Como Leer un EndPoint de API REST que devuelve datos JSON con Vue JS 3 y Axios 0.21.1 – Parte 2 (Final)
 7 minuto(s)
7 minuto(s)En esta página:
Demo Github
En la Parte anterior llamada Como Leer un EndPoint de API REST que devuelve datos JSON con Vue JS 3 y Axios 0.21.1 – Parte 1, hicimos una rápida instalación de Vue CLI, luego creamos un nuevo proyecto con Vue para este tutorial e instalamos Bootstrap 4 con sus respectivas dependencias para crear la vista HTML, específicamente una tabla HTML, en donde se cargarán los datos JSON, vamos con esta Segunda Parte.
Partes
- Parte 1
- Parte 2 – Final (Código Fuente GitHub)
Antes de continuar, te invito a leer los siguientes artículos:
- Que es Vue JS, Historia y otros detalles
- Tu primer Hola Mundo con Vue JS
- 5 Extensiones que te harán más Productivo(a) con Vue JS
- 6 Buenas Prácticas para Desarrolladores Vue JS
- Que es API REST + Mejores Prácticas
- Como Leer un archivo JSON con Vue JS 2.6.11 + Tabla de Bootstrap 4
- Como Crear un Buscador en Tiempo Real con Vue JS 2.6.11 (Buscador de Pokemones) – Parte 1
- Como Crear una Página Web con Vue JS 2.6.11 y Vuetify 2.3.10 – Parte 1
- Puedes ver más en la categoría Vue JS.
Asimismo, te invito a escuchar el Podcast: “Las Buenas Prácticas Un Hábito Importante en la Programación”:
| Spotify: | Sound Cloud: | Apple Podcasts: |
 |
 |
 |
Bien ahora continuemos con el Post: Como Leer un EndPoint de API REST que devuelve datos JSON con Vue JS 3 y Axios 0.21.1 – Parte 2 (Final).
Si quieres aprender sobre que es una API REST te recomiendo leer el articulo Que es API REST + Mejores Prácticas.
Instalación y Configuración de Axios
Para poder leer nuestra el EndPoint de API REST necesito instalar Axios, para este ejecuto el siguiente comando en mi consola de comandos.
|
1 2 3 4 5 6 7 8 9 10 |
npm install axios --save up to date, audited 1344 packages in 4s 70 packages are looking for funding run `npm fund` for details found 0 vulnerabilities |
Luego de ejecutar el comando hemos instalado Axios en nuestro proyecto con Vue JS, ahora vamos a configurar Axios para que pueda ser instanciado y usado en nuestros componentes, yo solo lo usaré en el componente Postres (Este componente lo creamos en la Parte 1 de este tutorial), pero quedará configurado para ser usado en cualquier otro componente del proyecto.
Para poder usar Axios de manera global en todo el proyecto, crearé un archivo de configuración llamado api.js en src > api.js, tu le puedes poner el nombre que desees, este archivo tendrá una configuración de Axios que usaré de manera global.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
/leer-json-vuejs-3-axios-0-21-1 ├── .git ├── /node_modules ├── /public ├── /src ├── /assets ├── /components ├── api.js // Creo y abro este Archivo ├── App.vue ├── main.js ├── .gitignore ├── babel.config.js ├── package-lock.json ├── package.json ├── README.md |
Abro el archivo api.js y dentro de el importaré axios y definiré la ruta local del servidor de Vue JS.
|
1 2 3 4 5 6 7 8 9 |
// Importamos Axios import axios from 'axios'; // Definimos la ruta local del servidor Vue JS export default axios.create({ baseURL: 'http://127.0.0.1:8080/' }); |
Entonces con esto ya podemos usar Axios en cualquier componente de nuestro proyecto.
Componente Postres
Abrimos el componente Postres que creamos en la Parte 1 de este tutorial, este componente se encuentra en src > components > Postres.vue
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
/leer-json-vuejs-3-axios-0-21-1 ├── .git ├── /node_modules ├── /public ├── /src ├── /assets ├── /components ├── Postres.vue // Abro este Archivo ├── HelloWorld.vue ├── api.js ├── App.vue ├── main.js ├── .gitignore ├── babel.config.js ├── package-lock.json ├── package.json ├── README.md |
Dentro del archivo Postres.vue borramos el contenido que tenga y comenzamos creando una tabla HTML con Bootstrap 4.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<template> <div class="container"> <div class="row-12"> <h1>{{ msg }}</h1> <table class="table mt-3" :items="postres" :fields="fields"> <thead class="thead-dark"> <tr> <th scope="col">Nombre</th> <th scope="col">Precio</th> <th scope="col">Stock</th> <th scope="col">Categoría</th> <th scope="col">Imagen</th> </tr> </thead> <tbody> <tr v-for="postre in postres" v-bind:key="postre.id"> <td>{{ postre.nombre }}</td> <td>{{ postre.precio }}</td> <td>{{ postre.stock }}</td> <td>{{ postre.url }} </td> <td> <img v-bind:src="'upload/' + postre.img" class="img-fluid ancho" width="30px" v-bind:alt="postre.nombre"> </td> </tr> </tbody> </table> </div> </div> </template> |
Paso seguido en las etiquetas <script></script> vamos a importar el archivo de configuración api.js que creamos anteriormente, luego definimos los campos de los datos que cargaremos en la tabla HTML, creamos un array con el nombre postres[] para almacenar los datos que recibimos del JSON, por último en el método mounted() colocamos la ruta del EndPoint de la API REST e imprimimos los datos en la consola del navegador para verificar si recibimos datos.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<script> // Importamos el archivo de configuración de Axios import API from '../api'; export default { name: 'Postres', props: { msg: String }, // Definimos los campos para los datos que mostraremos en la tabla HTML data() { return { fields: ['nombre', 'precio', 'stock', 'url', 'img'], id: "", nombre: "", precio: "", stock: "", url: "", img: "", postres: [], // Creamos este array para almacenar los datos JSON } }, // Colocamos la ruta del EndPoint de la API REST y luego // lo imprimimos en consola para verificar si estamos recibiendo datos mounted() { API.get('https://nubecolectiva.com/api/v1/postres') .then(response => { this.postres = response.data.postres; console.log(this.postres); }); }, } </script> |
A continuación el código completo del componente Postres.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 |
<template> <div class="container"> <div class="row-12"> <h1>{{ msg }}</h1> <table class="table mt-3" :items="postres" :fields="fields"> <thead class="thead-dark"> <tr> <th scope="col">Nombre</th> <th scope="col">Precio</th> <th scope="col">Stock</th> <th scope="col">Categoría</th> <th scope="col">Imagen</th> </tr> </thead> <tbody> <tr v-for="postre in postres" v-bind:key="postre.id"> <td>{{ postre.nombre }}</td> <td>{{ postre.precio }}</td> <td>{{ postre.stock }}</td> <td>{{ postre.url }} </td> <td> <img v-bind:src="'upload/' + postre.img" class="img-fluid" width="30px" v-bind:alt="postre.nombre"> </td> </tr> </tbody> </table> </div> </div> </template> <script> // Importamos el archivo de configuración de Axios import API from '../api'; export default { name: 'Postres', props: { msg: String }, // Definimos los campos para los datos que mostraremos en la tabla HTML data() { return { fields: ['nombre', 'precio', 'stock', 'url', 'img'], id: "", nombre: "", precio: "", stock: "", url: "", img: "", postres: [], // Creamos este array para almacenar los datos JSON } }, // Colocamos la ruta del EndPoint de la API REST y luego // lo imprimimos en consola para verificar si estamos recibiendo datos mounted() { API.get('https://nubecolectiva.com/api/v1/postres') .then(response => { this.postres = response.data.postres; console.log(this.postres); }); }, } </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped> .ancho { width: 30px; } </style> |
Bueno con esto ya tenemos creado nuestro componente Postres con el código necesario para mostrar los datos en una tabla HTML creada con clases de Bootstrap 4.
Por último un Detalles en nuestro archivo App.vue que se encuentra en src > App.vue
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
/leer-json-vuejs-3-axios-0-21-1 ├── .git ├── /node_modules ├── /public ├── /src ├── /assets ├── /components ├── api.js ├── App.vue // Abro este Archivo ├── main.js ├── .gitignore ├── babel.config.js ├── package-lock.json ├── package.json ├── README.md |
Dentro el archivo App.vue comentamos la imagen del logo de Vue para que nuestra vista HTML quede limpia solamente con la tabla y los datos.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<template> <!-- <img alt="Vue logo" src="./assets/logo.png"> --> <Postres msg="Como Leer un Archivo JSON con Vue JS 3 y Axios 0.21.1"/> </template> <script> import Postres from './components/Postres.vue' export default { name: 'App', components: { Postres } } </script> <style> /* */ </style> |
Entonces si ejecuto el siguiente comando para correr el servidor de Vue JS.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
npm run serve > leer-json-vuejs-3-axios-0-21-1@0.1.0 serve > vue-cli-service serve INFO Starting development server... ... ... (Continua el Arranque del Servidor) ... ... <s> [webpack.Progress] 95% emitting HtmlWebpackPlugin <s> [webpack.Progress] 95% emitting CopyPlugin <s> [webpack.Progress] 98% after emitting <s> [webpack.Progress] 98% after emitting CopyPlugin DONE Compiled successfully in 2977ms11:33:15 <s> [webpack.Progress] 100% App running at: - Local: http://localhost:8080/ - Network: http://192.168.0.11:8080/ Note that the development build is not optimized. To create a production build, run npm run build. |
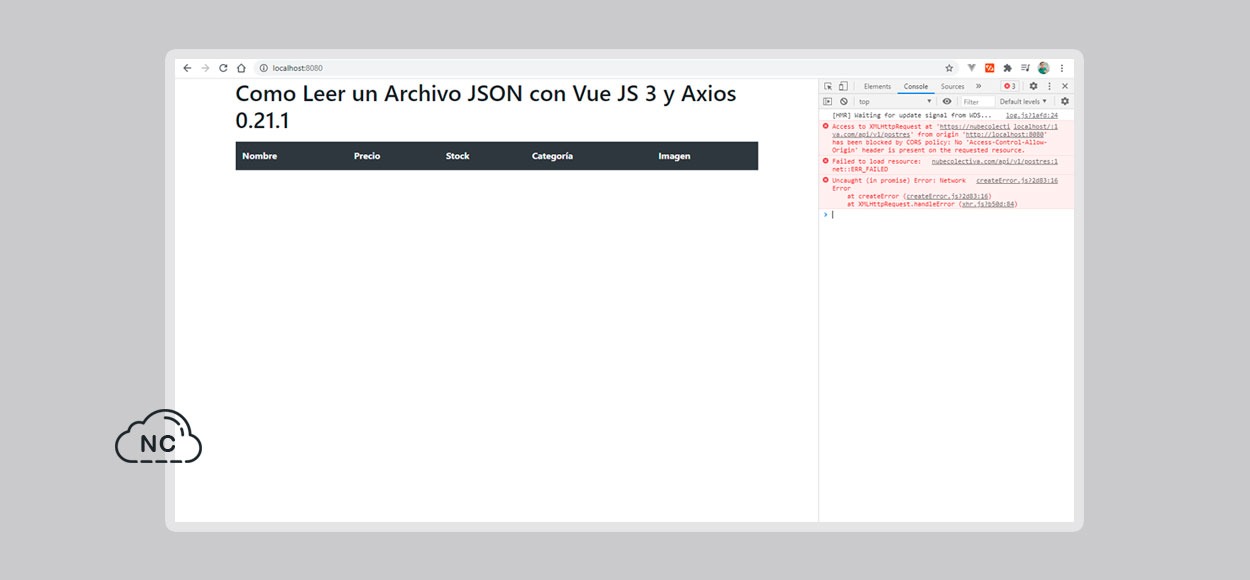
Si abro la dirección local http://localhost:8080/ en el navegador Google Chrome y presiono el botón F12 para cargar las Chrome DevTools, puedo ver en la consola que me arroja un error de CORS policy.
Estuve investigando sobre el tema y encontré que debes dar permisos en tu servidor para poder leer los datos JSON de ese EndPoint, hay un proovedor de VPS llamado Digital Ocean que nos permite hacerlo haciendo un pago adicional, pero no he probado otros servidores para afirmar que también nos permite hacer esto, pero no me quiero enfocar tanto en este aspecto.
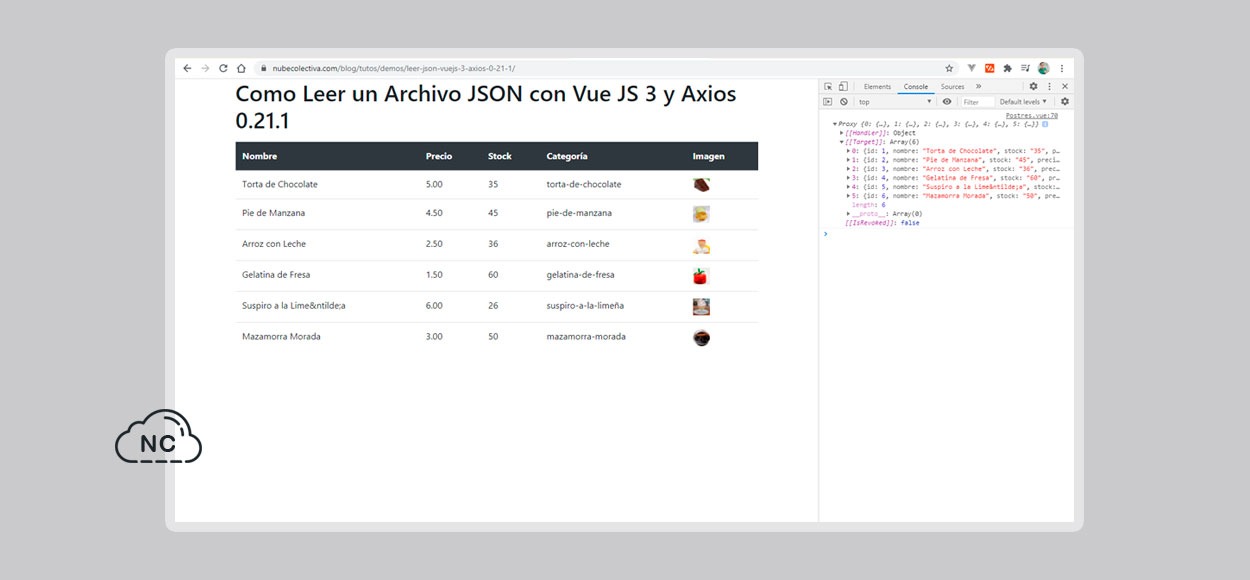
Ya que yo busco leer un EndPoint de API REST encontré una manera de solucionar esto, subir los archivos del proyecto a mi servidor y bueno con eso ya puedo leer los datos JSON, yo podría activar la característica para leer datos JSON en mi servidor, pero por seguridad no lo activaré, pero si mas adelante es necesario lo haré.
Entonces si abro el proyecto alojado en mi servidor, debería de ver la tabla con los datos JSON sin problemas.
Bien con esto entonces hemos leído un EndPoint de API REST que devuelve datos JSON, al inicio de cada Parte del Post he colocado una Demo en donde puedes ver el proyecto en acción, asimismo al inicio de esta 2da y última parte he colocado un enlace al repositorio GitHub en donde he colocado el código del proyecto.
Conclusión
Hemos aprendido en este tutorial como Leer un EndPoint de API REST que devuelve datos JSON con Vue JS 3 y Axios 0.21.1, si busca leer datos con tokens, headers y otros aspectos, te recomiendo leer la documentación oficial de axios en GitHub.
Nota
- Los pasos mencionadas y el código utilizado en este Post pueden ser modificadas o continuar en el futuro, esto no depende de mi, si no de los Desarrolladores que dan soporte a Vue JS, Axios y Node JS.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Axios Vue JS
- 12-02-2021
- 12-02-2021
- Crear un Post - Eventos Devs - Foro














 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)