Como Crear un CRUD con Firebase 7.14.2 y Bootstrap 4 – Parte 3
 5 minuto(s)
5 minuto(s)En esta página:
Demo
Continuemos con este tutorial, en la parte anterior llamada Como Crear un CRUD con Firebase 7.14.2 y Bootstrap 4 – Parte 2 creamos una base de datos de Firebase Realtime Database y configuramos Firebase Storage en donde subiré las imágenes del sistema CRUD, en esta Parte 3 crearé las operaciones CRUD.
Partes
Antes de continuar, te invito a leer los siguientes artículos para que estés familiarizado con este tutorial:
Asimismo te invito a escuchar el Podcast: “Que Hacer Cuando Estamos En Casa” :
| Spotify: | Sound Cloud: |
 |
 |
Bien ahora continuemos con el Post: Como Crear un CRUD con Firebase 7.14.2 y Bootstrap 4 – Parte 3
Es importante recordar que las operaciones CRUD son Crear, Leer, Actualizar y Eliminar (Create, Read, Update y Delete).
Operaciones CRUD
En la Parte 1 de este tutorial, al crear y registrar mi aplicación, Firebase me genero un código JavaScript que me permite acceder a todos sus servicios, este código lo coloco en la parte de abajo de todas las páginas HTML del sistema CRUD antes de la etiqueta de cierre </body> y aparte tengo que instanciar Firebase Realtime Database mediante el archivo firebase-database.js y Firebase Storage mediante el archivo firebase.storage.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<!-- Firebase JavaScript SDK --> <script src="https://www.gstatic.com/firebasejs/7.14.2/firebase-app.js"></script> <!-- Firebase Analytics --> <script src="https://www.gstatic.com/firebasejs/7.14.2/firebase-analytics.js"></script> <!-- Firebase Realtime Database --> <script src="https://www.gstatic.com/firebasejs/7.14.2/firebase-database.js"></script> <!-- Firebase Storage --> <script src="https://www.gstatic.com/firebasejs/7.14.2/firebase-storage.js"></script> <script type="text/javascript"> // Configuración de Firebase var firebaseConfig = { apiKey: "Tu apiKey", authDomain: "Tu authDomain", databaseURL: "Tu databaseURL", projectId: "Tu projectId", storageBucket: "Tu storageBucket", messagingSenderId: "Tu messagingSenderId", appId: "Tu appId", measurementId: "Tu measurementId" }; // Inicializo Firebase firebase.initializeApp(firebaseConfig); firebase.analytics(); </script> </body> </html> |
Ahora pasaremos a crear las vistas con sus operaciones CRUD.
Para mantener un orden crearé la vista de la tarea CRUD correspondiente con HTML (Bootstrap 4) y debajo antes de la etiqueta de cierre </body> colocaré el código JavaScript que realiza la operación CRUD correspondiente.
Create (Crear)
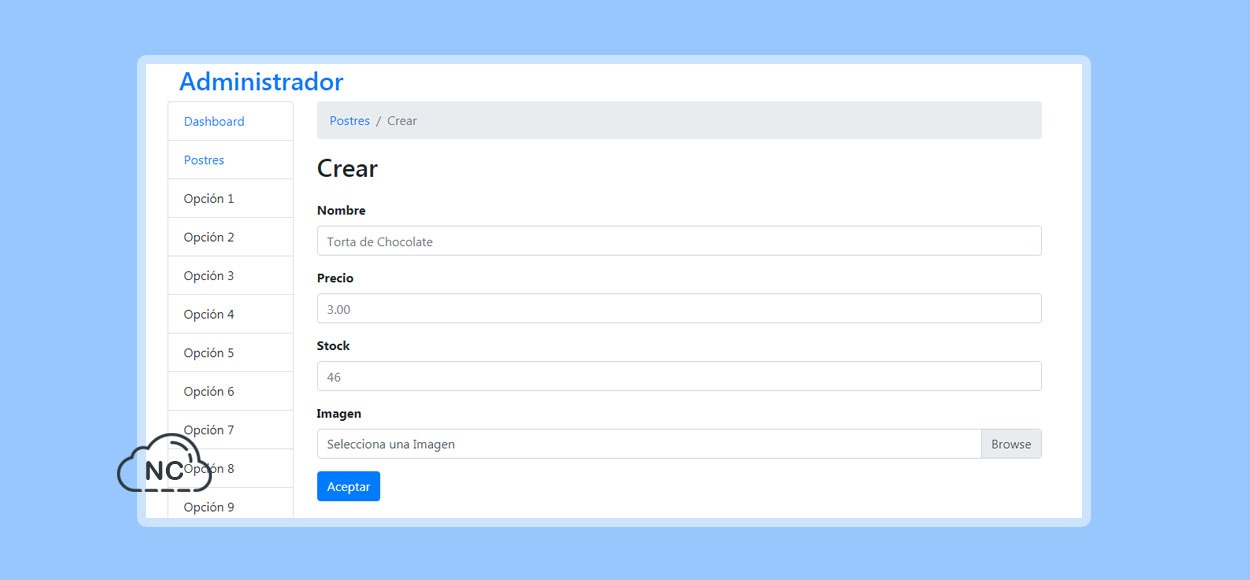
Esta operación insertará un registro en la base de datos, creo un archivo llamado crear.php y dentro de el agrego el siguiente formulario HTML con Bootstrap 4.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<form id="crear" onsubmit="crear(); return false;"> <div class="form-group"> <label for="nombre">Nombre</label> <input type="text" class="form-control" id="nombre" placeholder="Torta de Chocolate" required> </div> <div class="form-group"> <label for="precio">Precio</label> <input type="text" class="form-control" id="precio" placeholder="3.00" required> </div> <div class="form-group"> <label for="stock">Stock</label> <input type="text" class="form-control" id="stock" placeholder="46" required> </div> <div class="form-group"> <label for="img" class="negrita">Imagen</label> <div class="custom-file"> <input type="file" class="custom-file-input" id="img" accept=".jpg, .jpeg, .png, .svg, .webm" onchange="readFiles(event);"> <label class="custom-file-label" for="customFile">Selecciona una Imagen</label> </div> </div> <button type="submit" class="btn btn-primary">Aceptar</button> </form> |
Si abro mi archivo crear.php en el navegador, pues debería verse el formulario:
Bien, después de inicializar Firebase, voy a crear la función leerImagen(), esta función la puse en el campo img del formulario, cada vez que selecciono una imagen, este campo llama a la función leerImagen() y obtiene la imagen como un objeto File mediante la API File de HTML 5.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
// Obtengo la imagen como objeto File haciendo uso de la API File de HTML5 function leerImagen(event) { var fileList = event.target.files[0]; // Cambio el nombre de la imagen var blob = fileList.slice(0, fileList.size, fileList.type); var nuevoArchivo = new File([blob], Date.now() + '.' + fileList.name.split('.').pop(), { type: fileList.type }); // Obtengo el objeto y lo coloco en una variable global para usarla en mi función crear() window.value = nuevoArchivo; window.nombreimg = nuevoArchivo.name; } |
Cuando el usuario envía el formulario, inmediatamente llama a la función crear(), que se encarga de recibir los datos y los procesa, usaré try() y catch() por temas de ver y reparar errores, bien empiezo obteniendo los valores de los campos del formulario.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
function crear() { try { // Obtengo los datos del formulario var nombre = $('#nombre').val(); var precio = $('#precio').val(); var stock = $('#stock').val(); var img = window.nombreimg; // Nuevo nombre de la imagen } |
Paso seguido proceso la subida de la imagen, primero creo una referencia a Firebase Storage, luego creo una referencia a la ruta o directorio en donde almacenaré la imagen, asimismo hago referencia a la imagen que estoy subiendo.
También hago referencia a Firebase Realtime Database y a la ruta postres en donde almacenaré los datos.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
function crear() { try { // Obtengo los datos del formulario var nombre = $('#nombre').val(); var precio = $('#precio').val(); var stock = $('#stock').val(); var img = window.nombreimg; // Nuevo nombre de la imagen // Subida de la imagen a Firebase Storage // Creo una referencia al root de Firebase Storage var storageRef = firebase.storage().ref(); // Creo una referencia para un archivo var archivoRef = storageRef.child('crud_firebase_bootstrap/uploads/' + img); // Hacemos referencia a Firebase Realtime Database var database = firebase.database(); // Defino la ruta '/postres' en la base de datos Realtime Database const ref = database.ref('postres').push(); } |
Ahora le paso la variable global window.value que había creado en la anterior función leerImagen() y tras subir la imagen, muestro un mensaje en la consola para verificar si se ha subido la imagen correctamente a Firebase Storage.
Asimismo obtengo la URL de la imagen y la muestro en consola, esta URL es pública, si hago clic en esa URL, me mostrará en el navegador la imagen que he subido a Firebase Storage.
Paso seguido mediante el método set() almaceno los campos en Firebase Realtime Database, puedes ver que la variable urlimagen la cual es la URL de la imagen almacenada en Firebase Storage la inserto en el campo img de la base de datos en Firebase Realtime Database.
Asimismo redirecciono a la vista principal con un mensaje y termino con el catch() que me muestra algún error si es que es encontrado.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
function crear() { try { // Obtengo los datos del formulario var nombre = $('#nombre').val(); var precio = $('#precio').val(); var stock = $('#stock').val(); var img = $('input[type=file]').val().split('\\').pop(); // Subida de la imagen a Firebase Storage // Creo una referencia al root de Firebase Storage var storageRef = firebase.storage().ref(); // Creo una referencia para un archivo var archivoRef = storageRef.child('crud_firebase_bootstrap/uploads/' + img); // Subo el archivo a Firebase Storage con el método put() // Le paso la variable global 'windows.value' que contiene el objeto File de la imagen archivoRef.put(window.value).then(function(snapshot) { console.log('Imagen Subida a Firebase Storage !'); }).then(function() { // Obtengo la URL de la imagen archivoRef.getDownloadURL().then(function(downloadURL) { console.log('URL de la imagen: ', downloadURL); urlimagen = downloadURL; // Inserto los datos en en la base de datos Realtime Database ref.set({ nombre: nombre, precio: precio, stock: stock, img: urlimagen }); // Redireccionamos con mensaje var msg = "Creado Satisfactoriamente !"; window.location = 'index.php?mensaje=' + msg; }); }); } catch(err) { console.log(err); } } |
Bien con esto tenemos lista la vista y el código para la tarea Crear del Sistema CRUD.
Ten Paciencia, lo que quiero es que entiendas todo el proceso para Crear este Proyecto y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- En la siguiente Parte de este tutorial continuaré con la siguiente tarea CRUD.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Firebase Tutoriales
- 26-05-2020
- 06-09-2020
- Crear un Post - Eventos Devs - Foro









 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.




































