Como Crear un Buscador en Tiempo Real con Vue JS 2.6.11 (Buscador de Pokemones) – Parte 2 (Final)
 4 minuto(s)
4 minuto(s)En esta página:
Demo Github
En la parte anterior de este tutorial llamada Como Crear un Buscador en Tiempo Real con Vue JS 2.6.11 (Buscador de Pokemones) – Parte 1 comenzamos creando un nuevo proyecto en Vue JS, pasos seguido creamos el componente Pokemones y dentro de el creamos su vista HTML y su código Vue JS respectivo, en esta parte 2 y última, terminaremos de crear el proyecto, vamos con ello.
Partes
- Parte 1
- Parte 2 (Final – Código fuente en GitHub)

Antes de continuar, te invito a leer los siguientes artículos:
- Que es Vue JS, Historia y otros detalles
- Tu primer Hola Mundo con Vue JS
- 5 Extensiones que te harán más Productivo(a) con Vue JS
- 6 Buenas Prácticas para Desarrolladores Vue JS
- Como Leer un archivo JSON con Vue JS 2.6.11 + Tabla de Bootstrap 4
Asimismo te invito a escuchar el Podcast: “Herramientas Online Para El Trabajo En Equipo”:
| Spotify: | Sound Cloud: |
 |
 |
Bien ahora continuemos con el Post: Como Crear un Buscador en Tiempo Real con Vue JS 2.6.11 (Buscador de Pokemones) – Parte 2 (Final).
Componente Principal (App)
Ahora abrimos el componente App que Vue JS nos creo cuando realizamos la creación del nuevo proyecto, este archivo se encuentra en buscador-tiempo-real-vuejs > src > App.vue
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
/buscador-tiempo-real-vuejs ├── .git ├── /node_modules ├── /public ├── /src ├── /assets ├── /components ├── Pokemones.vue ├── HelloWorld.vue ├── App.vue // Abro este Archivo ├── main.js ├── .gitignore ├── babel.config.js ├── package-lock.json ├── package.json ├── README.md |
En el archivo App.vue muestro o imprimo el componente Pokemones dentro de <template></template>
|
1 2 3 4 5 6 7 8 |
<template> <div id="app"> <!-- Muestro el componente 'Pokemones' en el template de 'App.vue' --> <Pokemones/> </div> </template> |
Y dentro de las etiquetas <script></script> hago la importación del componente Pokemones.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<script> // Importo el componente 'Pokemones' import Pokemones from './components/Pokemones.vue' export default { name: 'App', components: { Pokemones } } </script> |
A continuación, el código completo del componente App.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<template> <div id="app"> <!-- Muestro el componente 'Pokemones' en el template de 'App.vue' --> <Pokemones/> </div> </template> <script> //import HelloWorld from './components/HelloWorld.vue' // Importo el componente 'Pokemones' import Pokemones from './components/Pokemones.vue' export default { name: 'App', components: { Pokemones } } </script> <style> #app { /* */ } </style> |
Bien con esto ya tenemos creado el proyecto, ahora pasemos a publicarlo.
Publicación del Proyecto
En otros tutoriales con Vue JS normalmente creamos el código y las vistas del proyecto, pero nunca te enseño a publicarlo, cuando un proyecto es publicado, se puede subir a un hosting para que otros usuarios lo puedan ver.
Vamos a generar una versión limpia de nuestro proyecto, esto se llama pasar el proyecto a producción, para esto ejecutamos el siguiente comando.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
npm run build > buscador-tiempo-real-vuejs@0.1.0 build L:\www\nc\tutoriales\buscador-t iempo-real-vuejs > vue-cli-service build \ Building for production... DONE Compiled successfully in 18423ms 07:31:06 File Size Gzipped dist\js\chunk-vendors.ae8f77b5.js 91.85 KiB 32.84 KiB dist\js\app.63aa53a3.js 4.59 KiB 1.89 KiB dist\css\app.c16a543d.css 0.00 KiB 0.02 KiB Images and other types of assets omitted. DONE Build complete. The dist directory is ready to be deployed. INFO Check out deployment instructions at https://cli.vuejs.org/guide/deployme nt.html |
Luego de ejecutar el comando anterior, Vue JS me ha generado un directorio llamado dist, en el se encuentran todos los archivos de mi proyecto, listo para ser publicados en un servidor o hosting.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
/buscador-tiempo-real-vuejs ├── .git ├── /dis // Este Directorio o carpeta ├── /node_modules ├── /public ├── /src ├── .gitignore ├── babel.config.js ├── package-lock.json ├── package.json ├── README.md |
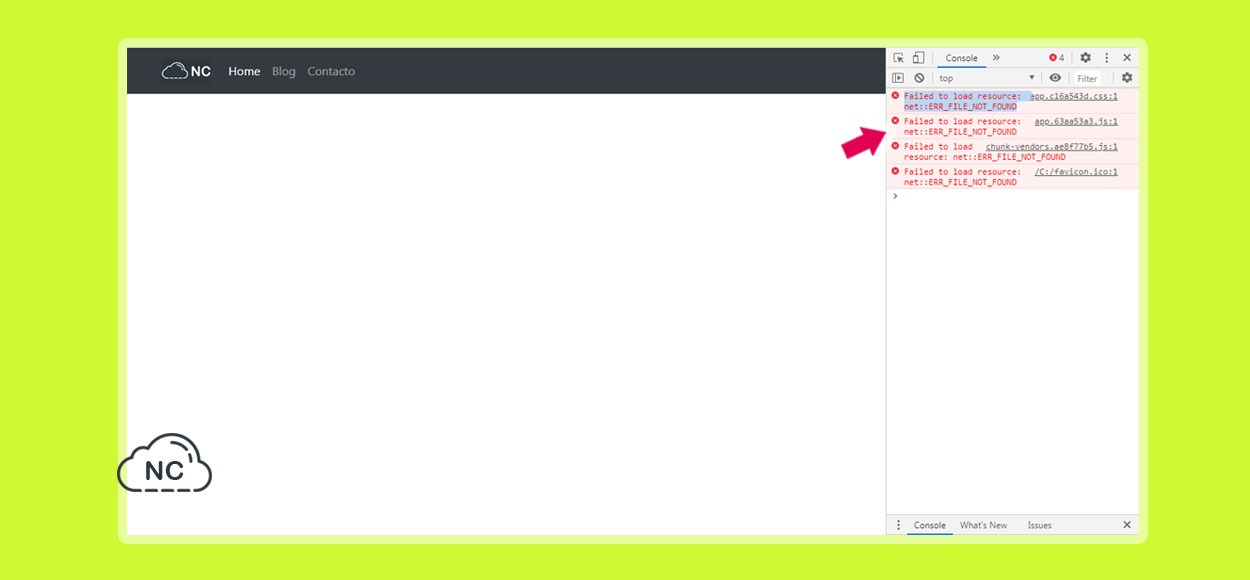
Dentro del directorio dist hay un archivo llamado index.html y si lo abro en el navegador, debería de ver el buscador de pokemones.
Si tienes un problema con la ruta de los archivos en donde el navegador lanza los siguiente errores:
Solo quítale el slash ( “/” ) que se encuentra antes de la ruta a cada archivo CSS o JS, por ejemplo (Lee los comentarios en el siguiente código):
|
1 2 3 4 5 6 7 |
<!-- Por defecto --> <script src=/js/chunk-vendors.ae8f77b5.js></script> <!-- Quítale el Slash al inicio de <strong>js</strong> --> <script src=js/chunk-vendors.ae8f77b5.js></script> |
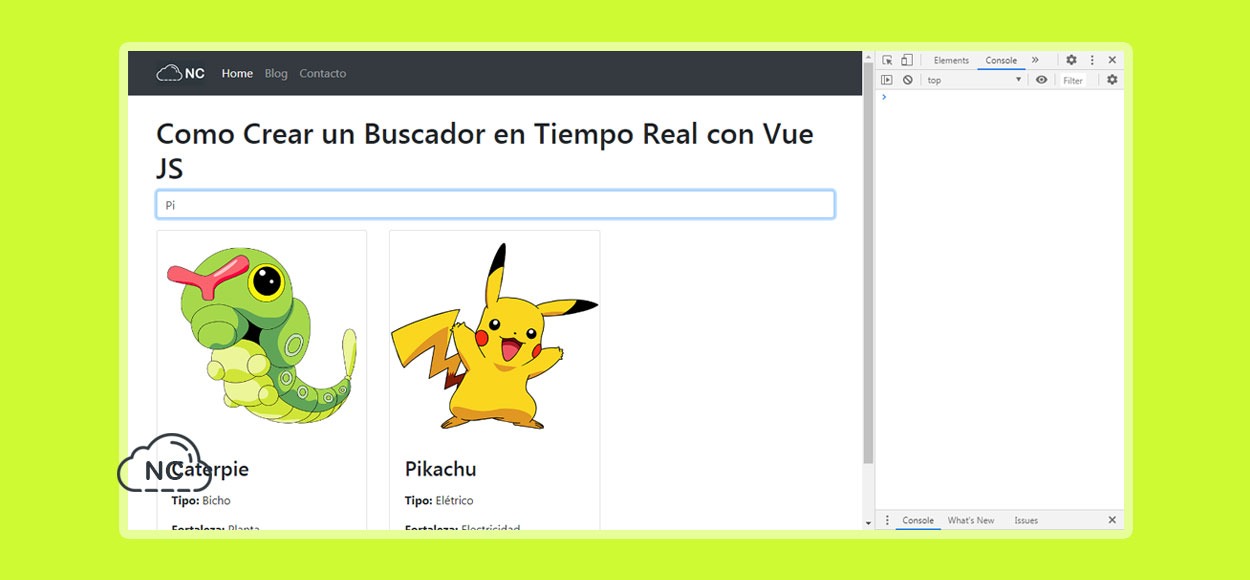
Una vez que borramos los Slash, abrimos nuevamente el archivo index.html y podemos ver el buscador de pokemones funcionando sin problemas.
Bien eso es todo, al inicio de cada parte de este tutorial he colocado una Demo y en la última parte he colocado un enlace a un repositorio GitHub con el código de este proyecto.
Conclusión
Hemos aprendido a crear un buscador en tiempo real con Vue JS, tu le puedes agregar otras funcionalidades al buscador, solo es cuestión que te pongas manos a la obra.
Nota(s)
- Los pasos mencionados y el código utilizado en este tutorial pueden ser modificados o continuar en el futuro, esto no depende de mi, si no de la Empresa que da soporte a Vue JS.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Vue JS
- 15-08-2020
- 23-08-2020
- Crear un Post - Eventos Devs - Foro














 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)