Novedades en las Dev Tools 105 de Google Chrome
 7 minuto(s)
7 minuto(s)En esta página:
- Reproducción paso a paso en la Recorder (Grabadora)
- Eventos con el Mouse Sobre el Panel Recorder
- Largest Contentful Paint (LCP) en el Panel Performance insights
- Identifica los Destellos de Texto (FOIT, FOUT) Como Posibles Causas Principales de Los Cambios de Diseño.
- Controladores de Protocolo en el Pane Manifest
- Badge de la Capa Superior en el Panel Elements
- Adjuntar Información de Depuración en Wasm en Tiempo de Ejecución
- Edición En Vivo Durante La Depuración
- Ver y Editar reglas de @scope en el Panel Styles
- Mejoras en el Mapa Fuente
- Otros Cambios Destacados
- Nota(s)
Las Chrome DevTools es una de las primeras herramientas que llego a la versión 100 y quizás una de las primeras que se lanzaron junto a un navegador, en este caso Google Chrome, para ayudar a los desarrolladores a debugear, realizar pruebas de velocidad y carga de un sitio web, etc. Todas las funciones que se lanzaron en las primeras versiones han ido evolucionando, algunas fueron retiradas y el equipo que le da soporte sigue agregandole nuevas características. En este Post veremos las Novedades en las Dev Tools 105 de Google Chrome, vamos con ello.
Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Novedades en las Dev Tools 104 de Google Chrome
- Novedades en las Dev Tools 103 de Google Chrome
- Novedades en las Dev Tools 102 de Google Chrome
- Novedades en las Dev Tools 101 de Google Chrome
- Novedades en las Dev Tools 100 de Google Chrome
- Novedades en las Dev Tools 99 de Google Chrome
- Puedes leer más en la categoría Chrome Dev Tools
Asimismo te invito a escuchar el Podcast: “Si No Tienes Experiencia Para Un Puesto De Trabajo, Créala !” y “5 Habilidades que Debe Tener un Desarrollador Backend” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Novedades en las Dev Tools 105 de Google Chrome.
Al igual que en Posts anteriores, para dar una mejor descripción de las Características nuevas, colocaré el título de la nueva característica, descripción y una o varias imágenes de dicha característica.
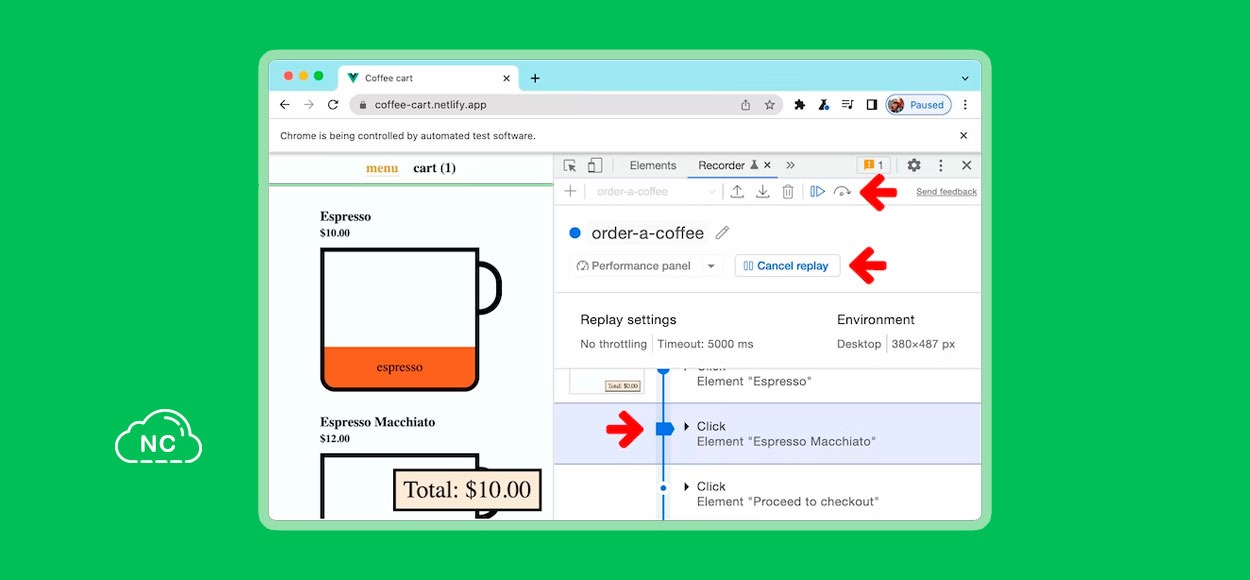
Reproducción paso a paso en la Recorder (Grabadora)
En esta versión de Google Chrome DevTools ahora puedes establecer un punto de interrupción y reproducir un flujo de usuario paso a paso en el panel Recorder. Para establecer un punto de interrupción, haz clic en el punto azul junto a un paso. Vuelve a reproducir su flujo de usuario, la reproducción se detendrá antes de ejecutar el paso. Desde aquí, puedes continuar la reproducción, ejecutar un paso o cancelar la reproducción.
Con esta característica, puedes visualizar y depurar completamente un flujo de usuario con facilidad. Puedes consultar la referencia de funciones de la grabadora para obtener más información.
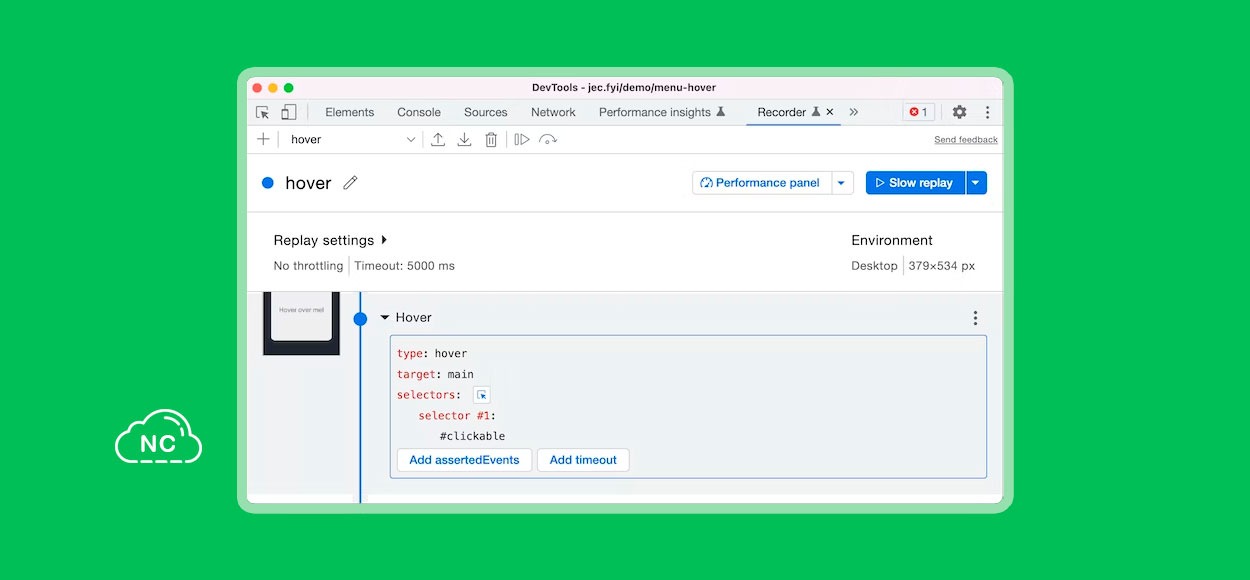
Eventos con el Mouse Sobre el Panel Recorder
Ahora la Recorder (Grabadora) admite agregar un paso de mouse sobre (pasar el mouse) de manera manual en un grabación. Esta página de demostración muestra un menú emergente al pasar el mouse por encima. Intenta registrar un flujo de usuario y haz clic en un elemento del menú.
Si vuelves a reproducir el flujo de usuario ahora, fallará porque la Recorder (Grabadora) no captura los eventos del mouse encima automáticamente durante la grabación. Para resolver esto, agrega un paso manualmente para pasar el cursor sobre el selector antes de hacer clic en el elemento del menú.
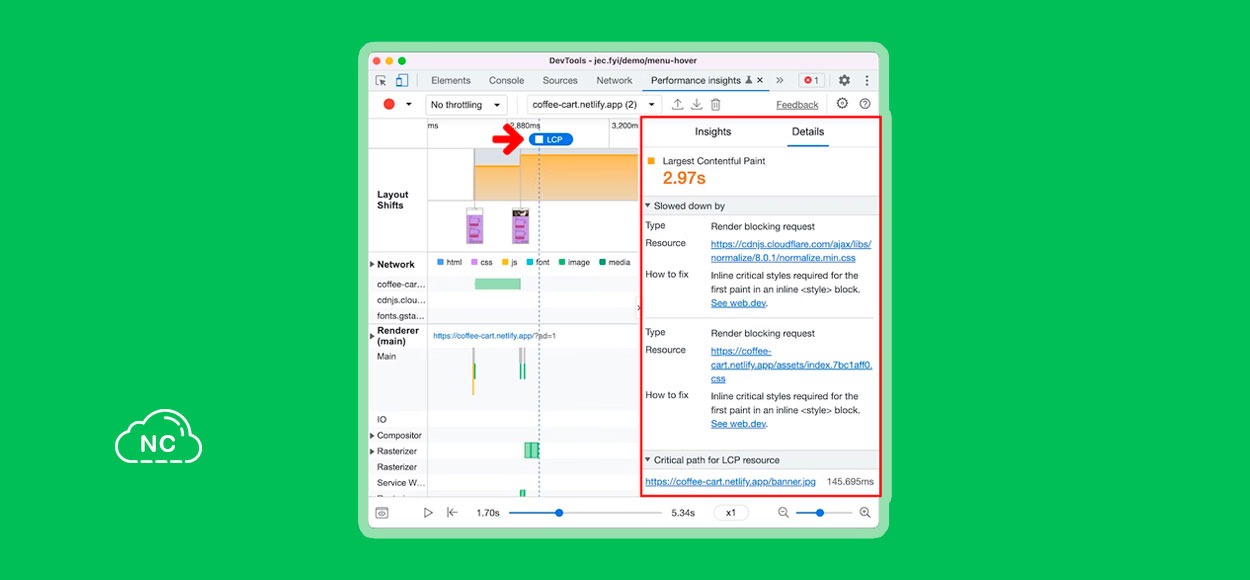
Largest Contentful Paint (LCP) en el Panel Performance insights
LCP es una métrica importante centrada en el usuario para medir la velocidad de carga percibida. Ahora puedes descubrir las rutas críticas y las causas raíz de una Largest Contentful Paint (Pintura con Contenido más Grande).
En una grabación de rendimiento, haz clic en la insignia LCP en la línea de tiempo. En el panel Details, puedes ver la puntuación de LCP, obtener información sobre cómo corregir los recursos que ralentizan el LCP y ver la ruta crítica del recurso LCP.
Consulta acerca de las Perspectivas de rendimiento para obtener información práctica y mejorar el rendimiento de tu sitio web con el panel.
Identifica los Destellos de Texto (FOIT, FOUT) Como Posibles Causas Principales de Los Cambios de Diseño.
El panel Performance insights ahora detecta destellos de texto invisible (FOIT) y destellos de texto sin estilo (FOUT) como posibles causas raíz de los cambios de diseño.
Para ver las posibles causa raíz de un cambio de diseño, haz clic en una captura de pantalla en la pista de Layout shifts.
Puedes consultar sobre Optimizar la carga y la representación de WebFont para aprender la técnica para evitar cambios de diseño.
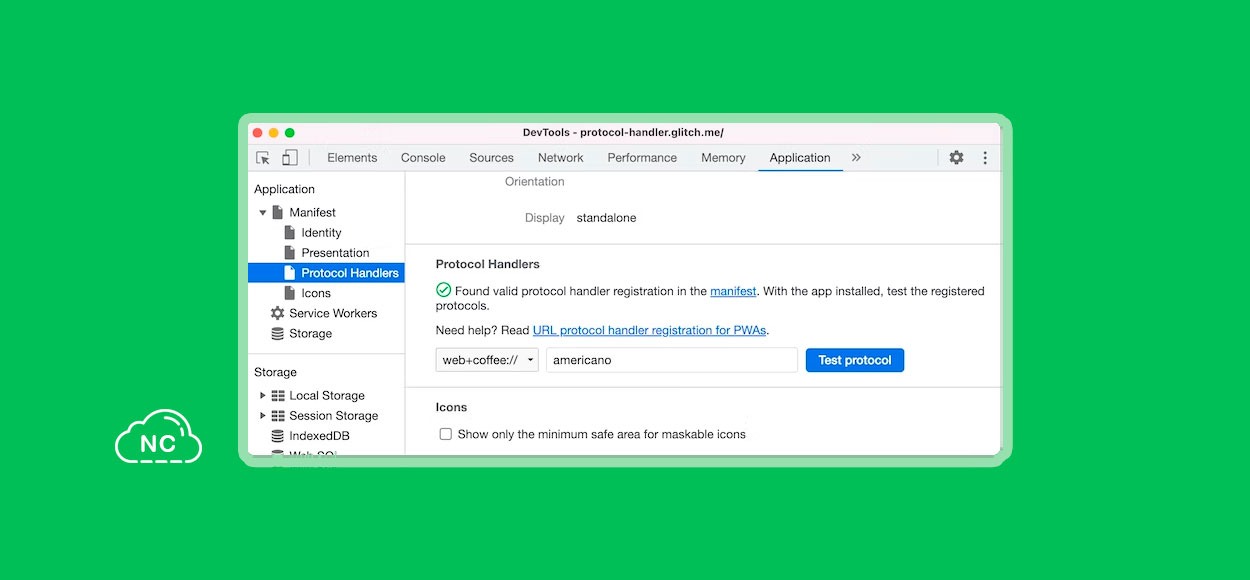
Controladores de Protocolo en el Pane Manifest
En Chrome DevTools 105, ahora puedes probar el registro del controlador de protocolo URL para Progressive Web Apps (PWA).
El registro del controlador de protocolo URL permite que las PWA instaladas manejen enlaces que usan un protocolo específico (por ejemplo magnet, web+example) para una experiencia más integrada.
Ve a la sección Protocol Handlers a través del panel Application > Manifest. Puedes ver y probar todos los protocolos disponibles en esta sección.
Por ejemplo instala esta PWA de demostración. En la sección Protocol Handlers, escribe “americano” y haz clic en Test protocol para abrir la página de café en la PWA.
Badge de la Capa Superior en el Panel Elements
Usa el badge o insignia de la capa superior para comprender el concepto de la capa superior y visualizar cómo cambia el contenido de la capa superior. El elemento <dialog> se ha vuelto estable recientemente en todos los navegadores. Cuando abres un cuadro de diálogo, se coloca una capa superior. El contenido de nivel superior se representa encima de todo el resto del contenido.
En esta demo haz clic en Open dialog.
Para ayudar a visualizar los elementos de la capa superior, DevTools agrega un contenedor de capa superior #top-layer al árbol DOM. Reside después de la etiqueta de cierre </html>.
Para saltar del elemento contenedor de la capa superior al elemento del árbol de la capa superior, haz clic en el botón reveal junto al elemento o su fondo en el contenedor de la capa superior.
Junto al elemento del árbol de la capa superior (por ejemplo, el elemento de diálogo), haz clic en la insignia top-layer para saltar al contenedor de la capa superior.
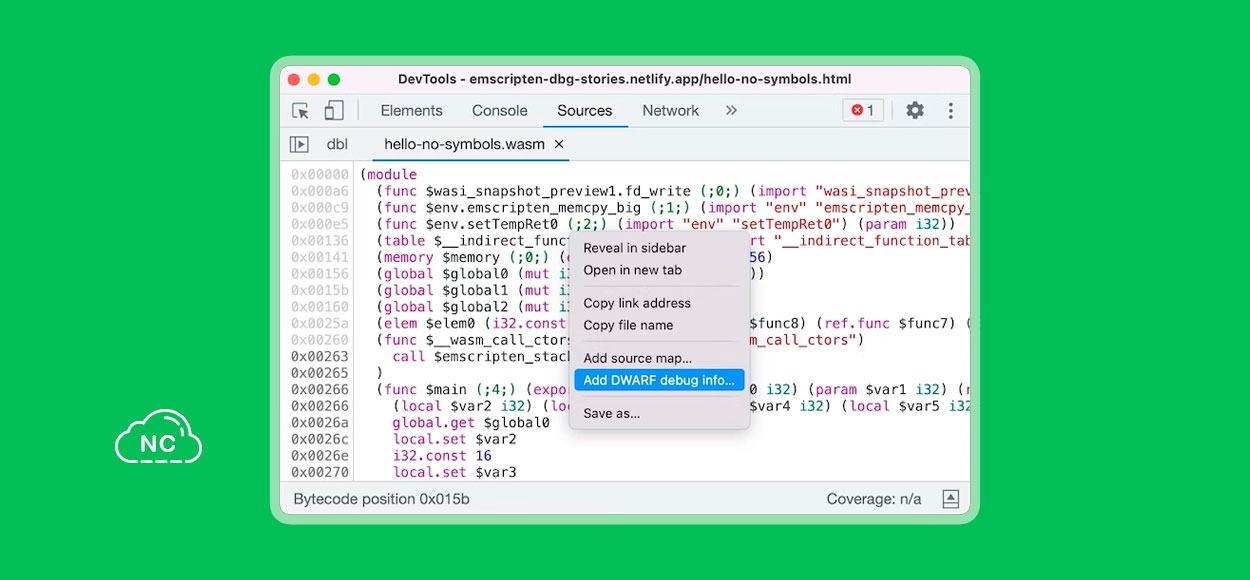
Adjuntar Información de Depuración en Wasm en Tiempo de Ejecución
Ahora puedes adjuntar información de depuración de DWARF para wasm durante el tiempo de ejecución. En versiones anteriores de Chrome DevTools, el panel Sources solo admitía adjuntar mapas fuente a archivos JavaScript y Wasm.
Abre un archivo Wasm en el panel Sources. Haz clic con el botón derecho en el editor y selecciona Add DWARF debug info… para adjuntar información de depuración a pedido.
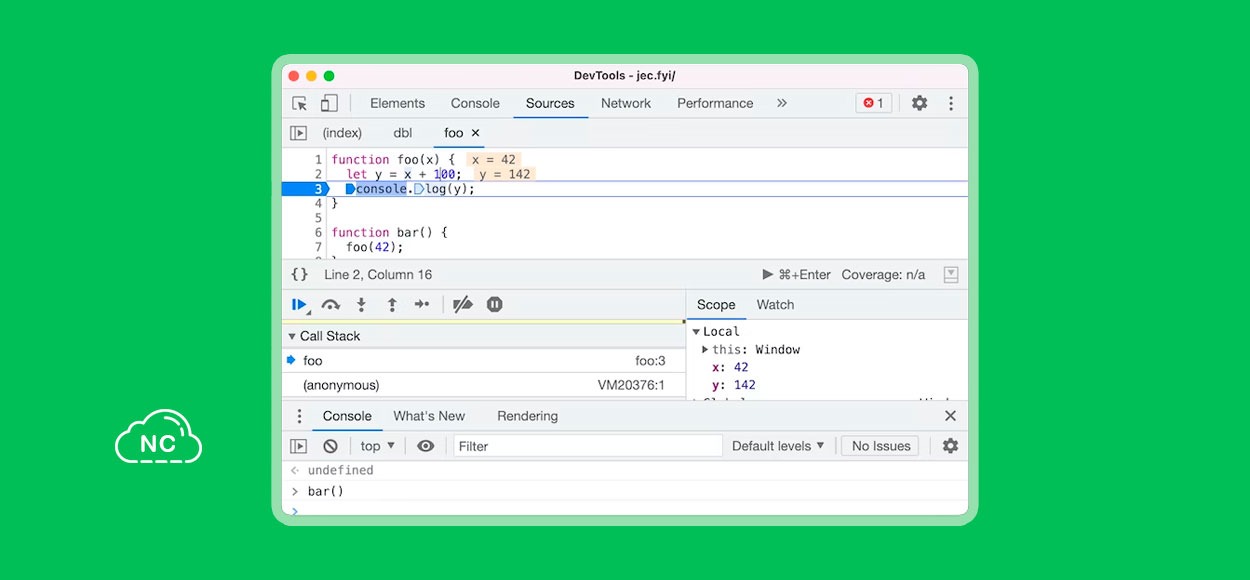
Edición En Vivo Durante La Depuración
Ahora puedes editar la función superior de la stack sin reiniciar el depurador.
En Chrome DevTools 104 recupera la función restart-frame. Sin embargo, no pudo editar la función en la que está en pausa actualmente. Es común que los desarrolladores interrumpan una función y luego la editen mientras está en pausa.
Con está actualización, el depurador reinicia automáticamente la función con las siguientes restricciones:
- Solo la función superior se puede editar mientras está en pausa.
- Sin llamada recursiva a la misma función más abajo en la stack.
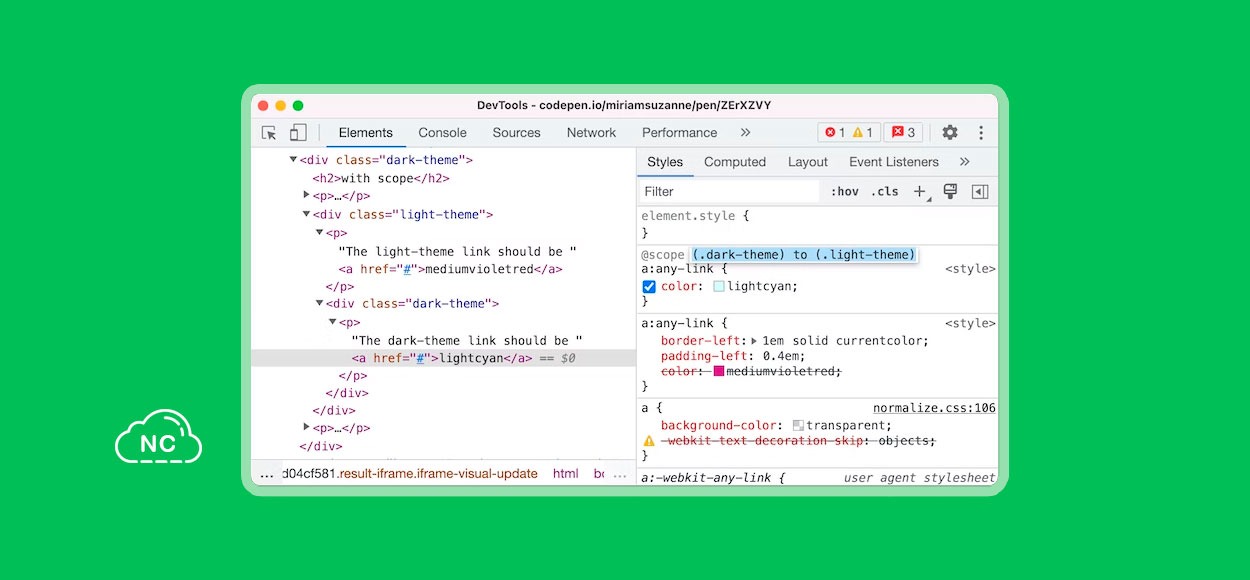
Ver y Editar reglas de @scope en el Panel Styles
En Chrome DevTools 105 ahora puedes ver y editar las reglas CSS @scope en el panel Styles.
Las reglas @scope son parte de la especificación CSS Cascading and Inheritance Level 6. Estas reglas permiten a los desarrolladores aplicar reglas de estilo en CSS. Abre esta página de demostración e inspecciona el hipervínculo dentro del elemento <div class=”dark-theme”>. En el panel Styles mira las reglas @scope. Haz clic en la declaración de la regla para editarla.
Hata la fecha de este Post, la regla CSS @scope está actualmente en desarrollo. Para probar esta característica, habilita la flag Experimental Web Platform features a través de chrome://flags/#enable-experimental-web-platform-features.
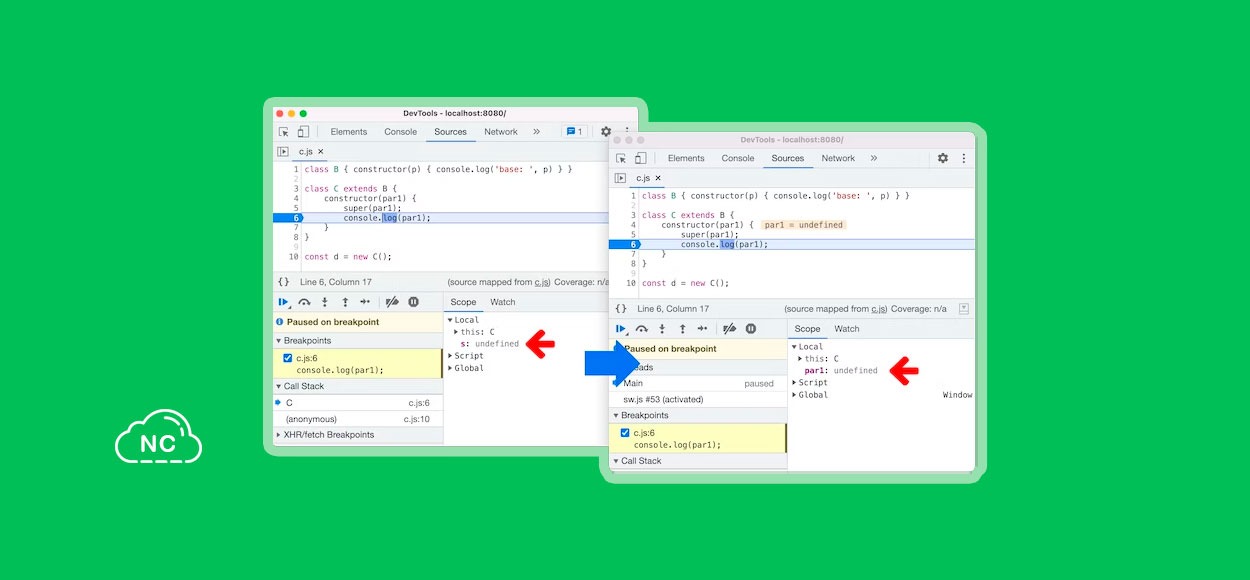
Mejoras en el Mapa Fuente
Se han realizado algunas correcciones en los mapas de origen para mejorar la experiencia general de depuración:
- DevTools ahora resuelve correctamente los identificadores de mapas de origen con puntuación. Algunos minificadores modernos (por ejemplo, esbuild) producen mapas de origen que fusionan identificadores con puntuación posterior (coma, paréntesis, punto y coma).
- DevTools ahora resuelve los nombres de los mapas de origen para los constructores con una super call.
- Se corrigió la indexación de URL del mapa de origen para URL canónicas duplicadas. Anteriormente, los puntos de interrupción no se activaban en algunos archivos debido a URL canónicas duplicadas.
Problemas reportados: 1335338 , 1333411
Otros Cambios Destacados
A continuación, algunas correcciones notables de esta versión:
- Ahora puedes eliminar correctamente un par de valores de clave de local storage de la tabla en el panel Application > Local Storage cuando se elimine. (1339280)
- Las vistas previas de color ahora se muestran correctamente al visualizar archivos CSS en el panel Sources . Anteriormente, sus posiciones estaban fuera de lugar. (1340062)
- Ahora puedes mostrar constantemente los elementos grid y flex de CSS en el panel Layout, así como también mostrarlos como insignias en el panel Elements . Anteriormente, los elementos flex y grid faltaban aleatoriamente en ambos lugares. (1340441 , 1273992)
- Un nuevo enlace de secuencia Creator Ad Script está disponible para ad frames si DevTools encuentra la secuencia de comandos que provocó que el frame se etiquetara como un anuncio. Puedes abrir un frame a través de Application > Frames. (1217041)
Bien, hasta aquí llegamos con todas las Novedades que trae esta nueva versión de Chrome DevTools Nro 105, nos vemos en la siguiente actualización.
Nota(s)
- Algunos de los pasos mencionados pueden variar en futuras versiones de Chrome Dev Tools, esto no depende de nosotros si no de los desarrolladores que dan soporte a las Dev Tools y cambian el orden de las opciones mencionadas.
- Algunos de los enlaces compartidos en este Post, pueden dejar de existir, esto no depende de nosotros, si no de los servicios que los almacenan.
- Si aún no tienes actualizado tu Dev Tools en Chrome, ten paciencia pronto se actualizará, a veces toma tiempo en llegar los updates.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
- Chrome Dev Tools
- 12-08-2022
- 24-09-2022
- Crear un Post - Eventos Devs - Foro






















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)