10 Herramientas para Developers que te Harán más Productivo – Parte 2 (Final)
 4 minuto(s)
4 minuto(s)En la parte anterior llamada 10 Herramientas para Developers que te Harán más Productivo – Parte 1 mencionamos 5 herramientas geniales que te hacen más productivo, pero aún faltan 5 herramientas más y en este Post te las compartiré, para que puedas estas herramientas, te recomiendo que las uses y las pongas en práctica, como dicen la frase, la práctica hace al maestro, bien vamos con esta segunda y última parte del Post.
Partes
- Parte 1
- Parte 2 (Final)
Antes de continuar te invito a escuchar el Podcast: “Consejos Para Tener Más Tiempo Para Programar”:
| Spotify: | Sound Cloud: |
 |
 |
Bien ahora continuemos con el Post: 10 Herramientas para Developers que te Harán más Productivo – Parte 2 (Final).
Al igual que en la Parte 1 de este post, para conocer mejor la herramienta, colocaré su nombre, el enlace a su sitio web, una descripción y una imagen de referencia si es posible.
Axios
Web: Visitar (Repositorio GitHub)
Su integración es popular en Angular, React JS, Vue JS, entre otras herramientas y frameworks, Axios te permite hacer peticiones HTTP asíncronas al servidor mediante Promises (Promesas) de JavaScript, puedes usar métodos GET, POST, DELETE, etc. Cuenta con una gran comunidad que te puede ayudar a resolver algún problema que tengas con esta herramienta, en su repositorio oficial puedes encontrar su documentación de uso y otras tareas.
Si quieres saber más de esta herramienta, puedes visitar su sitio web.
Chrome Developers Tools
Web: Visitar
Si bien ya tiene tiempo en el ecosistema del Desarrollo Web, las Chrome Developers Tools no podían faltar, ya que es una herramienta que constantemente esta actualizándose y trabaja con uno de los navegadores más populares en el medio Google Chrome.
Este Kit de herramientas te permite inspeccionar el código fuente de una web, ver el estado de la petición de uno o varios archivos, gestionar keys de Local Storage, sesiones y muchas otras tareas, es una de las mejores para Desarrolladores.
Si quieres saber más de esta herramienta, puedes visitar su sitio web.
Vetur
Web: Visitar (Repositorio GitHub)
Esta extensión ha sido creada por los mismos Desarrolladores de Vue JS y la puedes instalar en el editor de código Visual Studio Code, funciona con vue-language-server, agrega verificación de errores, resaltado de sintaxis, autocompletado de código, formateo de código, IntelliSense, depuración y fragmentos de Vue JS.
Si quieres saber más de esta herramienta, puedes visitar su sitio web.
Vuetify
Web: Visitar
Esta herramienta te permite hacer uso de componentes basados en Material Design para crear interfaces de usuario UI en Vue JS, cuenta con un generador de temas, puedes crear botones, formularios, avatars, badges, cards, carousels, menus y otros elementos que necesites agregar a tu proyecto con Vue JS, cuenta con un ecosistema amplio de utilidades que te harán más productivo.
Si quieres saber más de esta herramienta, puedes visitar su sitio web.
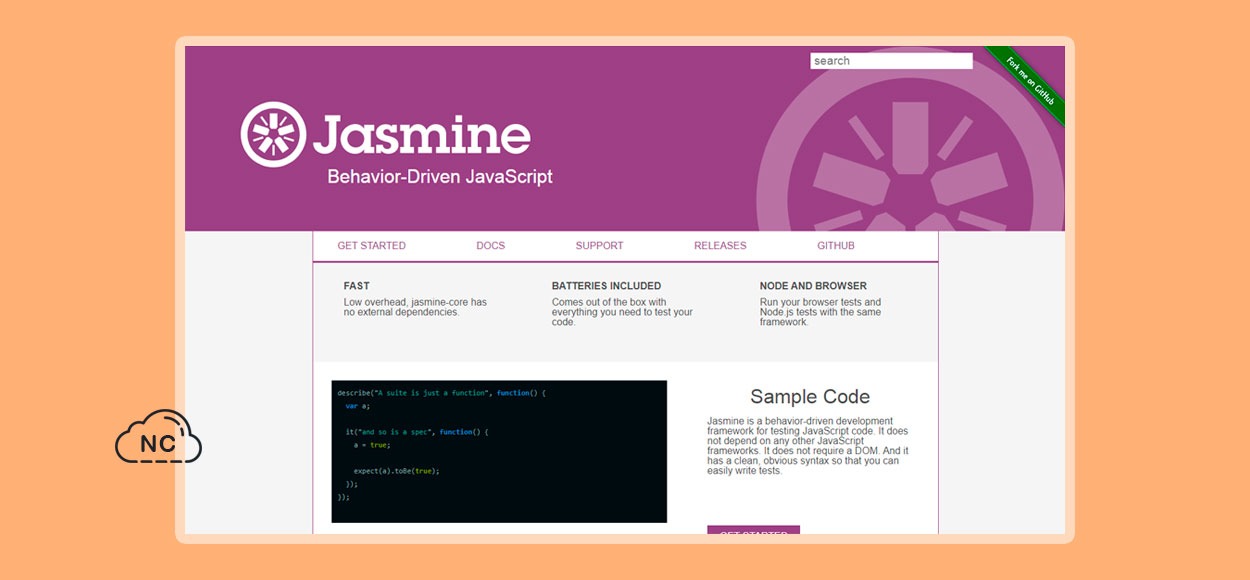
Jasmine
Web: Visitar
Esta herramienta te permite hacer pruebas del front-end de tus aplicaciones web, esta basado en JavaScript, no requiere de un DOM para funcionar, su sintaxis es muy limpia y fácil de entender, te brinda una aplicación independiente con pruebas de muestra, tiene una sobrecarga muy baja, puedes hacer pruebas en el navegador y en Node JS.
Si quieres saber más de esta herramienta, puedes visitar su sitio web.
Conclusión
Hemos aprendido 10 herramientas que te harán más productivo como Desarrollador, hay herramientas para desarrolladores Front y Back y como mencione al inicio de este Parte 2 y última, la mejor manera de dominar estas herramientas es poniéndolas en práctica.
Si conoces una herramienta que no esta en este Post, puedes compartirla en los comentarios, para que otros desarrolladores la conozcan.
Nota (s)
- Las herramientas y enlaces compartidos en este Post pueden cambiar, ser eliminados o continuar, esto no depende de nosotros, si no de las empresas que dan soporte a estas herramientas.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Recursos
- 09-09-2020
- 11-09-2020
- Crear un Post - Eventos Devs - Foro
















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)