Como hacer Botones Adaptables (Responsive) a los Dispositivos con JavaScript y CSS
 4 minuto(s)
4 minuto(s)En esta página:
Demo Github
En ocasiones necesitamos que nuestros botones se adapten a los dispositivos móviles para mejorar la experiencia de los usuarios. Anteriormente realice el Post llamado Como hacer Botones Adaptables (Responsive) a los Dispositivos con Bootstrap 4 y jQuery 3.4.1, pero ya que las versiones de Bootstrap y jQuery suelen cambiar, en este Post te enseñare a Como hacer Botones Adaptables (Responsive) a los Dispositivos con JavaScript y CSS, es decir sin hacer uso de algun framework o librería, con puro CSS y Javascript, vamos con ello.
Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Los 5 Mejores Frameworks Para Crear Aplicaciones Desktop (Escritorio) con JavaScript, HTML y CSS
- Como Usar Imágenes de Respaldo HTML En Caso de Error
- Forma ideal de Trabajar con Archivos y una Base de Datos en un Proyecto Web
- 10 Empresas Que Usan El Lenguaje de Programación R – Parte 1
- Que es Socket IO y Otros Detalles
- 10 Ideas de Regalos Geniales Para Programadores – Parte 1
- 5 Herramientas de Comunicación para Desarrolladores
- Como Autenticarnos en GitHub mediante GitHub CLI
- Puedes leer más en la categoría Artículos
Asimismo te invito a escuchar el Podcast: “Con Que Lenguaje De Programación Comenzar Para El Desarrollo Web” y “5 Habilidades que Debe Tener un Desarrollador Backend” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Como hacer Botones Adaptables (Responsive) a los Dispositivos con JavaScript y CSS.
Como hacer Botones Adaptables (Responsive) a los Dispositivos con JavaScript y CSS
Primero crearé 3 botones HTML para este ejemplo:
|
1 2 3 4 5 6 7 |
<div class="contenedor"> <button class="miboton">Botón 1</button> <button class="miboton">Botón 2</button> <button class="miboton">Botón 3</button> </div> |
En el código anterior, puedes ver que le he agregado el nombre de clase miboton a los 3 botones HTML.
Ahora en mi código CSS le asignaré algunas propiedades a la clase .miboton, asimismo crearé 3 clases llamadas .btn-chico, .btn-mediano y .btn-grande, estas 3 clases cambiarán segun el tamaño de pantalla del dispositivo.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
.miboton { background-color: #525251!important; border-radius: 5px; font-size: 17px; font-family: 'Source Sans Pro', sans-serif; padding: 6px 18px; border: inherit; } .miboton, .btn-chico, .btn-mediano, .btn-grande, .miboton:link, .miboton:visited { color: #FFFFFF; background-color: #525251; } .btn-chico { font-size: 1rem; display: inline-block; width: calc(50% - 20px); padding: 10px; margin: 10px; background-color: #5d6bea!important; border-radius: 5px; font-family: 'Source Sans Pro', sans-serif; padding: 6px 18px; } .btn-mediano { font-size: 1rem; display: inline-block; width: calc(50% - 20px); padding: 10px; margin: 10px; background-color: #79dd74!important; border-radius: 5px; font-family: 'Source Sans Pro', sans-serif; padding: 6px 18px; } .btn-grande { font-size: 1rem; display: inline-block; width: calc(50% - 20px); padding: 10px; margin: 10px; background-color: #525251!important; border-radius: 5px; font-family: 'Source Sans Pro', sans-serif; padding: 6px 18px; } |
Por último mediante JavaScript detecto el ancho de la pantalla y según ello le asigno una clase a mis botones.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
if (window.screen.width < 768) { var list; list = document.querySelectorAll(".miboton"); for (var i = 0; i < list.length; ++i) { list[i].classList.add('btn-chico'); } console.log('Ventana Menor que 768px'); } else if (window.screen.width < 900) { var list; list = document.querySelectorAll(".miboton"); for (var i = 0; i < list.length; ++i) { list[i].classList.add('btn-mediano'); } console.log('Ventana Menor que 900px'); } else if (window.screen.width < 1200) { var list; list = document.querySelectorAll(".miboton"); for (var i = 0; i < list.length; ++i) { list[i].classList.add('btn-grande'); } console.log('Ventana Menor que 1200px'); } |
Nota: Tu Puedes colocar más medidas o anchos de pantallas en el código JavaScript, adaptalo a tus necesidades.
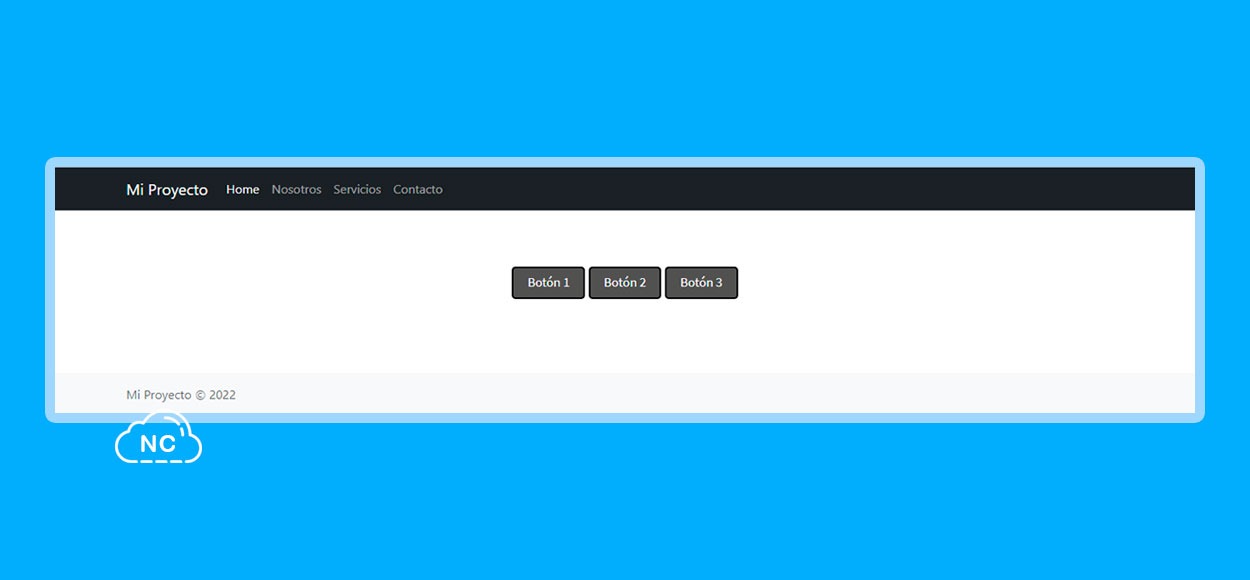
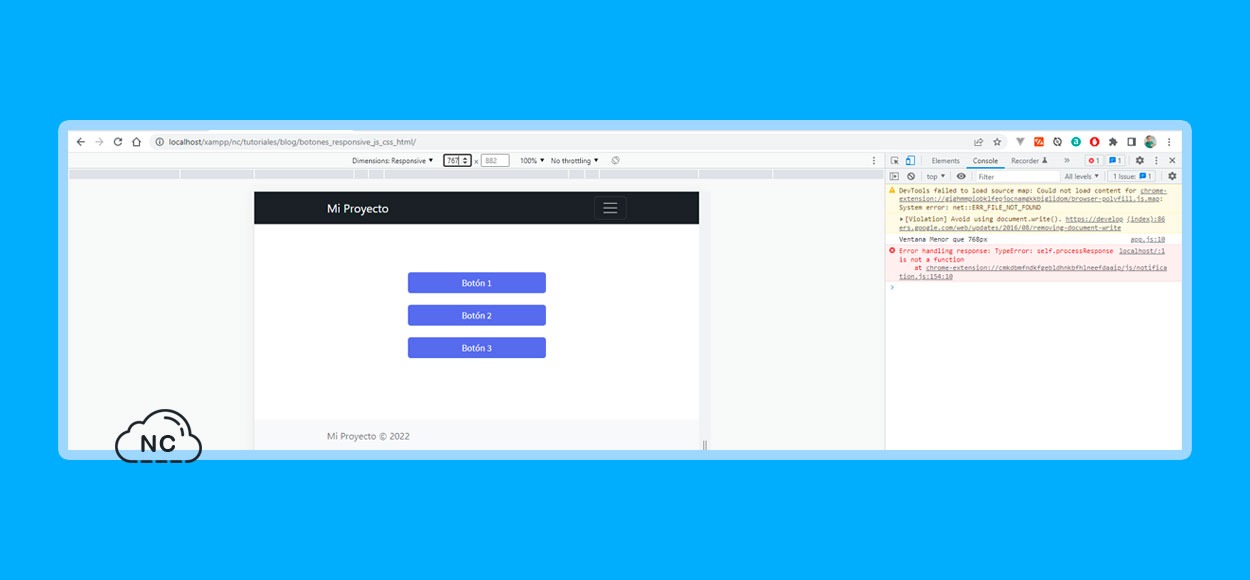
Entonces en una ventana inicial del navegador, los botones se verían así:
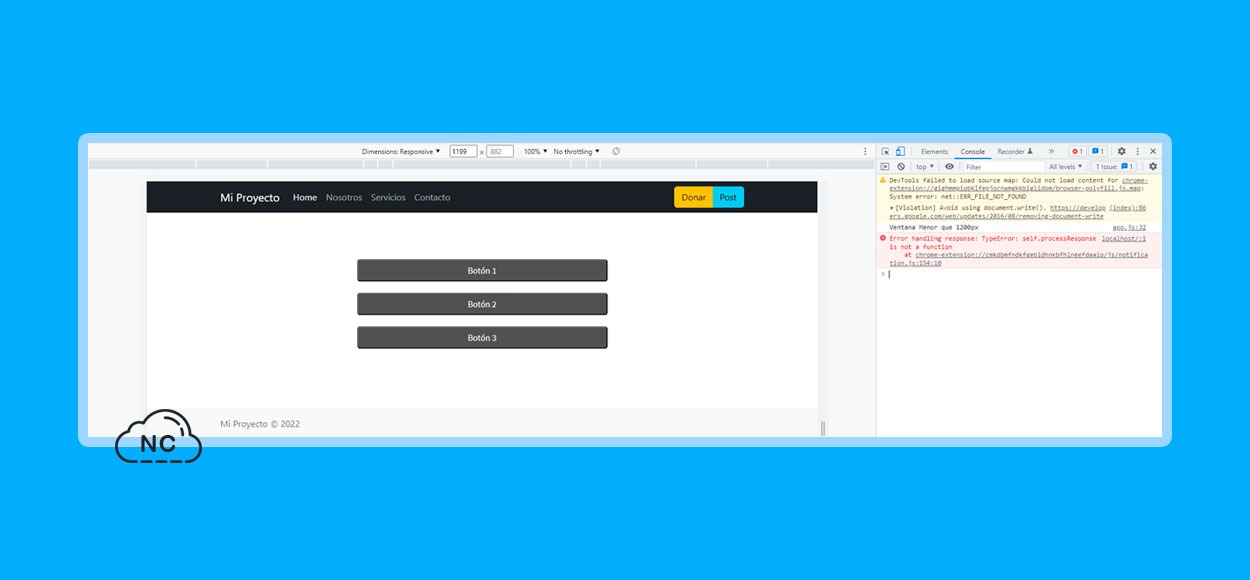
Si el ancho de la ventana del navegador es menor que 1200 px de ancho, los botones se verían así:
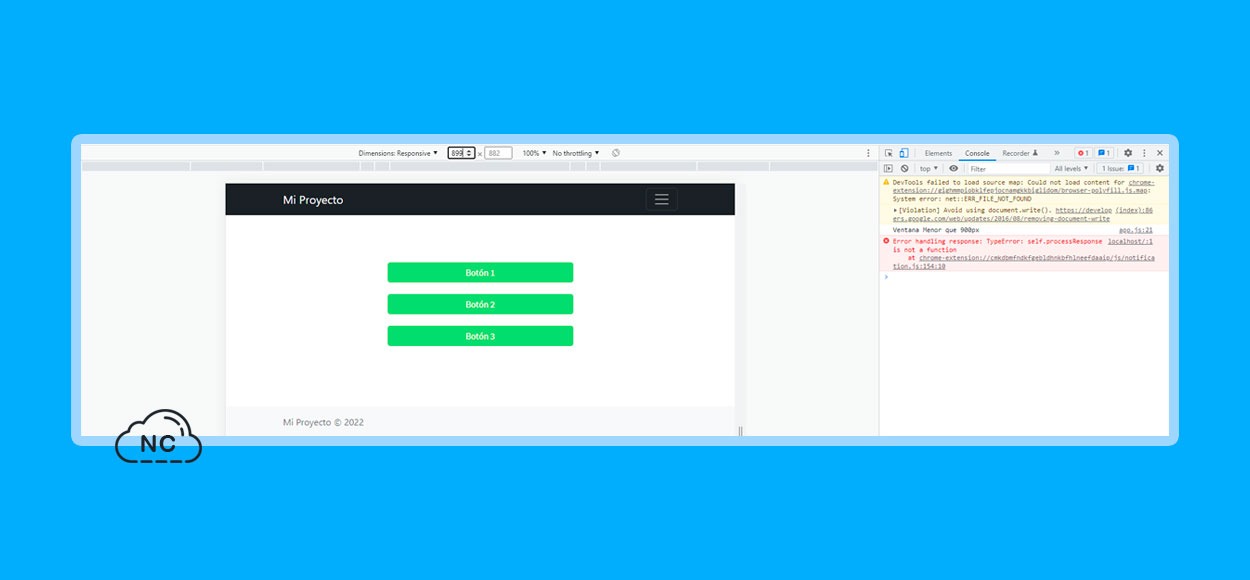
Si el ancho de la ventana del navegador es menor que 900 px de ancho, los botones se verían así:

Si el ancho de la ventana del navegador es menor que 768 px de ancho, los botones se verían así:
El truco en el CSS es usar width: calc(50% – 20px); y el botón se adaptará al ancho del dispositivo.
Conclusión
Hemos creado botones responsives o adaptables a los dispositivos móviles, todo con CSS, HTML y puro JavaScript. Tu puedes adaptar el código del proyecto a tus necesidades.
Nota (s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Frontend
- 05-09-2022
- 06-09-2022
- Crear un Post - Eventos Devs - Foro















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)