Como Crear Un Proyecto con Vite JS
 4 minuto(s)
4 minuto(s)La herramienta Vite JS llevo la creación de proyectos a otro nivel, anteriormente por ejemplo para crear un proyecto de React JS se solia usar el comando npx create react app que si bien cumplica su función, tomaba mucho tiempo en terminar de crearse un proyecto. Asimismo cuando se compilaba para producción el proyecto de React JS, los archivos pesaban mucho. Vite JS vino a cambiar el escenario, ya que nos ofrece creaciones de proyectos más rápidas, junto con compilaciones más rápidas y ligeras, entre otros beneficios más. En este tutorial veremos la rápides para crear un proyecto con Vite JS, te enseñaré a Como Crear Un Proyecto con Vite JS, vamos con ello.
Asimismo, te invito a escuchar el Podcast: “Invierte Tu Dinero En Lo Que Te Haga Crecer” y “¿ Cual Es El Momento Ideal Para Dejar Tu Empleo y Ser Freelance ?” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Como Crear Un Proyecto con Vite JS.
Como Crear Un Proyecto con Vite JS
Antes de crear nuestro proyecto es importante recordar que tenemos que tener instalado Node JS para pode usar NPM (Node Package Manaer) y por ende poder usar Vite JS para crear un nuevo proyecto. Te recomiendo leer el post: Que es y Como instalar Node JS:
En el articulo anterior conoceras que es Node JS y también aprenderás a como instalarlo en tu computadora, tener Node JS en tu computadora te dará muchas ventajas, ya que Node JS no solo te permite trabajar con Vite JS, si no también con otras herramientas como Angular, Svelte, Vue JS, React JS, etc.
Ahora vamos a crear un proyecto con Vite JS, si leemos su documentación oficial, podemos ver que Vite JS nos brinda diferentes comandos para crear un proyecto, usaré uno de ellos. Abrimos nuestro consola de comandos y ejecutamos el siguiente comando, me pedirá que le de un nombre a mi proyecto, yo le pondré de nombre mi-proyecto-vite tu le puedes poner el nombre que desees (Presionamos ENTER):
|
1 2 3 4 5 |
npm create vite@latest ? Project name: » vite-project mi-proyecto-vite |
Luego nos pedirá para que entorno deseamos crear un proyecto o con que framework, yo usare Vue, entonces eligo Vue y presiono ENTER para continuar:
|
1 2 3 4 5 6 7 8 9 10 11 |
Select a framework: » - Use arrow-keys. Return to submit. Vanilla > Vue React Preact Lit Svelte Others √ Select a framework: » Vue |
Ahora me pedira que elija una variante, eligo TypeScript y presiono ENTER para continuar:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
Select a variant: » - Use arrow-keys. Return to submit. > TypeScript JavaScript Customize with create-vue ↗ Nuxt ↗ √ Select a variant: » TypeScript Scaffolding project in D:\xampp\htdocs\xampp\nc\tutoriales\blog\mi-proyecto-vite... Done. Now run: cd mi-proyecto-vite npm install npm run dev |
Luego de elegir la opción TypeScript, se nos creará nuestro proyecto en un directorio que contiene en su interior varios directorios y archivos necesarios para que el proyecto funciones correctamente:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
/mi-proyecto-vite ├── /public ├── /src ├── .gitignore ├── index.html ├── package.json ├── README.md ├── tsconfig.json ├── tsconfig.node.json ├── vite.config.ts |
Si te fijaste debajo al final luego de elegir la opción TypeScript podemos ver que nos indica que debemos ejecutar 3 comandos, los ejecutamos en nuestra consola de comandos:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
# Ingresamos al directorio del proyecto cd mi-proyecto-vite # Instalamos sus dependencias que trae consigo npm install # Iniciamos el servidor de desarrollo de Vue npm run dev vue-proyecto@0.0.0 dev > vite Forced re-optimization of dependencies VITE v4.3.3 ready in 380 ms ➜ Local: http://localhost:5173/ ➜ Network: use --host to expose |
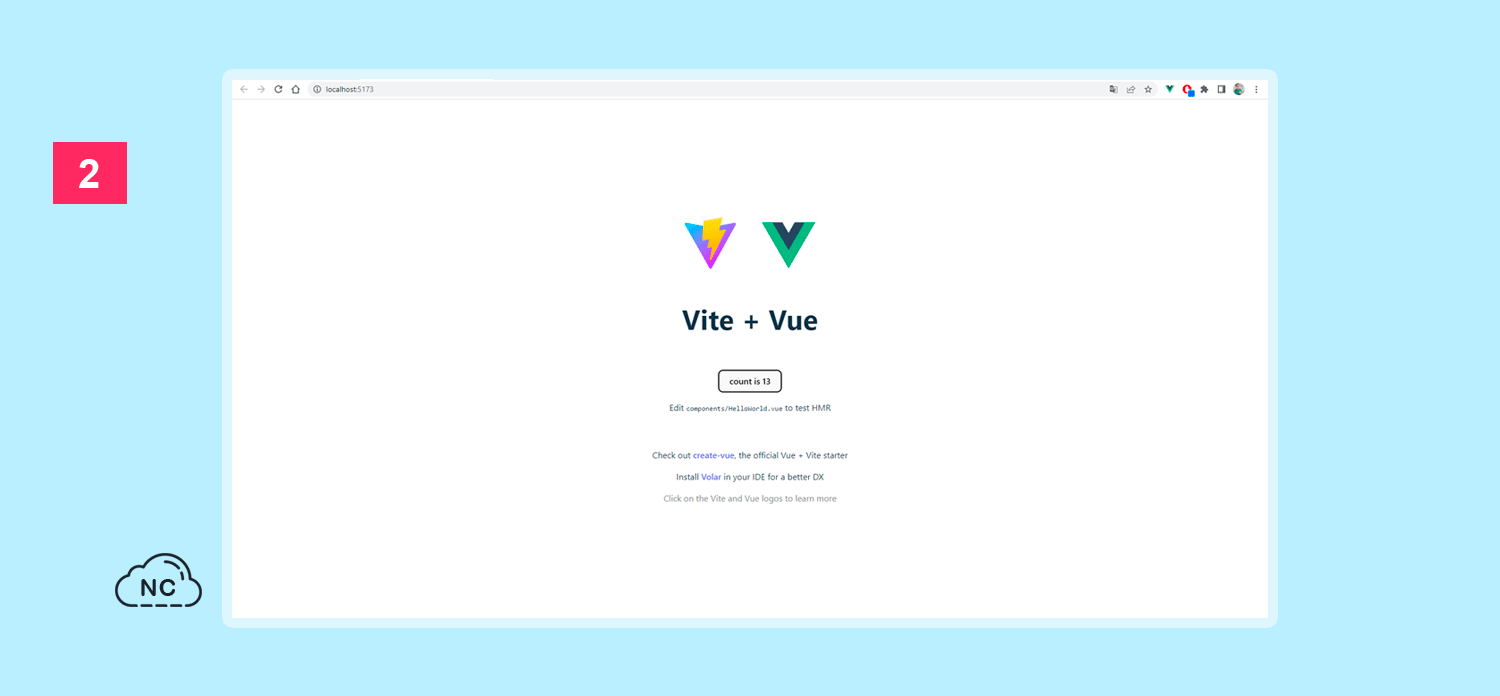
Con el último comando llamado npm run dev que ejecutamos anteriomente iniciamos el servidor de desarrollo de Vue JS, debajo nos muestra la ruta local http://localhost:5173/ y si abrimos esa ruta en nuestro navegador, podemos ver nuestro proyecto con Vue JS en línea, operativo y creado correctamente:
Con ello entonces, hemos creado nuestro proyecto con Vite JS.
Conclusión
En este tutorial has aprendido a Como Crear un Proyecto con Vite JS, si bien el proyecto es sencillo y no presenta mucha complejida, saber como hacerlo te servirá como base para crear otros proyectos con Vite JS.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Vite JS
- 30-04-2023
- 30-04-2023
- Crear un Post - Eventos Devs - Foro






 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)