Como Usar la API de Solicitud de Pagos de JavaScript – Parte 2 (Final)
 4 minuto(s)
4 minuto(s)Demo Github
En la anterior parte llamada Como Usar la API de Solicitud de Pagos de JavaScript – Parte 1 conocimos sobre que es la API de Solicitud de Pagos de JavaScript y realizamos los primeros pasos para configurarla, asimismo conocimos como manejamos un pago con esta API. En esta segunda y última parte terminaremos de configurar esta API y veremos otros aspectos importantes que te serán de mucha ayuda, si es que deseas implementarla en tu proyectos, vamos con ello.
Partes
- Parte 1
- Parte 2 (Final)
Antes de continuar te invito a leer los siguientes artículos:
- Mostrar un Mensaje en Una Determinada Fecha con Javascript (Con Imagen)
- 5 Características de JavaScript en Desuso y sus Alternativas
- Como Crear un Reloj Digital (Numérico) con JavaScript
- Como crear el Efecto modo Oscuro – Claro en un Sitio Web (Mantener el modo seleccionado en las demás Páginas)
- Como Verificar si 2 Contraseñas Coinciden o son Iguales con JavaScript
- 5 Cosas que Talvez no Sabías sobre try-catch-finally en JavaScript
- Exportar e Importar Módulos en JavaScript
- Generar una URL Amigable (Slug) usando un determinado Texto con JavaScript
- Implementación de Queues (Colas) en JavaScript
- 5 Conceptos de JavaScript que los Desarrolladores Principiantes deben saber
- El método flatMap() de JavaScript
- Puedes leer más en la categoría JavaScript
Asimismo, te invito a escuchar el Podcast: “Dominio del trabajo con Varios Lenguajes de Programación” y “La Inteligencia Artificial (IA) y El Machine Learning (ML) Siempre Trabajan de la Mano” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Como Usar la API de Solicitud de Pagos de JavaScript – Parte 2 (Final).
Múltiples Métodos de Pago
Hasta ahora, hemos jugado con BobBucks, ya que es una forma muy fácil de probar esta API. Pero que sucede si entramos en un escenario del mundo real, a menudo queremos darle a los usuarios múltiples opciones de proovedores de pago.
Tomemos Google Pay, por ejemplo. Por suerte Google Pay tiene también un modo de demostración que podemos usar para probarlo.
Entonces agregamos Google Pay:
|
1 2 3 4 5 6 7 8 9 10 |
const metodosPago = [ { supportedMethods: "https://bobbucks.dev/pay" }, { supportedMethods: "https://google.com/pay" } ]; |
Recuerda que en la Parte 1 de este tutorial, mencioné sobre los diferentes objetos de datos que podemos proporcionar y Google Pay es uno de los que nos proporciona este objeto. Puedes encontrar todo el objeto completo en su web con la documentación oficial.
Pero en general se vería de la siguiente manera:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
const metodosPago = [ { supportedMethods: "https://bobbucks.dev/pay" }, { supportedMethods: "https://google.com/pay", data: { environment: "TEST", apiVersion: 2, apiVersionMinor: 0, merchantInfo: { merchantId: '1234567890', merchantName: "Example Merchant" }, allowedPaymentMethods: [ { type: "CARD", parameters: { allowedAuthMethods: ["PAN_ONLY", "CRYPTOGRAM_3DS"], allowedCardNetworks: [ "AMEX", "DISCOVER", "INTERAC", "JCB", "MASTERCARD", "MIR", "VISA" ] }, tokenizationSpecification: { type: "PAYMENT_GATEWAY", parameters: { gateway: "example", gatewayMerchantId: "exampleGatewayMerchantId" } } } ] } } ]; |
Puedes ver en el código del objeto anterior que hay muchos datos, no entraré en detalles, pero le dice a Google Pay qué métodos acepta y cómo desea que maneje el pago.
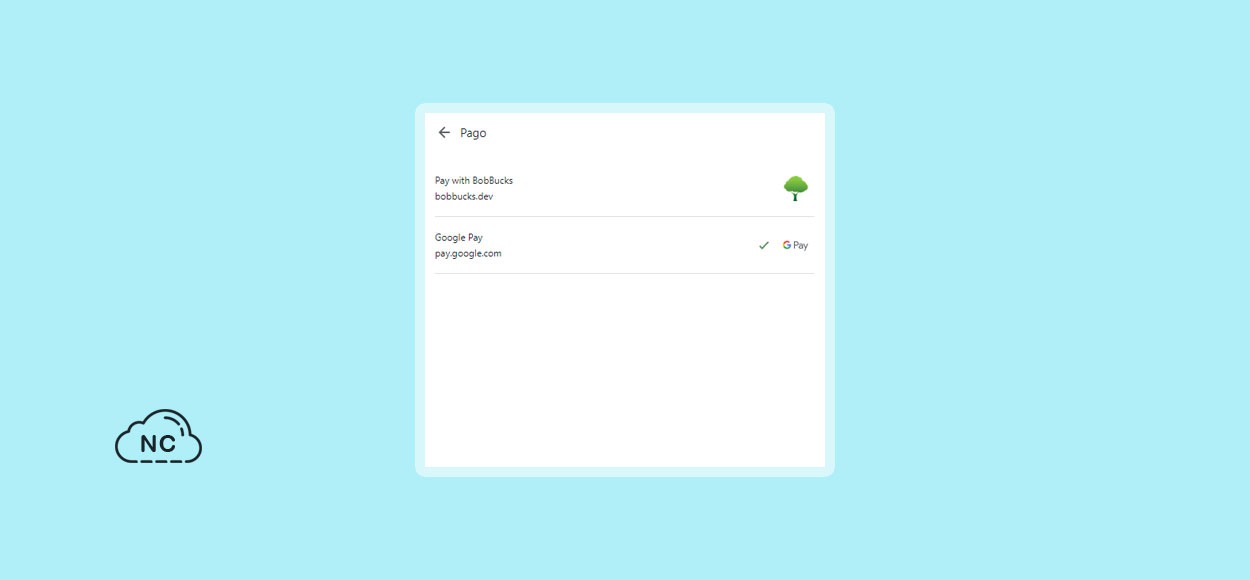
Si volvemos abrir nuestro pagp, deberíamos obtener un paso intermedio donde tenemos la opción de elegir qué proovedor de pago queremos usar:
Puedes agregar otros proovedores de pago, según desees.
Requerir Opciones de Pago
Hasta el momento, solo requerimos que la gente pague. No nos importa ningún detalle. Pero, ¿ qué sucede si tenemos un producto que necesita envío ? ¿ O queremos saber la dirección de correo electrónico del usuario para poder enviarle nuestro e-book ?
Bien, allí es donde podemos usar las opciones de pago. Aquí es donde podemos configurar la tercera opción en el constructor de solicitud de pago:
|
1 2 3 4 5 6 7 8 9 10 11 |
const opcionesPago = { requestPayerName: true, requestPayerEmail: true, requestPayerPhone: true, requestShipping: true, shippingType: "shipping" }; const request = new PaymentRequest(metodosPago, detallesPago, opcionesPago); |
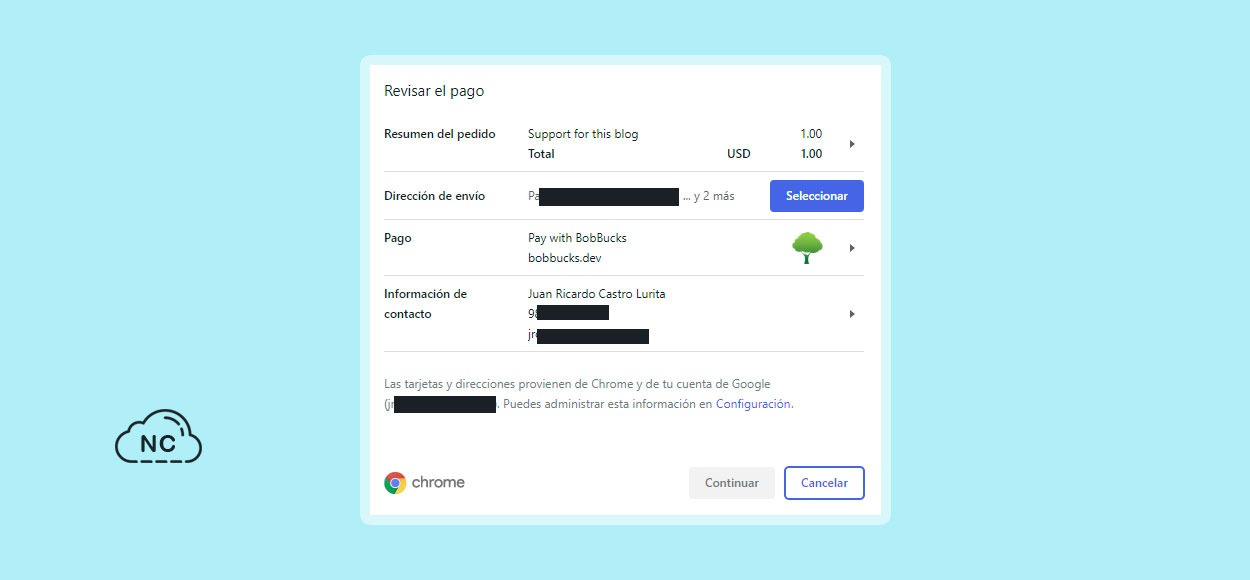
Entonces, ahora cuando hacemos cli en el botón de pago, vemos en la ventan algunas opciones adicionales que debemos completar antes de poder continuar:
Y eso es todo hemos configura la API de Solicitud de Pagos la cual aparecera en todos los navegadores actualizados con soporte para esta API. Yo use el navegador Google Chrome 104 para este tutorial.
En ambas partes de este tutorial, he colocado una Demo para que puedas ver el proyecto en acción, asimismo he colocado el código en un repositorio de GitHub en esta segunda y última parte.
Conclusión
Esta API mejora la experiencia del usuario y agiliza el proceso de compra en tu tienda, ya que los datos los tiene guardados en el navegador y los usará de manera rápida para realizar una determinada compra en línea.
Nota (s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- JavaScript
- 11-08-2022
- 12-08-2022
- Crear un Post - Eventos Devs - Foro







 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)