6 Herramientas Recomendadas para Front-end Developers
 4 minuto(s)
4 minuto(s)En esta página:
Un Desarrollador Front-end, a medida que adquiere un nivel de experiencia, se da cuenta que cierto conjunto de herramientas le ayudan a aumentar su productividad, eficacia y la manera de trabajar en los proyectos ya sean personales o encargados por clientes, por eso en este Post he recopilado varias herramientas que te serán de mucha utilidad.
Antes de continuar con este Post, te invito a escuchar el Podcast: “Dominio del trabajo con Varios Lenguajes de Programación.”
Sound Cloud:
Spotify:
Bien ahora continuemos con el Post: 6 Herramientas Recomendadas para Front-end Developers.
Existen un gran número de herramientas interesantes para poder elegir y esto a veces es un poco complicado, sobre todo si no se tiene el tiempo necesario para buscarlas, voy colocar el nombre de la herramienta, su Sitio Web, descripción y una imagen para que tengas una idea sobre la herramienta.
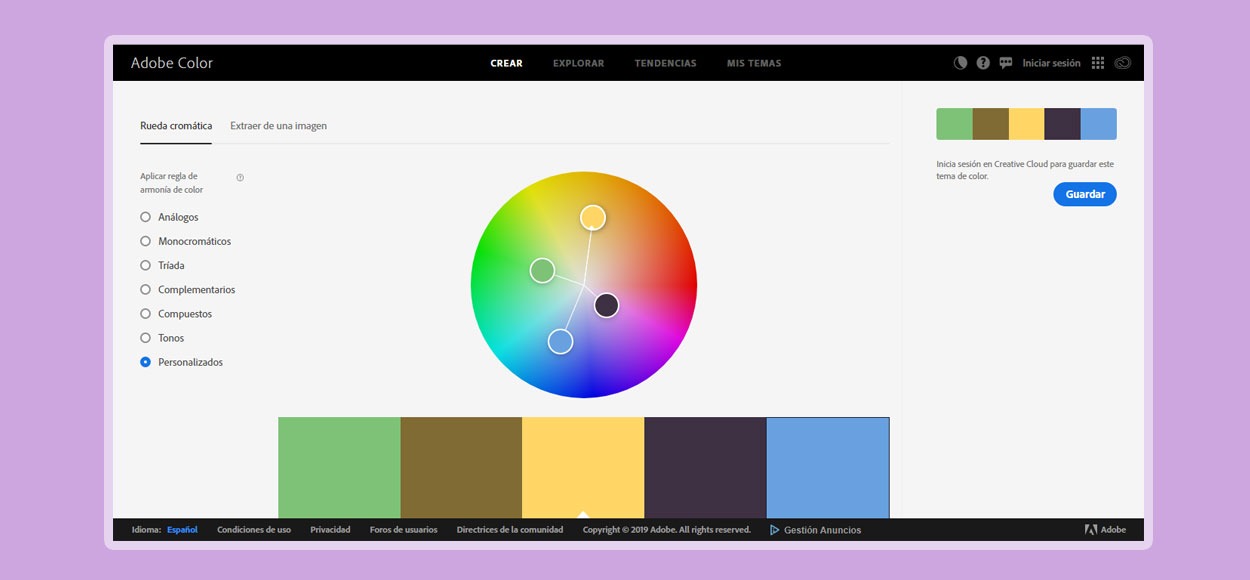
Adobe Color
Web: Visitar
Antes de que lleves acabo un diseño es posible que necesites elegir el color adecuado, puedes apoyarte e inspirarte con la herramienta Adobe Color (ex Kuler). Con esta herramienta puedes crear, explorar y compartir temas de colores, estos se pueden sincronizar con varios productos de Adobe como Photoshop, Illustrator, entre otros. Si quieres saber más sobre esta herramienta, puedes visitar su página Web.
Wave
Web: Visitar
Mediante esta herramienta podemos analizar la accesibilidad Web de un Sitio Web. La accesibilidad Web es un proceso que hace que el contenido de tu Sitio Web sea accesible de manera adecuada para lo usuarios con determinada discapacidades. En algunos países existen leyes que los Sitios Webs deben cumplir para mantener los estándares de accesibilidad establecidos por la W3C (Organización que da soporte a varias tecnologías como HTML 5).
Los usuarios que tienen discapacidad visual suelen usar varios dispositivos para consumir contenido de un sitio web, uno de estos dispositivos es JAWS, el cual es un lector de pantalla muy popular para Windows, JAWS cuenta con una herramienta que te permite analizar un sitio web y obtener información si esta funcionando correctamente en un lector de pantalla JAWS. Si quieres saber más sobre esta herramienta, puedes visitar su página Web.
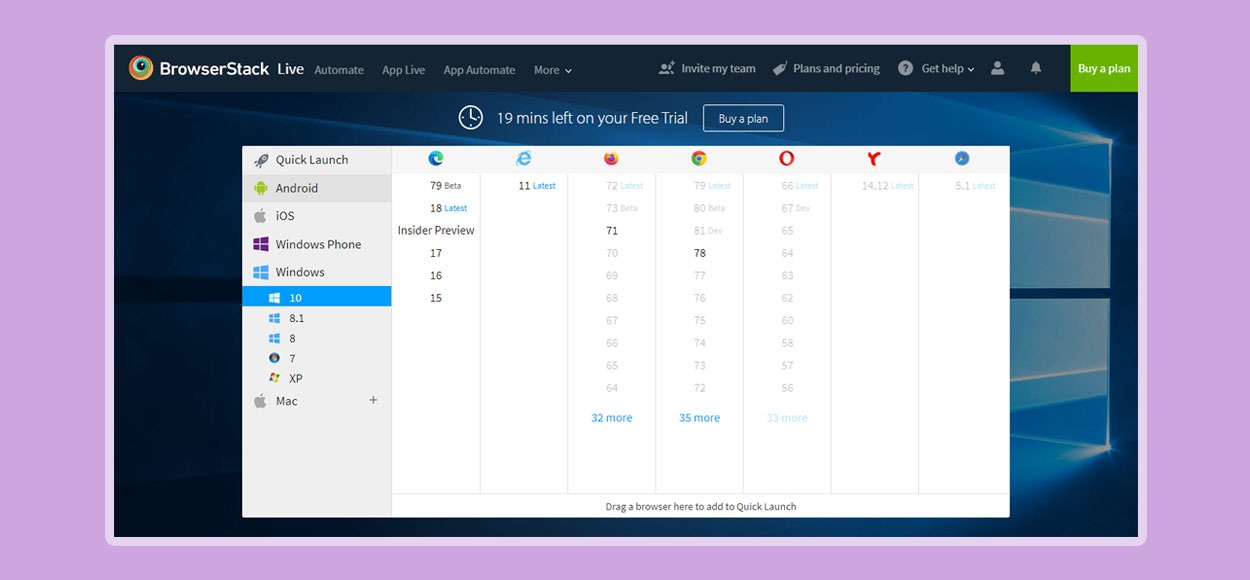
BrowserStack
Web: Visitar
Mediante esta herramienta podrás hacer Cross Browser Testing, te permite hacer una evaluación de como funciona un Sitio Web en diferentes modelos de dispositivos y navegadores Web. BrowserStack utiliza Servidor Selenium para automatizar las pruebas con dispositivos reales guardados en ubicaciones remotas.
Al finalizar una prueba, puedes acceder a capturas de pantallas y videos con los resultados. Si quieres saber más sobre esta herramienta, puedes visitar su página Web.
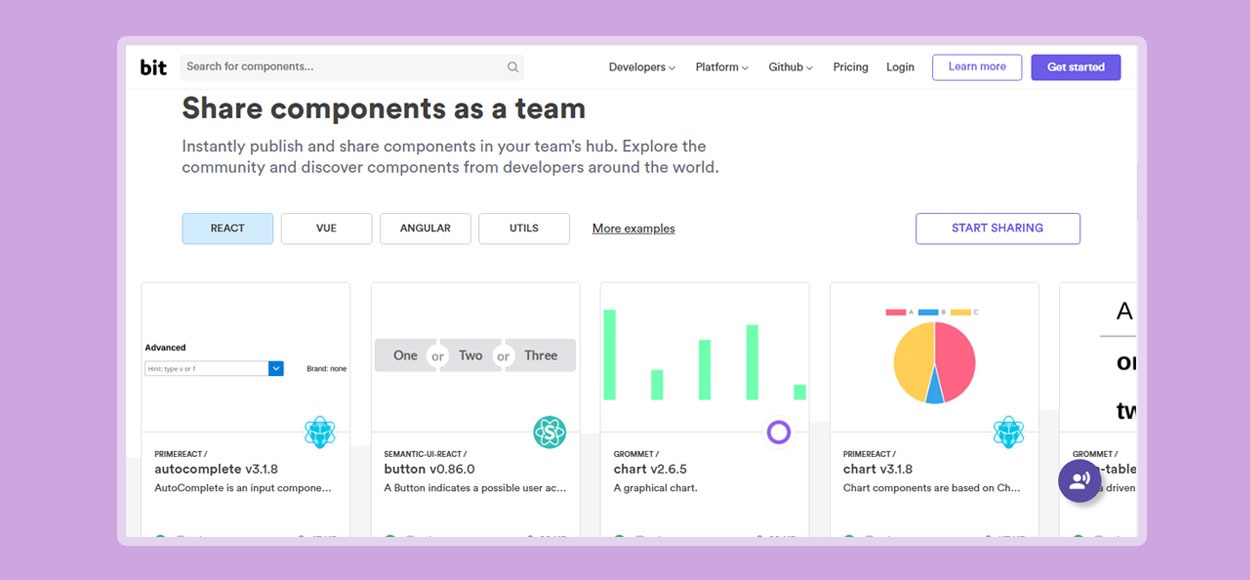
Bit
Web: Visitar
En varios Posts hice mención sobre esta plataforma, exactamente en estos 3 si bien recuerdo:
- 5 Tendencias que se darán en el Desarrollo FrontEnd para el 2020.
- Principales Tendencias de Javascript en 2020.
- 5 Herramientas para el trabajo con Angular en este 2020.
Bit se esta convirtiendo en una de las plataformas favoritas de muchos Desarrolladores, esta plataforma permite compartir, subir y usar componentes, varios de los componentes que se alojan en Bit, han sido publicados por otros Desarrolladores. Con Bit se puede crear ciertas funcionalidades de manera ágil, si encuentras el componente que estabas necesitando, solo bájalo y úsalo.
Si quieres saber más sobre esta herramienta, puedes visitar su página Web.
WooRank
Web: Visitar
Esta herramienta es popular en el área de SEO, pero los datos que esta plataforma de análisis de Sitios Webs nos devuelve son muy importantes y debemos tomarlos en cuenta y proceder a corregir los errores que nos menciona esta plataforma.
WooRank nos brinda muchos consejos sobre el contenido, seguridad, enlaces, etc. Si el proyecto tendrá trabajo de SEO en el futuro, conociendo los datos que nos brinda esta plataforma, vas a saber orientar tu diseño al proceso de SEO. Si quieres saber más sobre esta herramienta, puedes visitar su página Web.
Esto es todo, visita los sitios de los Frameworks y ponte a investigar a fondo, para que los domines sin problema.
Vecteezy
Web: Visitar
En esta plataforma puedes encontrar miles de vectores y gráficos diseñados por otros usuarios, si necesitas un Gráfico rápidamente e insertarlo en tu Sitio Web, puedes utilizar su buscador para encontrar el diseño que necesitas y descargarlo, eso si no olvides darle crédito a la página.
Si quieres saber más sobre esta herramienta, puedes visitar su página Web.
Bien espero que uses estas herramientas, con la práctica llegarás a dominarlas mejor.
Conclusión
Las herramientas que te comparto en este Post te pueden ayudar a terminar tus proyectos más rápido, optimizarlos y ofrecer un producto de calidad, depende de ti las veces que desees usarlos.
Si conoces alguna otra herramienta, puedes compartirla en los comentarios.
Nota(s)
- Las Herramientas mencionadas en este Post, pueden ser eliminados (descontinuadas), continuar o ser modificadas, esto no dependen de mí si no de los Desarrolladores o Empresas que dan soporte a estas herramientas.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenido.
- Frontend Recursos
- 31-01-2020
- 31-01-2020
- Crear un Post - Eventos Devs - Foro


















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.







































