Como Crear un CRUD con Firebase 7.14.2 y Bootstrap 4 – Parte 6 (Final)
 6 minuto(s)
6 minuto(s)Demo Github
En la Parte anterior llamada Como Crear un CRUD con Firebase 7.14.2 y Bootstrap 4 – Parte 5, realizamos la creación de la tarea Update (Actualizar), en donde pasábamos en la url el id o key del registro que queríamos actualizar, asimismo al actualizar eliminábamos la imagen anterior, si es que seleccionábamos una nueva imagen, para cargar al registro, en esta Parte 6 y última, vamos a crear la tarea Delete (Eliminar) y también crearemos la vista principal en donde mostraremos todos los registros, los botones de acciones y el mensaje luego de realizar una determinada tarea CRUD.
Partes
Antes de continuar, te invito a leer los siguientes artículos para que estés familiarizado con este tutorial:
Asimismo te invito a escuchar el Podcast: “Herramientas Online Para El Trabajo En Equipo”:
| Spotify: | Sound Cloud: |
 |
 |
Bien ahora continuemos con el Post: Como Crear un CRUD con Firebase 7.14.2 y Bootstrap 4 – Parte 6 (Final)
Para la última tarea Delete (Eliminar), vamos a crear una vista principal con una tabla HTML en donde listaremos todos los registros desde Firebase Realtime Database, arriba de esta tabla tendrá colocaremos un botón Crear, que enviará al formulario para crear un nuevo registro, es decir realiza la tarea Create (Crear).
Dentro de la tabla crearemos una columna llamada Acciones en donde colocaremos los botones, Ver, Editar y Eliminar. Con el botón Ver leemos un registro es decir realiza la tarea Read (Leer), con el botón Editar actualizamos un registro, es decir realiza la tarea Update (Actualizar) y con el último botón Eliminar, borramos un registro, es decir realiza la tarea Delete (Eliminar) y es lo que veremos a continuación.
Para listar los datos usaré una tabla HTML de Bootstrap 4, primero llamaré a la función listar() en el evento onload dentro del elemento <body></body>
|
1 2 3 4 5 |
<body onload="listar();"> <!-- Acá va mi código HTML -- > </body> |
Colocamos el botón Crear y debajo un contenedor con nombre de clase datos, en este contendedor colocaré la tabla HTML, esta tabla la crearé dinámicamente con JavaScript más adelante.
|
1 2 3 4 5 6 7 |
<!-- Botón Crear --> <a type="button" href="crear.php" class="btn btn-success mb-2">Crear</a> <!-- Contenedor de la tabla HTML --> <div class="datos text-center"></div> |
Antes de pasar a la tarea Delete (Eliminar) vamos a crear la función JavaScript listar() para cargar los datos en la tabla HTML y saber que registro estamos eliminando.
Primero defino la configuración de Firebase , luego inicio Firebase con la configuración definida o realizada y hago referencia a Firebase Realtime Database.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
// Configuración de Firebase var firebaseConfig = { apiKey: "Tu apiKey", authDomain: "Tu authDomain", databaseURL: "Tu databaseURL", projectId: "Tu projectId", storageBucket: "Tu storageBucket", messagingSenderId: "Tu messagingSenderId", appId: "Tu appId", measurementId: "Tu measurementId", }; // Inicializo Firebase firebase.initializeApp(firebaseConfig); firebase.analytics(); // Hacemos referencia a Firebase Realtime Database var database = firebase.database(); |
Antes de la función listar(), voy a declara un variable key para los ids o keys de los registros.
|
1 2 3 4 5 6 7 8 9 |
// Variable para el 'id' o key de cada registro var key; // Función listar function listar() { // Acá va el código } |
En la función listar() llamo a los datos de los postres almacenados en Firebase Realtime Database, luego verifico si hay datos y creo la tabla HTML con los encabezados ID, Nombre, Precio, Stock, Imagen y Acciones.
Debajo de los encabezados listo los registros, si bien la imagen esta almacenada en Firebase Storage, recordemos que almacene la URL de la imagen como string en Firebase Realtime Database, asimismo agrego los botones, Ver, Editar y Eliminar, por último envío la tabla con los datos y demás elementos al contenedor con nombre de clase llamado datos, el cual definimos anteriormente.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
function listar() { // Selecciono los datos desde postres var database = firebase.database().ref().child('postres'); database.once('value', function(snapshot) { if (snapshot.exists()) { var tabla = ''; tabla += '<div class=table-responsive>'; tabla += '<table class=table id=datos>'; tabla += '<thead class=thead-dark>'; tabla += '<tr>'; tabla += '<th scope=col>ID</th>'; tabla += '<th scope=col>Nombre</th>'; tabla += '<th scope=col>Precio</th>'; tabla += '<th scope=col>Stock</th>'; tabla += '<th scope=col>Imagen</th>'; tabla += '<th scope=col>Acciones</th>'; tabla += '</tr>'; tabla += '</thead>'; tabla += '<tbody>'; // Loop para recorrer los datos de Firebase Realtime Database snapshot.forEach(function(data) { var key = data.key; var nombre = data.val().nombre; var precio = data.val().precio; var stock = data.val().stock; var img = data.val().img; tabla += '<tr>'; tabla += '<td>' + key + '</td>'; tabla += '<td>' + nombre + '</td>'; tabla += '<td>' + precio + '</td>'; tabla += '<td>' + stock + '</td>'; tabla += '<td><img src=' + img + ' class=img-fluid width=30px></td>'; tabla += '<td><a type="button" href="leer.php?id=' + key + '" class="btn btn-dark mb-2">Ver</a> <a type="button" href="actualizar.php?id=' + key + '" class="btn btn-secondary mb-2">Editar</a> <button type="button" onclick=eliminar(this.value); class="btn btn-danger mb-2" value=' + key + '>Eliminar</button></td>'; tabla += '</tr>'; }); tabla += '</tbody>'; tabla += '</table>'; tabla += '</div>'; // Muestro la tabla $('.datos').html(tabla); } }); } |
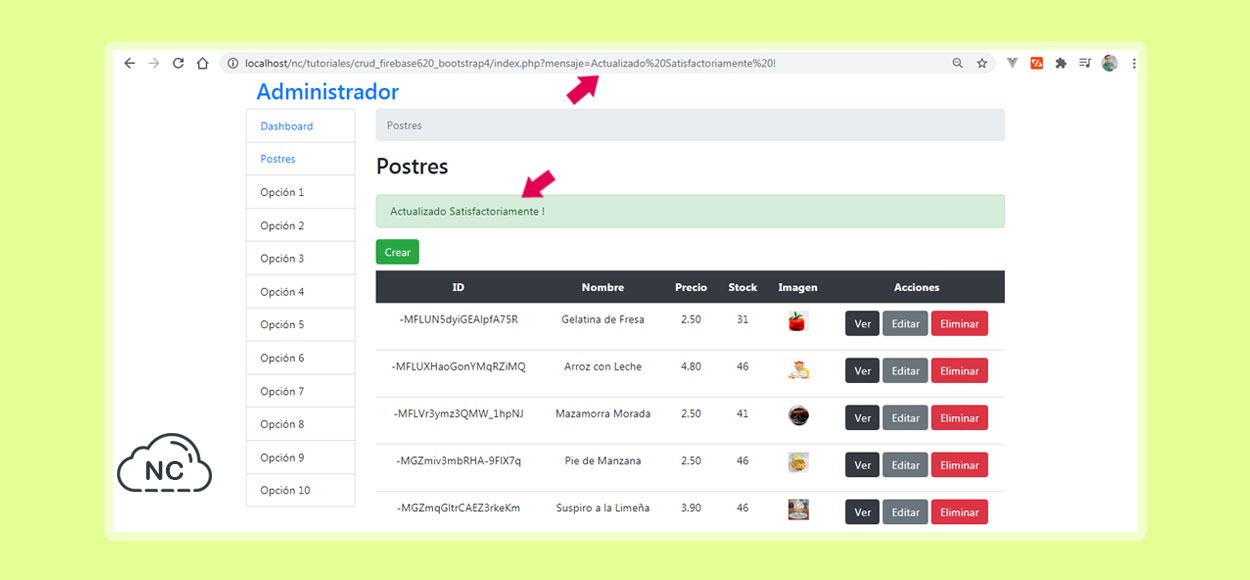
Entonces si voy al navegador, debería de ver la tabla HTML con los datos y demás elementos respectivos.
Si vez en la columna Acciones, hay un botón Eliminar, con el cual eliminaremos cada registro correspondiente, entonces ahora pasemos a crear la función para eliminar los registros.
Delete (Eliminar)
Cuando el usuario hace clic en el botón Eliminar, este llama a la función JavaScript eliminar() y le pasamos el id del registro que queremos eliminar.
|
1 2 3 4 |
<!-- Botón HTML Eliminar --> <button type="button" onclick="eliminar(this.value);" class="btn btn-danger mb-2" value="-MFLUN5dyiGEAlpfA75R">Eliminar</button> |
El botón Eliminar lo creamos dinámicamente con JavaScript en la función listar(), pero el código anterior, es el código tal como se vería en el navegador.
En la función eliminar() antes de proceder a eliminar el registro, le mostramos una alerta al usuario con el mensaje Eliminar este item ? y si hace clic en Aceptar procedemos a eliminar el registro respectivo y redireccionamos a la misma vista principal con un mensaje Eliminado Satisfactoriamente !
Si el usuario presiona el botón Cancelar, no pasa nada, la vista se mantiene tal cual como esta.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
function eliminar(val) { // Preguntamos al usuario si quiere eliminar el item var result = confirm("Eliminar este item ?"); if (result) { // Pasamos el key del registro a eliminar var keysel = val; // Eliminamos el item firebase.database().ref('postres/' + keysel).remove(); // Refrescamos las vista con mensaje var msg = "Eliminado Satisfactoriamente !"; window.location = 'index.php?mensaje=' + msg; } }; |
Mensajes de Tarea Realizada
Cuando el usuario realiza las tareas Create (Crear), Update (Actualizar) y Delete (Eliminar) siempre hacíamos un redireccionamiento a la vista principal donde se encuentra la tabla y arriba de esta tabla se muestra un mensaje confirmando que una de las tareas se realizó satisfactoriamente.
Este mensaje lo pasamos en la URL del navegador, y lo recibimos con el método GET de PHP, tu puedes hacerlo con otros lenguaje de servidor que desees, no hay problema, yo para este ejemplo usaré PHP, entonces si por ejemplo realizo la tarea Update (Actualizar) de un registro, puedo ver que en la URL paso su mensaje correspondiente y arriba de la tabla HTML muestro ese mensaje.
Este mensaje lo proceso con PHP y lo cargo en un elemento Alert o Alerta de Bootstrap 4 .
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<?php $msg = isset($_GET['mensaje']); if ($msg == 1) { $msgok = $_GET['mensaje']; echo '<div class="alert alert-success" role="alert">' . $msgok . '</div>'; } else { // } ?> |
Y eso es todo, hemos terminado de crear nuestro sistema CRUD (Create, Read, Update y Delete). Al inicio de esta última parte he colocado un enlace al repositorio GitHub en donde he alojado el código fuente del proyecto, asimismo he colocado una Demo en todas las partes de este tutorial.
Conclusión
Hemos aprendido a crear las 4 tareas básicas de una operación en un sistema con JavaScript, Firebase Realtime Database, Firebase Storage y Bootstrap 4 (HTML).
Conociendo como funcionan estas 4 tareas, podrás crear proyectos más avanzados.
Nota (s)
- Los pasos mencionados a lo largo de este tutorial, pueden cambiar o continuar, esto no depende de mi, si no de Firebase y Bootstrap, que suelen cambiar los pasos de configuración en futuras versiones.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Firebase Tutoriales
- 04-09-2020
- 09-09-2020
- Crear un Post - Eventos Devs - Foro














 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.







































