Las 5 Consultas más Populares en Stack Overflow – Mes Abril 2022
 6 minuto(s)
6 minuto(s)Todos los apasionados por la programación siempre estarán encantados de conocer todo lo que sucede en las plataformas para desarrolladores como Stack Overflow, ya que se informan, actualizan y sobre todo encuentran solución a problemas nuevos que aparece, porsupuesto que también vuelven a Stack Overflow para buscar solución a problemas pasados que a veces no suelen recorda la solución. En este post te compartiré 5 consulta que fueron populares en Stack Overflow en el mes de Abril, vamos con ello.
Antes de continuar te invito a leer los siguientes artículos:
- Las 5 Consultas más Populares en Stack Overflow – Mes Marzo 2022
- Las 5 Consultas más Populares en Stack Overflow – Mes Febrero 2022
- Las 5 Consultas más Populares en Stack Overflow – Mes Enero 2022
- Las 5 Consultas más Populares en Stack Overflow – Mes Diciembre 2021
- Las 5 Consultas más Populares en Stack Overflow – Mes Noviembre 2021
- Puedes leer más en la categoría Stack Overflow
Asimismo, te invito a escuchar el Podcast: “Donde buscar ayuda sobre Programación” y “5 Habilidades que Debe Tener un Desarrollador Backend” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Las 5 Consultas más Populares en Stack Overflow – Mes Abril 2022.
Al igual que en otros artículos, para mantener un orden, voy a colocar el título de la consulta original, la versión traducida de la consulta, el Link de la consulta, el Lenguaje o Tecnología, una Descripción y una imagen de la consulta.
Consulta N° 1
Consulta Original: Heroku and Github : Items could not be retrieved, Internal server error
Consulta Traducida: Heroku y Github: no se pudieron recuperar los elementos, error interno del servidor
Link: Visitar
Lenguaje(s) / Tecnología(s) / Herramienta(s): GitHub, Heroku.
El usuario Sylvain43 menciona que quiere conectarse a su cuenta de GitHub. Cuando lo hace, aparece el mensaje de error como una pequeña ventana emergente roja en la parte superior derecha de la página: Items could not be retrieved, Internal server error.
Hay buenas respuestas a esta consulta, pero la que más puntos tiene es la del usuario cris, quien le ofrece una respuesta bien extensa.
Si quieres saber más, puedes visitar el Link de la consulta en Stack Overflow.
Consulta N° 2
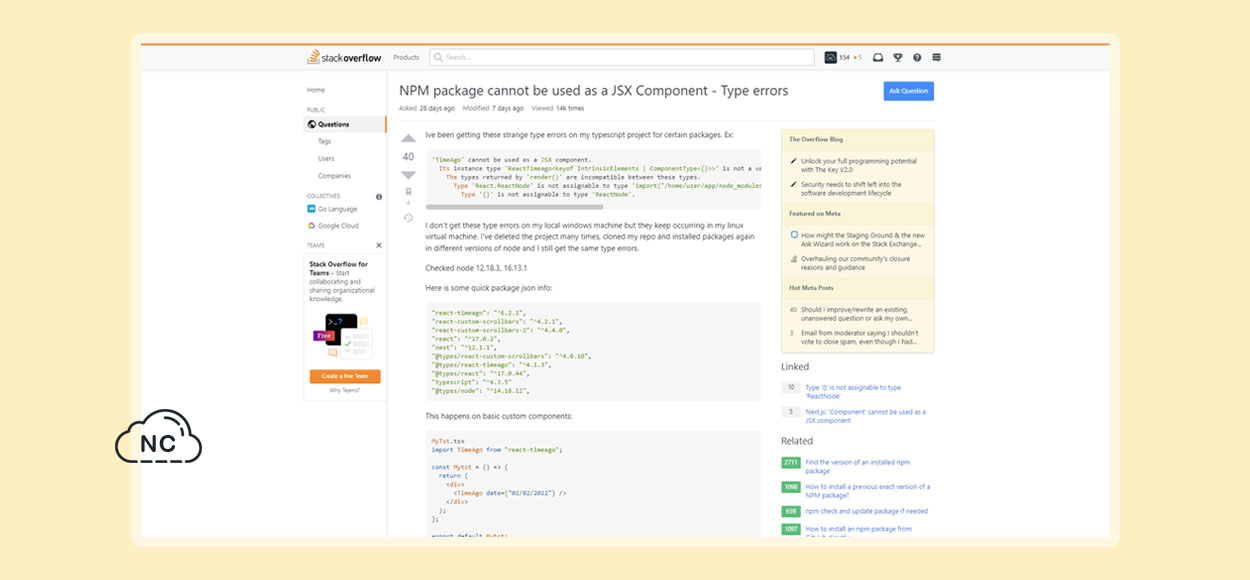
Consulta Original: NPM package cannot be used as a JSX Component – Type errors
Consulta Traducida: El paquete NPM no se puede usar como un componente JSX: errores de tipo
Link: Visitar
Lenguaje(s) / Tecnología(s) / Herramienta(s): TypeScript, NPM.
El usuario Ray menciona que ha estado recibiendo estos extraños errores tipográficos en su proyecto de TypeScript para ciertos paquetes:
|
1 2 3 4 5 6 7 |
'TimeAgo' cannot be used as a JSX component. Its instance type 'ReactTimeago<keyof IntrinsicElements | ComponentType<{}>>' is not a valid JSX element. The types returned by 'render()' are incompatible between these types. Type 'React.ReactNode' is not assignable to type 'import("/home/user/app/node_modules/@types/react-bootstrap-table-next/node_modules/@types/react/index").ReactNode'. Type '{}' is not assignable to type 'ReactNode'. |
Asimismo el usuario Ray agrega otros detalles a su consulta.
La respuesta con mas puntos viene del usuario Yevhen Rybak quien le indica que debe agregar ciertas líneas a su archivo package.json
Si quieres saber más, puedes visitar el Link de la consulta en Stack Overflow.
Consulta N° 3
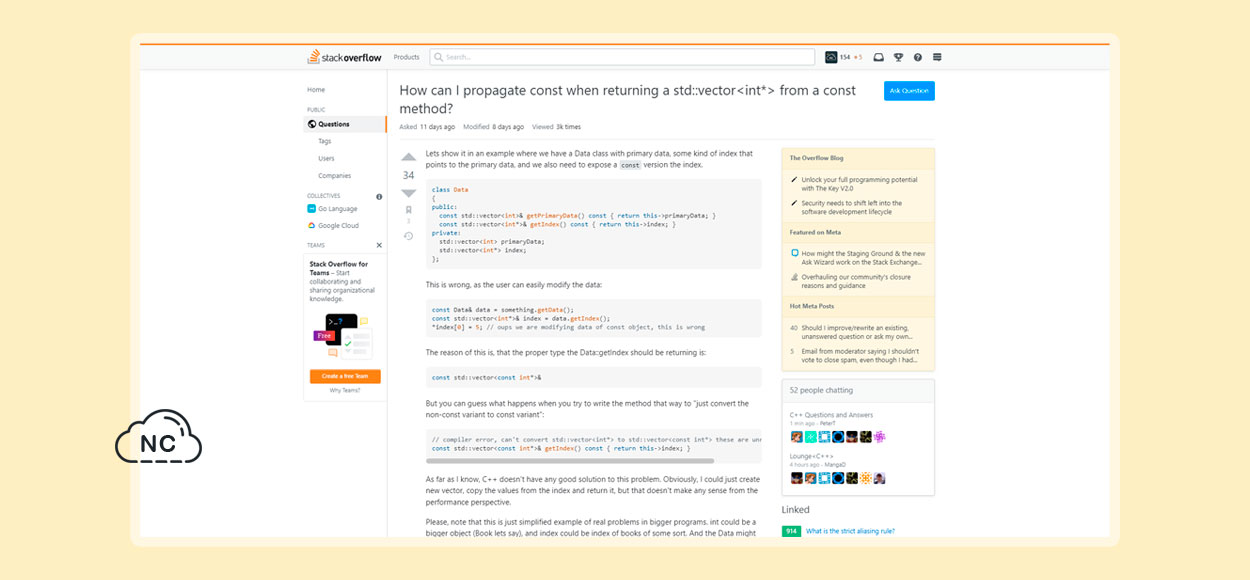
Consulta Original: How can I propagate const when returning a std::vector<int*> from a const method?
Consulta Traducida: ¿ Cómo puedo propagar const al devolver un std::vector<int*> desde un método const ?
Link: Visitar
Lenguaje(s) / Tecnología(s) / Herramienta(s): C++.
El usuario kovarex tiene dudas acerca del lenguaje de programación C++, el comparte algunos códigos para exponer mejor sus dudas sobre programar una const al devolver un std::vector<int*> desde un método const.
La respuesta con más puntos, viene del usuario 康桓瑋 quien le ofrece un código para aclarar sus dudas.
Si quieres saber más, puedes visitar el Link de la consulta en Stack Overflow.
Consulta N° 4
Consulta Original: Algorithm for ordering data so that neighbor elements are as identical as possible
Consulta Traducida: Algoritmo para ordenar datos de modo que los elementos vecinos sean lo más idénticos posible
Link: Visitar
Lenguaje(s) / Tecnología(s) / Herramienta(s): Python.
El usuario jmd_dk hace una consulta extensa en donde comparte diferentes aspectos ténicos para complementar su consulta sobre su algoritmo para ordenar datos de modo que los elementos vecinos sean lo más idénticos posible.
La respuesta con más puntos viene del usuario kcsquared quien le brinda una respuesta con algunos conceptos teóricos, enlaces e imágenes para aclarar mejor sus dudas.
Si quieres saber más, puedes visitar el Link de la consulta en Stack Overflow.
Consulta N° 5
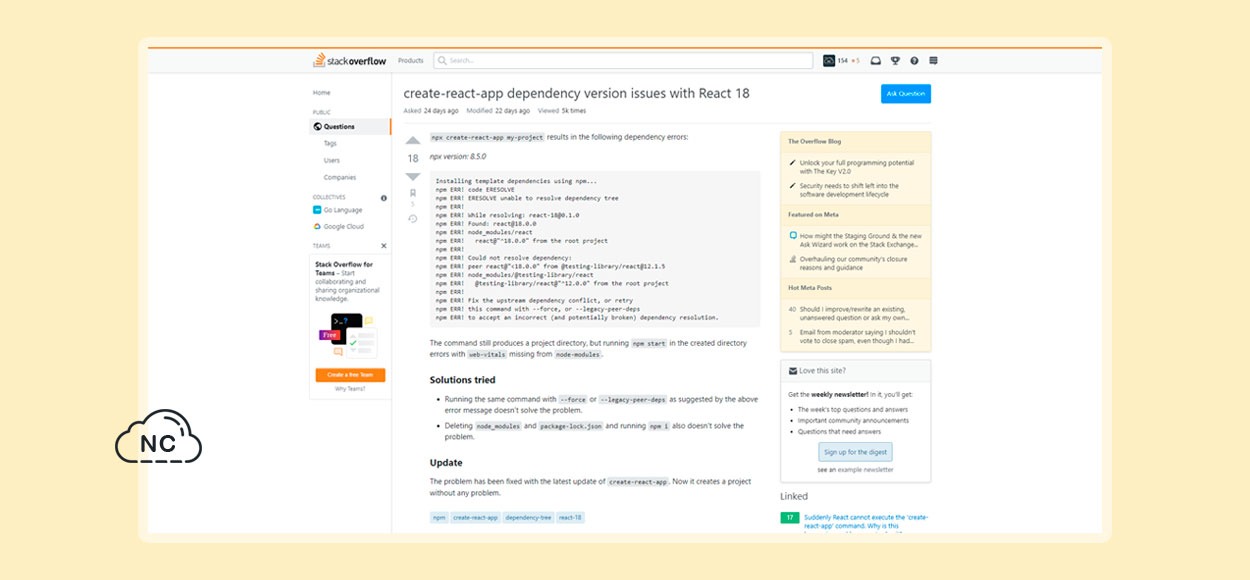
Consulta Original: create-react-app dependency version issues with React 18
Consulta Traducida: Problemas de versión de dependencia de create-react-app con React 18
Link: Visitar
Lenguaje(s) / Tecnología(s) / Herramienta(s): React, NPM.
El usuario hayata_suenaga esta intentando crear un proyecto nuevo con React 18 y obtiene el siguiente error de dependencia:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
Installing template dependencies using npm... npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree npm ERR! npm ERR! While resolving: react-18@0.1.0 npm ERR! Found: react@18.0.0 npm ERR! node_modules/react npm ERR! react@"^18.0.0" from the root project npm ERR! npm ERR! Could not resolve dependency: npm ERR! peer react@"<18.0.0" from @testing-library/react@12.1.5 npm ERR! node_modules/@testing-library/react npm ERR! @testing-library/react@"^12.0.0" from the root project npm ERR! npm ERR! Fix the upstream dependency conflict, or retry npm ERR! this command with --force, or --legacy-peer-deps npm ERR! to accept an incorrect (and potentially broken) dependency resolution. |
Agrega otros detalles a su consulta.
Esta consulta no obtuvo al menos hasta la fecha de este Post, respuestas con mucha puntuación o que hayan sido relevantes, pero si ingresas al consulta podrás encontrar respuestas que han sido útiles.
Asimismo decidí compartir esta consulta porque es sobre la popular librería React y talvés muchos usuarios tengan este problema y les pueda servir de ayuda.
Si quieres saber más, puedes visitar el Link de la consulta en Stack Overflow.
Bueno hasta aquí llegamos con las 5 consultas que marcaron tendencia en el mes de Abril de 2022 en la popular comunidad de Desarrolladores Stack Overflow, nos vemos a finales del siguiente mes con un nuevo Top de consultas.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
- La cantidad de Respuestas, Vistas, Votos, etc. de las consultas pueden variar en Stack Overflow en el futuro, hasta la fecha de este artículo son las que presentamos en las imágenes.
- Si lees con atención las consultas y las respuestas vas aprender sobre el problema que tenia el usuario que realiza la consulta y puede que sea el problema que estas intentando solucionar, esto es importante para tu aprendizaje.
- La idea de este artículo es comentar y exponer los temas que son tendencia en el mes determinado, no intentamos dar una respuesta al problema ya que estos son resueltos por los usuarios de la comunidad Stack Overflow, que son grandes Desarrolladores y con mucha experiencia en el área o Lenguaje de Programación determinado.
- Algunos enlaces a otras páginas colocados en este artículo pueden dejar de existir o continuar en el futuro, esto no depende de nosotros si no de los usuarios o empresas que son dueños de los servidores en donde se encuentran alojados estos enlaces, hasta la fecha de este artículo estos enlaces aún están disponibles.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Stack Overflow
- 06-05-2022
- 06-05-2022
- Crear un Post - Eventos Devs - Foro

















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)