Como Crear una Página Web con Go 1.15 y Bootstrap 4.5 – Parte 4
 5 minuto(s)
5 minuto(s)Demo
En la parte anterior, creamos la página Nosotros y dentro de ella colocamos sus elementos respectivos. Agregamos un texto que habla sobre la organización o el proyecto, debajo de este texto colocamos información adicional en 3 columnas, en ellas agregamos el objetivo, misión y visión. En esta parte 4 vamos a crear el contenido para la página Servicios, vamos con ello.
Partes
Antes de continuar te invito a leer los siguiente artículos:
- Que es Go y otros Detalles
- Buenas Prácticas para Crear Interfaces Limpias en Go
- Características que hacen Agradable al Lenguaje de Programación Go
- Como usar el Lenguaje de Programación Go + Primera aplicación Hola Mundo
- Tipos de Variables en el Lenguaje de Programación Go
- Puedes leer más Posts en la categoría Go
Asimismo te invito a escuchar el Podcast: “Herramientas Online Para El Trabajo En Equipo”:
| Spotify: | Sound Cloud: | Apple Podcasts |
 |
 |
 |
Bien ahora continuemos con el Post: Como Crear una Página Web con Go 1.15 y Bootstrap 4.5 – Parte 4.
Servicios
Nuestra página de los Servicios de la empresa va contener un texto de introducción inicial mencionando los servicios que ofrece la misma, debajo colocaremos 6 servicios, estos estarán separados en 3 columnas.
Bien para la página Servicios voy a crear un nuevo archivo llamado servicios.html dentro del directorio public.
|
1 2 3 4 5 6 7 8 9 |
/pagina-web-go-1-15 ├── /public ├── index.html ├── nosotros.html ├── servicios.html // Creo y Abro este archivo ├── configuracion.go ├── configuracion.exe |
Abro el archivo servicios.html y dentro de el crearé el contenido para la página Servicios.
Texto de introducción
En esta parte colocaré un texto que dirá Servicios y debajo de el un texto de introducción a los servicios que mostraré mas abajo.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div class="row mt"> <div class="col-md-12"> <h1 style="font-size: 28px;" class="mb-4 mt-5">Servicios </h1> </div> </div> <!-- Introducción a los Servicios --> <div class="row"> <div class="col-md-12"> <p class="text-justify"> Sed imperdiet, ex sed hendrerit vestibulum, ante nisi aliquet purus, sit amet lacinia diam orci vitae mauris. Maecenas a iaculis odio. Aenean at ipsum sodales, scelerisque leo quis, posuere lorem. Aenean quis est ut ex efficitur venenatis. Ut neque mauris, pellentesque eu sodales et, luctus ut felis. Nam at orci et augue auctor auctor non nec dui. Nullam faucibus hendrerit ex, nec ullamcorper eros vulputate placerat: </p> </div> </div> |
Si voy al navegador debería ver los cambios realizados en la página Servicios:
Ahora pasaré a crear los elementos de los servicios de la empresa.
Servicios
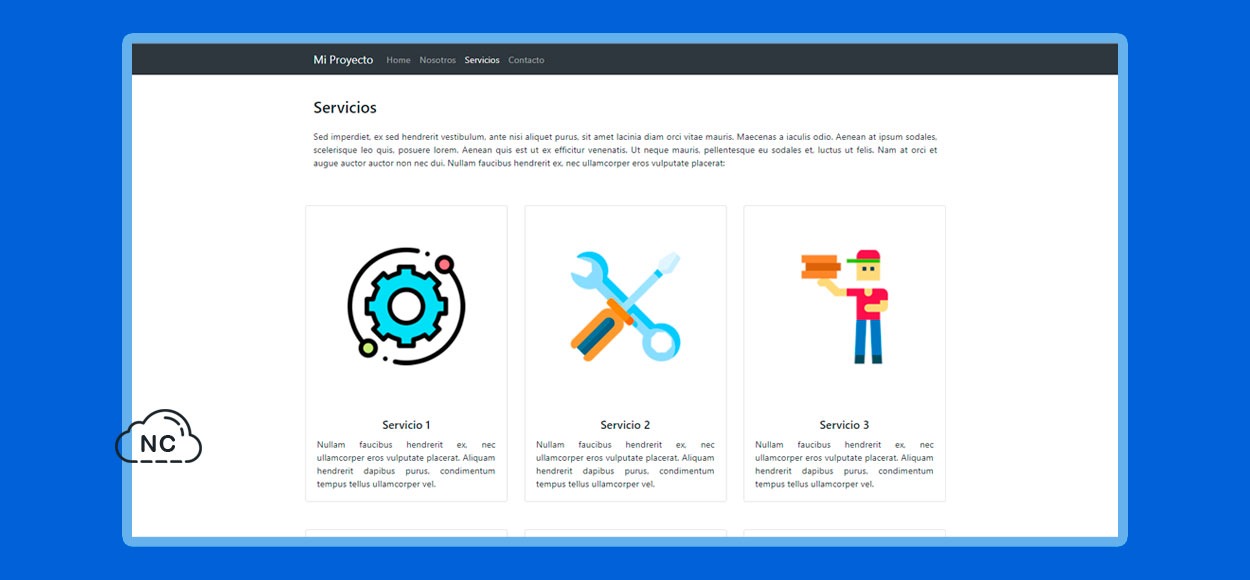
Para esta sección voy a usar Cards de Bootstrap 4, en total crearé 6 servicios, por ende voy a organizarlos en 3 columnas y 2 filas.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 |
<!-- Servicios --> <div class="row mt-5 mb-5 text-justify"> <div class="card-deck"> <div class="card"> <img src="public/static/img/servicio1.png" class="card-img-top" alt="Servicio 1"> <div class="card-body"> <h5 class="card-title text-center">Servicio 1</h5> <p class="card-text">Nullam faucibus hendrerit ex, nec ullamcorper eros vulputate placerat. Aliquam hendrerit dapibus purus, condimentum tempus tellus ullamcorper vel. </p> <p class="card-text"> <small class="text-muted">Last updated 3 mins ago</small> </p> </div> </div> <div class="card"> <img src="public/static/img/servicio2.png" class="card-img-top" alt="Servicio 2"> <div class="card-body"> <h5 class="card-title text-center">Servicio 2</h5> <p class="card-text">Nullam faucibus hendrerit ex, nec ullamcorper eros vulputate placerat. Aliquam hendrerit dapibus purus, condimentum tempus tellus ullamcorper vel. </p> <p class="card-text"> <small class="text-muted">Last updated 3 mins ago</small> </p> </div> </div> <div class="card"> <img src="public/static/img/servicio3.png" class="card-img-top" alt="Servicio 3"> <div class="card-body"> <h5 class="card-title text-center">Servicio 3</h5> <p class="card-text">Nullam faucibus hendrerit ex, nec ullamcorper eros vulputate placerat. Aliquam hendrerit dapibus purus, condimentum tempus tellus ullamcorper vel. </p> <p class="card-text"> <small class="text-muted">Last updated 3 mins ago</small> </p> </div> </div> </div> </div> <div class="row mt-5 mb-5 text-justify"> <div class="card-deck"> <div class="card"> <img src="public/static/img/servicio4.png" class="card-img-top" alt="Servicio 4"> <div class="card-body"> <h5 class="card-title text-center">Servicio 4</h5> <p class="card-text">Nullam faucibus hendrerit ex, nec ullamcorper eros vulputate placerat. Aliquam hendrerit dapibus purus, condimentum tempus tellus ullamcorper vel. </p> <p class="card-text"> <small class="text-muted">Last updated 3 mins ago</small> </p> </div> </div> <div class="card"> <img src="public/static/img/servicio5.png" class="card-img-top" alt="Servicio 5"> <div class="card-body"> <h5 class="card-title text-center">Servicio 5</h5> <p class="card-text">Nullam faucibus hendrerit ex, nec ullamcorper eros vulputate placerat. Aliquam hendrerit dapibus purus, condimentum tempus tellus ullamcorper vel. </p> <p class="card-text"> <small class="text-muted">Last updated 3 mins ago</small> </p> </div> </div> <div class="card"> <img src="public/static/img/servicio6.png" class="card-img-top" alt="Servicio 6"> <div class="card-body"> <h5 class="card-title text-center">Servicio 6</h5> <p class="card-text">Nullam faucibus hendrerit ex, nec ullamcorper eros vulputate placerat. Aliquam hendrerit dapibus purus, condimentum tempus tellus ullamcorper vel. </p> <p class="card-text"> <small class="text-muted">Last updated 3 mins ago</small> </p> </div> </div> </div> </div> |
Si voy al navegador, puedo ver que se agrego correctamente los servicios:
He agregado 6 servicios, lo que pasa es que al hacer captura de pantalla solo capturo 3 servicios, pero en la Demo final veras todos los servicios completos.
He usado 6 imágenes locales para los 6 servicios, las cuales he colocado dentro de public > static > img
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
/pagina-web-go-1-15 ├── /public ├── /static ├── /img // Directorio de imágenes ├── img_nosotros.jpg ├── mision.jpg ├── objetivo.jpg ├── servicio1.png ├── servicio2.png ├── servicio3.png ├── servicio4.png ├── servicio5.png ├── servicio6.png ├── vision.jpg ├── index.html ├── nosotros.html ├── configuracion.go ├── configuracion.exe |
Los directorios static e img los he creado manualmente dentro del directorio public.
Bueno con esto entonces terminamos de crear el contenido de la página Servicios, con su texto de introducción y los módulos con los servicios respectivos.
Ten Paciencia, lo que quiero es que conozcas bien como se crea este proyecto y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- En la siguiente parte y última de este tutorial, crearemos el contenido de la página Contacto.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Tutoriales Tutoriales de Go
- 13-08-2021
- 15-02-2022
- Crear un Post - Eventos Devs - Foro














 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)