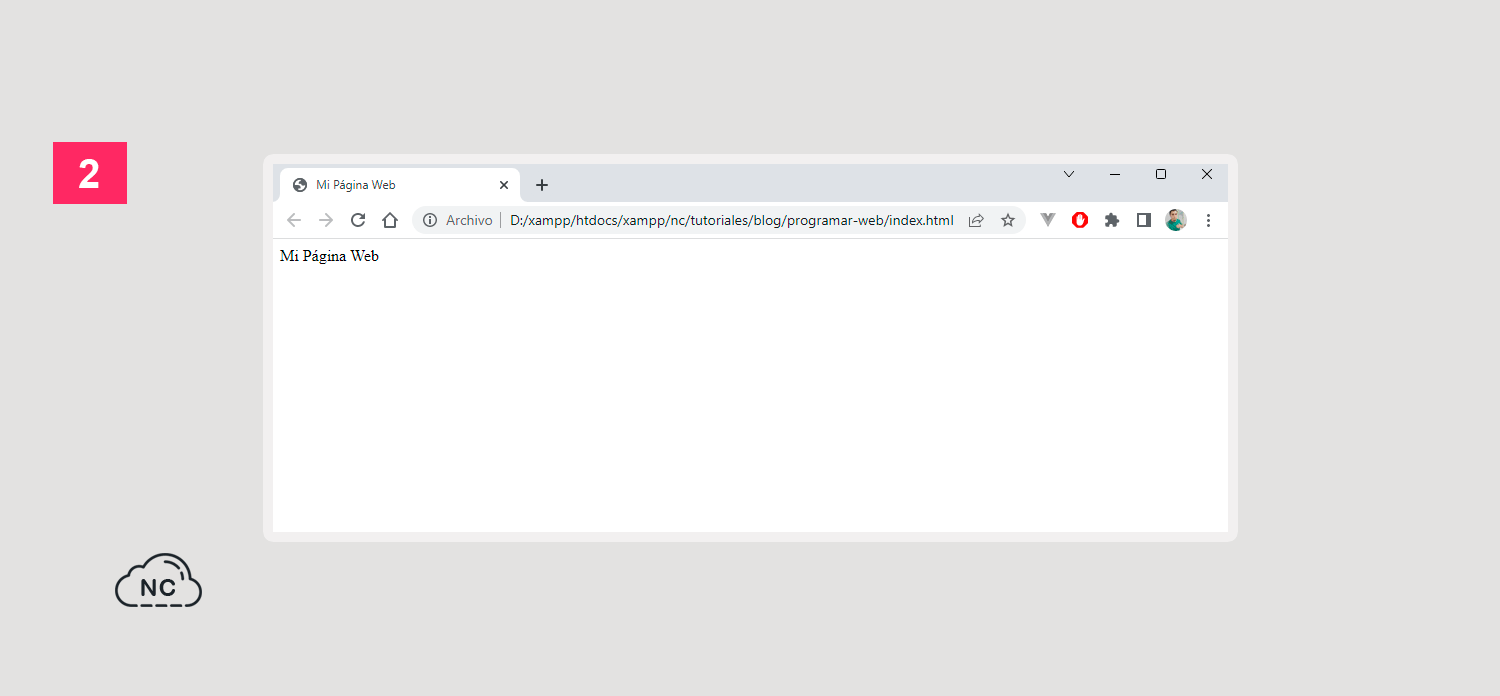
Si abrimos el archivo index.html en nuestro navegador, podemos ver el sencillo mensaje “Mi Página Web”:
Internamente, mediante código HTML le estamos dando ciertas indicaciones al navegador para que renderice o muestre el contenido de la página web.
CSS
Las iniciales CSS significan Cascading Style Sheets que traducido al español significa Hojas de Estilos en Cascada. CSS te permite darle color y estilos a los elementos de una página HTML mediante ciertas funciones y propiedades, es como si HTML fuera un lienzo y CSS son los pinceles para dibujar y darle vida al lienzo.
Por ejemplo al texto anterior “Mi Página Web” le podemos dar color y tamaño mediante este código CSS:
|
1 2 3 4 5 6 |
body { color: green; /* Color de Texto */ font-size: 20px; /* Tamaño del Texto */ } |
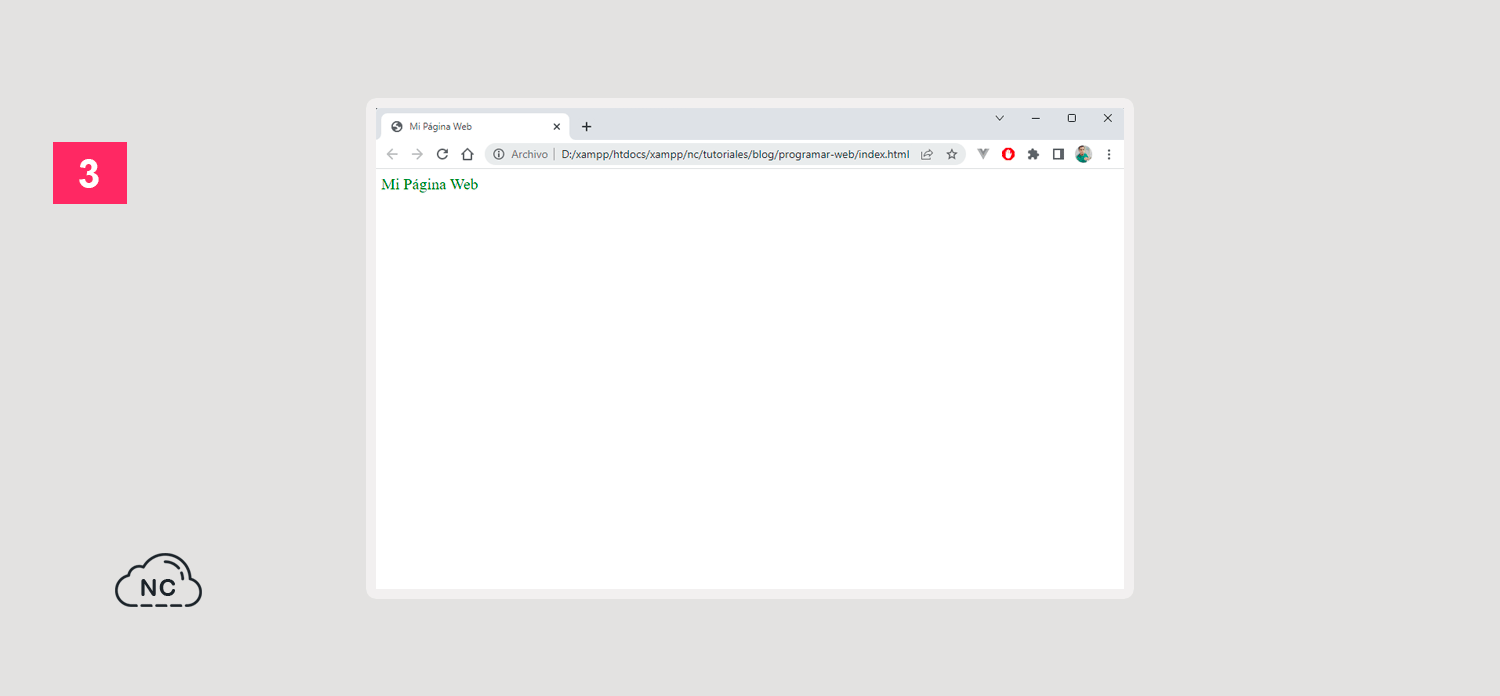
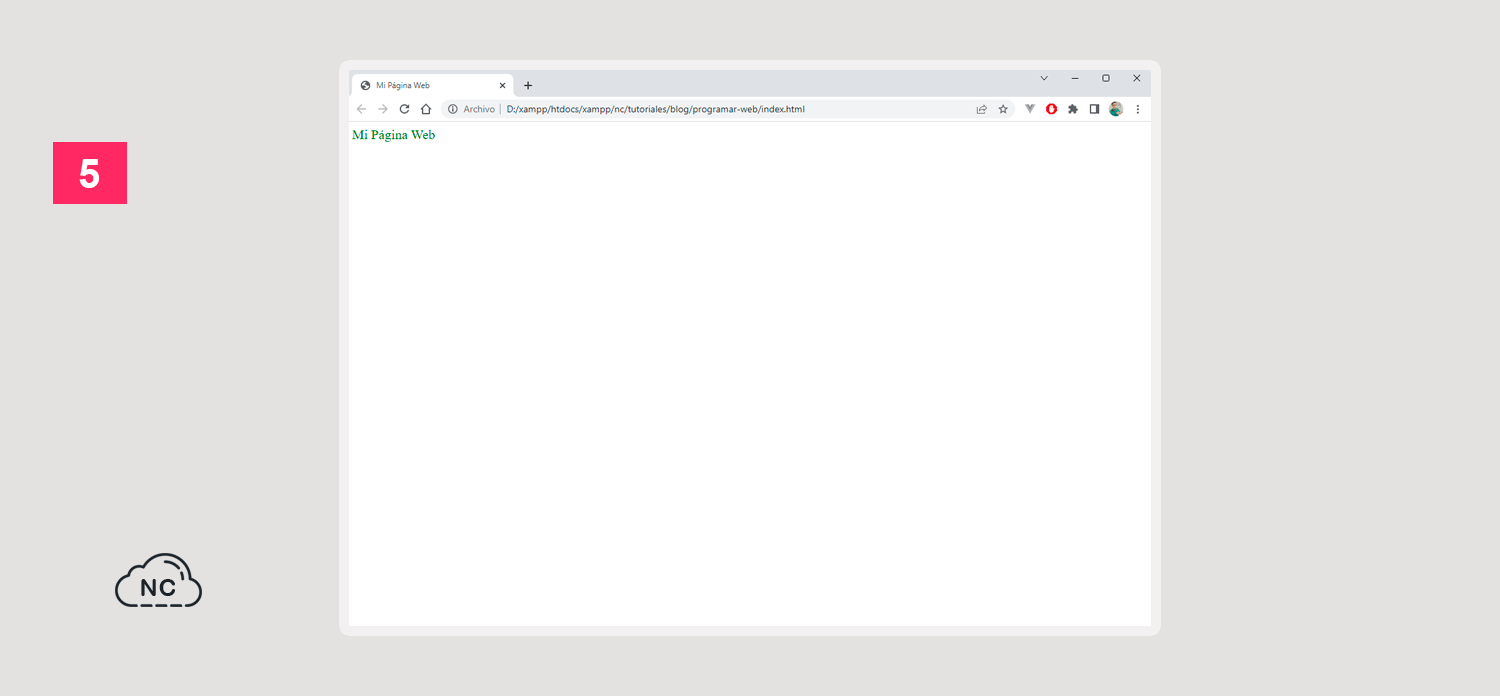
Si vamos al navegador podemos ver que se ha cambiado el color a verde y el tamaño de texto se ve mas grande, al tamaño del texto le he aplicado 20px:
El termino px significa pixeles y es una de las formas de darle medidas a los elementos cuando se diseña una web, existen otras medidas en CSS como em, rem, ch, etc. Pero vamos poco a poco, estamos comenzando recuerdalo.
Notas: Hay buenas prácticas que debes seguir pero eso lo verás poco a poco, hay mucho por aprender, antes de llegar a ese nivel.
JavaScript
JavaScript es un Lenguaje de Programación que te Permite hacer animaciones, efectos y otras funcionalidades increcibles que no se pueden hacer con HTML y CSS. El lenguaje de programación JavaScript se puede usar junto con HTML y CSS para hacer cosas geniales.
Por ejemplo puedes ver en la siguiente animación como al presionar el botón de búsqueda aparece una buscador en medio de la pantalla, este buscador lo puedes encontrar en nuestro Blog y asi muchas cosas, puedes hacer con JavaScript:

Editor de Código
Un editor de código es la herramienta donde los programadores escriben el código de una página web, existen muchos editore de código gratuitos en el mercador, como Sublime Text, Visual Studio Code, etc.
Para este tutorial usaremos el editor de código Visual Studio Code el cual puedes descargar desde este enlace y una ves descargado los instalamos de la manera habitual que instalariamos cualquier programa.
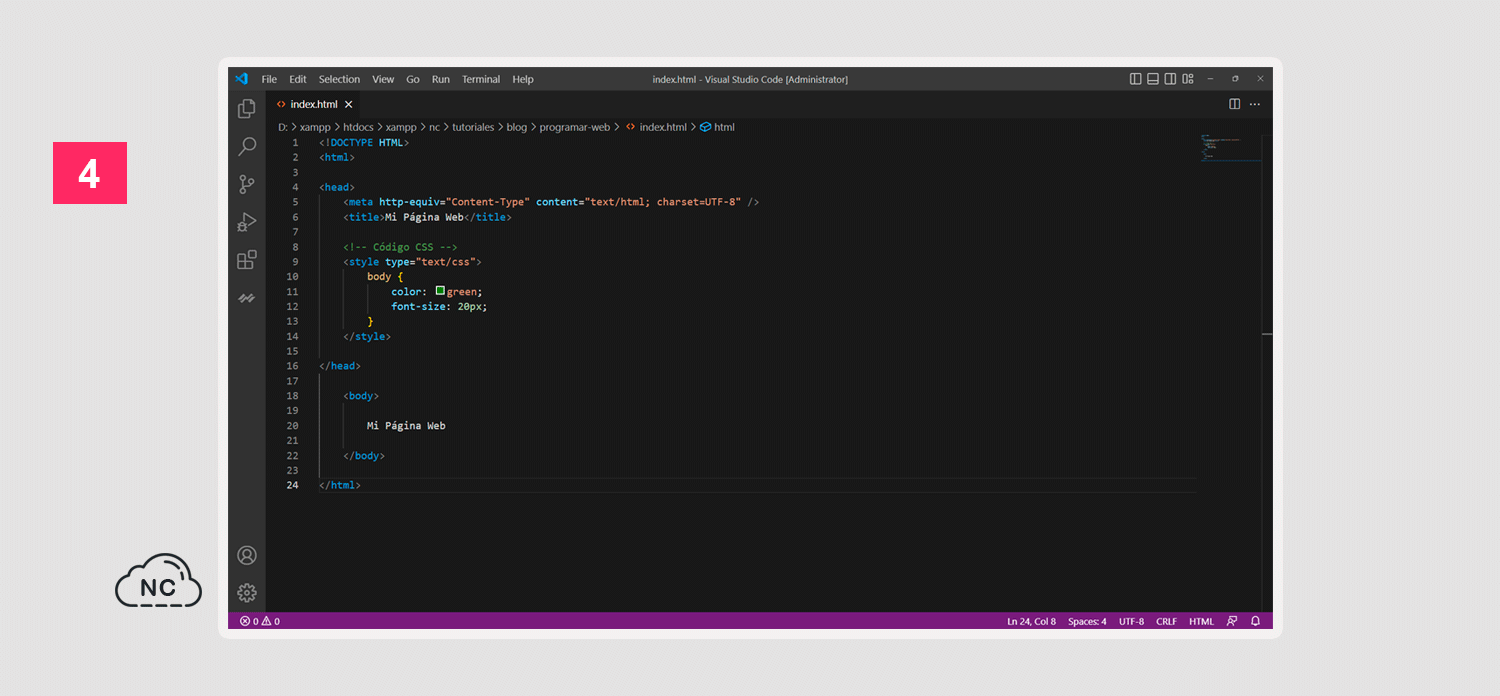
Por ejemplo todo el código HTML y CSS que vimos anteriormente lo escribi en el editor de código Visual Studio Code:
Dentro de nuestro editor de código también podemos escribir código JavaScript y de otros lenguaje de programación.
Navegador
El navegador es como el lienzo en donde vamos a dibujar o diseñar nuestra página web. En el veremos el resultado final de nuestro proyecto:
Bien he tratado de ser práctico y conciso con los conceptos que creo necesitas aprender. Si necesitas que agregue algo más o necesitas saber algo más, dejamelo saber debajo en los comentarios de este Post.
Ten Paciencia, lo que quiero es que conozcas bien como se crea este proyecto y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- En la parte 2 y última, comenzaremos a crear la página web.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Tutoriales
- 16-04-2023
- 21-04-2023
- Crear un Post - Eventos Devs - Foro
















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)