Como Programar una Página Web – Parte 6
 5 minuto(s)
5 minuto(s)En la parte anterior llamada Como Programar una Página Web – Parte 5, hicimos que nuestra página web se vea en los dispositivos móviles. Usamos en conjunto las tecnologías HTML, CSS y JavaScript, todas estas tecnologías son las que ves en la mayoría de páginas web que existen en Internet, en esta Parte 6 te voy a compartir algunos aspectos que son importantes que los sepas y apliques cuando diseñes una web. Continuemos con el tutorial llamado Como Programar una Página Web, vamos con ello.
Partes
Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Formatos de Colores que Soporta HTML 5
- Como Usar Imágenes de Respaldo HTML En Caso de Error
- Notificaciones Desktop con HTML5
- Hacer nuestro contenido Editable con HTML5
- Cual Es La Diferencia Entre los Atributos “async” y “defer” en HTML
- 5 Atributos Globales de HTML5 que nos pueden ser Útiles
- Manipular una Lista Ordenada con el Atributo Type en HTML
- Que es el Atributo Aria-* en HTML, como funciona y otros detalles
- Como habilitar el Dibujado con el mouse sobre un canvas HTML 5 (Desktop)
- Como Crear Notaciones Matemáticas en HTML 5
- Puedes leer más en la categoría HTML 5
Asimismo, te invito a escuchar el Podcast: “Consejos Para Tener Más Tiempo Para Programar” y “¿ Cual Es El Momento Ideal Para Dejar Tu Empleo y Ser Freelance ?” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Como Programar una Página Web – Parte 6.
Si te fijaste bien, en el archivo index2.html que creamos en la Parte 5 de este tutorial agregamos 4 etiquetas meta dentro del código despues de <title>Mi Proyecto – Home</title>, estas etiquetas meta son importantes en una página web, a continuación te explicaré para que sirven cada una de ellas.
Etiquetas Meta
Las etiquetas meta en una página HTML cumples funciones esenciales, veamos a continuación para que sirven cada una de ellas:
<meta charset=”utf-8″>
La etiqueta meta charset permite que una página pueda usar carácteres especiales como eñes, acentos, simbolo de copyright, simbolo de euro, simbolo de dolar, etc.
<meta name=”description” content=”Esta es una Página Web de la Organización” >
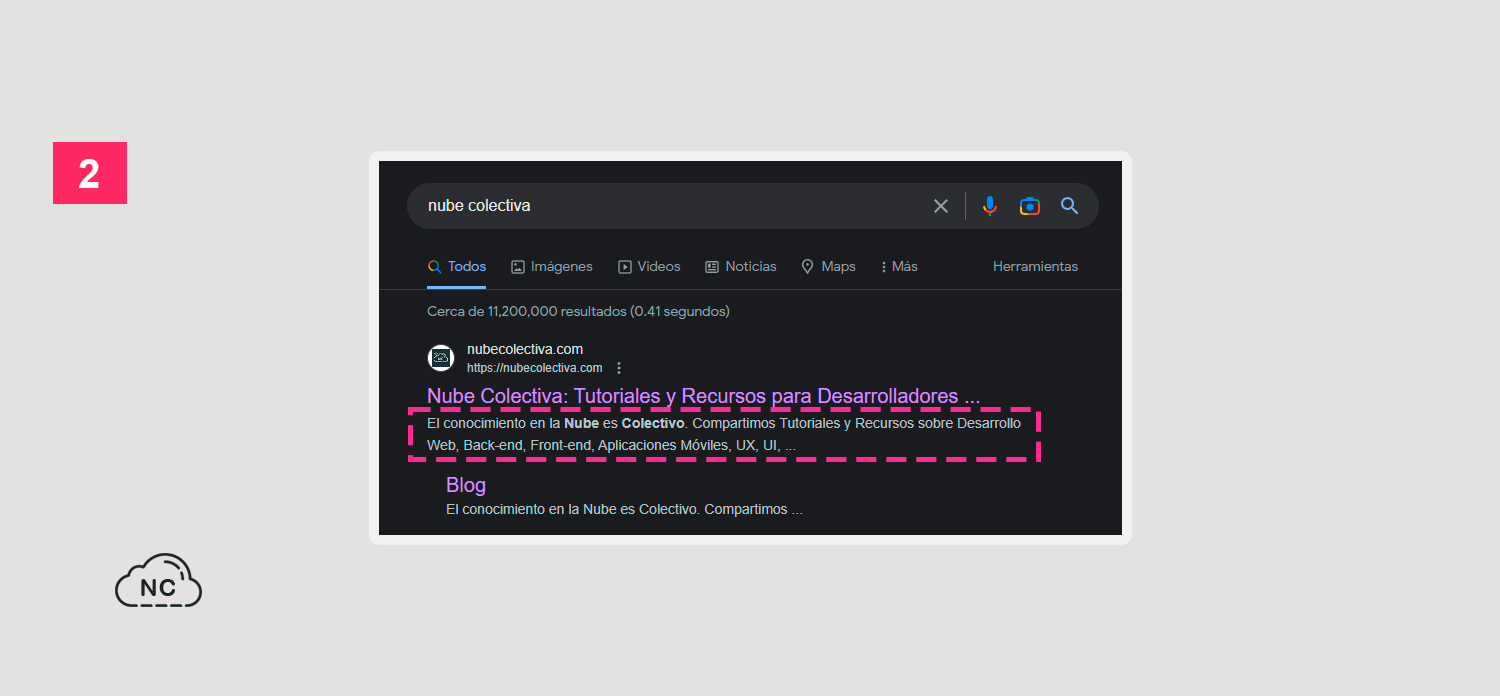
La etiqueta meta description permite escribir una descripción de la página web o de que trata esa página web, si tu sitio web tiene varias páginas web, es recomendable colocarle una descripción diferente a cada página. El contenido de la etiqueta meta description es utilizada por los buscadores. Por ejemplo si en el buscador Google buscamos el termino nube colectiva nos aparece su descripción, de esta manera el usuario sabe de que trata la página antes de ingresar a ella:
Pasemos a la siguiente etiqueta meta.
<meta name=”keywords” content=”html, css, programación web, javascript”>
La etiqueta meta keywords, sencillamente permite colocar terminos separados por comas que definan de lo que se trata una página web.
<metaname=”author”content=”Nube Colectiva”>
La etiqueta meta author sirve para definir el autor o propietario de la página web.
Esas son todas las etiquetas que usamos en nuestra página web, existen muchas otras etiquetas que podemos utilizar, pero no quiero hacerte perder el enfoque, asi que poco a poco las conoceras, conforme practiques lo enseñado y decidas añadir nuevas funcionalidades, verás que esas otras etiquetas son necesarias usarlas.
Ahora veamos un punto importantes sobre la accesibilidad, algo que muchos se olvidan enseñar en las escuela de diseño y programación web.
Accesibilidad de Una Página Web
No todas o todos los usuarios tienen la posiblidad de navegar por una web ya que hay usuarios que tienen problemas visuales como daltonismo, protanopia, discromatopsia, ceguera, etc.
Y no solo los usuarios con problemas visuales, sino que debes considerar a los usuarios normales, brindarles una estructura web que sea facil de navegar, de esta manera tu web es accesible y genera una buena experiencia en los usuario.
A continuación te daré unos consejos que debes considerar hacer en tu página web para ayudar a este tipo de usuarios con problemas visuales y comunes:
Proporcionar una estructura web semántica
Es decir usar los elementos HTML correctos.
Usa la jerarquía de encabezados correcta
Los encabezados siguen esta jerarquía: <h1>, <h2>, <h3>, <h4>, <h5> y <h6>. Usa los encabezados para crear encabezados y no hacer el texto más grande o en negrita.
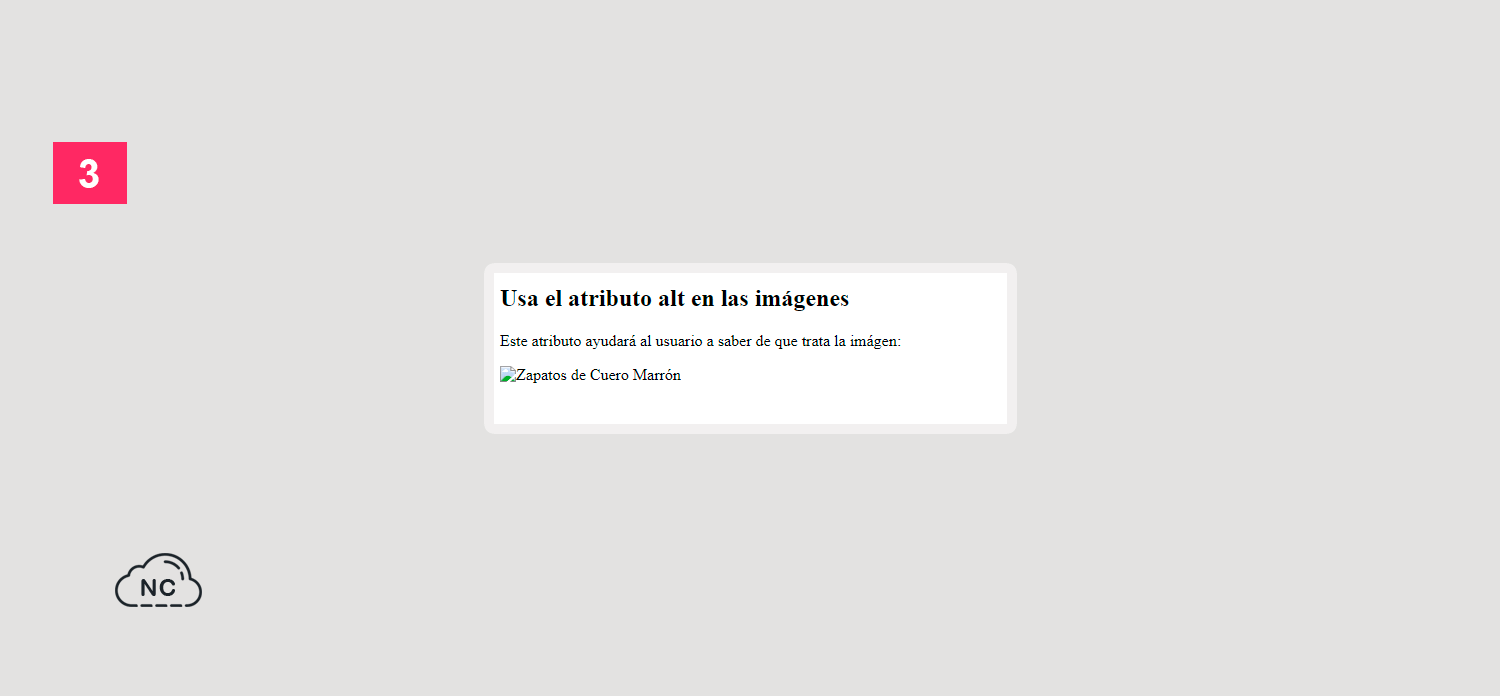
Usa el atributo alt en las imágenes
Este atributo ayudará al usuario a saber de que trata la imágen:
|
1 2 3 4 |
<!-- Atributo 'alt' --> <img src="zapatomarroncuero.jpg" alt="Zapato de Cuero Marrón"> |
Por ejemplo cuando no carga la imagen podrá saber de que trataba la imagen:
Pasemo al siguiente consejo.
Define el idioma de la página
Mediante la etiqueta <html lang=”es”> puedes definir el idioma en que esta tu página web originalmente. Esto ayudará a los motores de búsqueda y a los navegadores:
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html lang="es"> <body> ... </body> </html> |
Muestra el contenido agradable
No juntes todo el contenido en donde hay texto e imágenes y otra elementos, dales un espacion considerable, para que los usuarios puedan apreciar el contenido mejor. Por ejemplo en nuestro Blog tratamos de organizar el contenido y sus elementos, para que se aprecien bien:
Bien hasta aqui hemos vista las etiquetas metas que hemos usado en nuestra página web y también vimos unos consejos de Accesibilidad Web.
Ten Paciencia, lo que quiero es que conozcas bien como se crea este proyecto y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- En la siguiente parte y última, veremos como publicar una web en un servidor de pago para que cualquier usuario pueda verlo desde su computadora por Internet.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Tutoriales
- 21-04-2023
- 10-09-2023
- Crear un Post - Eventos Devs - Foro








 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)