Novedades en las Dev Tools 127 de Google Chrome
 5 minuto(s)
5 minuto(s)En esta página:
En esta versión se han agregado características en el panel Fuentes, Elementos, Red y otros más.
Se puede inspeccionar anclajes de CSS, hay nuevos listeners de eventos, se agregaron pre ajustes de limitación de red y más.
En este artículo te compartiré las Novedades en las Dev Tools 127 de Google Chrome, vamos con ello.

Al igual que en posts anteriores, para dar una mejor descripción de las características nuevas, colocaré el título de la nueva característica, descripción y una o varias imágenes de dicha característica.
Analizar la Posición del ancla CSS en el panel Elementos
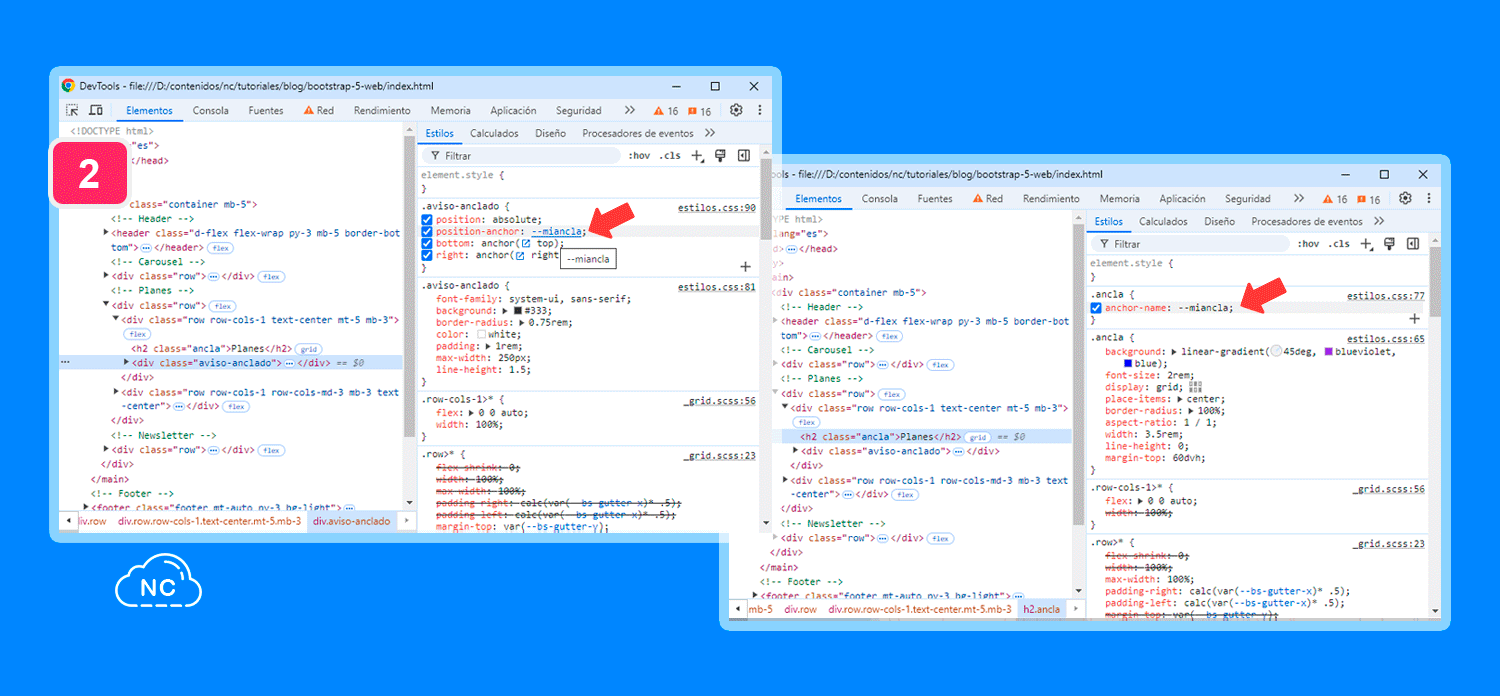
Ahora podrás analizar tus anclajes posicionados con la API CSS Anchor Positioning dentro del panel Estilos.
Por ejemplo, dentro de la clase llamada .aviso-anclado, hay una propiedad llamada position-anchor con el valor –miancla. Este valor ahora está en azulito.
En versiones anteriores este valor no se pintaba de azul o no era clickable.
Si presionas –miancla, te llevará a la clase .ancla que tiene la propiedad anchor-name con el valor –miancla
De esta manera podrás ver todas las propiedades y valores del ancla.

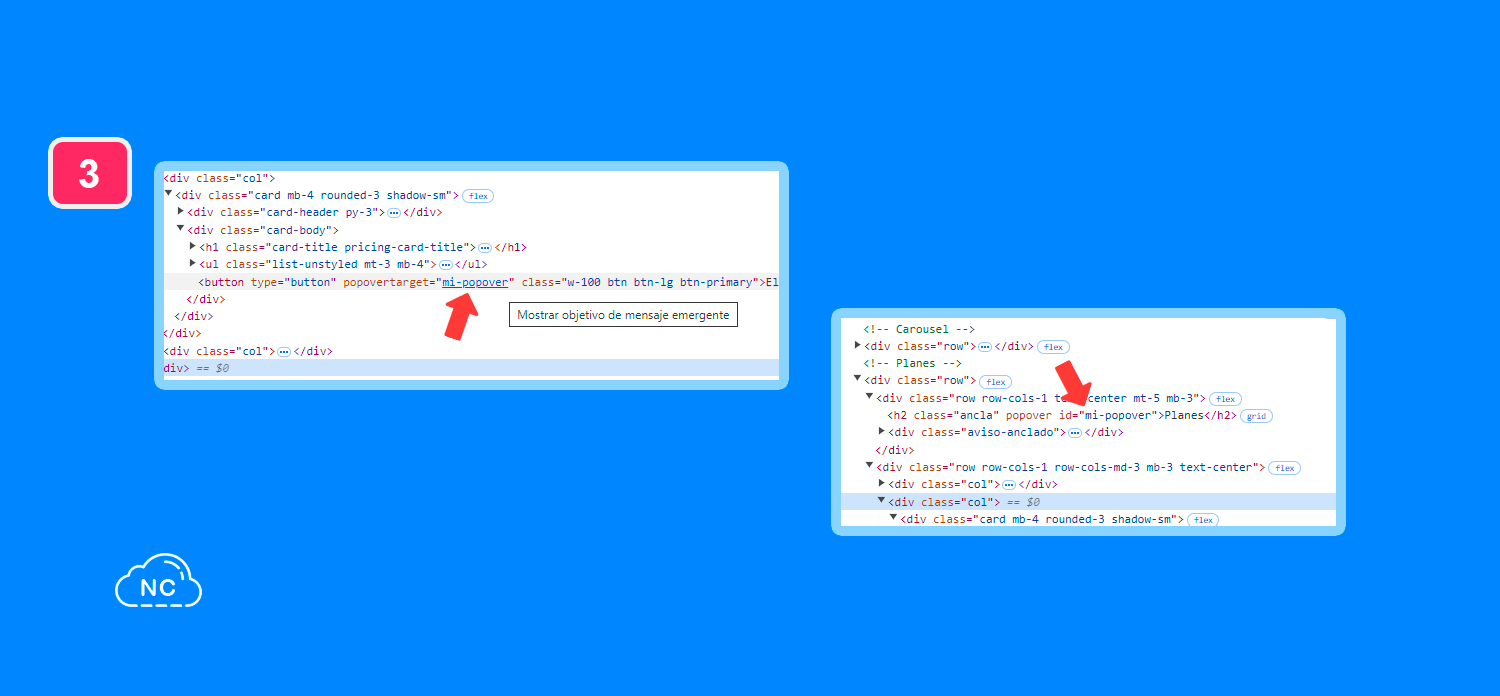
Asimismo, si presionas el valor del atributo popovertarget, te enviará a su elemento popover:

Mejoras en el Panel Fuentes
Se agregaron 2 nuevas características en el panel Fuentes:
Mejoras en la Opción Nunca pausar aquí
Esta nueva versión evita que el depurador de Chrome DevTools se detenga en cierto marcador.
Asimismo, es compatible con excepciones o rechazos en promises de funciones integradas y en desmontaje de WebAssembly.
También puedes cancelar puntos de interrupción en infracciones de DOM, fetch/XHR y CSP:
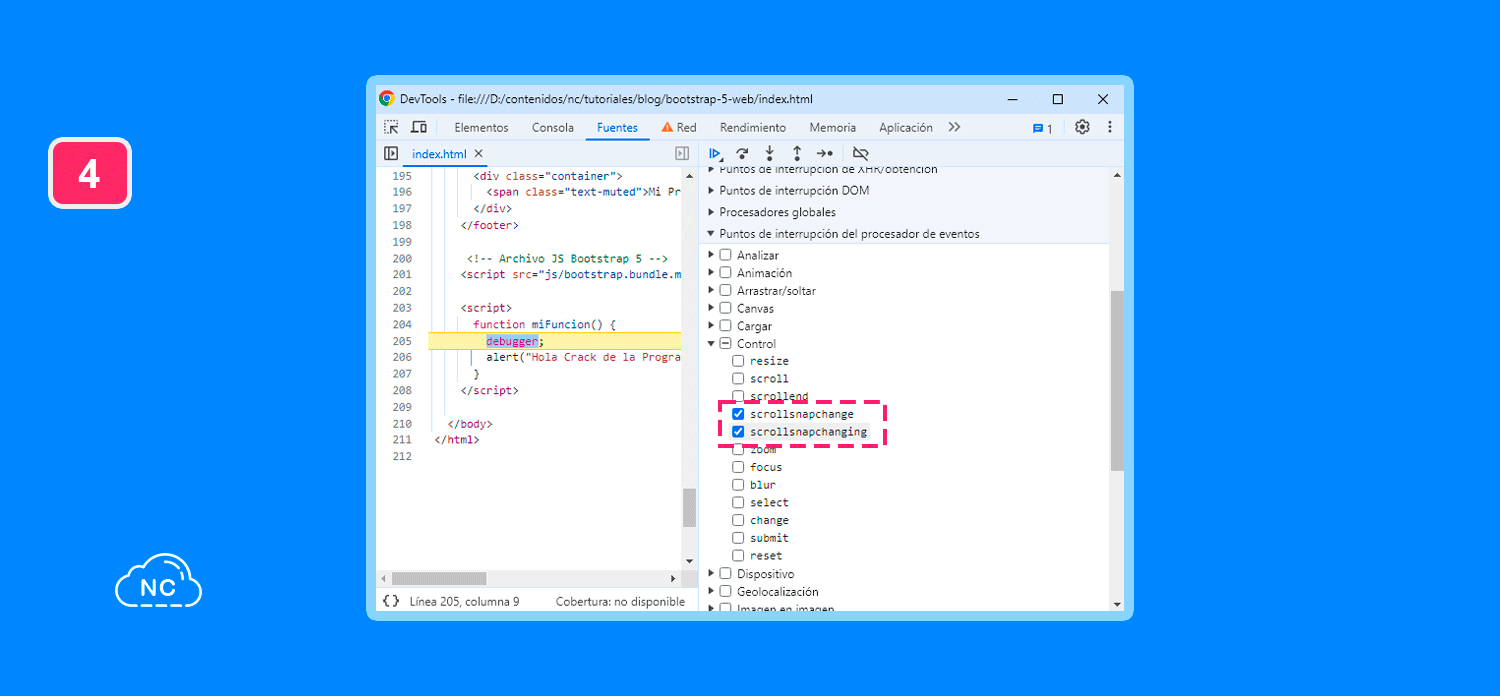
Nuevos oyentes de eventos (desplazamiento rápido)
Se agregaron un par de detectores: scrollsnapchange y scrollsnapchanging.
Para verlos necesitas crear un breakpoint o punto de interrupción en tu código JavaScript.
Si es así, los puedes encontrar en Fuentes > Puntos de interrupción del procesador de eventos > Control:

Mejoras en el Panel Red
Se agregaron nuevas mejor en este panel:
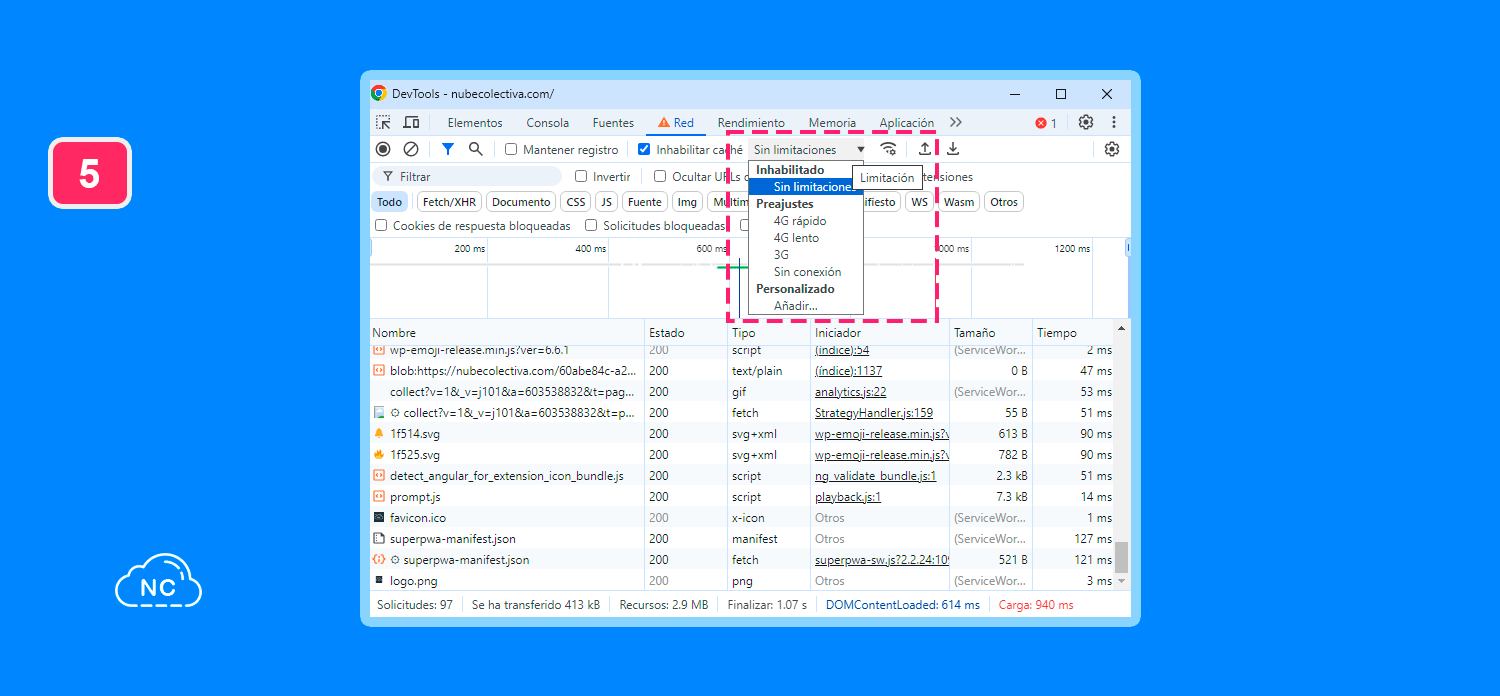
Actualización de los nombres de los tipos conexiones
Se agregó la conexión 4G rápido.
También se cambió el nombre de 3G rápido a 4G rápido.
El nombre de 3G lento fue cambiado a 3G.
Estos cambios se realizaron para que esten alineados con los valores predeterminados de Lighthouse:

Información de un Service Worker (Campos personalizados del formato HAR)
Ahora podrás encontrar información nueva al exportar un archivo HAR.
Ve al panel Red y graba la actividad de red de una web, luego exporta el archivo HAR.
Podrás encontrar información de respuesta (response) e información de tiempos (timings):
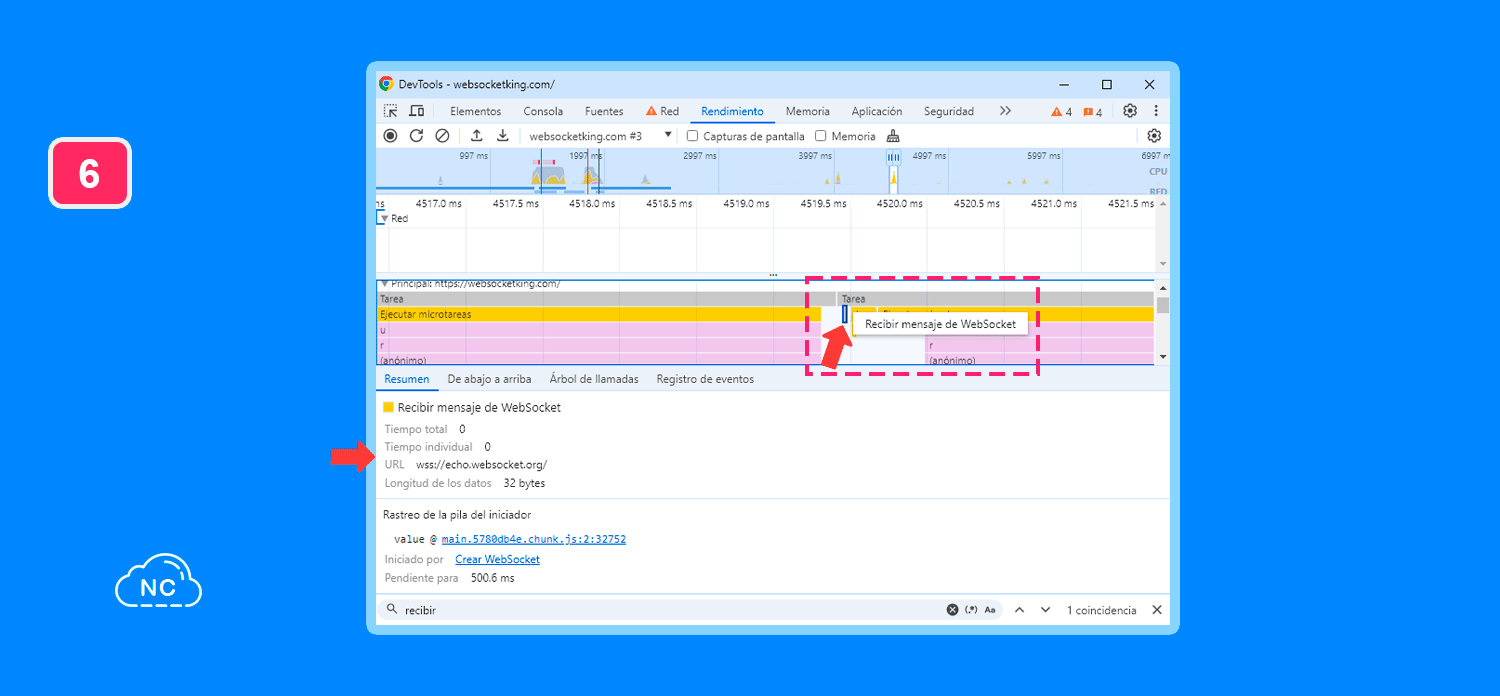
Envió y recepción de eventos WebSocket
Así como los eventos de WebSocket.
Ahora el panel de Rendimiento captura el envío y la recepción de mensajes de WebSocket.
Estos se muestran en el seguimiento de rendimiento:

Otros Cambios Destacados
A continuación, algunos cambios y correcciones notables de esta versión:
- Accesibilidad: En este panel ahora los lectores de pantalla muestran el contenido de los mensajes en la Consola de Chrome DevTools (344484979).
- Fuentes:
- Página: Al presionar Guardar como, esta opción ahora guarda los archivos del módulo Wasm (WebAssembly) como objetos binarios de Wasm en vez de texto Base64 (40784130).
- Pila de llamadas: Se retiro el sufijo async de las descripciones que hace los marcos en llamadas asíncronas. Asimismo, se cambió el resaltado de cursiva a negrita (343750870).
- Memoria: Se retiró el nodo InternalNodes el cual era innecesario en el Resumen de la instantánea del montón (340200025).
- Red: Se ha corregido un error que impedía la vista previa del contenido de una respuesta de transmisión en las solicitudes que recién se iniciaban y aún no obtenían un evento responseReceived (338340752).
- Rendimiento:
- Consola: El error que mostraba mensajes idénticos cuando se navegaba con la memoria caché atrás/adelante ha sido corregido (40894153).
- Configuración: En esta sección se agregaron nuevos iconos de guía y ayuda en todas las pestañas.
Hasta aquí llegamos con las Novedades en las Dev Tools 127 de Google Chrome, nos vemos en la siguiente actualización con más novedades.
Nota (s)
- Algunos de los pasos mencionados pueden variar en futuras versiones de Chrome Dev Tools, esto no depende de nosotros sino de los desarrolladores que dan soporte a las Dev Tools y cambian el orden de las opciones mencionadas.
- Algunos de los enlaces compartidos en este post pueden dejar de existir, esto no depende de nosotros, sino de los servicios que los almacenan.
- Si aún no tienes actualizado tus Dev Tools en Chrome, ten paciencia, pronto se actualizará, a veces toma tiempo en llegar los updates.
- No olvides que debemos usar la tecnología para hacer cosas buenas por el mundo.
Síguenos en nuestras redes sociales para que no te pierdas nuestros próximos contenidos.
- Chrome Dev Tools
- 16-08-2024
- 22-08-2024
- Crear un Post - Eventos Devs - Foro















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)