Como Inspeccionar y Depurar Flexbox CSS en Google Chrome DevTools
 3 minuto(s)
3 minuto(s)Hace unos días estaba rediseñando el proyecto web de un cliente, era un proyecto que necesitaba mejorarse la usabilidad para poder dar una mejor experiencia a los usuarios, sin embargo note que solo ciertos elementos usaban algunas propiedades flexbos de CSS y me costaba encontrar estos elementos para depurarlos rápidamente, probablemente es porque el proyecto se creo cuando apareció la primera versión de CSS 3 y flexbox. Entonces investigando encontré que Chrome DevTools nos brinda una manera de acceder rápidamente a estos elementos, en este Post te enseñaré a Como Inspeccionar y Depurar Flexbox CSS en Google Chrome DevTools, vamos con ello.

Antes de continuar, te invito a escuchar el Podcast: “Porque El Lenguaje De Programación Python Es Tan Popular” y “¿ Qué Es NoCode Development ?” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Como Inspeccionar y Depurar Flexbox CSS en Google Chrome DevTools.
Actualiza Tu Navegador Google Chrome
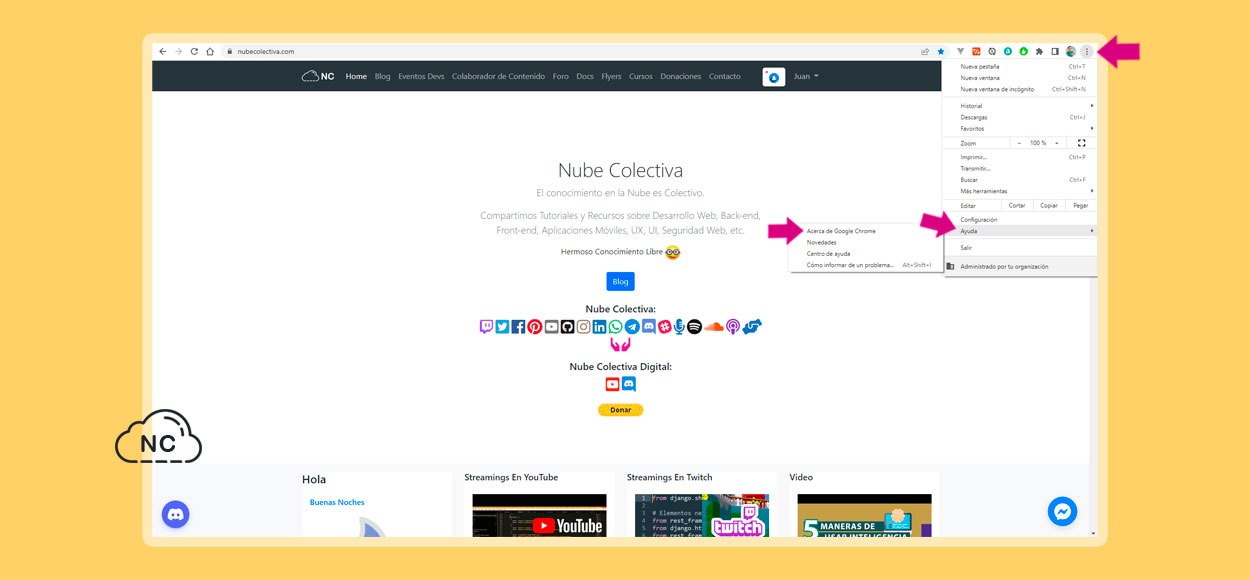
Antes de continuar actualiza tu navegador Google Chrome, para que tengas todas las últimas funciones. Para actualizalo ve a la parte superior derecha y haz clic en el icono de 3 puntos verticales, luego elige Ayuda > Acerca de Google Chrome:
El navegador comenzará a busca actualizaciones y las instalará automáticamente:
Ahora que ya tenemos instalado Google Chrome, veamos como inspeccionar Flexbox de CSS para depurarlo.
Como Inspeccionar y Depurar Flexbox CSS en Google Chrome DevTools
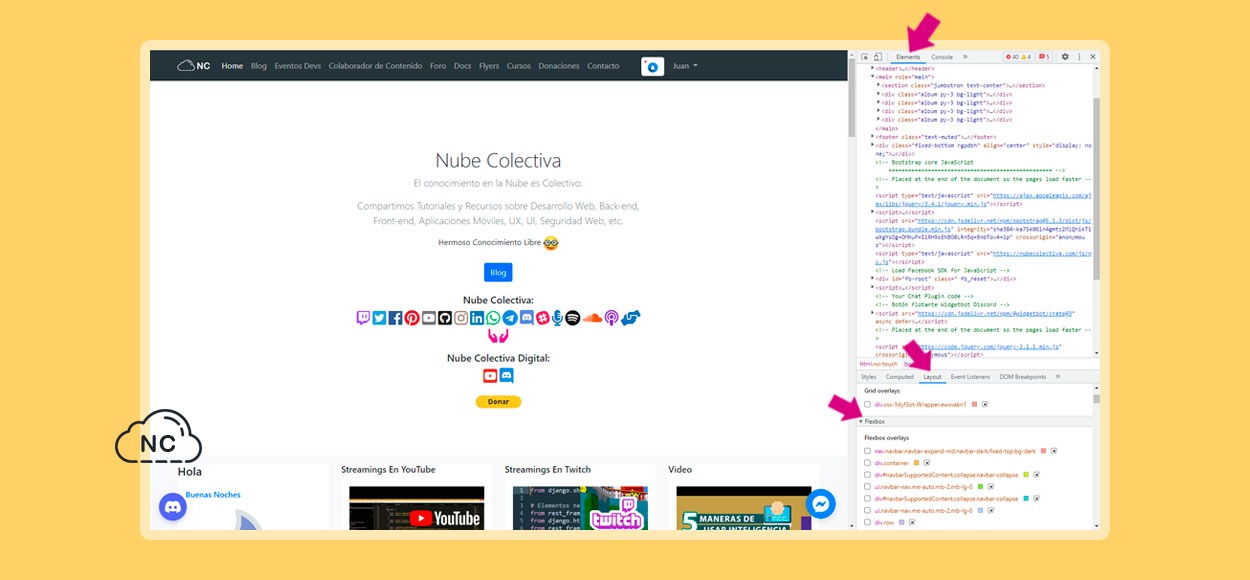
Abre las herramientas para desarrolladores de Google Chrome (Chrome DevTools), en windows puedes presionar la tecla F12 para abrirlas. Luego ve a la pestaña Elements y debajo ve a la pestaña Layout y busca en ella la sección que dice Flexbox, allí encontrarás todos los elementos de tu sitio web que usan una o varias propiedades Flexbox de CSS:
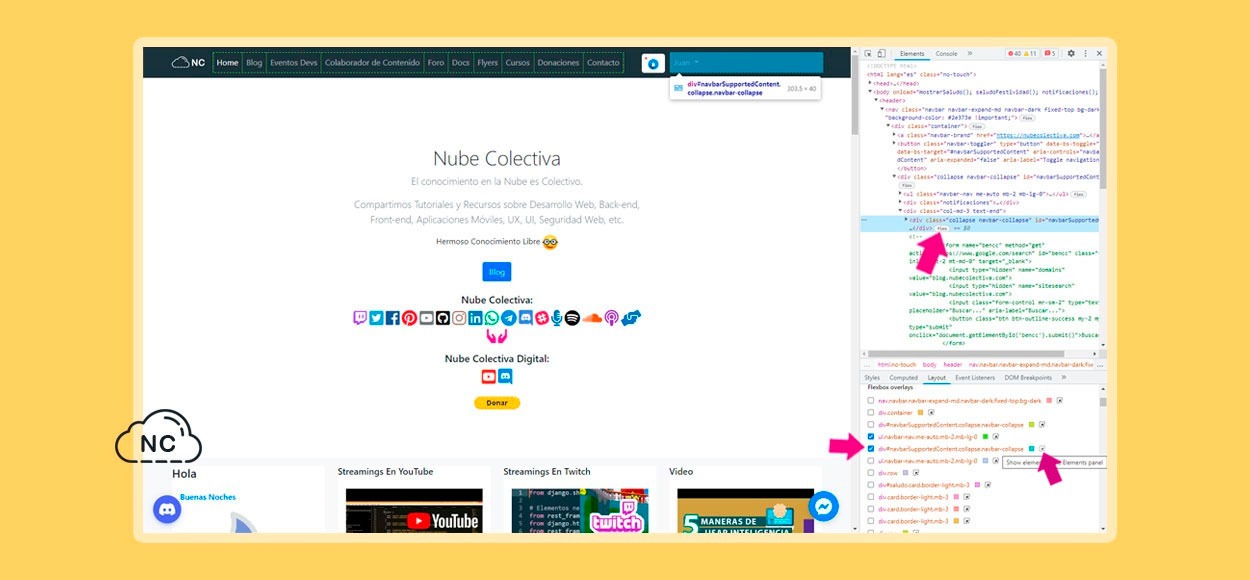
Solo activa el check que esta al lado izquierdo de cualquier elemento y Chrome DevTools te mostrará en que lugar de la interface (UI) se encuentra. Asimismo si presiona el icono que se encuentra al final del nombre del elemento, podrás ver en que parte del código HTML se encuentra el elemento, de esta manera veras si tiene una o varias propiedades flexbox CSS y podrás depurarlas, junto con sus otras propiedades CSS respectivas:
También puedes ver que Chrome DevTols les asigna un badget que dice flex, para indicar cual es el elemento que tiene propiedades flexbox CSS:
Si deseas aprender más sobre Como Inspeccionar y Depurar Flexbox CSS en Google Chrome DevTools, visita este enlace.
Conclusión
Personalmente Google Chrome DevTools es una de las mejores herramientas para depurar en el navegador y tiene muchas otras características que veremos en otros Posts.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Chrome Dev Tools
- 13-09-2022
- 14-09-2022
- Crear un Post - Eventos Devs - Foro









 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)