Como Crear un CRUD con Firebase 7.14.2 y Bootstrap 4 – Parte 2
 4 minuto(s)
4 minuto(s)Demo
En la Parte anterior llamada Como Crear un CRUD con Firebase 7.14.2 y Bootstrap 4 – Parte 1 configuramos un nuevo proyecto en Firebase, asimismo instanciamos Bootstrap 4 con sus respectivas dependencias (jQuery y Popper JS), en esta Parte 2 continuaremos con la creación del Sistema CRUD.
Partes

Antes de continuar, te invito a leer los siguientes artículos para que estés familiarizado con este tutorial:
Asimismo te invito a escuchar el Podcast: “Donde buscar ayuda sobre Programación”:
Bien ahora continuemos con el Post: Como Crear un CRUD con Firebase 7.14.2 y Bootstrap 4 – Parte 2.
Creación de la Base de Datos en Realtime Database
Vamos a la parte izquierda y seleccionamos Database, hasta la fecha de este Post, en Firebase podemos usar 2 tipos de base de datos, Cloud Filestore y Realtime Database, usaremos Realtime Database para el sistema CRUD, hacemos clic en el botón Crear base de datos.
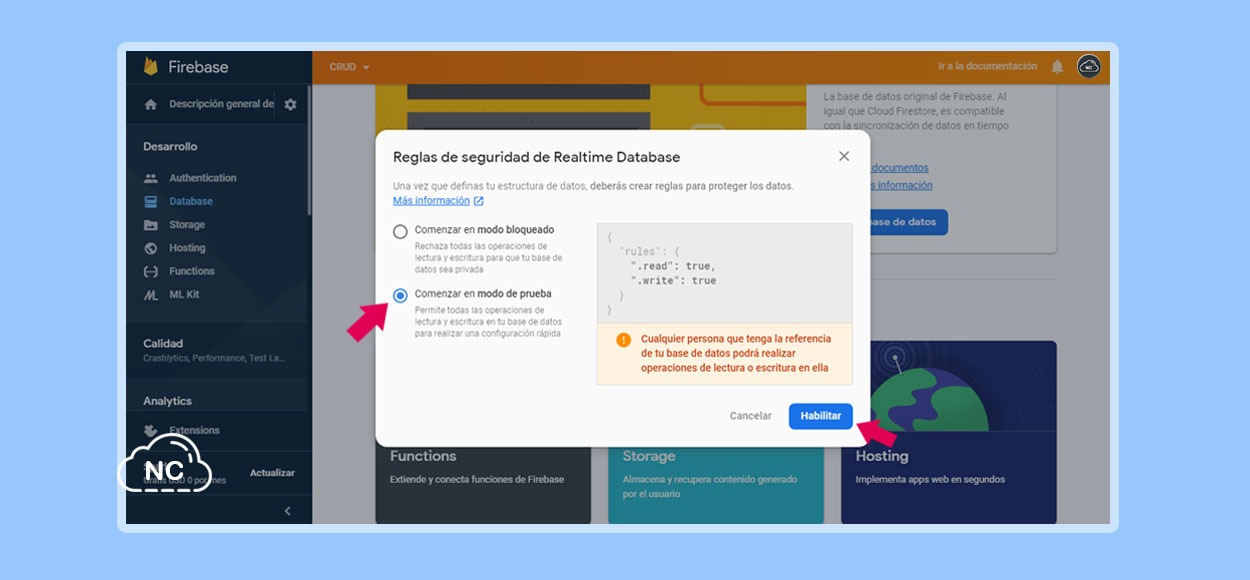
Nos aparecerá una ventana para definir las Reglas de seguridad de Realtime Database, seleccionamos Comenzar en modo de prueba y le damos clic en el botón Habilitar.
Nosotros podemos personalizar las reglas (rules) de seguridad de Realtime Database, si deseamos, pero con esto ya podemos hacer operaciones CRUD en Realtime Database.
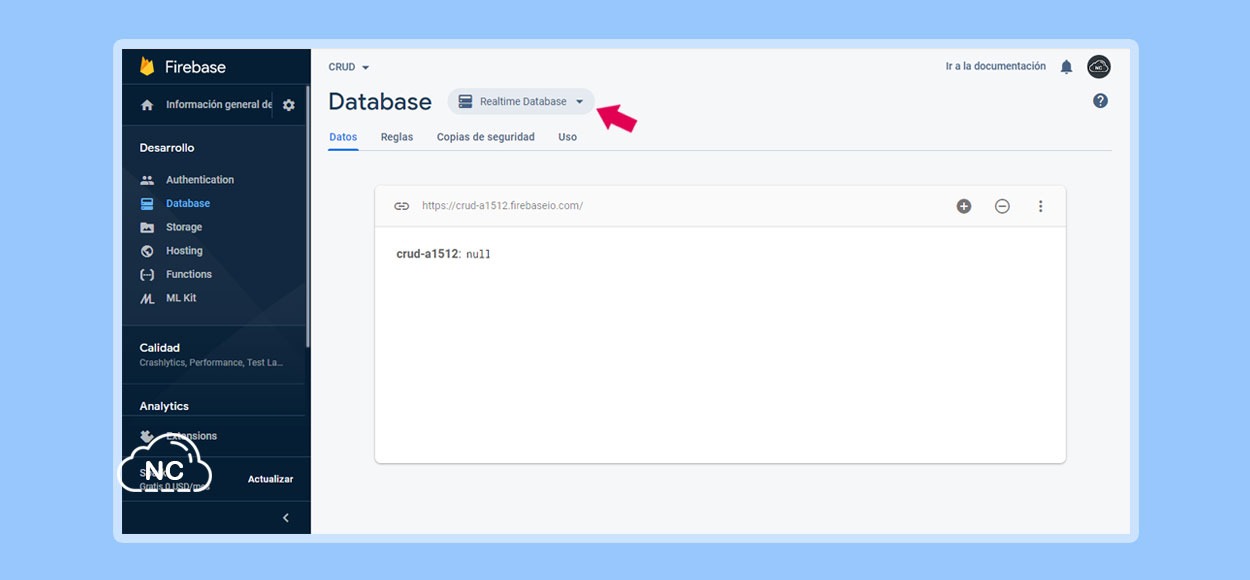
Ahora selecciono Realtime Database de la lista si es que no esta seleccionado automáticamente y con esto ya tengo mi base de datos lista para Crear, Leer, Actualizar y Eliminar registros.
Realtime Database le asigna un nombre aleatoriamente a la base de datos, a mi base de datos le puso de nombre crud-a1512.
Almacenamiento de las Imágenes en Firebase Storage
Firebase Realtime Database, solo nos permite almacenar datos como el nombre, precio, stock y la url de la imagen, pero no nos permite subir imágenes, para las imágenes haré uso de Firebase Storage.
En la parte izquierda hacemos clic en Storage y al lado derecho hacemos clic en el botón Empezar.
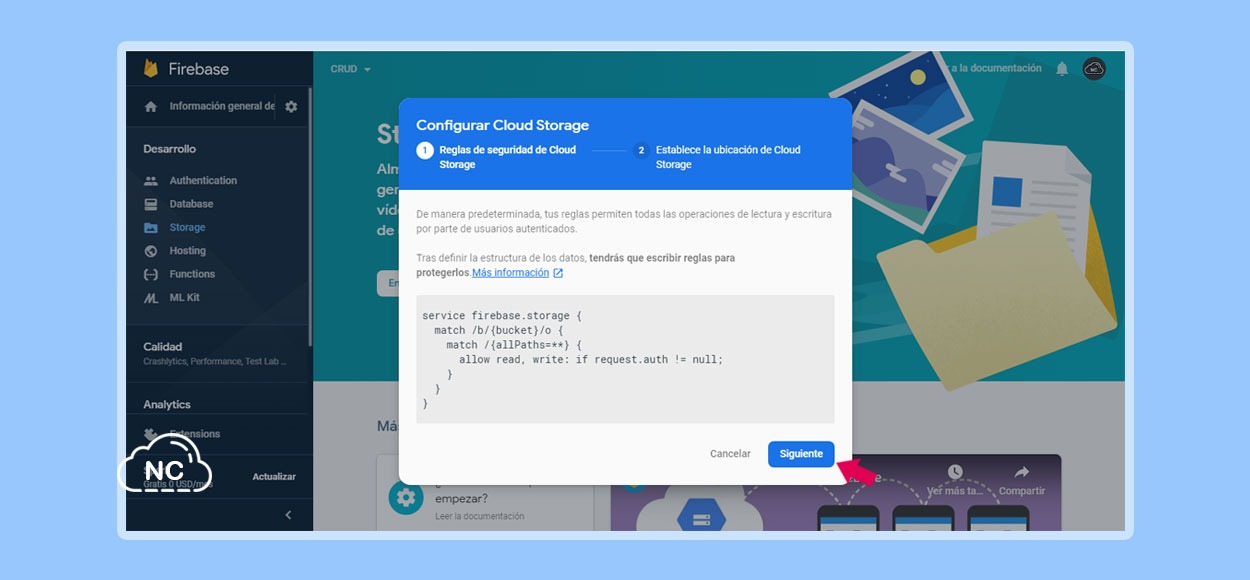
Aparece una ventana informándonos sobre las reglas de seguridad, hacemos clic en el botón Siguiente.
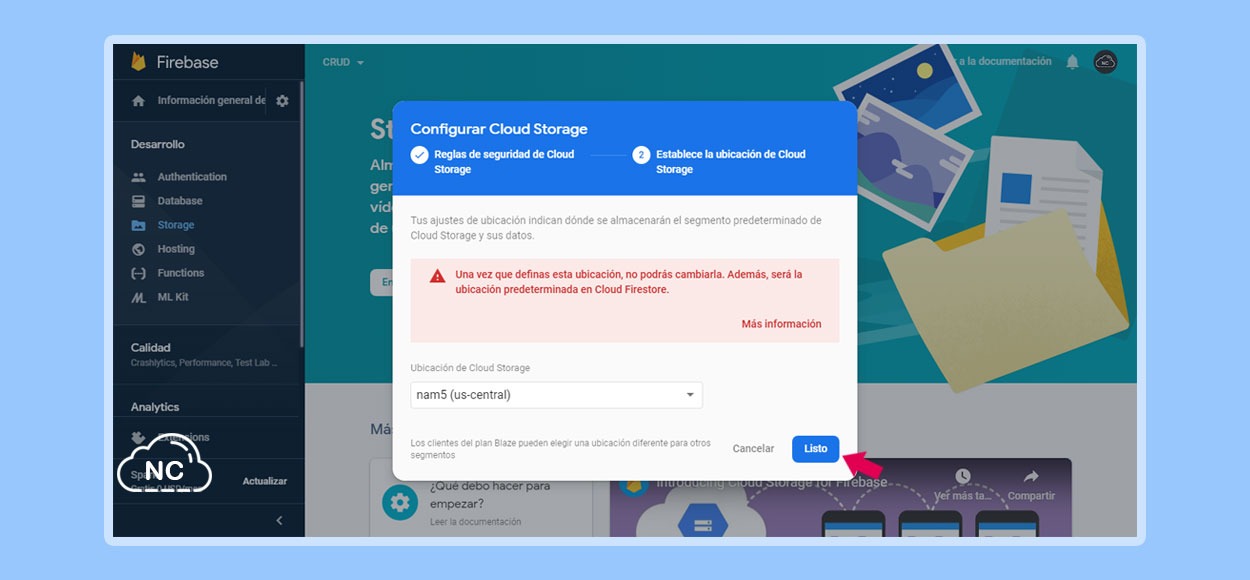
Ahora seleccionamos la ubicación del servidor que deseamos usar, yo usaré la que esta seleccionada por defecto y presiono el botón Listo para continuar.
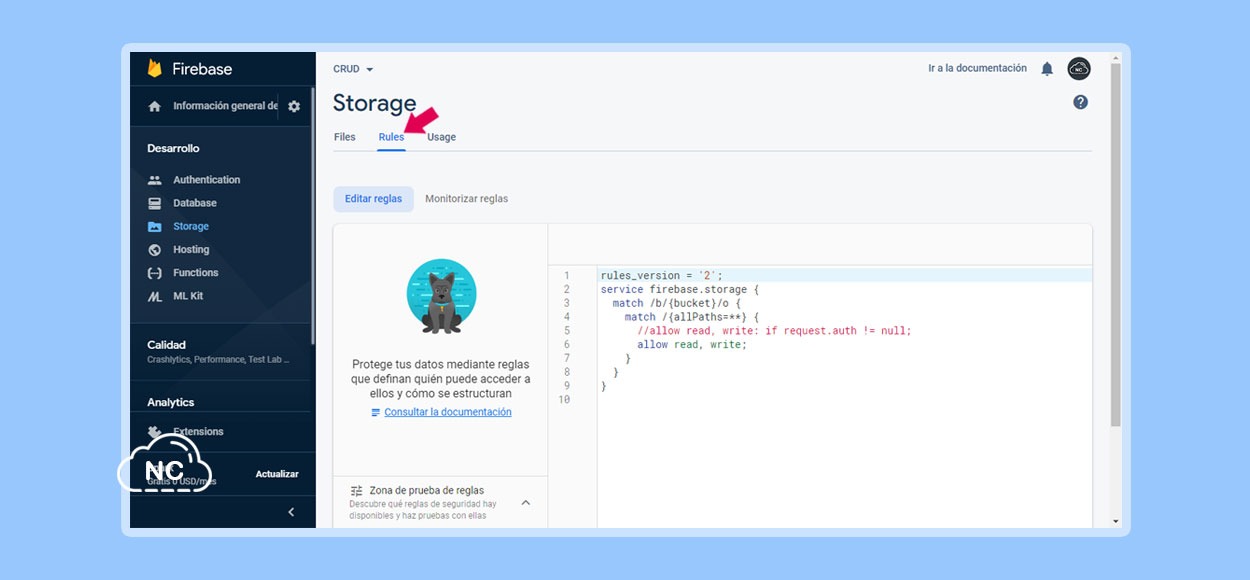
Paso seguido me dirijo a Rules (Reglas) y cambio los permisos para permitir la lectura y escritura en mi bucket de Firebase Storage.
Con esto tenemos listo Firebase Storage para guardar las imágenes de nuestro sistema CRUD, ahora pasaremos a crear las operaciones CRUD.
Bien hasta aquí terminamos la Parte 2 de este tutorial, hemos creado un base de datos en Realtime Database, asimismo configuramos Firebase Storage en donde subiré las imágenes del sistema CRUD.
Ten Paciencia, lo que quiero es que entiendas todo el proceso para Crear este Proyecto y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- En la siguiente Parte de este tutorial empezaré a crear las tareas CRUD.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Firebase Tutoriales
- 12-05-2020
- 06-09-2020
- Crear un Post - Eventos Devs - Foro













 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)