Cómo Usar Material Design 3 en Web
 4 minuto(s)
4 minuto(s)En esta página:
Github
Con el framework Material Design podemos crear interfaces de usuario web profesionales.
Para usarlo en la creación de una página web necesitas seguir ciertos pasos determinados.
En este tutorial te enseñaré a Cómo Usar Material Design 3 en Web, vamos con ello.

Podemos Usar Material en Una Web de diferentes formas.
Básicamente podemos usarla en HTML puro y en una librería o framework con el gestor de paquetes NPM.
Usar Material Design 3 en HTML Puro
Para usarlo en HTML puro creamos un archivo llamado index.html
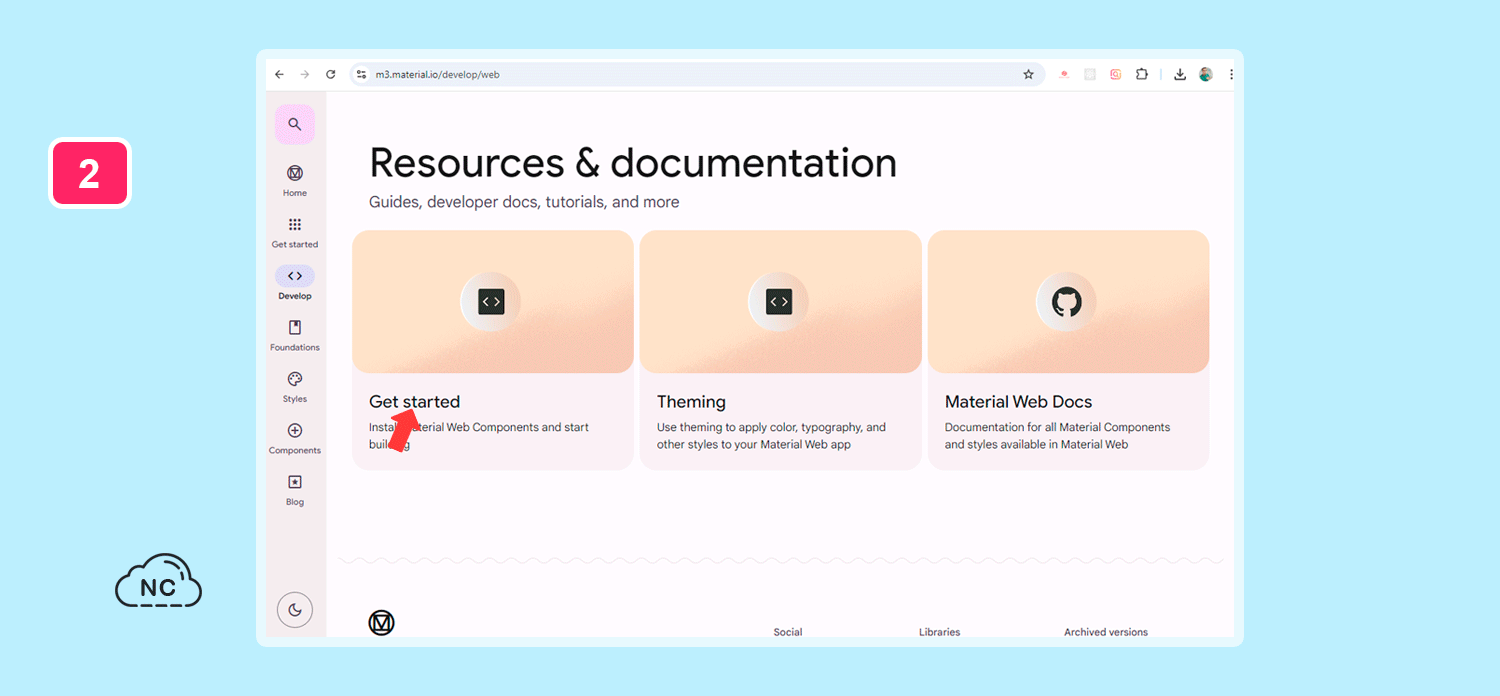
Luego vamos a su página web oficial y presionamos Get started:

Nos abre su repositorio de GitHub y de entrada nos brinda un código de ejemplo para usarlo mediante una CDN (Content Delivery Network).
Copiamos ese código y lo pegamos en nuestro archivo index.html
Nuestro archivo index.html quedaría de la siguiente manera:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<!doctype html> <html lang="es"> <head> <title>Cómo Usar Material Design 3 en HTML Puro</title> <meta charset="UTF-8"> <!-- Usamos Material Design 3 desde un CDN --> <link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;500;700&display=swap" rel="stylesheet"> <script type="importmap"> { "imports": { "@material/web/": "https://esm.run/@material/web/" } } </script> <script type="module"> import '@material/web/all.js'; import {styles as typescaleStyles} from '@material/web/typography/md-typescale-styles.js'; document.adoptedStyleSheets.push(typescaleStyles.styleSheet); </script> <!-- Usamos Material Design 3 desde un CDN --> </head> <body> <h1 class="md-typescale-display-medium">Usar Material Design 3 en HTML Puro</h1> <!-- Botón creado con Material Design 3 --> <md-elevated-button>Mi Botón</md-elevated-button> </body> </html> |
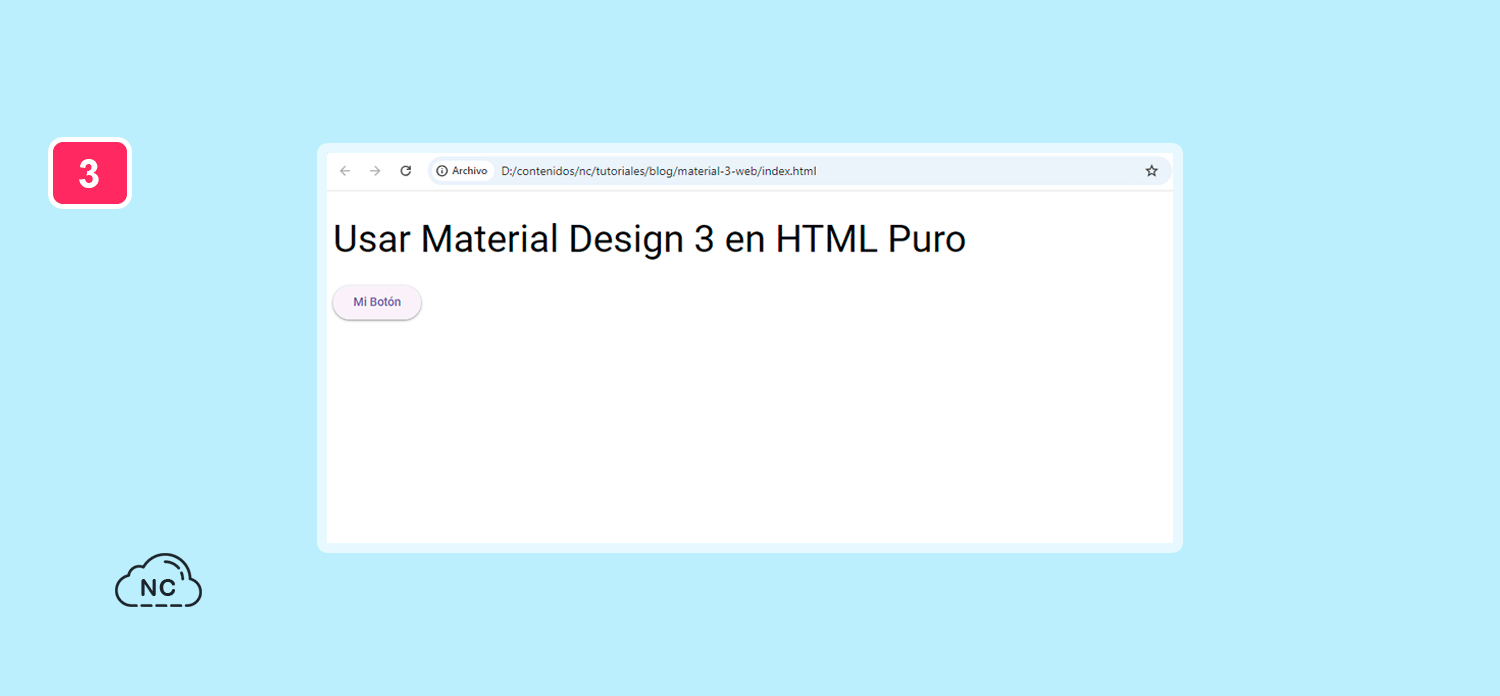
En el código anterior he agregado un botón HTML.
Si abrimos el archivo index.html en nuestro navegador, podemos ver nuestro botón creado con Material Design 3:

Si necesitas agregar otro elemento o componente web como botones más avanzados, checkbox, chip, lista, menu, radio, etc.
Puedes ingresar a está página web oficial de material design 3 orientada a sitios web.
Con ello entonces hemos usado Material Design 3 correctamente en HTML puro.
Usar Material Design 3 en React
Para usarlo en React debemos seguir los siguiente pasos.
No entraré en detalles acerca del proceso de creación del proyecto con React.
Yo he creado un proyecto en React usando la popular herramienta Vite JS.
Si necesitas aprender a crear un proyecto con Vite JS te recomiendo seguir este tutorial.
Instalación del paquete Material Design 3
Ejecutamos el siguiente comando NPM para instalar Material Design 3 en nuestro proyecto creado con React:
|
1 2 3 4 5 6 7 8 9 10 |
npm install @material/web --save added 9 packages, and audited 220 packages in 11s 97 packages are looking for funding run `npm fund` for details found 0 vulnerabilities |
Luego abrimos el archivo App.jsx que Vite nos crea para el proyecto.
Importamos 2 tipos de botones de Material Design 3:
|
1 2 3 4 5 |
// Importamos 2 estilos de componente Botón de Material Design 3 import '@material/web/button/filled-button.js'; import '@material/web/button/outlined-button.js'; |
Por último renderizamos 2 botones en la vista HTML:
|
1 2 3 4 5 6 7 |
{/* Botones creados con Material Design 3 */} <md-outlined-button>Anterior</md-outlined-button> <br/> <br/> <md-filled-button>Siguiente</md-filled-button> |
El archivo App.jsx quedaría así:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
import { useState } from 'react' import reactLogo from './assets/react.svg' import viteLogo from '/vite.svg' import './App.css' // Importamos 2 estilos del componente Botón de Material Design 3 import '@material/web/button/filled-button.js'; import '@material/web/button/outlined-button.js'; function App() { const [count, setCount] = useState(0) return ( <> <div> <a href="https://vitejs.dev" target="_blank"> <img src={viteLogo} className="logo" alt="Vite logo" /> </a> <a href="https://react.dev" target="_blank"> <img src={reactLogo} className="logo react" alt="React logo" /> </a> </div> <h1>Vite + React</h1> <div className="card"> <button onClick={() => setCount((count) => count + 1)}> count is {count} </button> <p> Edit <code>src/App.jsx</code> and save to test HMR </p> {/* Botones creados con Material Design 3 */} <md-outlined-button>Anterior</md-outlined-button> <br/> <br/> <md-filled-button>Siguiente</md-filled-button> {/* Botones creados con Material Design 3 */} </div> <p className="read-the-docs"> Click on the Vite and React logos to learn more </p> </> ) } export default App |
Ejecutamos nuestro servidor de desarrollo local de Vite JS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
npm run dev > material-design-3-react@0.0.0 dev > vite VITE v5.4.8 ready in 508 ms ➜ Local: http://localhost:5173/ ➜ Network: use --host to expose ➜ press h + enter to show help |
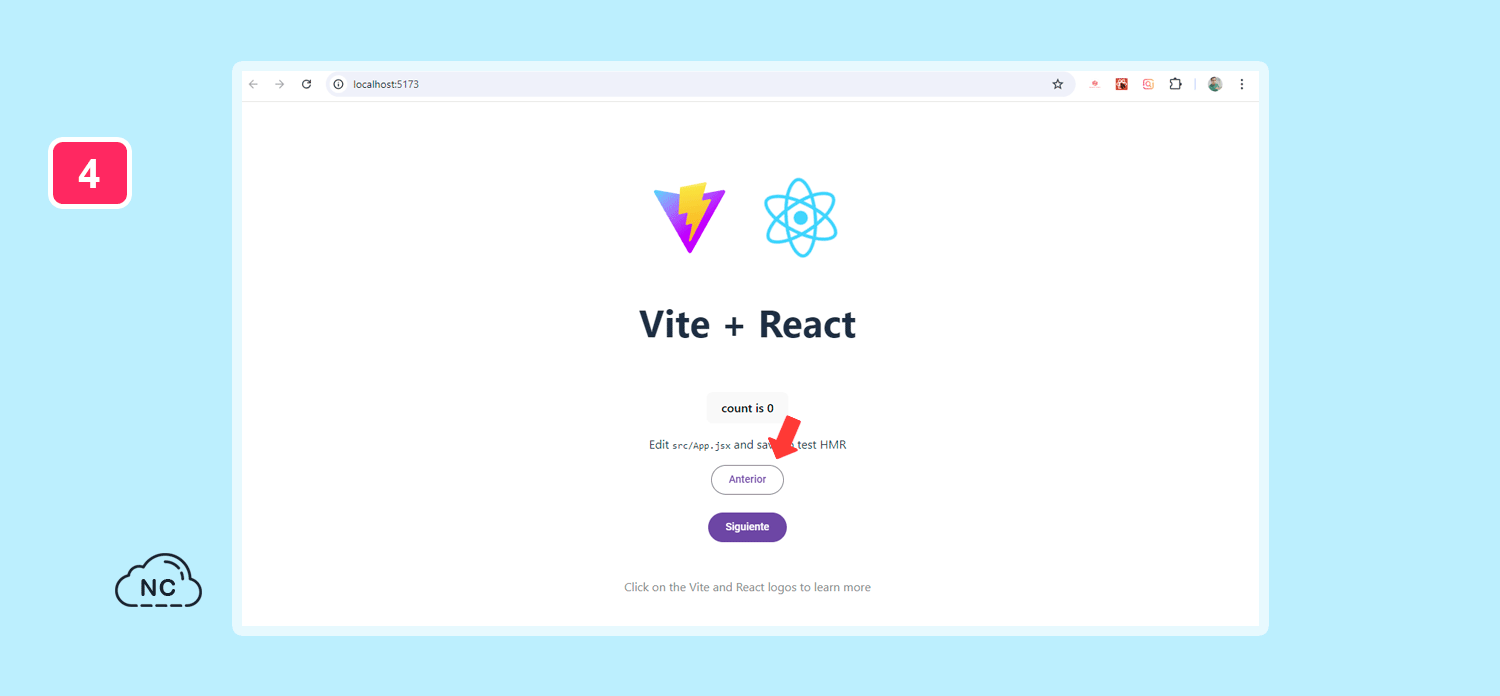
Abrimos la ruta local http://localhost:5173/ en nuestro navegador.
Y podemos ver que los 2 botones creados con Material Design 3.
Nos cargan sin problemas en nuestro proyecto de React:

Si necesitas agregar otros elementos a tu interfaz.
Recuerda ingresar a su página web oficial en donde encontrarás más componentes web.
Conclusión
En este tutorial has aprendido a Cómo Usar Material Design 3 en Web.
Te servirá de guía para que puedas crear proyectos web usando Material Design 3.
Solo practicando mucho serás un mejor desarrollador de interfaces web.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Material Design
- 09-10-2024
- 11-10-2024
- Crear un Post - Eventos Devs - Foro















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)