Como Leer un EndPoint de API REST que devuelve datos JSON con Vue JS 3 y Axios 0.21.1 – Parte 1
 7 minuto(s)
7 minuto(s)Demo
El formato de intercambio de datos JSON es muy importante en las aplicaciones actuales, mas del 60% de proyectos creados en la web y proyectos móviles usan este formato y con Vue JS no hay excepción, este Framework que personalmente es uno de los mejores en la actualidad, al menos hasta la fecha de este Post lo es, permite leer archivos JSON de manera nativa, pero imagina hacerlo asíncronamente con Ajax, esto es posible usando Axios y en este Post te enseñaré como hacerlo, vamos con ello.
Partes
- Parte 1
- Parte 2 – Final (Código Fuente GitHub)
Antes de continuar, te invito a leer los siguientes artículos:
- Que es Vue JS, Historia y otros detalles
- Tu primer Hola Mundo con Vue JS
- 5 Extensiones que te harán más Productivo(a) con Vue JS
- 6 Buenas Prácticas para Desarrolladores Vue JS
- Que es API REST + Mejores Prácticas
- Como Leer un archivo JSON con Vue JS 2.6.11 + Tabla de Bootstrap 4
- Como Crear un Buscador en Tiempo Real con Vue JS 2.6.11 (Buscador de Pokemones) – Parte 1
- Como Crear una Página Web con Vue JS 2.6.11 y Vuetify 2.3.10 – Parte 1
- Puedes ver más en la categoría Vue JS.
Asimismo, te invito a escuchar el Podcast: “Las Buenas Prácticas Un Hábito Importante en la Programación”:
| Spotify: | Sound Cloud: | Apple Podcasts: |
 |
 |
 |
Bien ahora continuemos con el Post: Como Leer un EndPoint de API REST que devuelve datos JSON con Vue JS 3 y Axios 0.21.1 – Parte 1.
En Vue JS podemos hacer uso de Vue CLI el cual es un entorno que nos permite ejecutar comandos para realizar determinadas tareas de manera más rápida en Vue JS, para poder usar Vue CLI necesitas tener instalado Node JS, te recomiendo leer el artículo Que es y Como instalar Node JS. Adicionalmente si quieres aprender sobre que es una API REST te recomiendo leer el articulo Que es API REST + Mejores Prácticas.
Si ya tenemos instalado Node JS, podemos instalar Vue CLI, para esto ejecutamos el siguiente comando para que se nos instale de manera global, es decir para que este disponible en todo el sistema operativo agregándole la opción -g.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
npm install -g @vue/cli npm WARN deprecated urix@0.1.0: Please see https://github.com/lydell/urix#deprecated npm WARN deprecated resolve-url@0.2.1: https://github.com/lydell/resolve-url#deprecated npm WARN deprecated fsevents@1.2.13: fsevents 1 will break on node v14+ and could be using insecure binaries. Upgrade to fsevents 2. npm WARN deprecated chokidar@2.1.8: Chokidar 2 will break on node v14+. Upgrade to chokidar 3 with 15x less dependencies. npm WARN deprecated har-validator@5.1.5: this library is no longer supported npm WARN deprecated @hapi/topo@3.1.6: This version has been deprecated and is no longer supported or maintained npm WARN deprecated @hapi/bourne@1.3.2: This version has been deprecated and is no longer supported or maintained npm WARN deprecated @hapi/address@2.1.4: Moved to 'npm install @sideway/address' npm WARN deprecated @hapi/hoek@8.5.1: This version has been deprecated and is no longer supported or maintained npm WARN deprecated request@2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142 npm WARN deprecated @hapi/joi@15.1.1: Switch to 'npm install joi' added 1408 packages, and audited 1408 packages in 3m 60 packages are looking for funding run `npm fund` for details found 0 vulnerabilities |
Bueno con esto ya estamos preparados para crear nuestro proyecto a continuación.
Creación de Nuevo Proyecto
Voy a crear un nuevo proyecto con Vue JS ejecutando el siguiente comando de Vue CLI y presiono ENTER para continuar. Yo estoy usando la consola de comandos de Windows (CMD), esta me crea un proyecto con determinadas configuraciones las cuales realiza automáticamente, si lo haces con la consola Git Bash te pedirá seleccionar paso a paso las configuraciones para tu proyecto.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
vue create leer-json-vuejs-3-axios-0-21-1 Vue CLI v4.5.11 ? Please pick a preset: Default (Vue 3 Preview) ([Vue 3] babel, eslint) Vue CLI v4.5.11 ? Creating project in G:\xampp\htdocs\xampp\nc\tutoriales\leer-json-vuejs-3-axi os-0-21-1. ?? Initializing git repository... ?? Installing CLI plugins. This might take a while... added 1269 packages, and audited 1269 packages in 2m 62 packages are looking for funding run `npm fund` for details found 0 vulnerabilities ?? Invoking generators... ?? Installing additional dependencies... added 71 packages, and audited 1340 packages in 8s 68 packages are looking for funding run `npm fund` for details found 0 vulnerabilities ? Running completion hooks... ?? Generating README.md... ?? Successfully created project leer-json-vuejs-3-axios-0-21-1. ?? Get started with the following commands: $ cd leer-json-vuejs-3-axios-0-21-1 $ npm run serve |
Bueno con esto he creado mi proyecto, ahora para verificar que el proyecto se ha creado correctamente, ejecutaré el siguiente comando.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
npm run serve > leer-json-vuejs-3-axios-0-21-1@0.1.0 serve > vue-cli-service serve INFO Starting development server... ... ... (Continua el Arranque del Servidor) ... ... <s> [webpack.Progress] 95% emitting HtmlWebpackPlugin <s> [webpack.Progress] 95% emitting CopyPlugin <s> [webpack.Progress] 98% after emitting <s> [webpack.Progress] 98% after emitting CopyPlugin DONE Compiled successfully in 2977ms11:33:15 <s> [webpack.Progress] 100% App running at: - Local: http://localhost:8080/ - Network: http://192.168.0.11:8080/ Note that the development build is not optimized. To create a production build, run npm run build. |
Si abro la dirección local http://localhost:8080/ en el navegador, debería de ver el proyecto que Vue JS nos crea por defecto.
Vista HTML
Luego de crear el proyecto se nos creo un conjunto de directorios y archivos indispensables para que nuestro proyecto en Vue JS funcione correctamente.
La tabla HTML en donde listaré los datos que obtenga del archivo JSON, la crearé con Bootstrap 4, entonces vamos a instalar Bootstrap 4 y las dependencias jQuery y Popper que son necesarias para que Bootstrap funciones sin problemas.
Bootstrap 4
Para instalar Bootstrap 4 ejecuto el siguiente comando.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$ npm install bootstrap --save npm WARN deprecated popper.js@1.16.1: You can find the new Popper v2 at @popperjs/core, this package is dedicated to the legacy v1 added 3 packages, and audited 1343 packages in 6s 70 packages are looking for funding run `npm fund` for details found 0 vulnerabilities |
jQuery
Para instalar jQuery ejecuto el siguiente comando.
|
1 2 3 4 5 6 7 8 9 10 |
npm install jquery --save up to date, audited 1343 packages in 4s 70 packages are looking for funding run `npm fund` for details found 0 vulnerabilities |
Popper
Para instalar Popper ejecuto el siguiente comando.
|
1 2 3 4 5 6 7 8 9 10 |
npm install popper.js --save up to date, audited 1343 packages in 3s 70 packages are looking for funding run `npm fund` for details found 0 vulnerabilities |
Paso seguido abro el archivo main.js que se encuentra en src > main.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
/leer-json-vuejs-3-axios-0-21-1 ├── .git ├── /node_modules ├── /public ├── /src ├── /assets ├── /components ├── App.vue ├── main.js // Abro este Archivo ├── .gitignore ├── babel.config.js ├── package-lock.json ├── package.json ├── README.md |
Dentro del archivo main.js importo el archivo CSS y JavaScript de Bootstrap 4.
|
1 2 3 4 5 6 7 8 9 10 |
import { createApp } from 'vue' import App from './App.vue' // Bootstrap 4 (CSS y JS) import '../node_modules/bootstrap/dist/css/bootstrap.min.css'; // Archivo CSS de Bootstrap 4 import '../node_modules/bootstrap/dist/js/bootstrap.min.js'; // Archivo Javascript de Bootstrap 4 createApp(App).mount('#app') |
Ahora voy a crear un componente llamado Postres, este componente lo crearé en src > components > Postres.vue
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
/leer-json-vuejs-3-axios-0-21-1 ├── .git ├── /node_modules ├── /public ├── /src ├── /assets ├── /components ├── Postres.vue // Creo y abro este Archivo ├── HelloWorld.vue ├── App.vue ├── main.js ├── .gitignore ├── babel.config.js ├── package-lock.json ├── package.json ├── README.md |
Abro el archivo Postres.vue y agrego la siguiente tabla HTML, esta tabla tiene contenido de mentira solo para definir la estructura, más adelante ese contenido será reemplazado por los datos JSON que obtengamos.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
<template> <div class="container"> <div class="row-12"> <h1>{{ msg }}</h1> <table class="table"> <thead class="thead-dark"> <tr> <th scope="col">#</th> <th scope="col">First</th> <th scope="col">Last</th> <th scope="col">Handle</th> </tr> </thead> <tbody> <tr> <th scope="row">1</th> <td>Mark</td> <td>Otto</td> <td>@mdo</td> </tr> <tr> <th scope="row">2</th> <td>Jacob</td> <td>Thornton</td> <td>@fat</td> </tr> <tr> <th scope="row">3</th> <td>Larry</td> <td>the Bird</td> <td>@twitter</td> </tr> </tbody> </table> </div> </div> </template> <script> export default { name: 'Postres', props: { msg: String } } </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped> /* */ </style> |
Paso seguido abro el archivo App.vue que se encuentra en src > App.vue
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
/leer-json-vuejs-3-axios-0-21-1 ├── .git ├── /node_modules ├── /public ├── /src ├── /assets ├── /components ├── App.vue // Abro este Archivo ├── main.js ├── .gitignore ├── babel.config.js ├── package-lock.json ├── package.json ├── README.md |
Dentro del archivo App.vue importo el componente Postres que había creado anteriormente.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<template> <img alt="Vue logo" src="./assets/logo.png"> <Postres msg="Como Leer un Archivo JSON con Vue JS 3 y Axios 0.21.1"/> </template> <script> import Postres from './components/Postres.vue' export default { name: 'App', components: { Postres } } </script> <style> /* */ </style> |
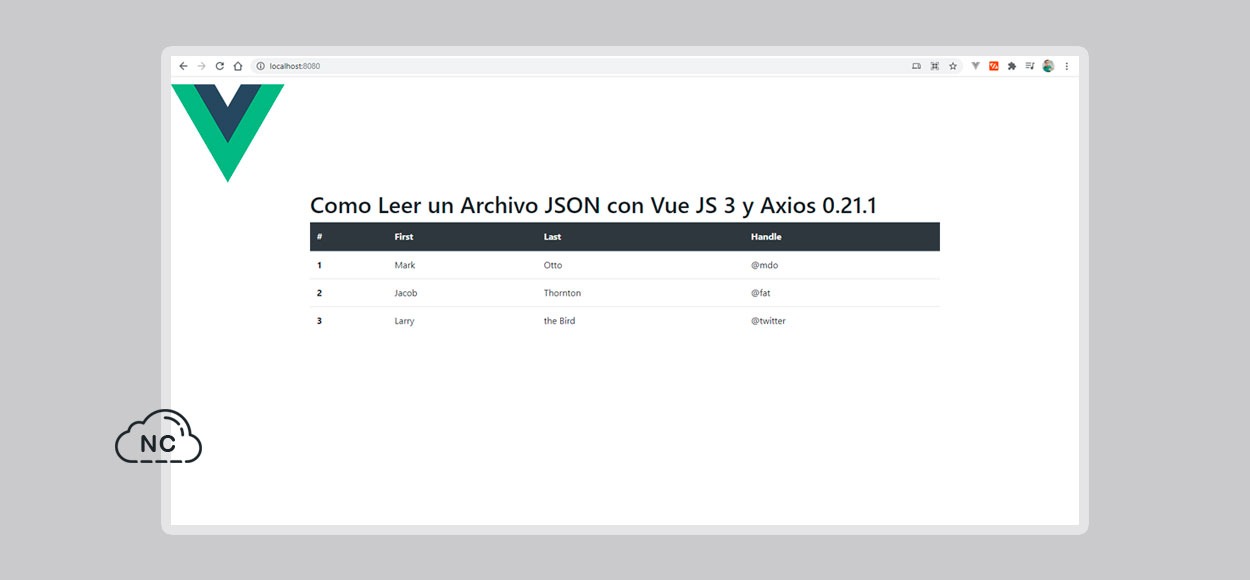
Y si actualizo la pagina debería de ver la tabla HTML Bootstrap con datos de mentira que mas adelante serán reemplazados por los datos del archivo JSON.
Bueno hasta aquí llegamos con esta primera Parte en donde creamos un nuevo proyecto en Vue JS y creamos una tabla HTML con Bootstrap 4 que sera el contenedor de los datos JSON.
Ten Paciencia, lo que quiero es que conozcas bien como se crea este proyecto y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- En la siguiente parte implementaremos Axios y leeremos un End Point de un servidor que devuelve datos en formato JSON.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Axios Vue JS
- 08-02-2021
- 12-02-2021
- Crear un Post - Eventos Devs - Foro














 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)