Como Mostrar Un Video de YouTube en Android Studio (Kotlin)
 3 minuto(s)
3 minuto(s)En esta página:
Demo Github
Los contenidos multimedia suelen darle video a las aplicaciones móviles creadas en Android Studio.
En ocasiones necesitamos reproducir un video de YouTube en una actividad o activity de nuestra aplicación creada con el lenguaje de programación Kotlin.
En este tutorial te enseñaré a Como Mostrar Un Video de YouTube en Android Studio (Kotlin), vamos con ello.

Para mostrar un video de YouTube y que se pueda reproducir al presionarlo, debemos hacer uso de la clase WebView de Android.
Comenzamos con nuestro archivo MainActivity.kt agregando el siguiente código (He colocado comentarios para explicar que hacen las líneas de código más importantes):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
package com.example.myapplication import android.annotation.SuppressLint import android.os.Bundle import android.webkit.WebChromeClient import android.webkit.WebView import androidx.activity.ComponentActivity class MainActivity : ComponentActivity() { // Cancelamos alguna advertencia de JavaScript @SuppressLint("SetJavaScriptEnabled") override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // Instanciamos nuestro layout setContentView(R.layout.activity_main) // Instanciamos el WebView val webView: WebView = findViewById(R.id.video) // Colocamos el video de YouTube (El ancho y el alto le ponemos en 100%) val video = "<iframe width=\"100%\" height=\"100%\" src=\"https://www.youtube.com/embed/MZRmNCgzl3E?si=eNAb0A2l3iqBIsNo\" title=\"YouTube video player\" frameborder=\"0\" allow=\"accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share\" referrerpolicy=\"strict-origin-when-cross-origin\" allowfullscreen></iframe>" // Configuramos el mimeType y la codificación a utf-8 webView.loadData(video, "text/html", "utf-8") // Habilitamos JavaScript en el WebView webView.getSettings().javaScriptEnabled = true // Usamos el cliente de Google Chrome como contenedor del video webView.webChromeClient = WebChromeClient() } } |
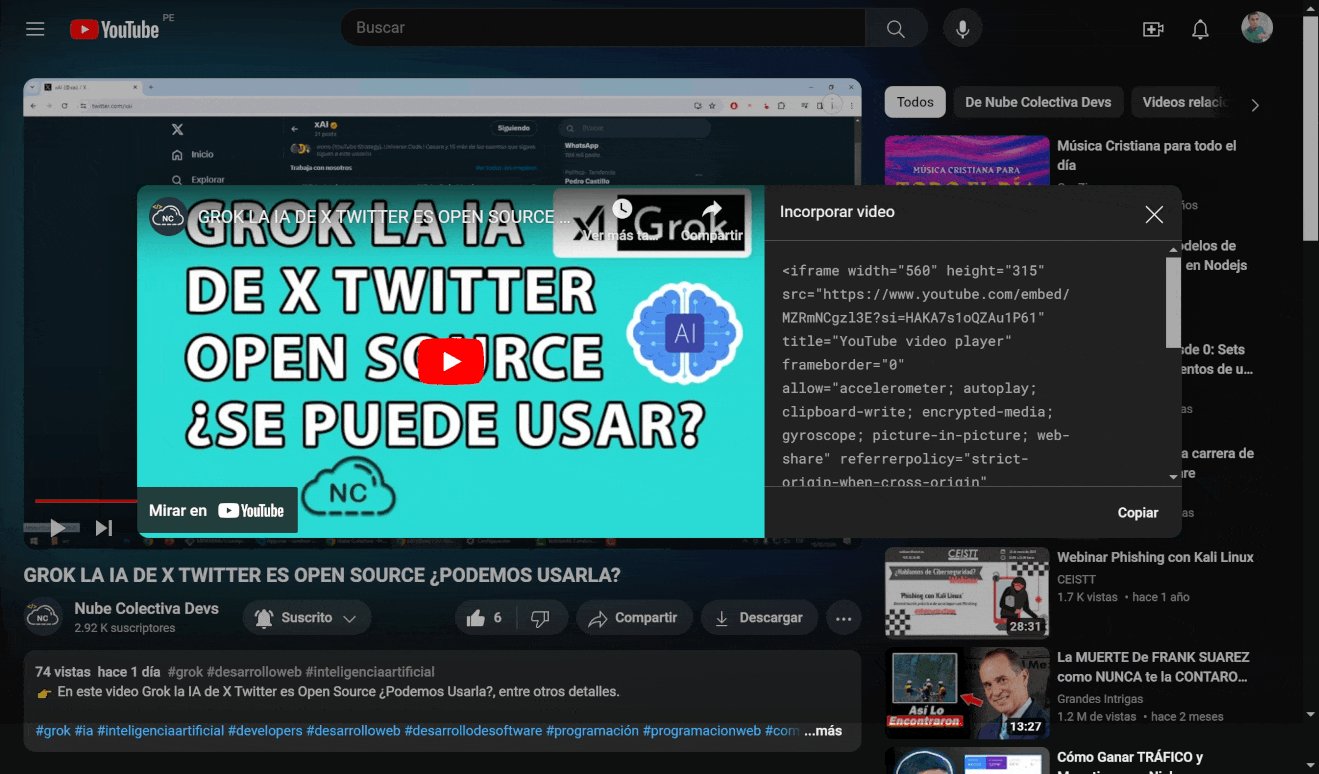
Si te fijas bien, en el código anterior he colocado dentro de la variable video el código del video de YouTube.
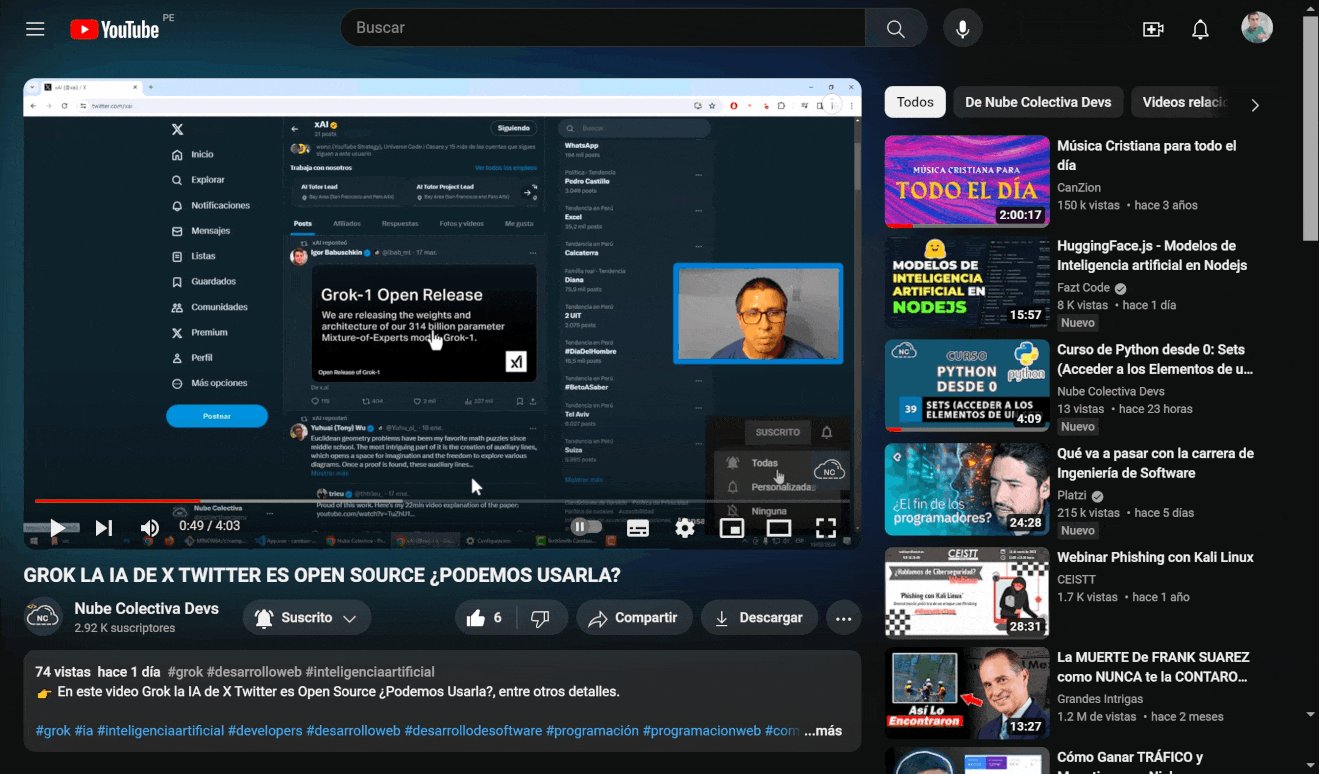
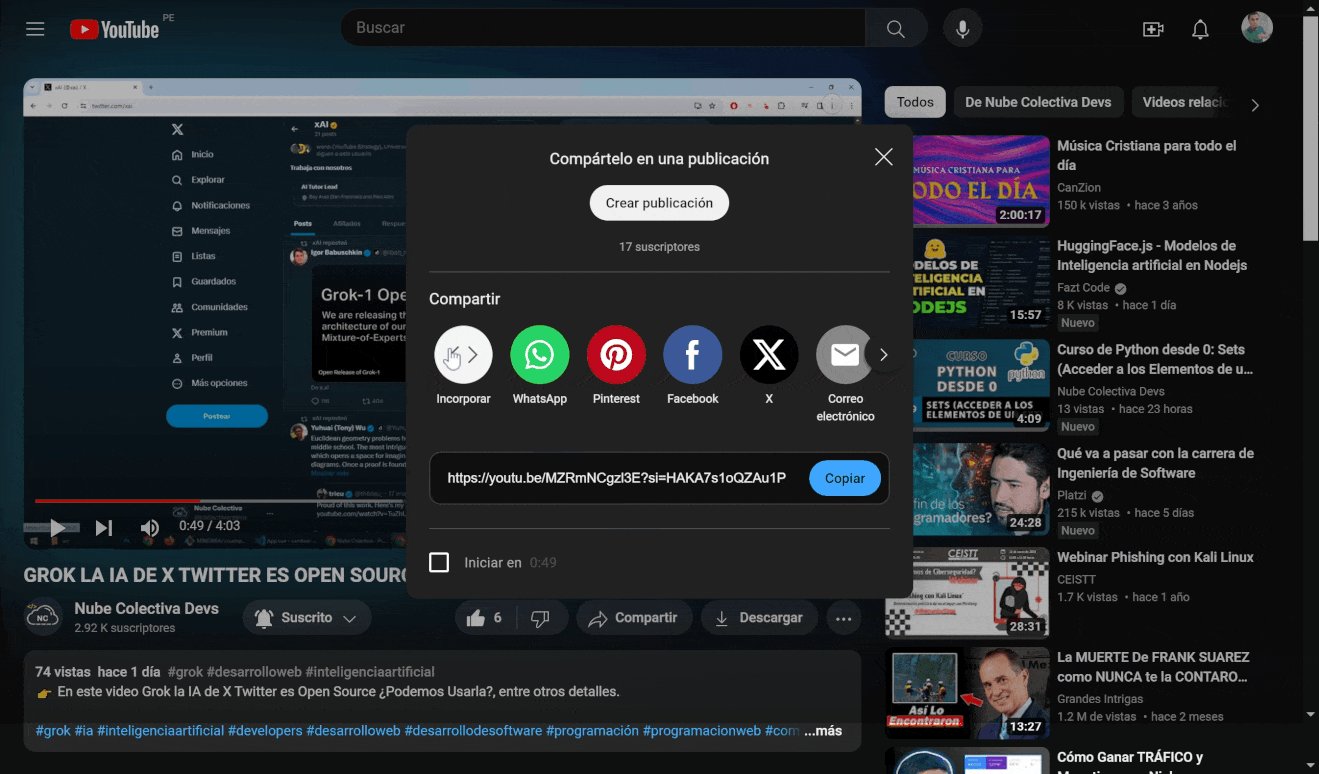
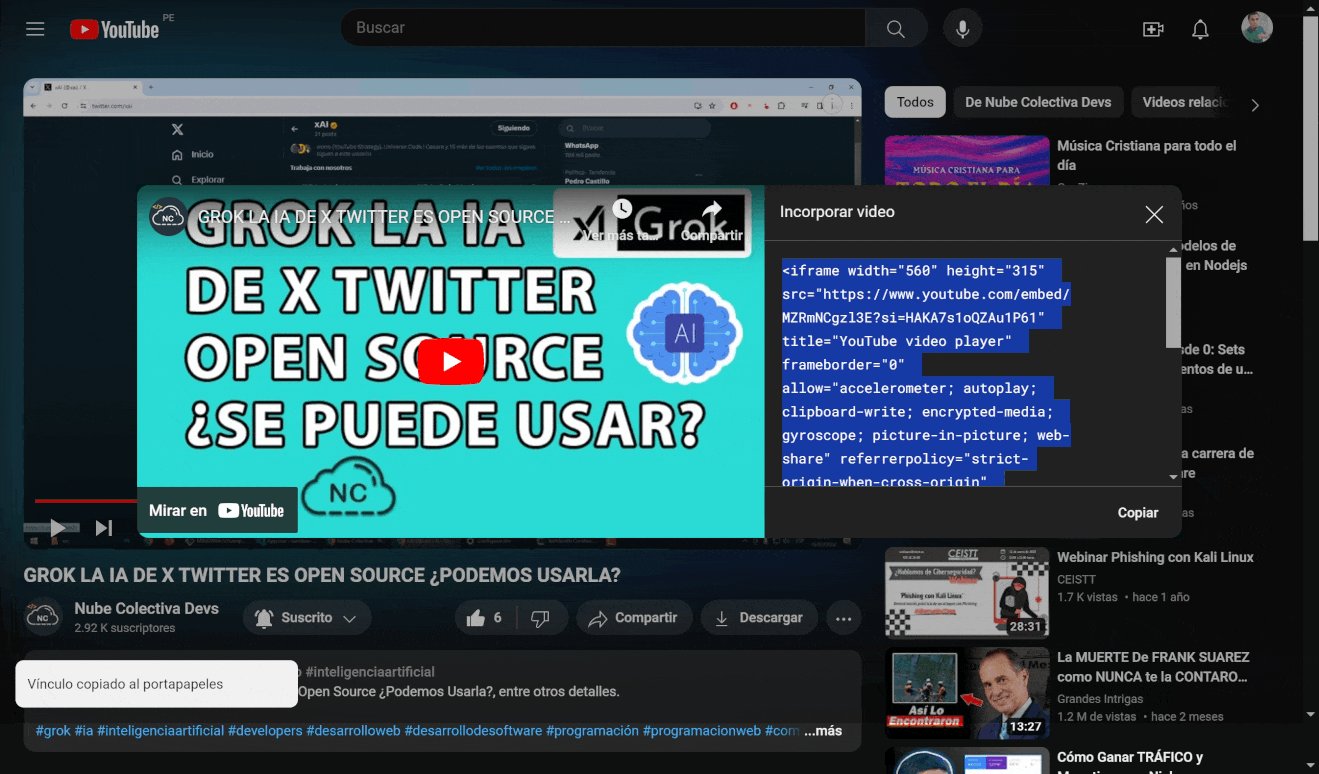
Este código lo obtienes presionado el botón Compartir que se encuentra debajo de cada video de YouTube:

En nuestro archivo activity_main.xml agregamos el WebView en donde se mostrará el video de YouTube:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <!-- WebView para mostrar el video de YouTube --> <WebView android:id="@+id/video" android:layout_width="match_parent" android:layout_height="300dp"/> </LinearLayout> |
Por último en nuestro archivo AndroidManifest.xml agregamos los permisos de Internet:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools"> <!-- Le damos permisos de Internet a nuestra aplicación --> <uses-permission android:name="android.permission.INTERNET"/> <application android:allowBackup="true" android:dataExtractionRules="@xml/data_extraction_rules" android:fullBackupContent="@xml/backup_rules" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/Theme.MyApplication" tools:targetApi="31"> <activity android:name=".MainActivity" android:exported="true" android:theme="@style/Theme.MyApplication"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest> |
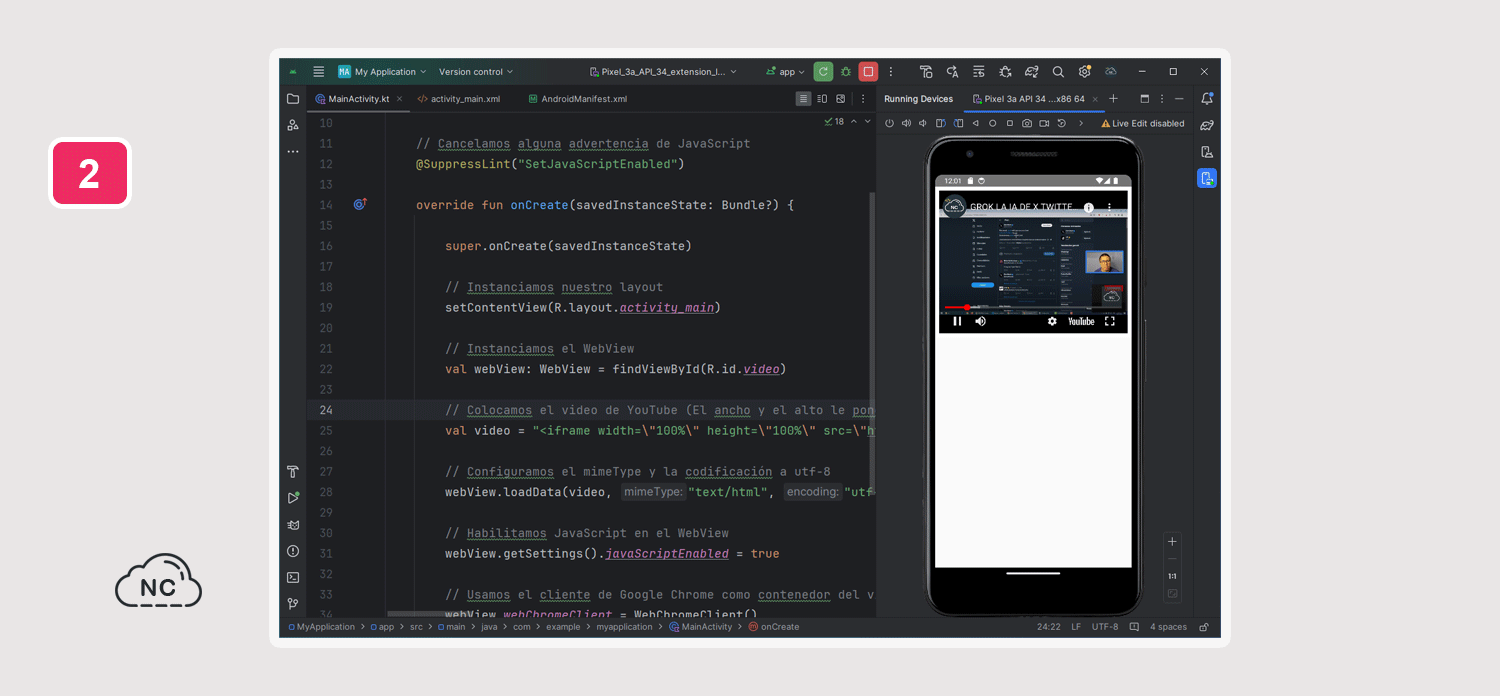
Si ejecutamos la aplicación, podemos ver que el video se reproduce sin problemas en la aplicación Android:

Así de fácil puedes Mostrar Un Video de YouTube en Android Studio usando el lenguaje de programación Kotlin.
Al inicio de este tutorial he colocado una Demo para que veas el proyecto en acción, asimismo he colocado un enlace a un repositorio de GitHub en donde puedes encontrar todo el código del proyecto.
Conclusión
En este tutorial has aprendido a Como Mostrar Un Video de YouTube en Android Studio usando el lenguaje de programación Kotlin.
Te servirá de base para mostrar videos de YouTube y elementos similares en tu aplicación Android.
La practica hace al maestro, por ello recuerda practicar mucho lo aprendido.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Android
- 21-03-2024
- 21-03-2024
- Crear un Post - Eventos Devs - Foro















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)