Como Programar una Página Web – Parte 2
 7 minuto(s)
7 minuto(s)En la parte anterior llamada Como Programar una Página Web – Parte 1, pudimos ver ciertos conceptos importantes que creo que son importantes que sepas, ya que si durante el proceso de creación del proyecto mencionamos y hacemos uso de esas tecnologías o herramientas de las cuales hablamos en la Parte 1, te puedes sentir perdido, así que memorizate bien o al menos siempre ve a la Parte 1 a dar una revisada por si no las recuerdas. En esta segunda parte continuamos con el artículo Como Programar una Página Web, vamos con ello.
Partes
Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Formatos de Colores que Soporta HTML 5
- Como Usar Imágenes de Respaldo HTML En Caso de Error
- Notificaciones Desktop con HTML5
- Hacer nuestro contenido Editable con HTML5
- Cual Es La Diferencia Entre los Atributos “async” y “defer” en HTML
- 5 Atributos Globales de HTML5 que nos pueden ser Útiles
- Manipular una Lista Ordenada con el Atributo Type en HTML
- Que es el Atributo Aria-* en HTML, como funciona y otros detalles
- Como habilitar el Dibujado con el mouse sobre un canvas HTML 5 (Desktop)
- Como Crear Notaciones Matemáticas en HTML 5
- Puedes leer más en la categoría HTML 5
Asimismo, te invito a escuchar el Podcast: “Razones Por Las Cuales Te Cuesta Aprender A Programar” y “Ventajas y Desventajas de Usar 2 o Más Monitores Para un Desarrollador” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Como Programar una Página Web – Parte 2.
No te asustes cuando se menciona código, recuerda que roma no se construyo en un año, sino que pasaron muchos años para ser una nación prospera y grande. Fijate que yo cuando comence al tocar código era como tu, sentia miedo y decia que complicado parece el código no lo entiendo. Pero tenia una pasión en mi y dentro de mi mente repetia: “Tengo que aprender código, Tengo que aprender código”.
Algo que me hizo dominar la programación fue caerme pero levantarme cerca de más de 1000 veces. En el intento 1001 comence a entender como funciona el código y en mi mente comprendí que esos 1000 intentos anteriores eran para enseñarme que si es posible aprender a programar, asi que nunca te rindas, tienes un poder interior para crear cosas geniales, solo levantate las veces que sean necesarias, hasta que lo logres.
Creación de la Página Web con Puro Código
En la Parte 1 pudimos ver una parte del código HTML en donde mostrabamos el mensaje “Mi Página Web”, ahora usaremos esa base de código pero ampliaremos más ese código y estructuraremos adecuadamente un sitio web con los elementos esenciales siguiendo las buenas prácticas. No nos meteremos a cosas muy avanzadas, recuerda que estas comenzando, asi que no es bueno en un inicio meter cosas que te pueden hacer perder el camino, conforme avances y practiques aprenderás cosas avanzadas, primero hay que aprender lo básico y esencial.
Estructura de la Página Web
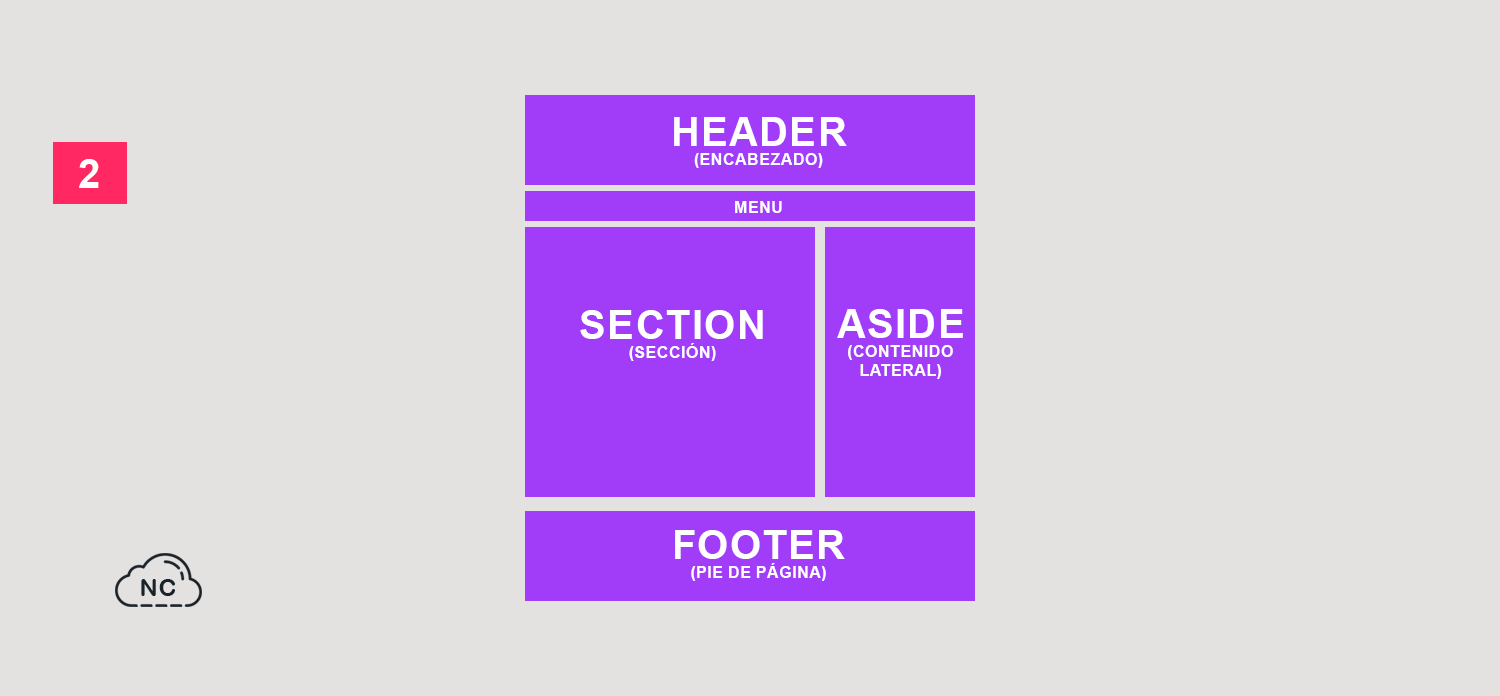
Una página HTML básica y la que vamos a crear, esta compuesta por los siguientes elementos:
Veamos a continuación para que sirve cada elemento:
Header (Encabezado)
En esta sección podemos colocar varios elementos, según el diseño que se realice. Se puede colocar el logo de la organización, un slogan. Otras organizaciones suelen colocar el menú dentro de el y otros elementos que crean necesarios mostrar.
Menu
En esta sección se colocan botones para navegar por la página web, por ejemplo se suelen colocar botones como: Home, Nosotros, Servicios y Contacto. Esto son botones básicos, pero puedes poner muchos más botones, no hay limites.
Section (Sección)
En esta sección va el contenido principal de la página como entradas de blog, articulos, imágenes, videos, animaciones, enlaces, etc.
Aside (Contenido Lateral)
En esta sección se suele colocar un contenido que no necesariamente este relacionado con el contenido principal de la página. Pueden colocarse ultimas entradas del blog, anuncios, eventos, enlaces, etc. También se suele llamar sidebar o barra lateral.
Footer (Pie de Página)
En esta sección se coloca el copyright de la empresa con el año actual, también se suele colocar enlaces, medios de contacto, iconos de redes sociales, etc.
Entonces traducida a código la estructura seria de la siguiente manera (He colocado comentarios en el código para explicar que hace cada parte del código. Recuerda acostumbrarte a leer este tipo de comentarios en el código, porque es la manera de trabajar en código que usamos todos los programadores):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 |
<!DOCTYPE html> <html> <head> <!-- Titulo de la página web (Se verá en la pestaña del navegador y en los resultados de búsqueda de Google) --> <title>Mi Proyecto - Home</title> </head> <!-- Dentro de <body> se coloca todo el contenido que queremos que sea visto en el navegador por los usuarios --> <body> <header> <!-- Nombre de la Organización o Proyecto --> <h1>Mi Proyecto</h1> </header> <!-- Menu --> <nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">Nosotros</a></li> <li><a href="#">Servicios</a></li> <li><a href="#">Contacto</a></li> </ul> </nav> <main> <!-- Contenido Principal de la Página --> <section> <!-- Titulo de una entrada (Encabezado h2) --> <h2>Home</h2> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Donec a diam lectus. Set sit amet ipsum mauris. Maecenas congue ligula as quam viverra nec consectetur ant hendrerit. Donec et mollis dolor. Praesent et diam eget libero egestas mattis sit amet vitae augue. Nam tincidunt congue enim, ut porta lorem lacinia consectetur. </p> <!-- Titulo de una entrada (Encabezado h3) --> <h3>Objetivos</h3> <p> Donec ut librero sed accu vehicula ultricies a non tortor. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aenean ut gravida lorem. Ut turpis felis, pulvinar a semper sed, adipiscing id dolor. </p> <!-- Titulo de una entrada (Encabezado h3) --> <h3>Metas</h3> <p> Donec viverra mi quis quam pulvinar at malesuada arcu rhoncus. Cum soclis natoque penatibus et manis dis parturient montes, nascetur ridiculus mus. In rutrum accumsan ultricies. Mauris vitae nisi at sem facilisis semper ac in est. </p> <!-- Titulo de una entrada (Encabezado h3) --> <h3>Principios</h3> <p> Vivamus fermentum semper porta. Nunc diam velit, adipscing ut tristique vitae sagittis vel odio. Maecenas convallis ullamcorper ultricied. Curabitur ornare, ligula semper consectetur sagittis, nisi diam iaculis velit, is fringille sem nunc vet mi. </p> </section> <!-- Contenido Lateral --> <aside> <!-- Titulo de la sección (Encabezado h2) --> <h2>Eventos</h2> <ul> <li><a href="#">Oh I do like to be beside the seaside</a></li> <li><a href="#">Oh I do like to be beside the sea</a></li> <li><a href="#">Although in the North of England</a></li> <li><a href="#">It never stops raining</a></li> <li><a href="#">Oh well…</a></li> </ul> </aside> </main> <!-- Footer o Pie de Página --> <footer> <p>©Copyright 2050 Mi Proyecto. Todos los derechos reservados.</p> </footer> </body> </html> |
Nota: Recuerda que el diseño de la web que el usuario ve en el navegador no es lo mismo que el código, recuerda que ahora tu dejarás de ser un usuario normal y pasarás a ser un diseñador y programador web, tu perspectiva debe cambiar. En el código las cosas se verán diferente, porque sencillamente estas en un modo de código o entorno para programador.
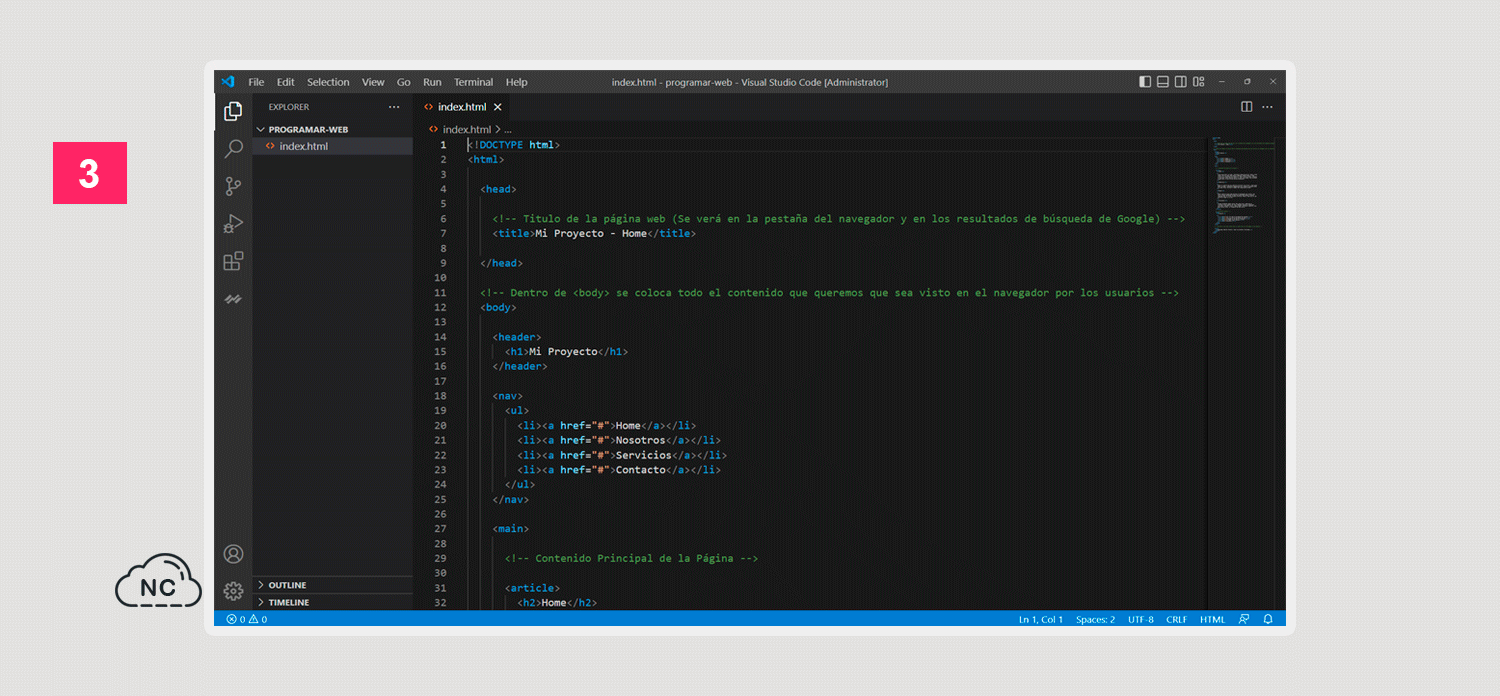
Escribir el código en el Editor de Código
Con tu editor de código favorito crea un nuevo archivo llamado index.html y agregale todo el código anterior y guarda los cambios:
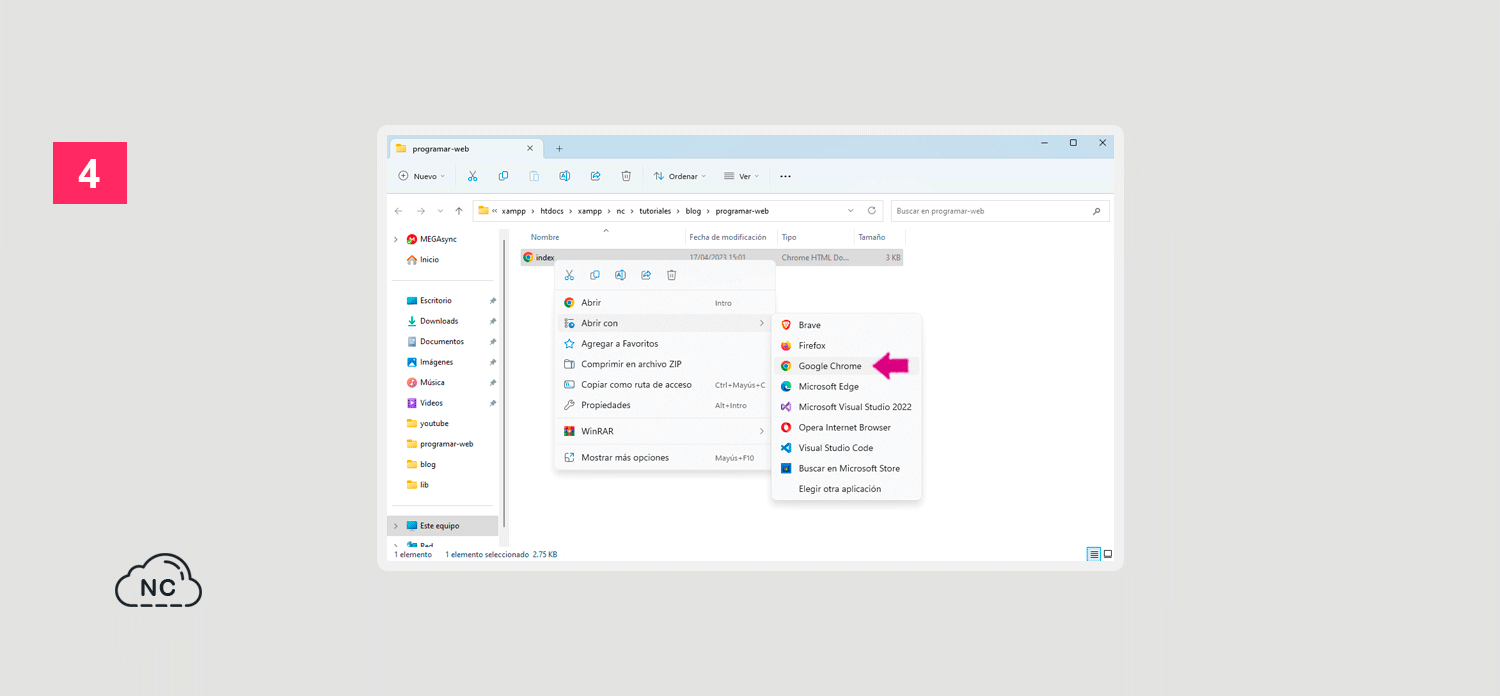
Ver Nuestra Página en el Navegador
Ahora sencillamente abrimos el archivo index.html en un navegador, yo usaré Google Chrome. Presiono botón derecho del mouse y eligo Abrir con > Google Chrome:
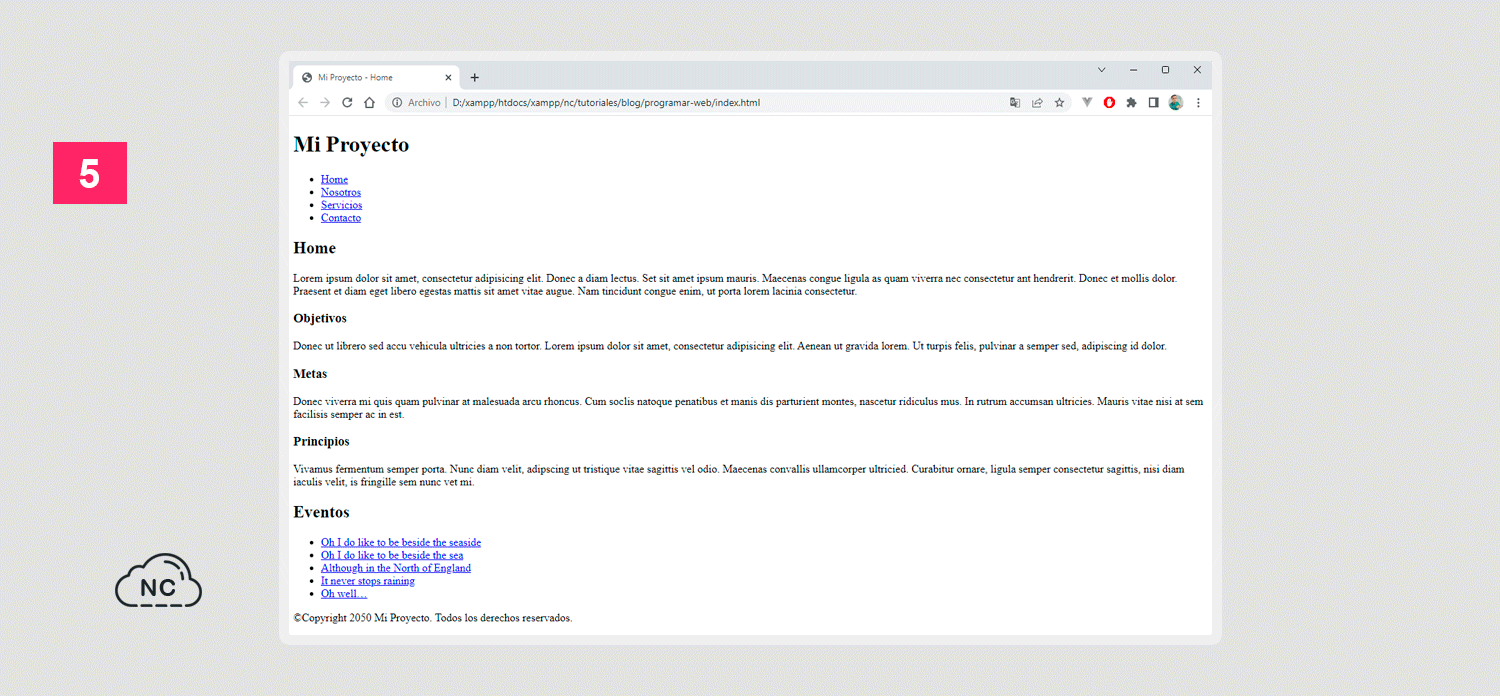
Voy al navegador y puedo ver la página web escrita con puro código HTML:
Hemos creado una estructura para la página web con código HTML y podemos crear estructuras más increibles, eso ya es entrar en un HTML más avanzado, asi que primero te recomiendo llevar un curso de HTML a fondo, ya que hay mucho por aprender de HTML y en un solo artículo no podriamos hablar a detalle de esta tecnología para crear la estructura de una página web.
Por suerte en el canal de Youtube de Nube Colectiva tenemos el Curso HTML 5 desde 0 completamente Gratis, en donde aprenderás en detalle a usar los atributos, clases, etc. de HTML que te permitirán crear una mejor estructura y diferentes características en una Página Web:
Si de verdad quieres aprender a usar HTML para crear estructuras más avanzadas e increibles en una web, lleva el Curso Gratis de HTML 5 de Nube Colectiva, recuerda que todo sacrificio en la vida y que mejor aún en tu aprendizaje, te traerá recompensas.
¿ No tiene un diseño bonito y agradable ?
No te preocupes, eso lo veremos en la siguiente parte de este tutorial, usaremos CSS para mejorar el aspecto de nuestra página web. En la Parte 1 de este tutorial ya hablamos sobre CSS.
Bien hasta aqui creamos el código HTML de nuestra página web, vamos poco a poco, no te inpacientes, sigue aprendiendo.
Ten Paciencia, lo que quiero es que conozcas bien como se crea este proyecto y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- En la siguiente parte usaremos CSS para mejorar el aspecto de nuestra página web escrita con puro código.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Tutoriales
- 17-04-2023
- 21-04-2023
- Crear un Post - Eventos Devs - Foro










 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)