Como Usar Vite JS y Laravel
 5 minuto(s)
5 minuto(s)En esta página:
Vite JS es una herramienta que mejora mucho la creación y compilación de proyectos con React, Angular, Vue, Svelte, etc. Vite JS esta enfocado en el desarrollo Front-end, pero todo proyecto Front-end suele tener una parte Back-end, quizás los proyecto estáticos o simples no, pero hay muchos proyectos que lo tienen. Algunos proyectos suele tener una parte Back-end creada con el framework Laravel, es uno de los mejores para trabajar con el lenguaje de programación PHP e integrar Vite JS y Laravel resulta interesante. En este tutorial te enseñaré a Como Usar Vite JS y Laravel, vamos con ello.

Como Usar Vite JS y Laravel
Estuve examinando la documentación de Laravel y allí indican que Vite JS viene pre-configurado con Laravel 9 y versiones superiores, solo hay que realizar algunos ajustes para hacerlo funcionar. Para este ejemplo usaré Laravel 10 que al menos hasta la fecha de este tutorial, es la última versión de Laravel.
Creación de Nuevo Proyecto en Laravel
Para crear este proyecto haremos uso de Composer, recuerda tenerlo instalado en tu sistema, si no lo tienes instalado, puedes ir a su web oficial para descargarlo e instalarlo como cualquier programa.
Creamos un nuevo proyecto en Laravel ejecutando el siguiente comando (Espera que termine de crear el proyecto y no muevas nada para que todo salga bien):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
composer create-project laravel/laravel tutoriales-laravel-10 Creating a "laravel/laravel" project at "./tutoriales-laravel-10" Info from https://repo.packagist.org: #StandWithUkraine Installing laravel/laravel (v10.2.6) - Installing laravel/laravel (v10.2.6): Extracting archive Created project in D:\contenidos\nc\tutoriales\blog\gratis\tutoriales-laravel-10 > @php -r "file_exists('.env') || copy('.env.example', '.env');" Loading composer repositories with package information ... ... ... "Continua la creación del proyecto" ... ... ... 82 packages you are using are looking for funding. Use the `composer fund` command to find out more! > @php artisan vendor:publish --tag=laravel-assets --ansi --force INFO No publishable resources for tag [laravel-assets]. No security vulnerability advisories found > @php artisan key:generate --ansi INFO Application key set successfully. |
Ami proyecto le puse de nombre tutoriales-laravel-10, tu le puedes poner el nombre que desees, no hay problema.
Luego de crear el proyecto se me ha generado un conjunto de directorios y archivos para que el proyecto funcione correctamente, fíjate que al final hay un archivo llamado vite.config, este archivo, es un archivo de configuración que Vite JS suele tener en la mayoría de proyectos, con esto comprobamos que Vite JS viene pre-configurado con Laravel:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
/tutoriales-laravel-10 ├── /app ├── /bootstrap ├── /config ├── /database ├── /public ├── /resources ├── /routes ├── /storage ├── /tests ├── /vendor ├── .editorconfig ├── .env ├── .env.example ├── .gitattributes ├── .gitignore ├── artisan ├── composer.json ├── composer.lock ├── package.json ├── phpunit.xml ├── README.md ├── vite.config // Archivo de configuración de Vite JS |
Como Instalar Vite en Laravel
Ahora necesitamos instalar la dependencia o paquete NPM de Vite JS, para hacerlo ingresamos con la terminal al directorio del proyecto y adentro instalamos Vite JS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
# Ingresamos al directorio del proyecto cd tutoriales-laravel-10 # Instalamos Vite JS npm install vite --save added 20 packages, and audited 21 packages in 18s 5 packages are looking for funding run `npm fund` for details found 0 vulnerabilities |
Con ello entonces tenemos instalado la última versión de Vite JS y ya podemos ejecutar comandos de Vite JS en Laravel, podemos definirlo como un stack VL o vite laravel.
Iniciando el Servidor de Desarrollo de Vite JS
Podemos verificar que Vite JS este instalado correctamente en Laravel, iniciando su servidor local de desarrollo, para verificar esto ejecutamos el siguiente comando:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
npm run dev VITE v4.4.9 ready in 352 ms ➜ Local: http://localhost:5173/ ➜ Network: use --host to expose ➜ press h to show help LARAVEL v10.23.0 plugin v0.8.0 ➜ APP_URL: http://localhost |
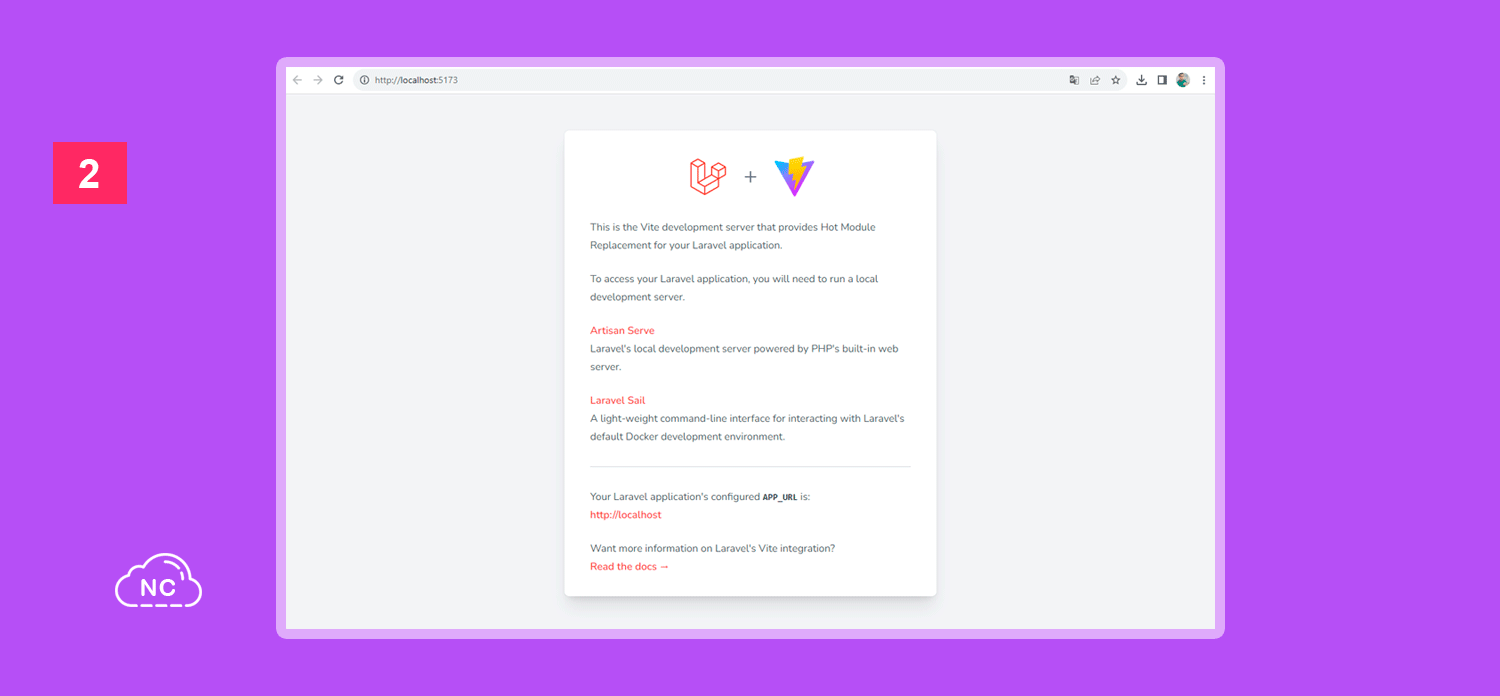
Luego de ejecutar el comando para iniciar el servidor de desarrollo de Vite JS, nos indica que podemos abrir la ruta local http://localhost:5173/, la abrimos en el navegador y podemos ver que el servidor funciona sin problemas:

Con ello entonces verificamos que Vite JS ya esta funcionando en Laravel sin problemas.
Como compilar archivos de Laravel con Vite JS
Anteriormente mencionamos que al crear un proyecto con Laravel, este nos trae un archivo llamado vite.config.js, abrimos este archivo:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
/tutoriales-laravel-10 ├── /app ├── /bootstrap ├── /config ├── /database ├── /public ├── /resources ├── /routes ├── /storage ├── /tests ├── /vendor ├── .editorconfig ├── .env ├── .env.example ├── .gitattributes ├── .gitignore ├── artisan ├── composer.json ├── composer.lock ├── package.json ├── phpunit.xml ├── README.md ├── vite.config // Abre este archivo |
Dentro del archivo vite.config.js puedes ver que en la sección plugins hay un par de recursos de Laravel, uno es un archivo CSS llamado app.css y otro un archivo JavaScript llamado app.js, estos archivos se encuentran en el directorio /resources como puedes ver en la configuración:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
import { defineConfig } from 'vite'; import laravel from 'laravel-vite-plugin'; export default defineConfig({ plugins: [ laravel({ input: ['resources/css/app.css', 'resources/js/app.js'], // Archivos CSS y JS de Laravel refresh: true, }), ], }); |
Todo el contenido que exista en el archivo app.css y el archivo app.js serán compilados por Vite JS.
El archivo app.css por defecto está vacío, si deseas puedes colocar código CSS allí para que Vite JS lo compile y el archivo app.js hace una importación de Bootstrap.
Ahora compilaremos los archivos app.css y app.js con Vite JS, para hacer esto ejecutamos el siguiente comando:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
npm run build > build > vite build vite v4.4.9 building for production... ✓ 46 modules transformed. public/build/manifest.json 0.25 kB │ gzip: 0.13 kB public/build/assets/app-4ed993c7.js 0.00 kB │ gzip: 0.02 kB public/build/assets/app-dbe23e4c.js 29.10 kB │ gzip: 11.64 kB ✓ built in 381ms |
Luego de ejecutar el comando anterior puedes ver en la terminal que Vite JS ha compilado los archivos, en este caso, solo me compilo el archivo app.js y genero su nueva versión compilada en public/build/assets/app-dbe23e4c.js
El archivo app.css no lo compiló, porque como dije anteriormente estaba vacío. Solo ve a la ruta public/build/assets/, y podrás ver tu archivo compilado, recuerda que Vite JS le pondrá un nombre diferente a tu archivo o archivos que compiles.
¿Como Usar Sveltekit en Vercel?
Vercel tiene sveltekit que te permite crear un proyecto Svelte dentro de Vercel y en este post te enseñamos a como usarlo.
Conclusión
En este tutorial has aprendido a Como Usar Vite JS y Laravel, saber hacerlo te servirá para crear proyectos más avanzados con Laravel y sobre todo podrás compilar muy rápido. Anteriormente se usaba Laravel Mix como compilador por defecto de Laravel, pero era lento y Vite JS es más rápido para compilar. El stack laravel vite hace a los desarrolladores más productivos.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Vite JS
- 08-09-2023
- 19-09-2023
- Crear un Post - Eventos Devs - Foro















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)