¿ Son Los Modales en El Diseño Web Un Desastre De UX ?
 6 minuto(s)
6 minuto(s)En esta página:
Los modales, una pequeña característica ingeniosa que te permite mostrar diferentes mensajes en tu sitio web, se han promocionado como extremadamente útiles. Algunos incluso afirman que son lo suficientemente útiles como para reemplazar por completo los anuncios publicitarios que tanto odiamos. Pero, ¿ Son Los Modales en El Diseño Web Un Desastre De UX ?. Si no estás familiarizado con el término, un modal es una ventana de diálogo que aparece cuando un visitante hace clic en un hipervínculo o también puede aparecer automáticamente cuando la página carga, bien vamos con este Post.
Antes de continuar te invito a leer los siguientes artículos:
-
- Que es UX y otros Detalles
- Teoría Del Diseño Responsivo (Responsive Desing)
- 5 Principios Fundamentales del UX Design
- 5 Tips para Mejorar la UX (Experiencia del usuario) de un menú Web creado con Bootstrap 4
- Aplicando Buenas Prácticas a un Sitio Web usando WebHint en Firefox DevTools
- Consejos Para Lograr una Buena Experiencia de Usuario (UX) en el Año 2021
- Como afecta la Propiedad CSS ‘display: none’ en imágenes a la experiencia del Usuario en un Sitio Web
- Consejos para reducir el peso de una Página Web y mejorar la Experiencia del Usuario (UX)
- Puedes leer más en la categoría UX
Podcast: “En Cuanto Tiempo Puedo Ser Un Buen Programador ?” y “La Inteligencia Artificial (IA) y el Machine Learning (ML) Siempre Trabajan de la Mano” (Anchor Podcast):
| Spotify | SoundCloud | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: ¿ Son Los Modales en El Diseño Web Un Desastre De UX ?
Supongamos que deseas recopilar suscriptores en tu sitio web o deseas que los visitantes se registren para obtener un obsequio. En ese caso, puedes usar modales. Sin embargo, muchos diseñadores web, y algunos visitantes del sitio web, están en contra del uso de modales en el diseño web. El argumento principal es que afecta la experiencia del usuario.
¿ Qué Hacen Los Modales ?
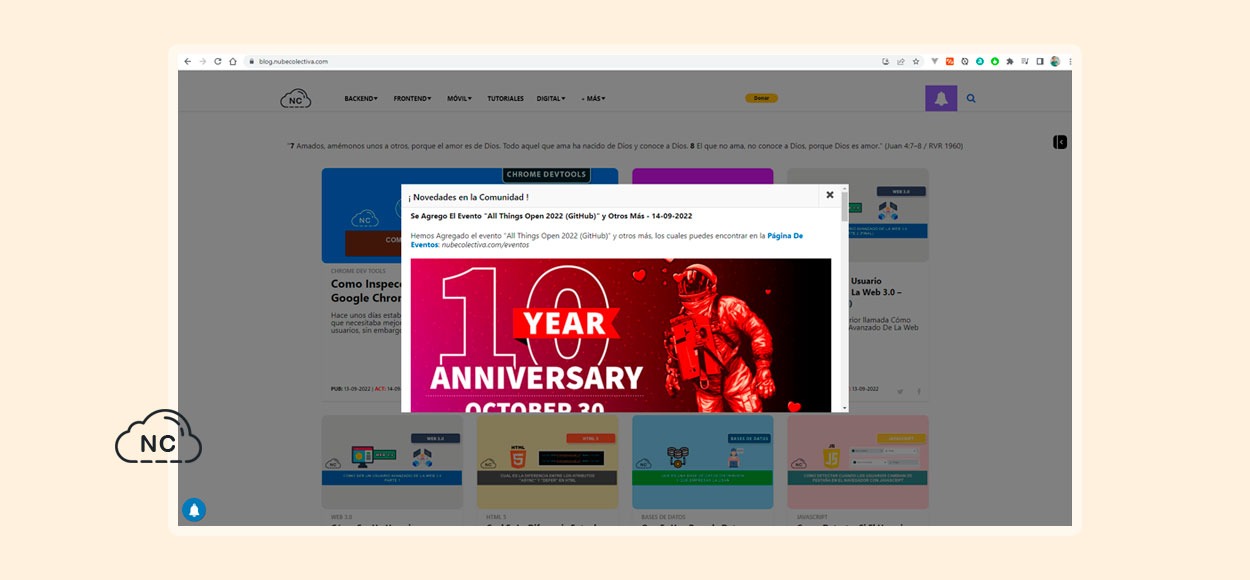
Los modales a menudo aparecen como ventanas emergentes en una página web, solicitando al visitante que tome medidas. La mayoría de las veces, aparecen después de hacer clic en un elemento de la página o de manera automática al cargar la página. También conocidos como lightboxes, los modales aíslan el contenido principal de la página.
El usuario deberá completar la acción solicitada por el modal o cerrarlo antes de volver a evaluar la página. Los diseñadores web usan modales para captar la atención de un visitante. Dado que otros contenidos de la página son inaccesibles, un visitante debe interactuar con el modal.
Contras de Los Modales en UX
Si bien existen diferentes inconvenientes de modales en UX, todos se resumen en un inconveniente: interrupción. Cuando aparecen los modales, interrumpen lo que sea que esté haciendo el usuario. A diferencia de las ventanas emergentes regulares, los usuarios no pueden simplemente ignorar el modal y continuar navegando. Como resultado, los modales exigen atención inmediata.
Un usuario puede estar interesado y decidir interactuar con el modal. Sin embargo, si el contenido del modal difiere del de la página, el usuario podría olvidar lo que estaba haciendo después de interactuar con el modal. Además, a veces los modales requieren una acción relacionada con la información de la página. Por ejemplo, supongamos que el usuario desea revisar la información antes de realizar una acción. En ese caso, tendrán que cerrar el modal ya que la página principal es inaccesible.

Las estadísticas muestran que al 82% de los usuarios no les gustan las ventanas emergentes . La mayoría de los visitantes del sitio web no conocen los aspectos técnicos del diseño web . Como resultado, no podrán diferenciar entre ventanas emergentes regulares y modales. Después de todo, los modales son un tipo de ventana emergente. Algunos usuarios pueden considerar peores los modales, ya que oscurecen el contenido principal de la página, haciéndolo inaccesible.
Además, la gente quiere visitar un sitio web y obtener lo que quiere de inmediato. Por lo tanto, el tiempo es significativo. Por lo tanto, los modales que requieren acciones que toman tiempo pueden hacer que un sitio web pierda visitantes. Con todas estas desventajas, puedes entender por qué muchos diseñadores web dicen que los modales son un desastre de UX en el diseño web.
¿ Pueden Los Modales Ser Útiles en UX ?
En algunas situaciones, los modales son útiles y pueden mejorar la UX. Muchos diseñadores web confían en la utilidad de los modales y no es difícil entender por qué. En primer lugar, los modales pueden ayudar a simplificar el contenido de un sitio web. Por ejemplo, un usuario puede salir inmediatamente de la página si su sitio web es relativamente complejo, con mucho contenido y elementos. Puede usar un modal para explicar el contenido de la página para que el usuario no se confunda.
Quizás el modal pueda mostrarse cuando el usuario haga clic en el botón Atrás. El modal puede resaltar el contenido más crítico en la página y decirle al usuario qué hacer a continuación. En segundo lugar, los modales son invaluables si debe captar la atención de tus usuarios. Por ejemplo, tal vez desees mostrar una advertencia o pasar información crucial que los usuarios deben saber antes de continuar navegando.
Como se mencionó anteriormente, un usuario puede ignorar fácilmente una ventana emergente, especialmente si se abre en una nueva ventana. Sin embargo, con los modales, el usuario debe al menos ver el contenido antes de continuar. En tercer lugar, un modal puede hacer que una página web sea más fácil de navegar. Suena irónico teniendo en cuenta los contras, pero es cierto si se implementa correctamente.
En lugar de empaquetar diferentes elementos en una página web, puedes configurar algunos para que se muestren como modales. Por ejemplo, puedes tener una página con solo texto para mejorar la legibilidad. Luego, los usuarios pueden hacer clic para ver elementos visuales como imágenes y videos como modales.
Cómo Usar Modales de la Manera Correcta
Usar modales correctamente es clave para garantizar que no afecten negativamente la UX (User Experience) de tu sitio web. Aquí hay algunas situaciones ideales en las que puede usar modales:
Mostrar Advertencias
El uso de modales para dar a los usuarios advertencias cruciales es ideal, especialmente si sus acciones posteriores tienen consecuencias graves. Por ejemplo, la mayoría de los sitios web muestran modales cuando los usuarios hacen clic en el botón Eliminar. La eliminación siempre es fundamental porque, en la mayoría de los casos, es irreversible.
Un ejemplo práctico sería un sitio web de comercio electrónico donde un usuario opta por eliminar artículos de su carrito. Puedes usar un modal para pedirle al usuario que confirme antes de eliminar.
Ingresar o Recopilar Información
Los modales son efectivos para incitar a los usuarios a ingresar información. A veces, los usuarios deben ingresar detalles específicos antes de continuar navegando. Un ejemplo práctico sería un sitio de reseñas donde un usuario desea enviar una reseña. Antes de enviar la reseña, puede usar un modal para solicitar el nombre del usuario y otra información necesaria.
Simplificar la Navegación
Como se mencionó anteriormente, los modales pueden simplificar un sitio web complejo. Además, ayudará a un usuario a navegar mejor, lo que es un impulso para mejorar la experiencia del usuario (UX). Un ejemplo práctico sería un sitio de noticias con muchas historias y actualizaciones. Puedes usar un modal para resaltar las noticias más populares del día para que los usuarios puedan visitar las páginas web con un solo clic.
Conclusión
En conclusión, los modales afectan la experiencia del usuario de un sitio ya que los visitantes deben interactuar con ellos. Sin embargo, no siempre tiene que ser un efecto negativo. Los modales se convierten en un desastre de UX en el diseño web cuando se usan incorrectamente. Sin embargo, si sigue las buenas prácticas, los modales pueden mejorar la experiencia de usuario de tu sitio web.
En general, solo usa modales cuando sea necesario y de una manera que no frustre a los usuarios.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- UX
- 14-09-2022
- 16-01-2024
- Crear un Post - Eventos Devs - Foro













 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)