Como Integrar Firebase en Django 3.0.7 – Parte 3
 4 minuto(s)
4 minuto(s)En este Post continuaremos con la parte anterior llamada Como Integrar Firebase en Django 3.0.7 – Parte 2 en donde instalamos Bootstrap 4 para la vista Front y preparamos los datos en Firebase Realtime Database los cuales listaremos en una tabla HTML, en este Post pasaremos a crear ciertas configuraciones en Firebase que nos permiten integrara Firebase en Django y también crearemos la vista o template con Bootstrap 4.
Partes

Antes de continuar, te invito a leer los siguientes artículos:
- Que es Firebase y Otros Detalles
- Operaciones CRUD en Firebase Realtime Database con Firebase CLI 7.0 – Parte 1
- Como Crear un CRUD con Firebase 7.14.2 y Bootstrap 4 – Parte 1
- Como Publicar una Página Web en Firebase Hosting – Parte 1
Asimismo te invito a escuchar el Podcast: “Razones Por Las Cuales Te Cuesta Aprender A Programar”:
| Spotify: | Sound Cloud: |
 |
 |
Bien ahora continuemos con el Post: Como Integrar Firebase en Django 3.0.7 – Parte 3.
Integración del SDK de Firebase Admin
Para integrar Firebase en Django, necesitamos instalar el SDK de Firebase Admin, este SDK nos permite hacer uso de varios servicios de Firebase como Firebase Realtime Database, voy a mi consola de comandos y ejecuto el siguiente comando.
|
1 2 3 4 5 6 7 |
pip install firebase-admin ... ... (Continua el proceso de instalación) ... |
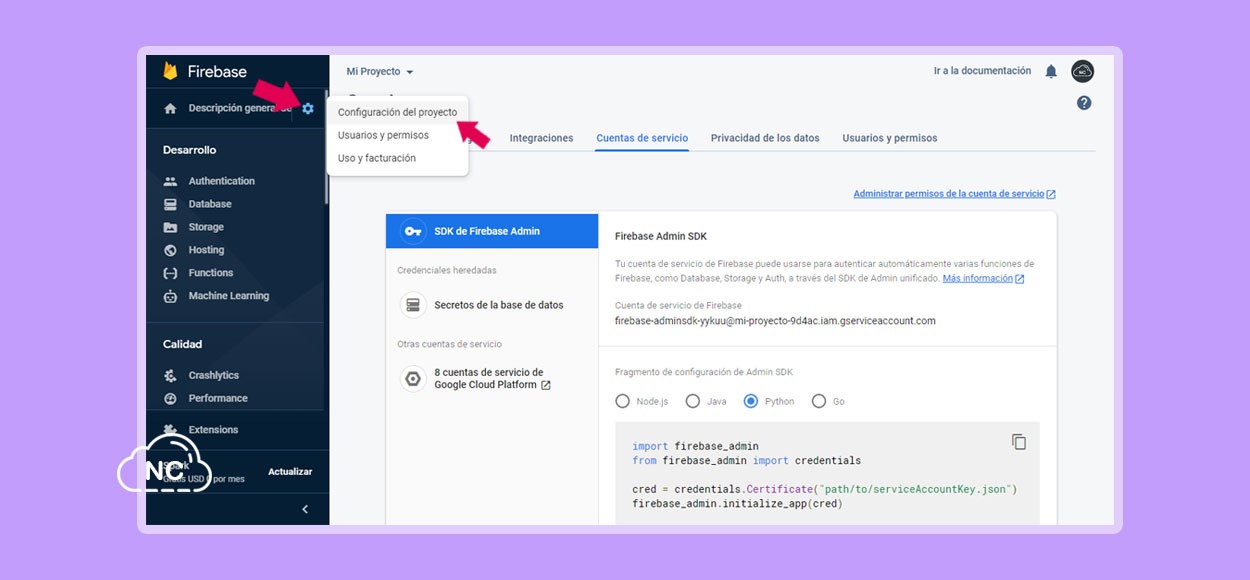
Luego en Firebase hacemos clic en la tuerca de configuración y seleccionamos la opción que dice Configuración del proyecto.
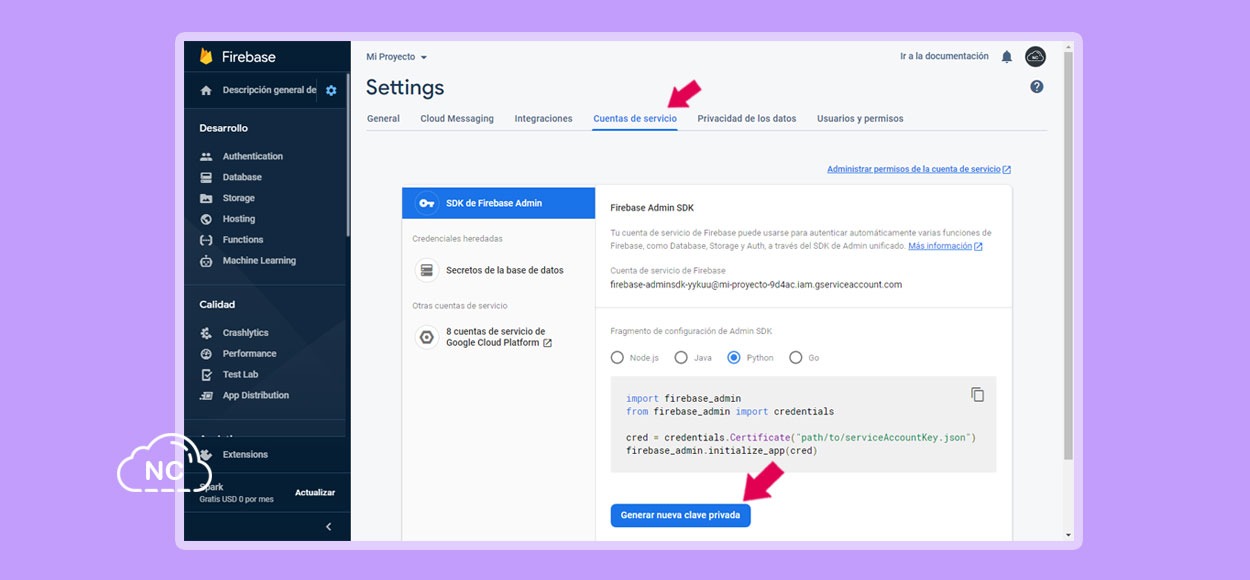
Paso seguido nos dirigimos ala pestaña Cuentas de servicio y generamos un archivo JSON con una clave privada haciendo clic en el botón Generar nueva clave privada.
Se nos descargará un archivo JSON con nuestra clave privada, este archivo lo colocamos el directorio principal de nuestro proyecto creado con Django.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
/firebasedjango ├── /firebasedjango ├── __init__.py ├── asgi.py ├── settings.py ├── urls.py ├── wsgi.py ├── /postres ├── db.sqlite3 ├── manage.py ├── mi-proyecto-4n2cd-firebase-adminsdk-xxxff-mn3n4n5nn5.json // Archivo con la Clave privada |
En la imagen anterior puedes ver códigos de ejemplos para configurar el SDK de Firebase Admin en diferentes lenguajes de programación como Node JS, Java, Python y Go. Probablemente agreguen soporte para otros Lenguajes de Programación en el futuro, esto depende de Firebase.
Bueno con esto hemos dejado configurado Firebase y hemos obtenido nuestra clave privada, la cual usaremos en Django.
Vista (Template)
Ahora creo un directorio con el nombre templates y dentro de el creo un archivo HTML llamado index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
/firebasedjango ├── /firebasedjango ├── /__pycache__ ├── __init__.py ├── asgi.py ├── settings.py ├── urls.py ├── wsgi.py ├── /postres ├── /__pycache__ ├── /migrations ├── /templates ├── index.html // Creo el archivo index.html dentro del directorio 'templates' ├── __init__.py ├── admin.py ├── apps.py ├── models.py ├── tests.py ├── views.py ├── db.sqlite3 ├── manage.py ├── mi-proyecto-4n2cd-firebase-adminsdk-xxxff-mn3n4n5nn5.json |
Abro el archivo index.html y antes de cerrar la etiqueta </head> cargo Bootstrap 4 con su CSS.
|
1 2 3 4 5 6 7 8 9 |
{# Cargamos la librería #} {% load bootstrap4 %} {# CSS Bootstrap #} {% bootstrap_css %} </head> |
Creo una tabla HTML y dentro de ella uso for para listar los datos que recibo desde Firebase Realtime Database. En la Parte 4 crearemos la clase Postres() y la pasamos a esta vista o template en donde obtenemos los datos con el for dentro de la tabla HTML.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<table class="table table-striped table-hover"> <thead> <tr> <th width="35%">Nombre</th> <th>Precio</th> <th>Stock</th> <th>Imagen</th> </tr> </thead> <tbody> {% for postre in productos %} <tr> <td>{{ postre.nombre }}</td> <td>{{ postre.precio }}</td> <td>{{ postre.stock }}</td> <td> <img src="{{postre.img}}" alt="{{postre.nombre}}" class="img-fluid" width="7%"> </td> </tr> {% endfor %} </tbody> </table> |
Y antes de cerrar la etiqueta <body> cargamos la librería jQuery y el JavaScript de Bootstrap 4.
|
1 2 3 4 5 6 7 |
{# JS y jQuery Bootstrap #} {% bootstrap_javascript jquery='full' %} </body> </html> |
El código completo del archivo index.html lo he colocado en el repositorio GitHub que esta al inicio de la Parte 4 de este tutorial.
Ten Paciencia, lo que quiero es que entiendas todo el proceso para realizar esta integración y no llenarte el capitulo de mucho contenido y por ende no tendrás un optimo aprendizaje.
Nota (s)
- En la siguiente parte, crearemos el código en Django para integrarlo con Firebase.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Django Firebase Tutoriales
- 24-06-2020
- 27-06-2020
- Crear un Post - Eventos Devs - Foro













 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)