Como Crear un Buscador en Tiempo Real con Vue JS 2.6.11 (Buscador de Pokemones) – Parte 1
 5 minuto(s)
5 minuto(s)En esta página:
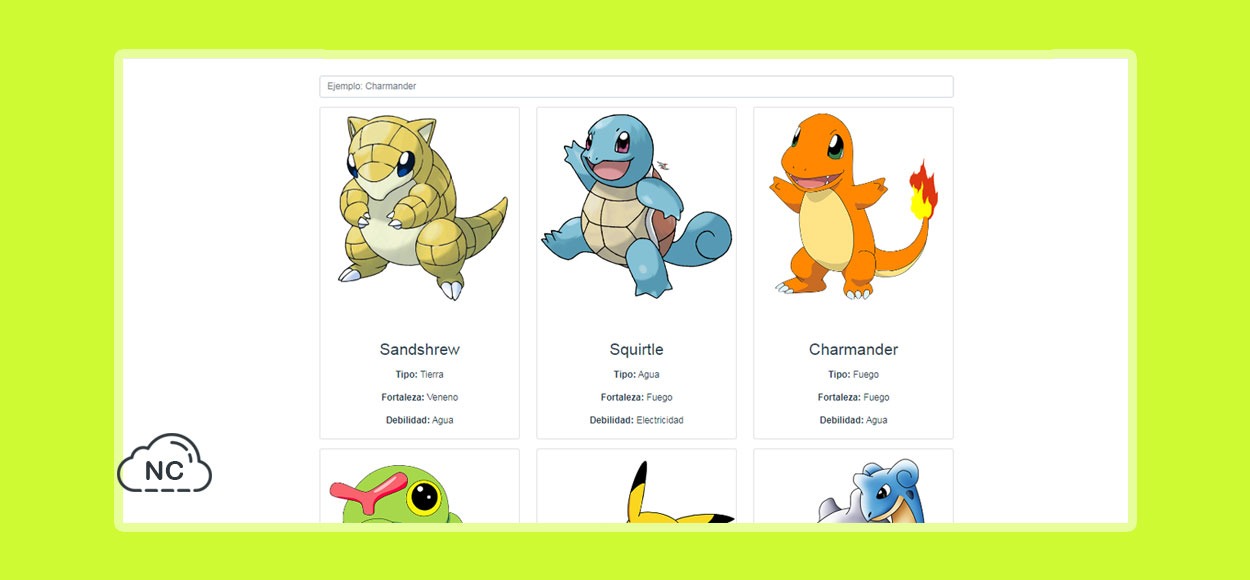
Demo
Un proyecto web muchas veces necesita de un buscador, sobre todo los proyectos que tienen muchos registros como las tiendas en línea que suelen contar con muchos productos que los usuarios pueden adquirir y este buscador les facilita a los usuarios el encontrar rápidamente un producto o artículo, una forma práctica y rápida de buscar registros podría ser una búsqueda en tiempo real, esto lo podemos desarrollar con diferentes librerías y frameworks, para este tutorial usaré Vue JS con el cual crearé un buscador de pokemones, vamos con ello.
Partes
- Parte 1
- Parte 2 (Final – Código fuente en GitHub)

Antes de continuar, te invito a leer los siguientes artículos:
- Que es Vue JS, Historia y otros detalles
- Tu primer Hola Mundo con Vue JS
- 5 Extensiones que te harán más Productivo(a) con Vue JS
- 6 Buenas Prácticas para Desarrolladores Vue JS
- Como Leer un archivo JSON con Vue JS 2.6.11 + Tabla de Bootstrap 4
Asimismo te invito a escuchar el Podcast: “Que Hacer Cuando Estamos En Casa”:
| Spotify: | Sound Cloud: |
 |
 |
Bien ahora continuemos con el Post: Como Crear un Buscador en Tiempo Real con Vue JS 2.6.11 (Buscador de Pokemones) – Parte 1.
Comenzaré creando un nuevo proyecto con Vue JS, ejecuto el siguiente comando para crearlo.
|
1 2 3 4 5 6 7 8 9 10 11 |
vue create buscador-tiempo-real-vuejs (Continua la instalación) Successfully created project buscador-tiempo-real-vuejs. Get started with the following commands: cd buscador-tiempo-real-vuejs npm run serve |
A mi proyecto le puse de nombre buscador-tiempo-real-vuejs, tu le puedes coloca el nombre que desees.
Componente Pokemones
Nuestra vista HTML va tener un buscador, yo suelo usar Bootstrap 4 para la mayoría de mis proyectos, ya que me permite crear rápidamente los elementos de mi vista HTML, así solo me enfoco en el proceso o la lógica del proyecto.
En Vue JS podemos hacer uso del elemento <template></template> en donde podemos crear la vista de un determinado componente, voy a crear un componente llamado Pokemones, este componente lo crearé en src > components > Pokemones.vue
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
/buscador-tiempo-real-vuejs ├── .git ├── /node_modules ├── /public ├── /src ├── /assets ├── /components ├── Pokemones.vue // Creo y abro este Archivo ├── HelloWorld.vue ├── App.vue ├── main.js ├── .gitignore ├── babel.config.js ├── package-lock.json ├── package.json ├── README.md |
Abro el archivo Pokemones.vue y agrego en primer lugar una caja de búsqueda.
|
1 2 3 |
<input type="text" v-model="buscar" class="form-control" placeholder="Ejemplo: Charmander"/> |
Si ves estoy haciendo uso de la directiva v-model con el valor buscar, el cual nos permite crear un enlace bidireccional que vincula el término de búsqueda que el usuario ingrese en la caja de texto o buscador.
Cada item o pokemon lo pondré en un componente Card de Bootstrap 4 el cual tendrá una imagen, nombre, tipo, fortaleza y debilidad del pokemon.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div class="col-md-4" v-for="item in items" v-bind:key="item.id"> <div class="card mb-3"> <img class="card-img-top" v-bind:src="'img/' + item.img" v-bind:alt="item.nombre" /> <div class="card-body"> <h3 class="card-title mb-3">{{ item.nombre }}</h3> <p class="card-text"><strong>Tipo:</strong> {{ item.tipo }}</p> <p class="card-text"><strong>Fortaleza:</strong> {{ item.fortaleza }}</p> <p class="card-text"><strong>Debilidad:</strong> {{ item.debilidad }}</p> </div> </div> </div> |
Ya que lo pokemones los tengo en un archivo JSON, hago un recorrido de este archivo con la directiva v-for y los muestro dentro de un componente Card de Bootstrap 4.
Entonces si voy al navegador, debería de ver la vista HTML de la siguiente manera.
Este sería el código completo de la vista dentro del elemento <template></template> de Vue JS.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<template> <div class="container cont"> <div class="row"> <div class="col-md-12"> <h1>Como Crear un Buscador en Tiempo Real con Vue JS </h1> <input type="text" v-model="buscar" class="form-control" placeholder="Ejemplo: Charmander"/> </div> </div> <div class="row mt-3"> <div class="col-md-4" v-for="item in items" v-bind:key="item.id"> <div class="card mb-3"> <img class="card-img-top" v-bind:src="'img/' + item.img" v-bind:alt="item.nombre"> <div class="card-body"> <h3 class="card-title mb-3">{{ item.nombre }}</h3> <p class="card-text"><strong>Tipo:</strong> {{ item.tipo }}</p> <p class="card-text"><strong>Fortaleza:</strong> {{ item.fortaleza }}</p> <p class="card-text"><strong>Debilidad:</strong> {{ item.debilidad }}</p> </div> </div> </div> </div> </div> </template> |
Con esto entonces tenemos lista nuestra vista HTML.
En el mismo componente Pokemones vamos hacia abajo hasta el elemento <script></script> e importo mi archivo pokemones.json que contiene los datos de los pokemones.
|
1 2 3 4 |
// Archivo JSON con los datos de los Pokemones import datos from "../assets/json/pokemones.json"; |
Luego exporto el componente Pokemones, dentro de la función data() creo la variable buscar, por último en computed creo el método items() en donde leo los datos de los pokemones y cuando el usuario realice una búsqueda, estos datos se filtren con el método filter()
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<script> import datos from "../assets/json/pokemones.json"; export default { // Exporto mi componente 'Pokemones' name: 'Pokemones', props: { msg: String }, // declaro el elemento buscar data() { return { buscar: '' } }, // Creo un método llamado 'items' y obtengo los datos de los pokemones // Asimismo filtro la búsqueda de los pokemones con el método filter() computed: { items() { return datos.filter(item => { return item.nombre.toLowerCase().includes(this.buscar.toLowerCase()); }); }, } } </script> |
A continuación te comparto el contenido del archivo pokemones.json
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 |
[ { "id":"1", "nombre":"Sandshrew", "fortaleza":"Veneno", "debilidad":"Agua", "tipo":"Tierra", "img":"a.png" }, { "id":"2", "nombre":"Squirtle", "fortaleza":"Fuego", "debilidad":"Electricidad", "tipo":"Agua", "img":"b.png" }, { "id":"3", "nombre":"Charmander", "fortaleza":"Fuego", "debilidad":"Agua", "tipo":"Fuego", "img":"c.png" }, { "id":"4", "nombre":"Caterpie", "fortaleza":"Planta", "debilidad":"Fuego", "tipo":"Bicho", "img":"d.png" }, { "id":"5", "nombre":"Pikachu", "fortaleza":"Electricidad", "debilidad":"Tierra", "tipo":"Elétrico", "img":"e.png" }, { "id":"6", "nombre":"Lapras", "fortaleza":"Agua", "debilidad":"Electricidad", "tipo":"Agua, Hielo", "img":"f.png" }, { "id":"7", "nombre":"Ivysaur", "fortaleza":"Planta", "debilidad":"Fuego", "tipo":"Planta, Veneno", "img":"g.png" }, { "id":"8", "nombre":"Snorlax", "fortaleza":"Fantasma", "debilidad":"Lucha", "tipo":"Normal", "img":"h.png" }, { "id":"9", "nombre":"Articuno", "fortaleza":"Hielo", "debilidad":"Electricidad", "tipo":"Hielo, Volador", "img":"i.png" } ] |
Bien hasta aquí esta primera parte de tutorial, hemos creado un nuevo proyecto en Vue JS, también creamos el componente Pokemones con su vista HTML y su código Vue JS correspondiente.
Ten Paciencia, lo que quiero es que entiendas todo el proceso para Crear este Proyecto y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota(s)
- En el siguiente capitulo continuaremos con la integración y configuración de TypeScript en Node JS.
- Los pasos y el código compartido en este capitulo del tutorial pueden cambiar, quedar obsoleto o continuar, esto no depende de nosotros, si no de la empresa que da soporte a Vue JS, que suelen cambiar sus códigos y pasos de configuración en futuras versiones.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Vue JS
- 14-08-2020
- 23-08-2020
- Crear un Post - Eventos Devs - Foro












 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.







































