Las Novedades más Destacadas que trae Android Studio Bumblebee – Parte 1
 7 minuto(s)
7 minuto(s)En esta página:
Desde la versión anterior de Android Studio, es decir Android Studio Artic Fox, el equipo de desarrolladores comenzo a ponerle un nombre distintivo a cada nueva versión y el día 25 de enero de 2022 en su blog anunciaron el lanzamiento de Android Studio Bumblebee (2021.1.1) Stable. Una nueva versión con novedades importantes. Por cierto Bumblebee traducido al español significa Abejorro, entonces vamos con este Post en donde te compartiré las novedades más destacadas de esta nueva versión de Android Studio.
Partes
- Parte 1
- Parte 2 (Final)
Antes de continuar te invito a leer los siguientes artículos:
- Las Novedades más Destacadas que trae Android Studio Arctic Fox – Parte 1
- Que es Android y tu Primera aplicación Hola Mundo
- Como Leer un archivo JSON en Android (Android Studio 3.6.1 + Java) – Parte 1
- Que es Kotlin y otros detalles
- Tipos de Variables en Kotlin
- Las Novedades más Destacadas que trae Android Studio 4.0
- Creando un Bot (Android) para una tienda de Postres (Dialogflow V2 + Kotlin 1.3.72) – Parte 1
- Como Solicitar Permisos del GPS Cuando una Aplicación se esta ejecutando (FusedLocationProviderClient) con Java – Parte 1
- Como Cambiar la Ubicación del Directorio SDK en Android Studio 4.1.1
- Puedes leer más artículos en la categoría Android
Asimismo te invito a escuchar el Podcast: “¿ Que Hago Si No Tengo Los Recursos Para Dedicarme A La Programación ?”:
| Spotify: | Sound Cloud: | Apple Podcasts |
 |
 |
 |
Bien ahora continuemos con el Post: Las Novedades más Destacadas que trae Android Studio Bumblebee – Parte 1.
Como en publicaciones similares, voy a colocar el nombre de la Novedad, su descripción y una imagen de referencia para tener una mejor idea de la novedad.
Compatibilidad con la Ejecución de Pruebas de KMP (Kotlin Multi Platform)
Ahora puedes ejecutar pruebas para proyectos multiplataforma (KMP) desde Android Studio.
Para garantizar que tus pruebas se realizen correctamente, debes asegurarte de cumplir con los siguientes requisitos:
- AGP 7.0.0-alpha08 o una versión posterior.
- Gradle 6.8.2 o una versión posterior.
- Complemento de Kotlin 1.4.30 o una versión posterior.
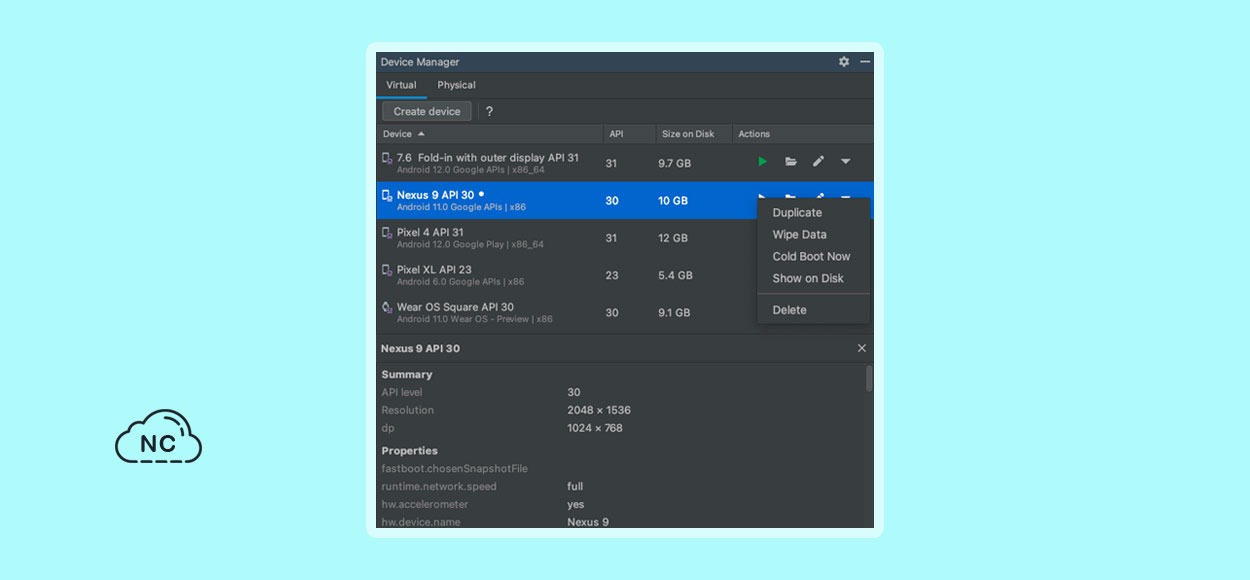
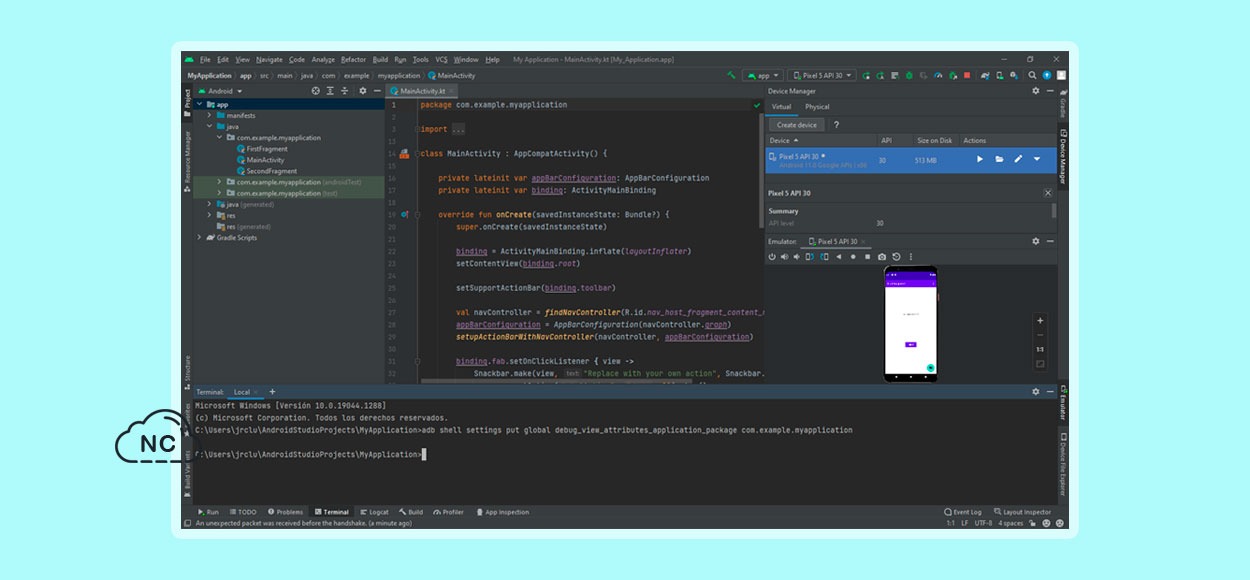
Nuevo Administrador de Dispositivos
En Android Studio Bumblebee ahora es más fácil ver y administrador tus dispositivos de pruebas físicos y virtuales, puedes abrir esta nueva ventana en View > Tool Windows > Device Manager en el menú principal. También puedes abrir el nuevo Device Manager en la pantalla inicial o de bienvenida de Android Studio y seleccionar More Actions > Virtual Device Manager.
Luego en la pestaña Virtual crea un nuevo dispositivo, revisa los detalles del dispositivo, elimina un dispositivo o cualquier otra tarea o acción que solias hacer en AVD Manager el cual fue eliminado.
En la pestaña Physical, empareja rápidamente con un nuevo dipositivo usando ADB Wi-Fi y mira los detalles de cada dispositivo físico de un vistazo o inspecciona rápidamente el sistema de archivos de cada dispositivo usando el Device File Explorer del dispositivo con solo hacer clic en un botón.
Puedes obtener más información sobre el nuevo administrador de dispositivos en las notas de esta nueva versión de Android Studio.
Novedades en el Inspector de Diseño
Se han agregado las siguientes características destacadas en el inspector de Diseño:
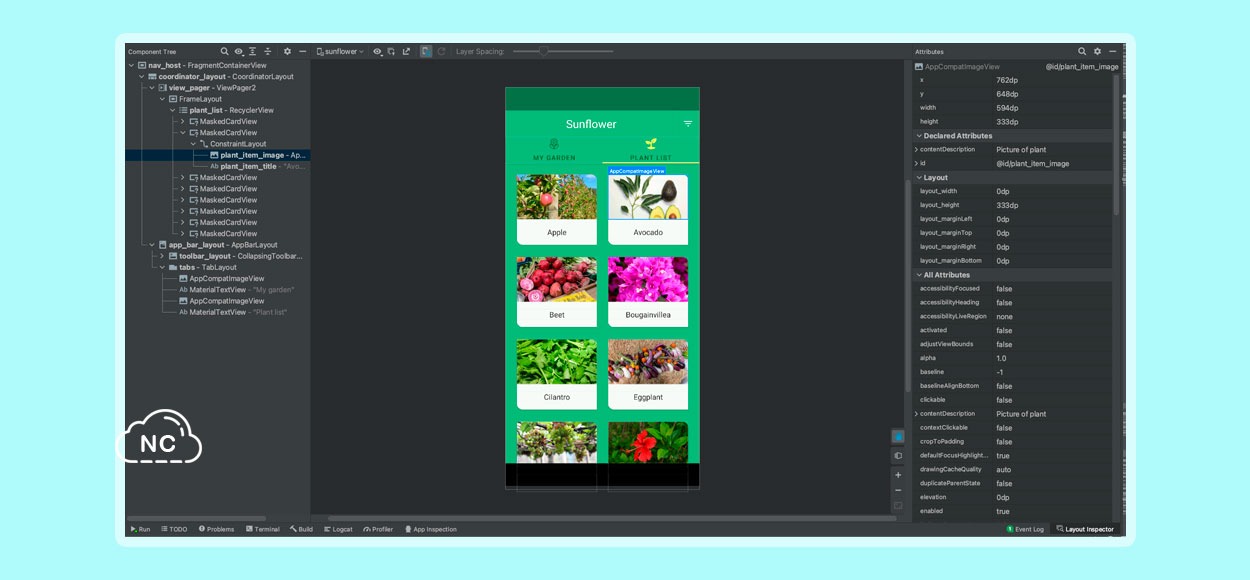
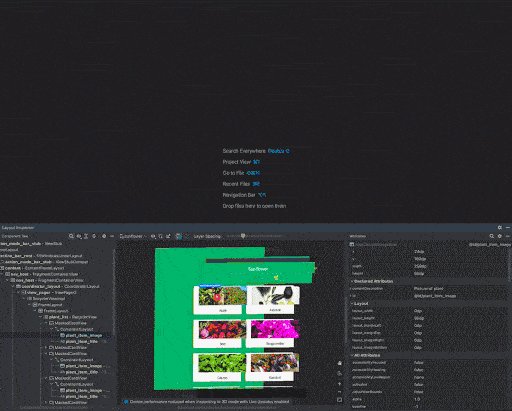
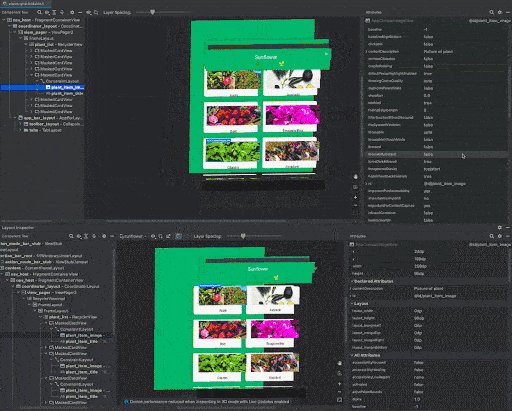
Capturar Instantáneas de Jerarquía de Diseño
Ahora mediante el inspector de diseños, puedes realizar y guardar capturas de pantalla de la jerarquía de diseño de una app en ejecución de modo que puedas compartirlas de manera fácila con otros usuario o revisarlas más adelante.
Las capturas instantáneas capturan los datos que en general verías al usar el inspector de diseño, incluida una representación 3D detallada del diseño, el árbol de componentes de tu vista, redacción o diseño híbrido y atributos detallados para cada componente de tu interfaz de usuario (UI)
Para hacer una captura instantánea debes tener tu aplicación creada con la API 23 o superior de Android, luego abre el inspector de diseño en el menú principal en View > Tool Windows > Layout Inspector.
El inspector de diseño debe conectarse de manera automática al proceso de tu aplicación, de lo contrario, selecciona el proceso de tu aplicación en el menú desplegable. Cuando desees capturar una instantánea, haz clic en Export snapshot  en la barra de herramientas del inspector de diseño. En el cuadro de diálogo del sistema que aparece, especifica el nombre y la ubicación en donde deseas guardar tu instantánea. Asegurate de guardar el archivo con la extensión *.li
en la barra de herramientas del inspector de diseño. En el cuadro de diálogo del sistema que aparece, especifica el nombre y la ubicación en donde deseas guardar tu instantánea. Asegurate de guardar el archivo con la extensión *.li
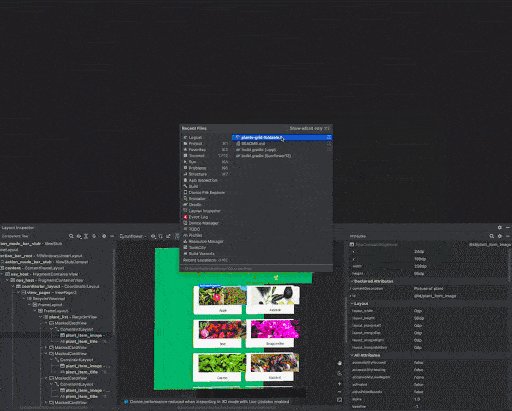
También puedes cargar una instantánea del inspector de diseño seleccionando File > Open en el menú principal y abriendo un archivo con extensión *.li
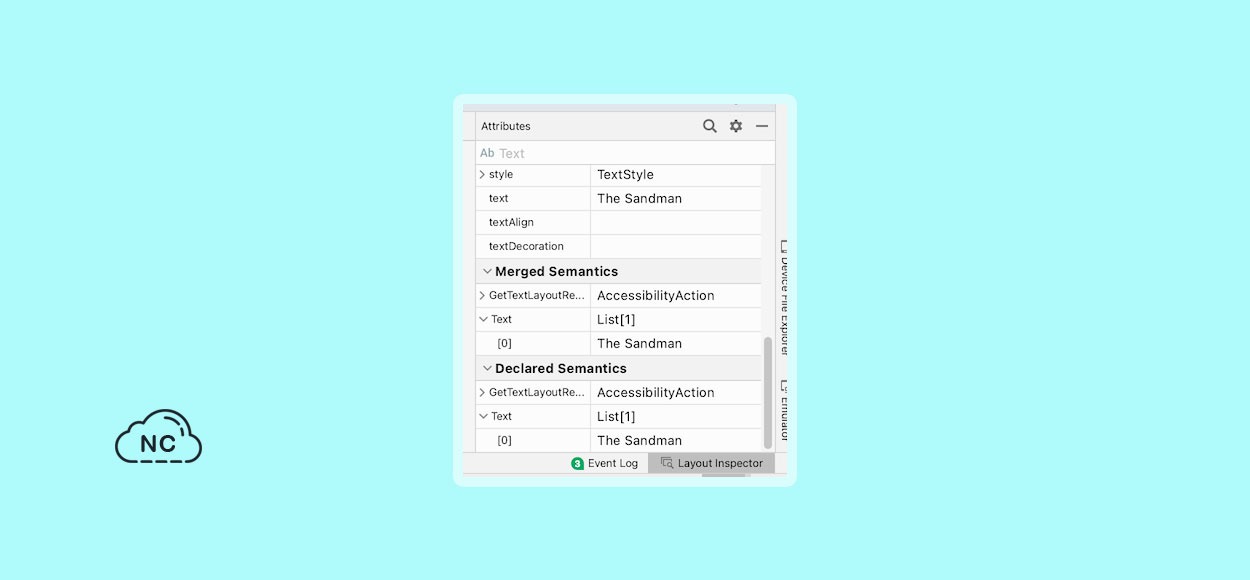
Compatibilidad con la Inspección de la Semántica de Compose
En Compose, la semántica describe tu interfaz de usuario de una forma alternativa que es comprensible para los servicios de accesibilidad y el framework de pruebas. En esta nueva versión de Android Studio, ahora puedes usar el Inspector de diseño para inspeccionar la información semántica en tus diseños de Compose.
Cuando seleccionas un nodo Composer, utiliza la ventana Attributes para verificar si este declara información semántica directamente y si fusiona la semántica de sus elementos secundarios o ambas cosas. Puedes identificar rápidamente qué nodos incluyen semántica, ya sea declarada o fusionada, para hacer esto selecciona el menú desplegable View options en la ventana Highlight Semantics Layers. Esto resalta solo los nodos en el árbol que incluyen semántica y puedes usar tu teclado para navegar más rápido entre los nodos.
Evitar Reinicios de una Actividad en Ejecución
El conectar Layout Inspector a una aplicación en ejecución en versiones anteriores de Android Studio haría que la actividad de tu aplicación se reinicie. Esto es necesario para establecer una marca de dispositivo que permita la inspección de los diseños de tu aplicación.
Ahora en Android Studio Bumblebee, puedes evitar que se reinicie la actividad al conectar el inspector de diseño configurando esta marca con anticipación mediante una de estas 2 maneras:
- Habilitando una opción de configuración de ejecución:
- Selecciona Run > Edit Configurations en la barra de menú principal. Aparecerá el cuadro de diálogo Run/Debug Configurations.
- Ahora navega hasta la configuración de ejecución que te gustaría usar.
- En la sección Layout Inspector options, marca la casilla que esta junto a Connect to Layout Inspector without restarting activity.
- Ahora podrás utilizar la configuración de ejecución la próxima vez que desees inspeccionar tu aplicación mediante el inspector de diseño.
- Estableciendo la bandera desde la línea de comando:
- Abre una ventana de terminal en la computadora en la cual esté conectada tu dispositivo.
- Establece la bandera o flag del dispositivo para tu aplicación usando el siguiente comando:
1234# Comandoadb shell settings put global debug_view_attributes_application_package com.example.tuaplicacion - Ahora instala tu aplicación en el dispositivo y conecta el Layout Inspector. Android Studio Bumblebee verificará si la bandera o flag está configurada y evitará reiniciar la actividad si es posible.
Reacuerda que configurar este indicador de dispositivo cuando no se usa el inspector de diseño puede afectar el rendimiento de tu aplicación.
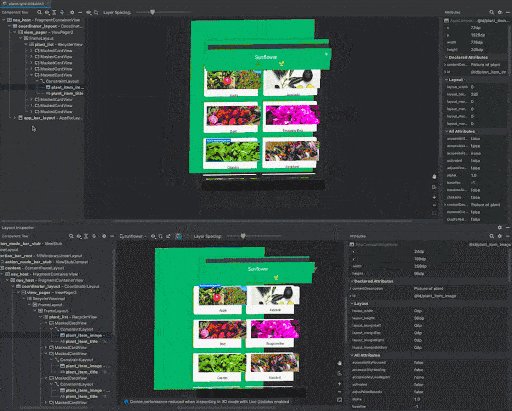
Instantáneas del Inspector de Diseño de Documentos
En esta versión de Android ahora puedes capturar instantáneas de la jerarquía de diseño de tu aplicación para guardar, compartir o inspeccionar más adelante. Estas instantáneas capturan los datos que normalmente verías al usar el inspector de diseño, incluída una representación 3D detallada de tu diseño, el árbol de componentes de tu vista, redacción o diseño híbrido y atributos detallados para cada componente de tu interfaz de usuario (UI).
Si inspeccionas el diseño de una aplicación en ejecución en vivo, haz clic en Export snapshot  desde la barra de herramientas del inspector de diseño y guarda la instantánea con una extensión *.li
desde la barra de herramientas del inspector de diseño y guarda la instantánea con una extensión *.li
Ahora puedes cargar una instantánea del inspector de diseño seleccionando File > Open en la barra de menú principal y abriendo un archivo *.li
La instantánea aparece en una pestaña en la ventana del Editor, para que puedas compararla fácilmente con tu aplicación en ejecución.
Novedades en La Inspección de Aplicaciones
Se han agregado las siguientes características destacadas en los referente a la Inspección de Aplicaciones:
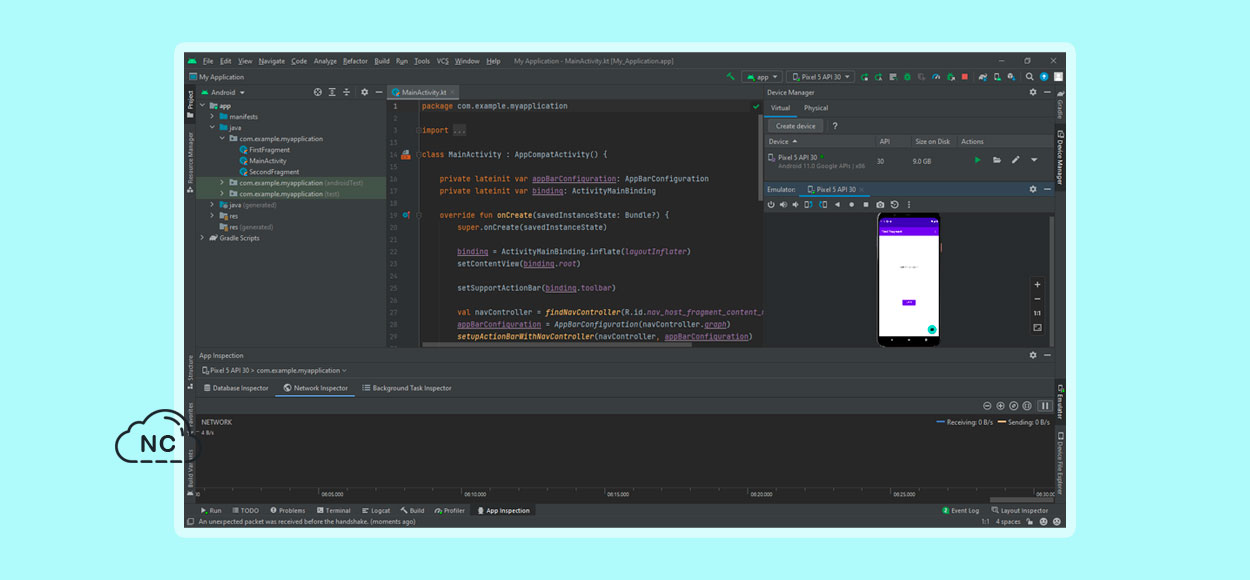
Inspector de Red
En esta versión de Android Studio el Network Profiler de la herramienta Profilers se ha movido a la ventana de la herramienta App Inspection. Si has utilizado Network Profiler anteriormente las mismas funciones y datos de tráfico de red enriquecidos aún están disponibles.
Sencillamente instala tu aplicación en un dispositivo que ejecute el nivel de API 26 o superior y abre la pestaña Network Inspector que se encuentra en App Inspector > Network Inspector.
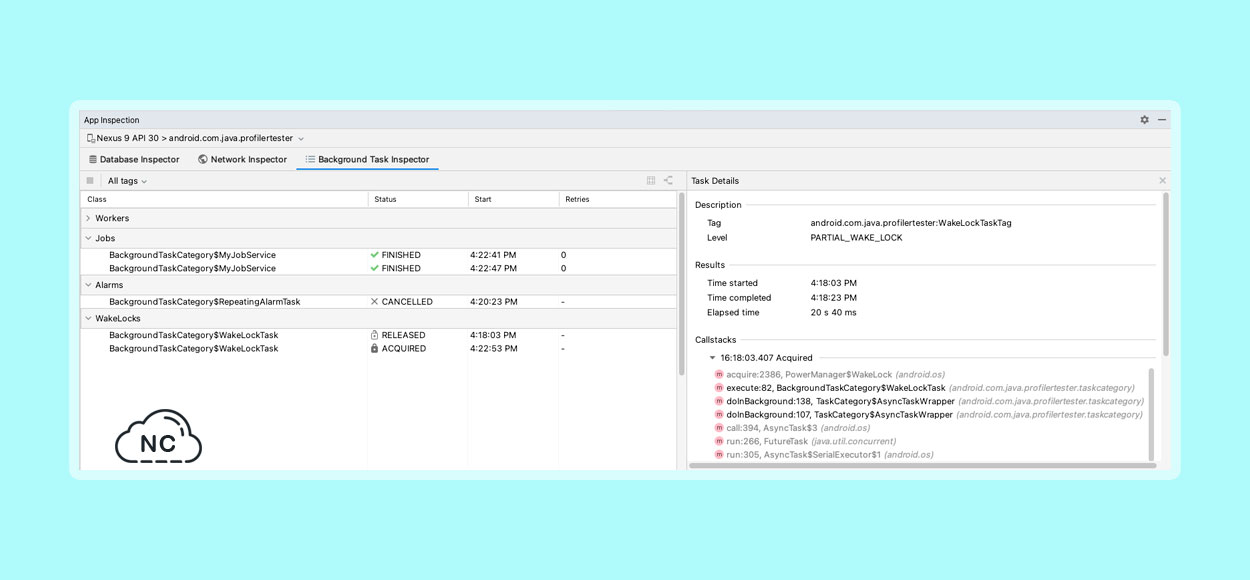
Inspeccionar Jobs, Alarmas y Wakelocks
Ahora el Background Task Inspector te permite inspeccionar los trabajos, alarmas y Wakelocks de tu aplicación, además del soporte existente para inspeccionar Workers (Trabajadores). Cada tipo de tarea asincrónica ahora aparece bajo el encabezado correspondiente en la pestaña del inspector, esto permite monitorear fácilmente su estado y progreso.
Al igual que los Workers (Trabajadores), puedes seleccionar un Job, Alarma o Wakelock para inspeccionar su información detallada en el panel Task Details.
Recerda que esta funcionalidad se ha migrado desde el Energy Profiler, por ende ahora debes usar el Background Task Inspector para inspeccionar todas las tareas asincrónicas de tu aplicación.
Debido a que los workers usan Jobs y Wakelocks, las tareas programadas por los workers aparecen como elementos secundarios de cada worker. Ten en cuenta que solo puedes ver workers en el modo gráfico (Graphic mode).
Bien Hasta aqui llegamos con esta primera lista de novedades más destacadas que trae Android Studio Bumblebee.
Ten Paciencia, lo que quiero es que conozcas bien estas novedades y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- En la siguiente parte y última, veremos la última lista de novedades de Android Studio Bumblebee.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Android
- 06-02-2022
- 15-02-2022
- Crear un Post - Eventos Devs - Foro




















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)