Como Crear Una Primera Aplicación Básica con Ionic Framework
 4 minuto(s)
4 minuto(s)En esta página:
Demo Github
Con Ionic Framework podemos crear aplicaciones móviles hibridas y si quieres aprender esta herramienta, no hay nada mejor que aprender a crear una aplicación básica como inicio para posteriormente crear aplicaciones más complejas. En este Post te enseñare los pasos que debes seguir para comenzar a crear una nueva aplicación con Ionic, vamos con ello.

Te Puede Interesar:
- Que es Ionic y otros Detalles
- Que es y Como instalar Node JS
- Puedes leer más artículos en la categoría Ionic.
Asimismo te invito a escuchar el Podcast: “Porque Todo Desarrollador Debes Ser Autodidacta”:
| Spotify: | Sound Cloud: | Apple Podcasts |
 |
 |
 |
Bien ahora continuemos con el Post: Como Crear Una Primera Aplicación Básica con Ionic Framework.
Si no conoces sobre Ionic Framework te recomiendo leer el artículo Que es Ionic y otros Detalles:
Años atrás crear una aplicación con Ionic Framework era cuestión de crearla manualmente como cualquier otro framework, esto es normal, por suerte para los que quieren utilizar Ionic, este cuenta ahora en su página con un Wizard que nos permite crear rápidamente nuestra aplicación con Ionic, esto es genial.
Creación de Nuevo Proyecto
Los pasos que te explicaré en este Post y el orden de las opciones pueden cambiar en el futuro, esto no depende de mi, sino de los Desarrolladores que dan soporte a Ionic Framework y su sitio web.
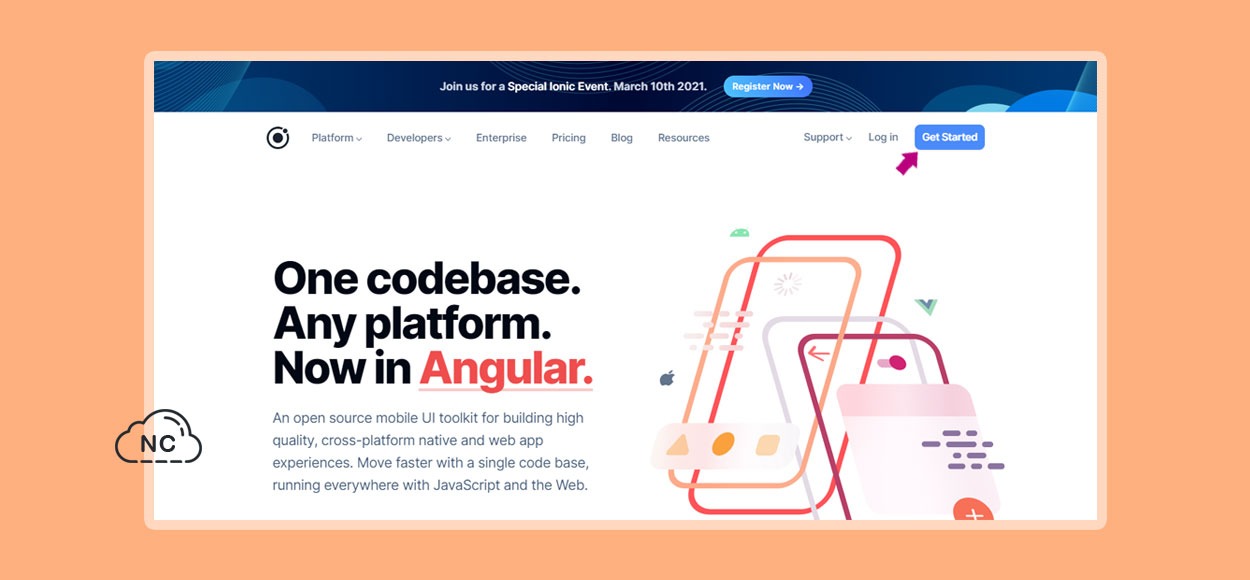
Lo que haremos primero es dirigirnos a la página oficial de Ionic Framework y hacer clic en el botón Get Started para crear un nuevo proyecto con Ionic Framework.
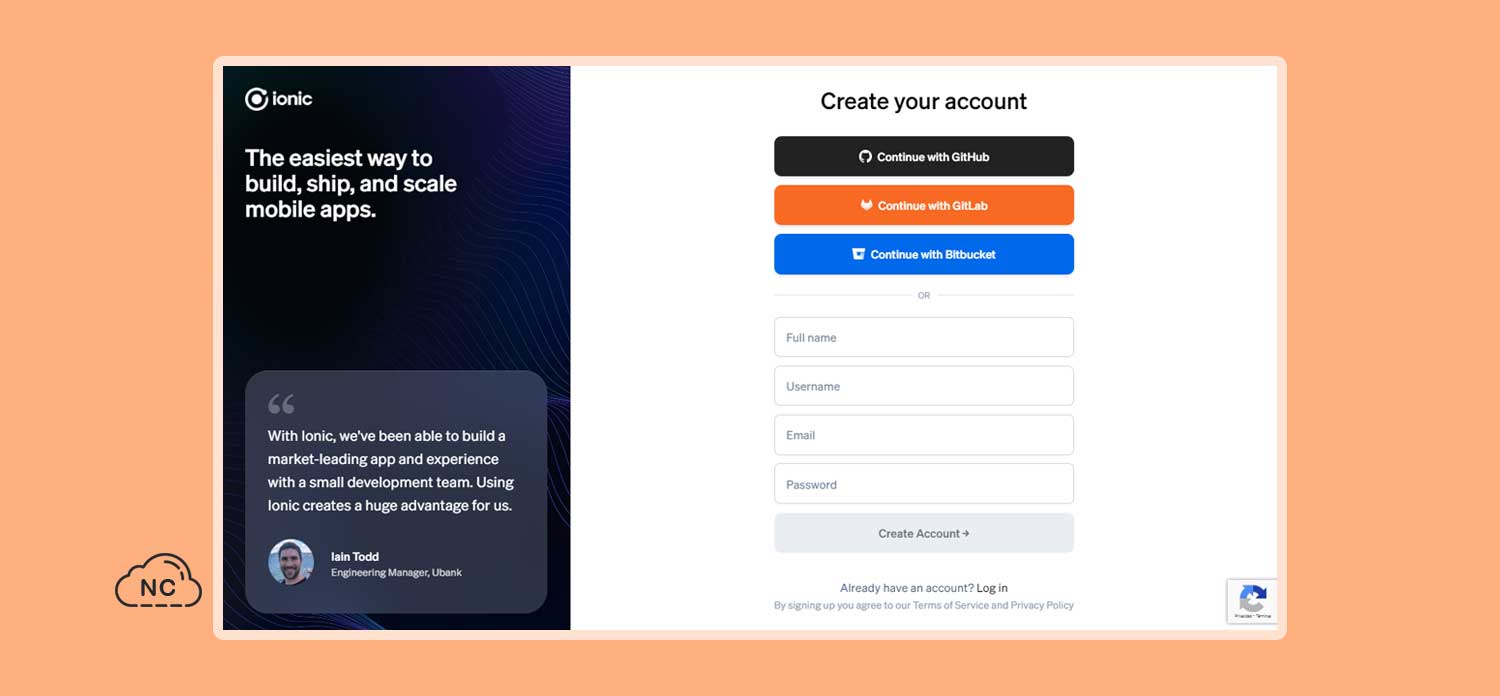
Nos pedirá que iniciemos sesión o nos creemos una cuenta en Ionic Framework:
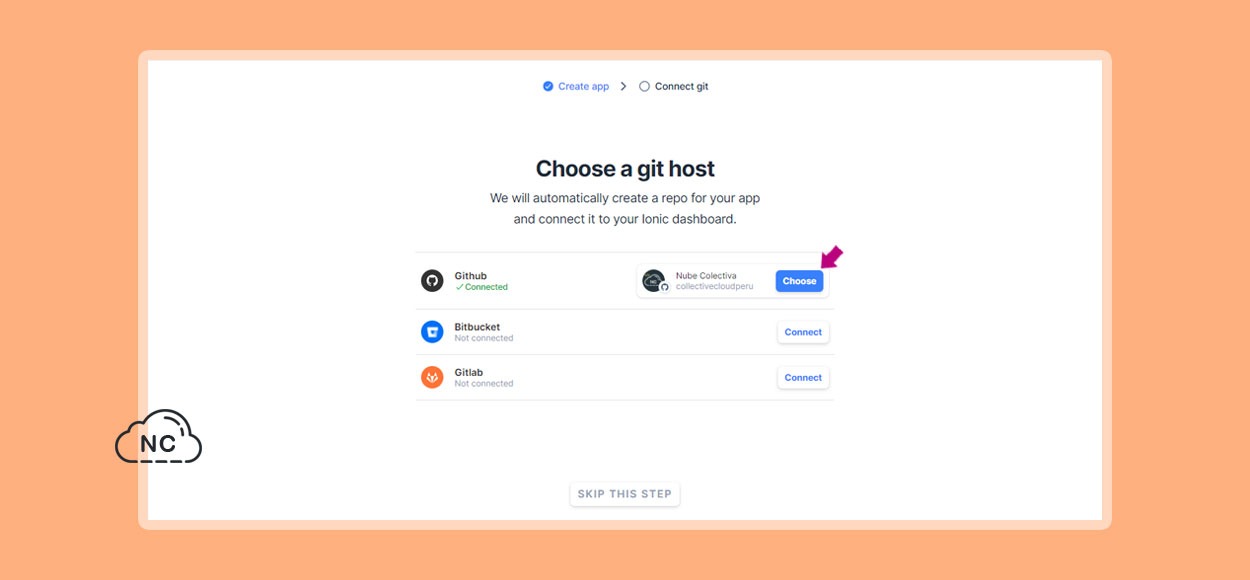
Luego de crear una cuenta con GitHub, integraré mi cuenta de GitHub en Ionic, para que este puede crear un repositorio para el proyecto en mi cuenta de GitHub.
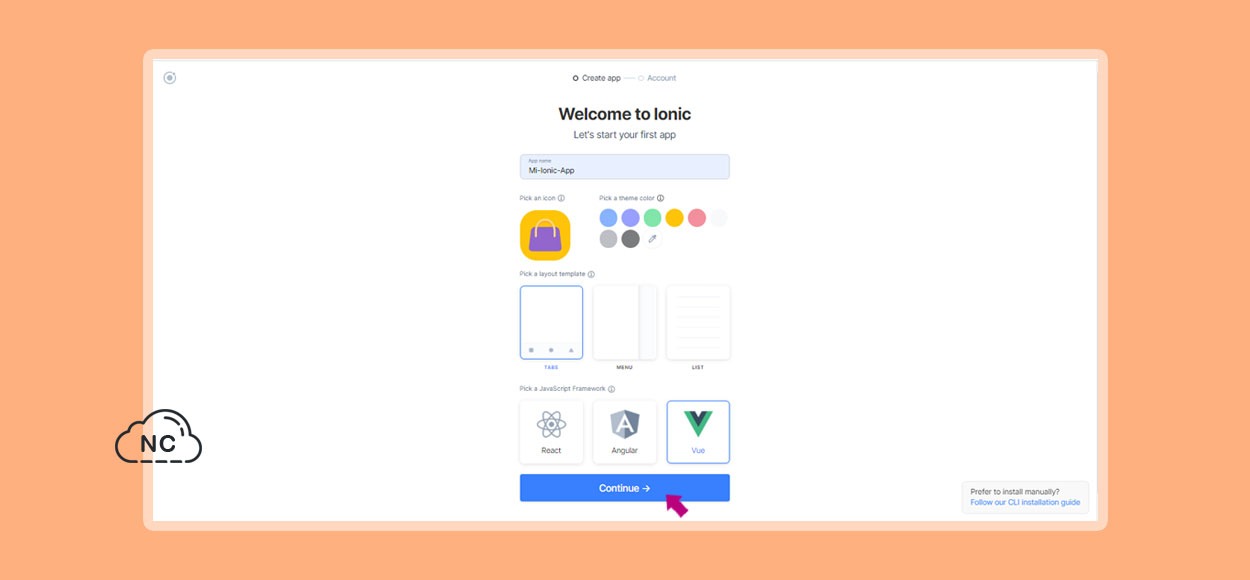
Ahora nos aparecerá una Página para crear nuestra Aplicación, en ella debemos indicar ciertos datos que se nos pide para la aplicación, como el nombre, icono, color, plantilla y con que herramienta queremos trabajar nuestra aplicación, entre las que tenemos están React JS, Angular y Vue JS, yo elegiré Vue JS y presionamos el botón de abajo que dice Continue para que comience la creación de nuestra aplicación.
Y el sistema comenzará a crear mi aplicación.
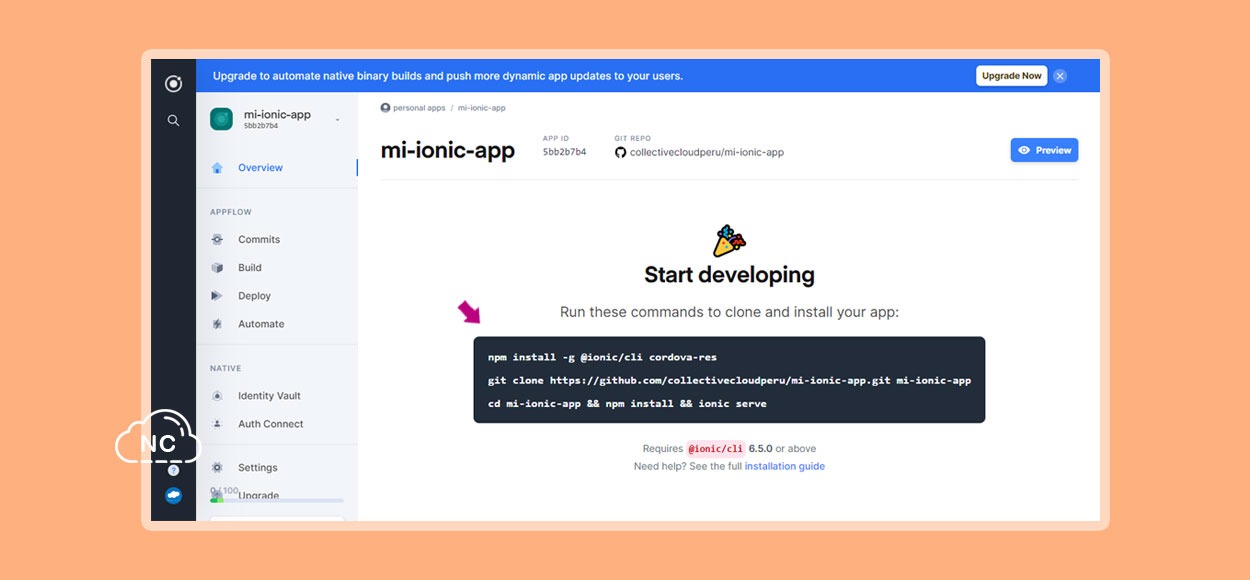
Por último luego de terminar de crearse la aplicación, el sistema nos redirige a un Dashboard con información sobre el proyecto.
Allí podemos ver que nos pide que ejecutemos 3 líneas de comandos, cada una por separado, es decir primero ejecutamos un comando y dejamos que termine de hacer su tarea hasta que termine y recién ya pasamos a ejecutar el siguiente comando.
En la imagen anterior el primer comando instala Ionic CLI de manera global, el segundo comando clona el repositorio desde GitHub y el tercer y último comando ingresa al directorio del proyecto que se ha clonado desde GitHub, instala las dependencias respectivas para que nuestro proyecto funcione correctamente e inicia el servidor de Ionic.
A continuación la parte final luego de iniciar el servidor de Ionic Framework.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
> vue-cli-service.cmd serve [vue-cli-service] INFO Starting development server... [vue-cli-service] App running at: [vue-cli-service] - Local: http://localhost:8100/ [vue-cli-service] - Network: http://192.168.0.7:8100/ [vue-cli-service] Note that the development build is not optimized. [vue-cli-service] To create a production build, run npm run build. [INFO] Development server running! Local: http://localhost:8100 Use Ctrl+C to quit this process [INFO] Browser window opened to http://localhost:8100! |
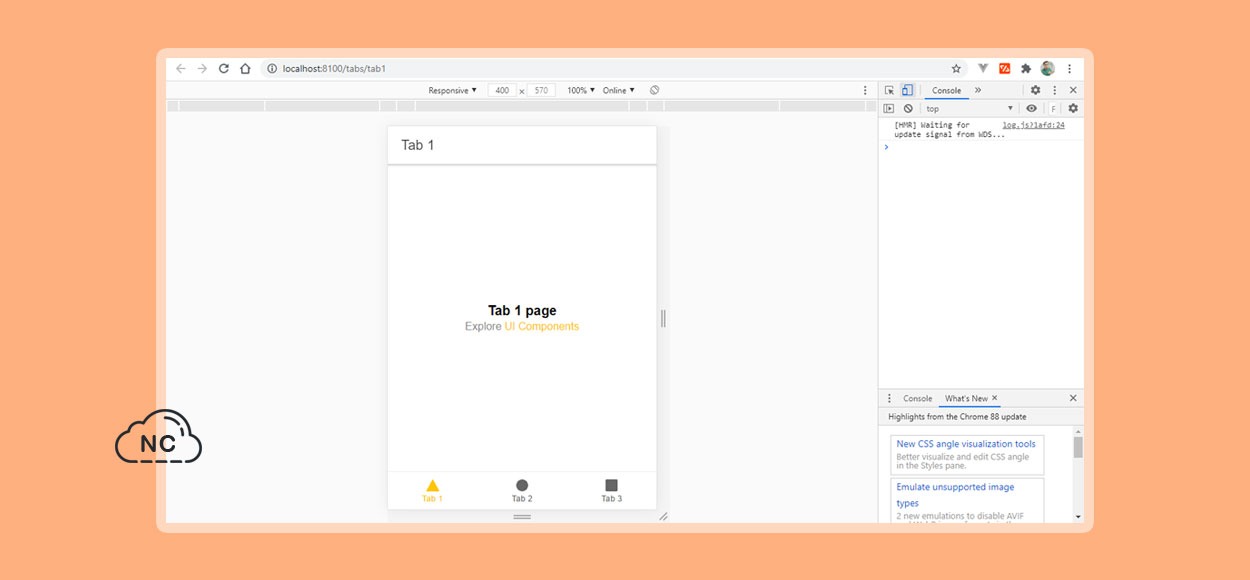
Entonces si vamos a la dirección local http://localhost:8100/ nos carga nuestra aplicación básica con Ionic Framework. Yo lo abriré en vista de Dispositivo móvil (Celular) en Chrome DevTools.
Puedo navegar por los botones de la aplicación sin problema.
Con esto entonces terminamos de crear de manera rápida nuestra aplicacion móvil híbrida y básica con Ionic Framework.
Conclusión
En este tutorial hemos aprendido a crear una aplicación básica con Ionic Framework, aprendido esto, luego podrás crear aplicaciones más avanzadas o complejas.
Nota
- Los pasos mencionadas en este Post pueden ser modificadas o continuar en el futuro, esto no depende de mi, si no de los Desarrolladores que dan soporte a Ionic Framework.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Ionic
- 19-02-2021
- 24-03-2024
- Crear un Post - Eventos Devs - Foro














 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)