Teoría Del Diseño Responsivo (Responsive Design)
 4 minuto(s)
4 minuto(s)En esta página:
El diseño receptivo/adaptativo optimizó la experiencia del usuario independientemente del tamaño de la pantalla, lo que permite que su aplicación sea compatible con teléfonos, tabletas, dispositivos Chrome OS plegables, orientaciones verticales y horizontales, y configuraciones redimensionables como el modo de ventanas múltiples. En este Post te compartiré la Teoría Del Diseño Responsivo (Responsive Design), vamos con ello.
Antes de continuar con este Post, te invito a leer los siguientes artículos:
-
- Que es UX y otros Detalles
- 5 Principios Fundamentales del UX Design
- 5 Tips para Mejorar la UX (Experiencia del usuario) de un menú Web creado con Bootstrap 4
- Aplicando Buenas Prácticas a un Sitio Web usando WebHint en Firefox DevTools
- Consejos Para Lograr una Buena Experiencia de Usuario (UX) en el Año 2021
- Como afecta la Propiedad CSS ‘display: none’ en imágenes a la experiencia del Usuario en un Sitio Web
- Consejos para reducir el peso de una Página Web y mejorar la Experiencia del Usuario (UX)
- Puedes leer más en la categoría UX
Asimismo te invito a escuchar el Podcast: “Porque Algunos Desarrolladores no Terminan El Proyecto de Un Cliente” (En Spotify, Sound Cloud y Apple Podcasts)” y “5 Habilidades que Debe Tener un Desarrollador Backend” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Teoría Del Diseño Responsivo (Responsive Design).
Interfaz de usuario receptiva (Responsive UI)
La interfaz de usuario receptiva se centra en los principios de flexibilidad y continuidad .
Flexibilidad
Se refiere a los diseños que hacen un uso óptimo del espacio disponible y se ajustan cuando cambia el espacio disponible.
Continuidad
Se refiere a una experiencia de usuario fluida al cambiar de un tamaño de ventana a otro. Cualquiera que sea la experiencia que el usuario esté teniendo actualmente, debe ser ininterrumpida. Debido a que un cambio en el tamaño puede resultar en la destrucción y reconstrucción de toda la jerarquía de vistas, es fundamental que el usuario no pierda su lugar o sus datos.
Cosas a Evitar
Evita tomar decisiones de diseño basadas en variables físicas y de hardware . Puede ser tentador basar los juicios en cantidades establecidas, pero en muchos casos, estas cifras no son relevantes para estimar la cantidad de espacio con el que puede trabajar su interfaz de usuario. Por la misma razón, evita bloquear tu aplicación en una orientación o relación de aspecto específicas . Y también, evita intentar determinar si el dispositivo es un teléfono o una tableta.

Así que finalmente tenemos que evitar estas pocas cosas:
- Evita tomar decisiones de diseño basadas en variables físicas y de hardware.
- Evita bloquear su aplicación en una orientación o relación de aspecto específica.
- Evita intentar determinar si el dispositivo es un teléfono o una tableta.
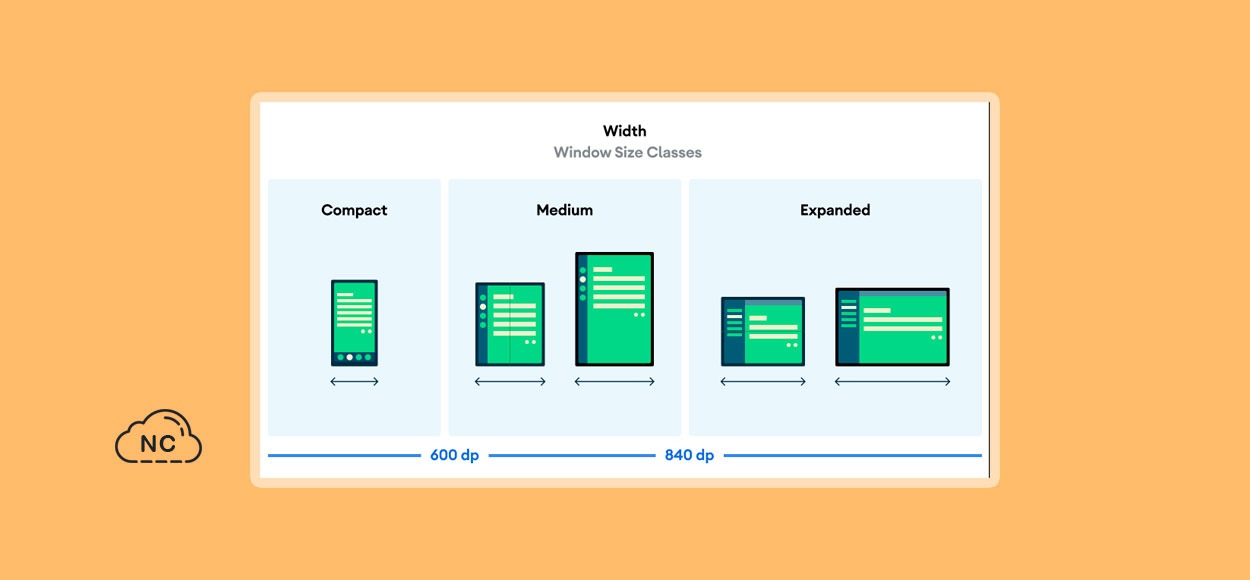
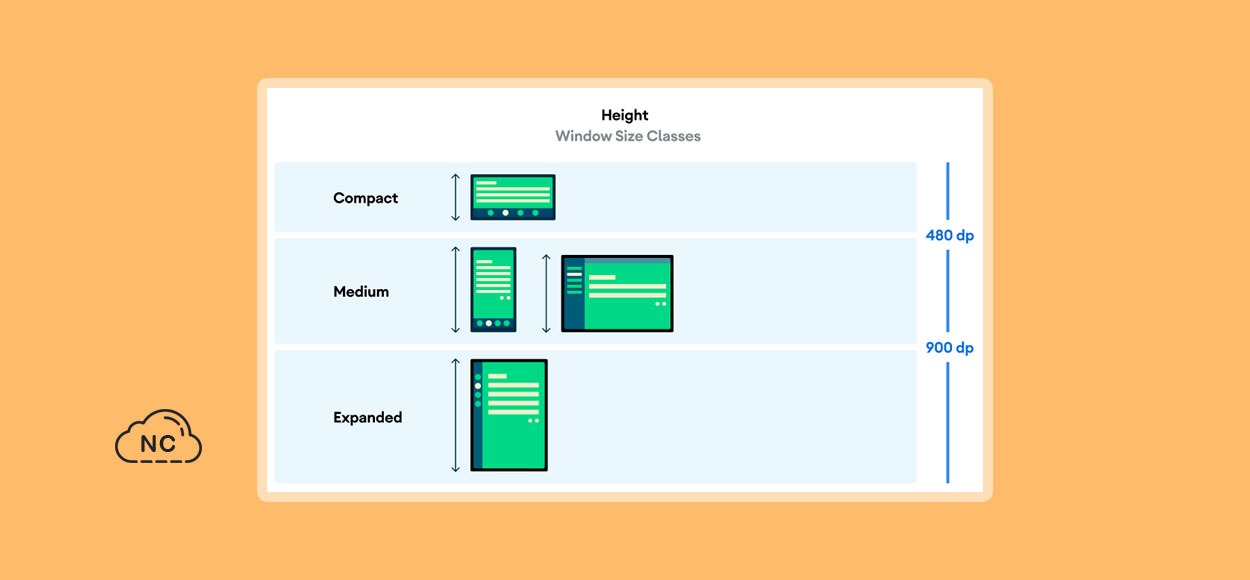
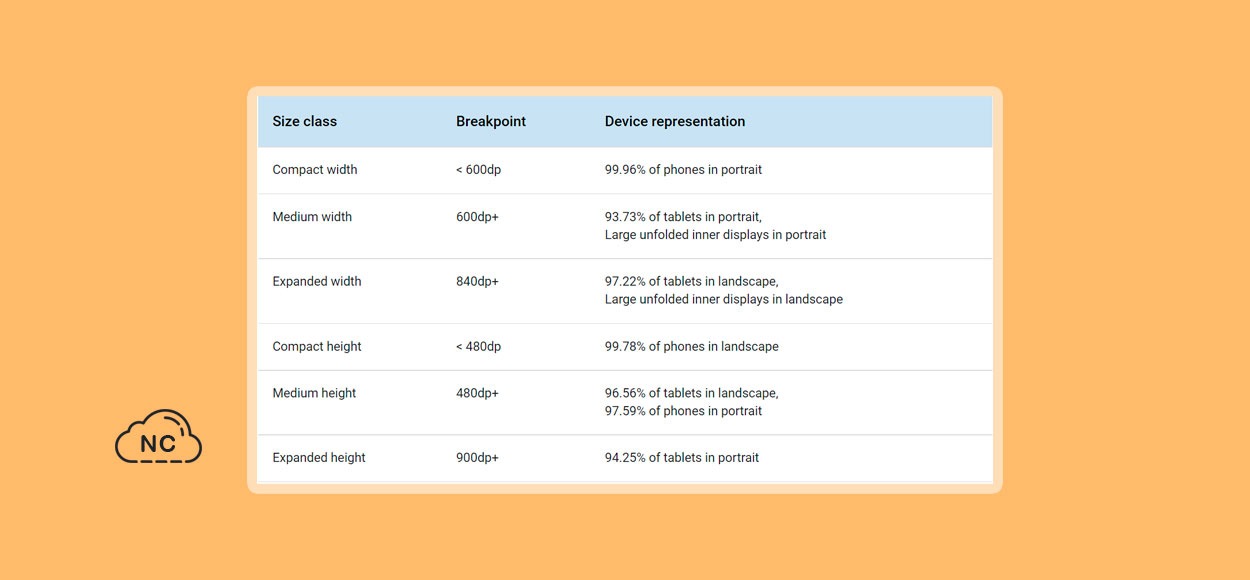
Clases de tamaño de ventana
Las clases de tamaño de ventana clasifican el área de visualización disponible para su aplicación como compacta , mediana o expandida . El ancho y el alto disponibles se clasifican por separado, por lo que, en cualquier momento, su aplicación tiene dos clases de tamaño de ventana: una para el ancho y otra para el alto.
Nota: La mayoría de las aplicaciones pueden crear una interfaz de usuario receptiva considerando solo la clase de tamaño de ventana de ancho.



Hay otros conceptos que debes saber, pero para iniciar en el mundo del diseño responsive, puedes tomar este Post como referencia.
Conclusión
En este Post has aprendido algunos conceptos del diseño responsivo o responsive design. Conforme vayas practicando y creciendo como profesional en nuevos proyectos, comprenderas nuevos conceptos importantes y útiles.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- UX
- 22-08-2022
- 04-05-2024
- Crear un Post - Eventos Devs - Foro












 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)