Como Mostrar Una Imagen en Ionic Framework
 2 minuto(s)
2 minuto(s)En esta página:
Mediante Ionic Framework podemos crear aplicaciones dinámicas, haciendo uso de tecnologías web.
Por ejemplo, podemos mostrar una imagen en una aplicación.
En este tutorial, te enseñaré a Como Mostrar Una Imagen en Ionic Framework, vamos con ello.

Para mostrar un imagen en una aplicación creada con Ionic Framework solo debes hacer uso de la etiqueta html <img>.
Recuerda que Ionic Framework usa tecnologías web como HTML, CSS y JavaScript.
Recuerda que la imagen debes colocarla en src > assets:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
/mi-aplicacion ├── /.angular ├── /.git ├── /.vscode ├── /node_modules ├── /resources ├── /src ├── /app ├── /assets // Directorio para las imágenes ├── /icon ├── logo.jpg // Imagen que uso en este ejemplo ├── shapes.svg ├── /environments ├── /theme ├── global.scss ├── index.html ├── main.ts ├── polifylls.ts ├── test.ts ├── zone-flags.ts ├── .browserslistrc ├── .editorconfig ├── .eslintrc.json ├── .gitignore ├── angular.json ├── capacitor.config.ts ├── ionic.config.json ├── karma.conf.js ├── package.json ├── package-lock.json ├── tsconfig.app.json ├── tsconfig.json ├── tsconfig.spec.json |
Entonces mostramos nuestro imagen usando la etiqueta HTML <img>.
También sirve para mostrar una imagen desde una URL, asimismo le podemos agregar estilos CSS en línea:
|
1 2 3 4 5 6 7 |
<!-- Imagen desde el directorio 'assets' --> <img src="assets/logo.jpg" style="padding:25px;" /> <!-- Imagen desde una URL --> <img src="https://nubecolectiva.com/img/logo2.jpg" style="padding:25px;" /> |
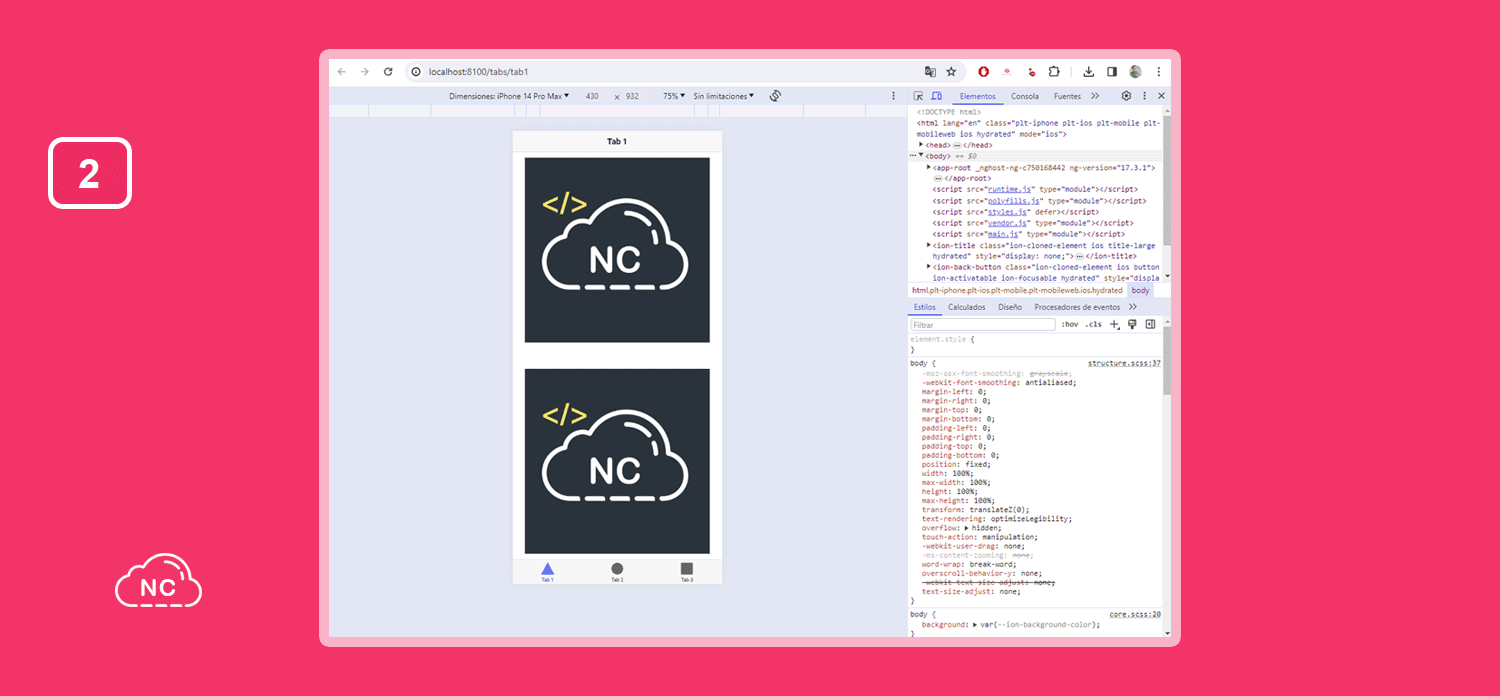
Si voy al navegador, puedo ver que las imágenes se muestran sin problemas en mi aplicación creada con Ionic Framework:
Así de fácil puedes Mostrar Una Imagen en Ionic Framework.
Conclusión
En este tutorial has aprendido a Como Mostrar Una Imagen en Ionic Framework.
Con ello no tendrás problemas en mostrar una o varias imágenes en tu aplicación.
Practica y practica mucho, solo así serás un maestro en Ionic Framework.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Ionic
- 24-03-2024
- 24-03-2024
- Crear un Post - Eventos Devs - Foro
















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)