Novedades en las Dev Tools 91 de Google Chrome
 9 minuto(s)
9 minuto(s)En esta página:
- Información de Web Vitals en el Panel Performance
- Visualizar CSS scroll-snap
- Nuevo Inspector de Memoria
- Nuevo Panel de Configuración de Insignias en el Panel Elements
- Vista Previa de Imagen Mejorada con Datos de Relación de Aspecto
- Nuevo Botón en Network conditions con opciones para configurar Content Encodings
- Mejoras en el Panel Styles
- Categorizar los tipos de problemas con Colores e Iconos
- Eliminar tokens de confianza
- Ver Detalles sobre Funciones bloqueadas en la Vista de Detalles del Frame
- Filtrar Experimentos en la Configuración de Experimentos
- Nueva Columna Vary Header en el Panel de Almacenamiento de Caché
- Mejoras en el Panel Sources
- Notas
La Penúltima semana del mes de Abril de 2021, fue lanzada la versión número 91 de la popular kit de herramientas para desarrolladores Chrome Dev Tools y como en todas las versiones, nos traen cosas geniales, si ere un usuario acerrimo de este kit de herramientas, te invito a leer este Post en donde te cuento las novedades de esta versión, vamos con ello.
Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Que son las Chrome Dev Tools y otros Detalles
- Novedades en las Dev Tools 90 de Google Chrome
- Novedades en las Dev Tools 89 de Google Chrome
- Novedades en las Dev Tools 88 de Google Chrome
- Novedades en las Dev Tools 87 de Google Chrome
- Novedades en las Dev Tools 86 de Google Chrome
- Puedes leer más en la categoría Chrome Dev Tools
Asimismo, te invito a escuchar el Podcast: “Donde buscar ayuda sobre Programación”:
| Spotify | SoundCloud | Apple Podcasts |
 |
 |
 |
Bien ahora continuemos con el Post: Novedades en las Dev Tools 91 de Google Chrome.
Igual que en Posts anteriores, para dar una mejor descripción de las Características nuevas, colocaré el título de la nueva característica, descripción y una o varias imágenes de dicha característica.
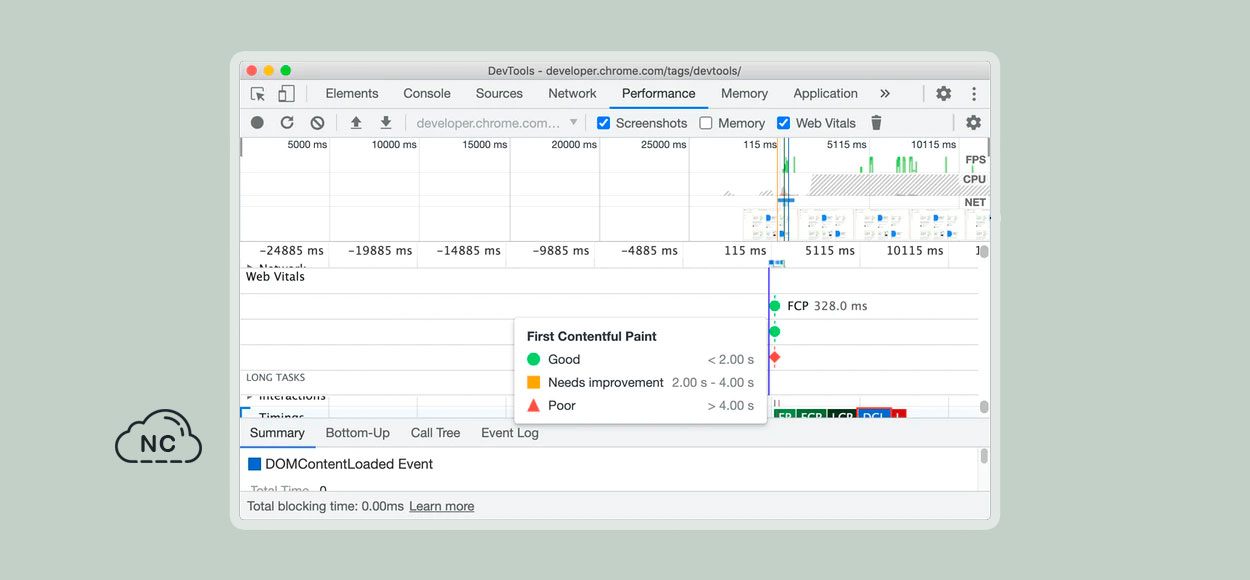
Información de Web Vitals en el Panel Performance
Si te mueves a un marcador de Web Vitals en el panel Performance para comprender de que se trata el indicador, puedes ver si el rendimiento es bueno, si necesita mejoras o si es deficiente.
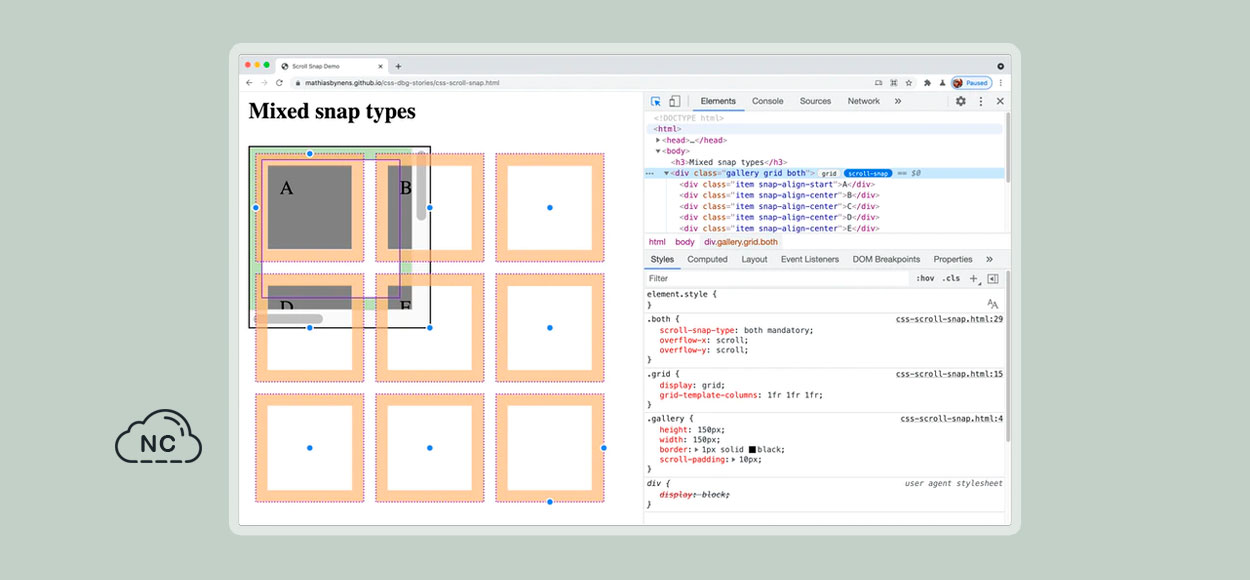
Visualizar CSS scroll-snap
En esta versión de Chrome DevTools Nro 91 ahora puedes alternar la insignia scroll-snap en el panel Elements para inspeccionar la alineación de ajuste de desplazamiento CSS.
En la imagen anterior puedes ver marcas de puntos en los bordes de ajuste. El puerto de desplazamiento tiene un contorno sólido, mientras que los elementos de ajuste tienen contornos de guiones. El relleno de desplazamiento se rellena en color verde mientras que el margen de desplazamiento se rellena en color naranja.
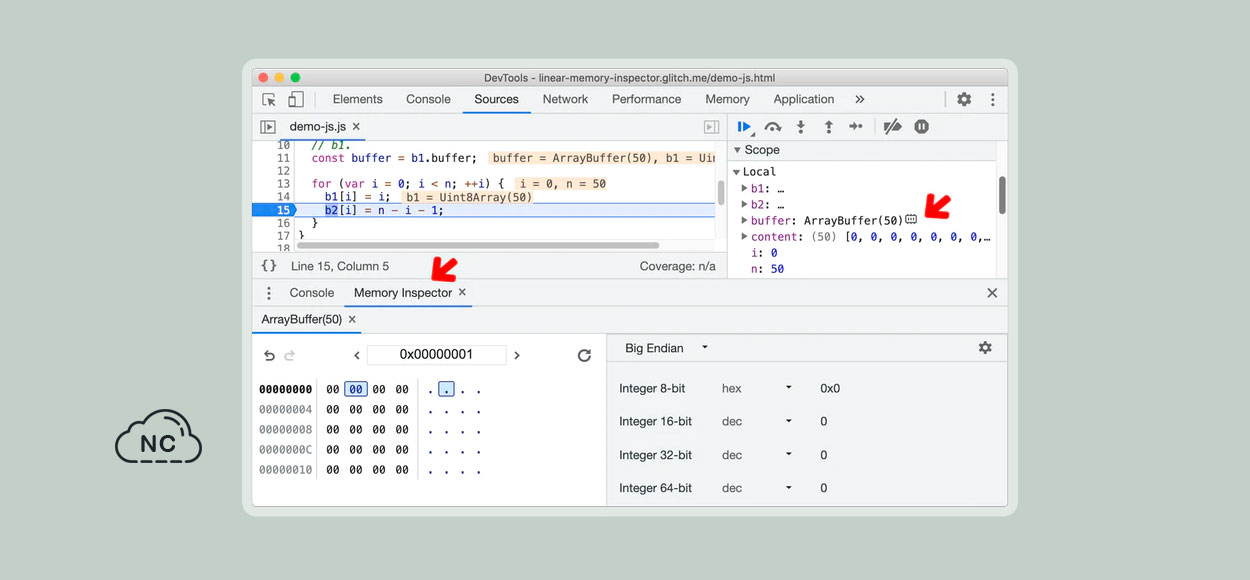
Nuevo Inspector de Memoria
Puedes utilizar el nuevo inspector de memoria (Memory inspector) para inspeccionar un ArrayBuffer en JavaScript, así como la memoria Wasm.
Por ejemplo si ya tienes la versión Nro 91 de Chrome DevTools puedes abrir esta página de ejemplo. Luego ve al panel Sources, abre el archivo demo-js.js y establece un punto de interrupción en la línea 15. Ahora recarga la página y expande la sección Scope en el panel de depuración del la do derecho. Puedes ver un nuevo icono junto al valor del búfer y si le haces click se revelará el Inspector de memoria (Memory inspector).
Puedes hacer pruebas con esta página de ejemplo en lo que se refiere a la memoria Wasm.
Nuevo Panel de Configuración de Insignias en el Panel Elements
En esta versión de Chrome DevTools puedes habilitar o deshabilitar selectivamente las insignias a través de la opción Badge settings en el panel Elements.
Dentro del panel Elements, haz clic con el botón derecho en cualquier elemento, selecciona la opción que dice Badge settings… en el menú contextual, el panel de configuración de la insignia aparece en la parte superior con checkboxes, puedes habilitar o deshabilitar cualquiera de las casillas de verificación para mostrar u ocultar las insignias.
Esta función te permite personalizar y concentrarte en las insignias importantes mientras inspeccionas las páginas web.
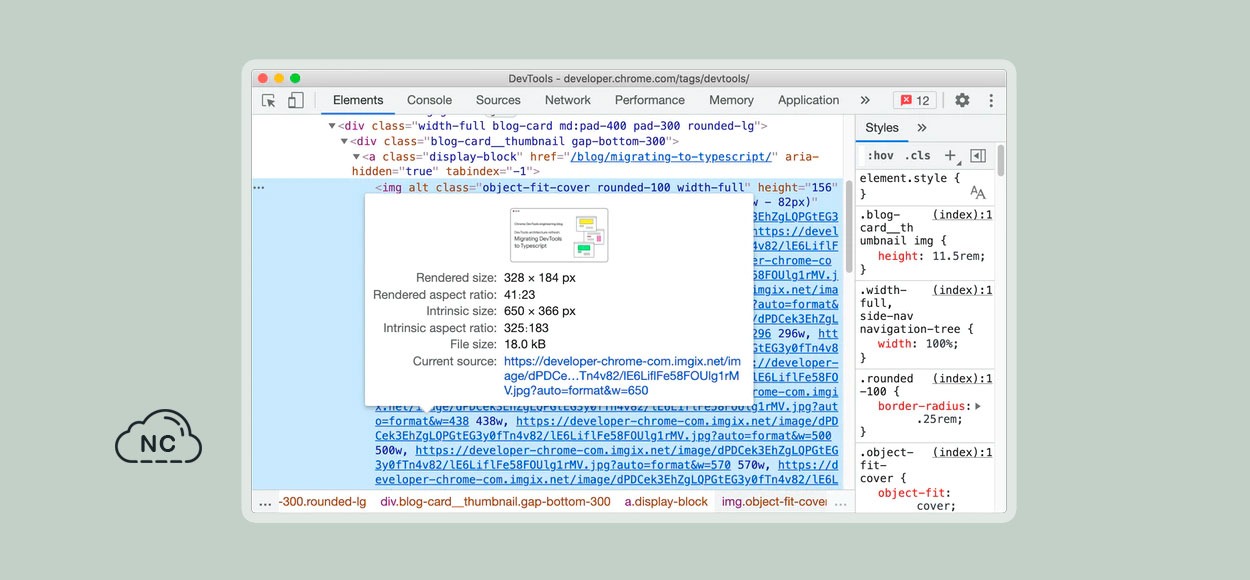
Vista Previa de Imagen Mejorada con Datos de Relación de Aspecto
Ahora las vistas previas de imágenes en el panel Elements muestran más información sobre una imagen como tamaño renderizado, relación de aspecto renderizada, tamaño intrínseco, relación de aspecto intrínseca y tamaño de archivo. Esta información te ayudará a comprender mejor tus imágenes y podrás aplicarles optimizaciones si es que es necesario.
También puedes encontrar información de la relación de aspecto de una imagen en el panel Network cuando haces clic para obtener una vista previa de la imagen.
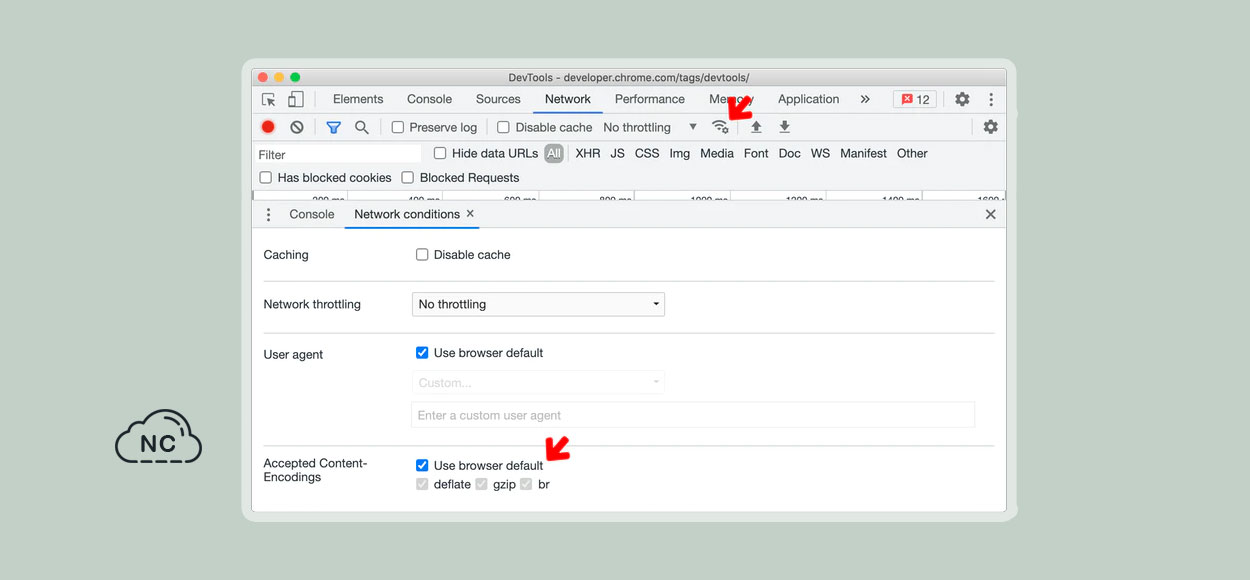
Nuevo Botón en Network conditions con opciones para configurar Content Encodings
Se ha añadido un botón de condiciones de red en el panel Network, puedes hacer clic en él para abrir la pestaña Network conditions. Se ha agregado una nueva opción llamada Accepted Content-Encodings en la pestaña Network conditions.
Puedes configurar la opción Accepted Content-Encodings para probar si las respuestas del servidor están codificadas correctamente en navegadores que no admiten gzip, brotli u otros mensajes de correo electrónico futuros que usan Content Encoding.
Mejoras en el Panel Styles
En el panel Styles se han añadido las siguientes mejoras.
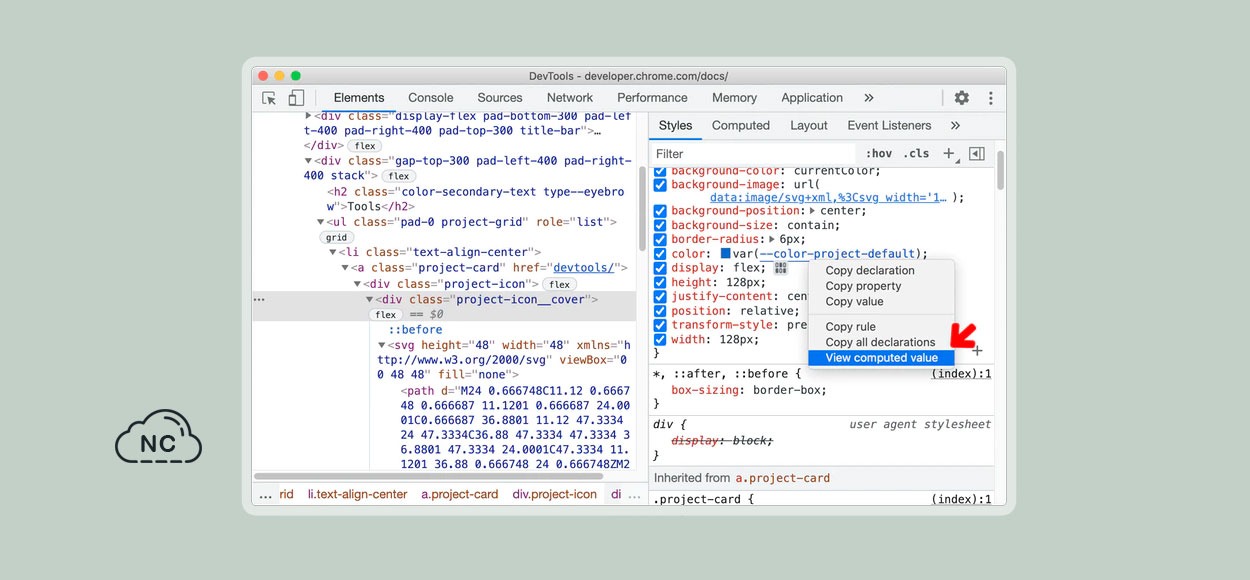
Nuevo Atajo para ver el Valor Calculado en el Panel Styles
Ahora puedes hacer clic con el botón derecho del mouse en una propiedad CSS en el panel Styles y seleccionar la opción View computed value para ver el valor CSS calculado.
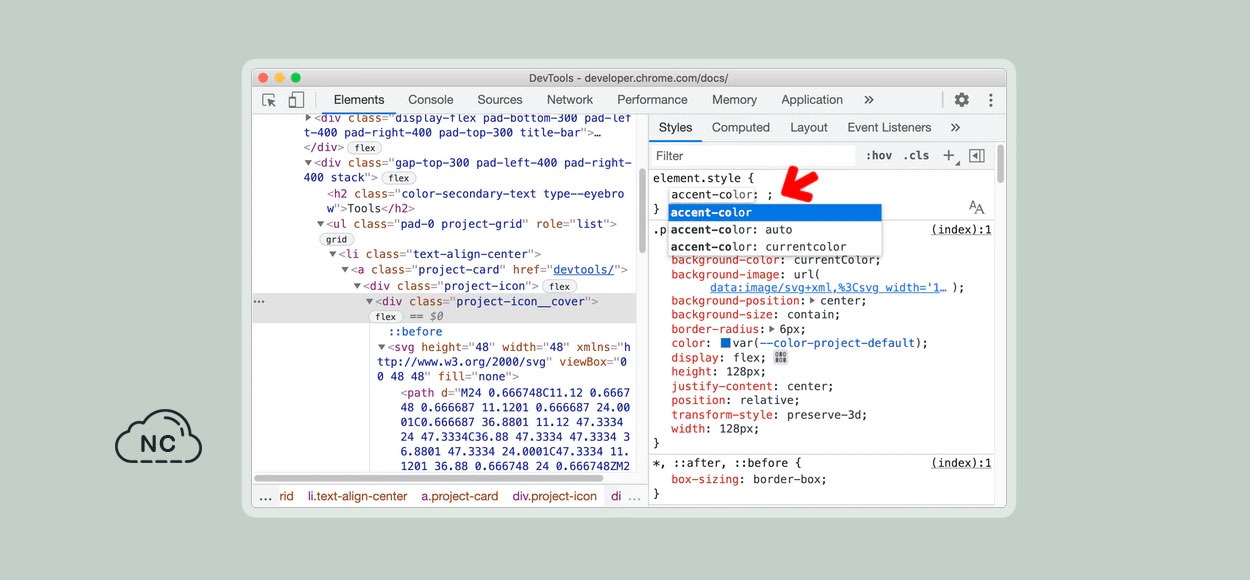
Soporte para la Palabra Clave accent-color
La interfaz de usuario de autocompletar del panel Styles ahora detecta la palabra clave CSS accent-color, lo que permite a los desarrolladores web especificar el color de acento para los controles de la interfaz de usuario (checkbox, radio button) generados por el elemento.
Hasta la fecha de este Post la propiedad CSS accent-color es experimental. Puedes habilitarla con chrome://flags/#enable-experimental-web-platform-features para hacer pruebas.
Bien hasta aquí las mejoras en el panel Styles.
Categorizar los tipos de problemas con Colores e Iconos
Ahora la pestaña Issues clasifica los problemas en errores de página, próximos cambios importantes y posibles mejoras para una mejor indicación de la gravedad. Puedes abrir la pestaña Issues haciendo clic en el botón que cuenta los problemas actuales dentro del panel Console.
En la imagen anterior podemos ver que se nos muestra información de problemas que ocurren en un sitio web, veamos a continuación una descripción de la categorización que hace DevTools 91.
Errores de página (Rojo)
Son problemas que tiene un impacto inmediato en la funcionalidad de la página, como no configurar los encabezados CORS correctos, etc.
Próximos cambios importantes (Amarillo)
Son los problemas que informan sobre un próximo cambio incompatible de la plataforma web que puede resultar en una pérdida de funcionalidad de la página, por ejemplo, una advertencia de los próximos cambios CORS RFC 1918.
Posibles mejoras (Azul)
Son las posibles mejoras en la página, pero actualmente no están afectando la funcionalidad básica de la página, por ejemplo problemas de accesibilidad.
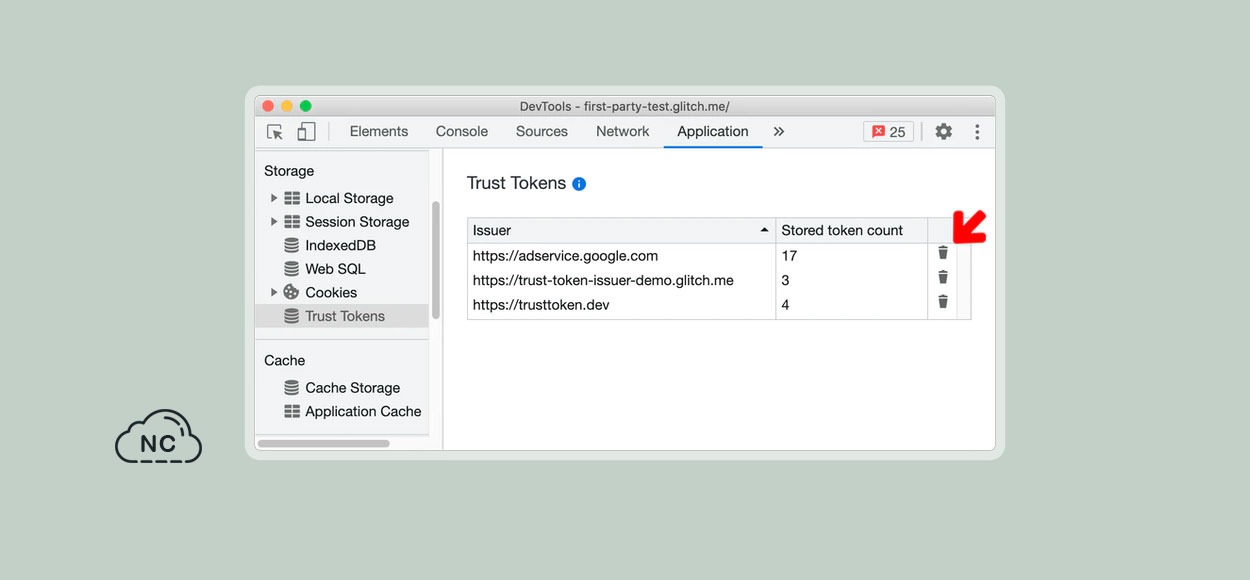
Eliminar tokens de confianza
En esta nueva versión de Chrome DevTools ahora puedes eliminar los tokens de confianza en el panel Trust Tokens (Tokens de Confianza) en el panel Application.
Trust Token es una nueva API para ayudar a combatir el fraude y distinguir a los bots de los humanos reales, sin seguimiento pasivo, puedes leer más acerca de como comenzar con Trust Tokens.
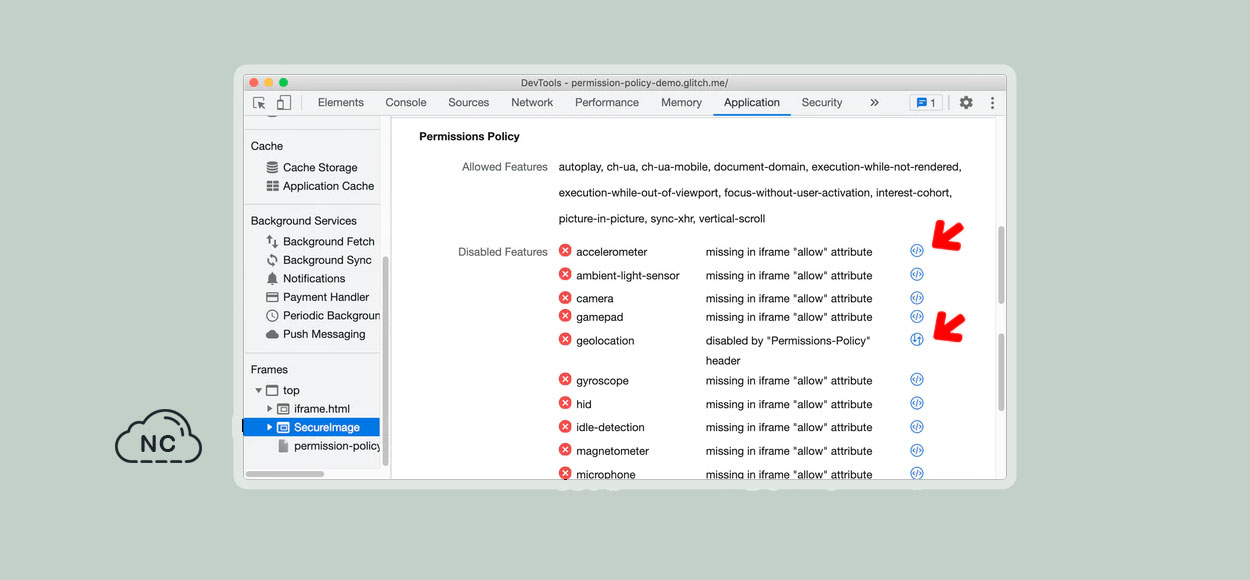
Ver Detalles sobre Funciones bloqueadas en la Vista de Detalles del Frame
Ahora puedes ver los detalles de las funciones bloqueadas en la sección Permissions Policy en la vista de detalles del frame. Puedes abrir esta página de ejemplo, luego ve al panel Application y selecciona un frame en el lado izquierdo. En la sección Permissions Policy desplázate hasta la propiedad Disabled Features.
Haz clic en el botón Show details para ver los detalles de porqué la función está bloqueada. Haz clic en el icono del lado derecho en forma de circulo junto a cada política para navegar hasta el iframe o la solicitud de red que bloqueó la función.
La Permissions Policy es una API de plataforma web que le da a un sitio web la capacidad de permitir o bloquear el uso de funciones del navegador en su propio frame o en los iframes que incorpora.
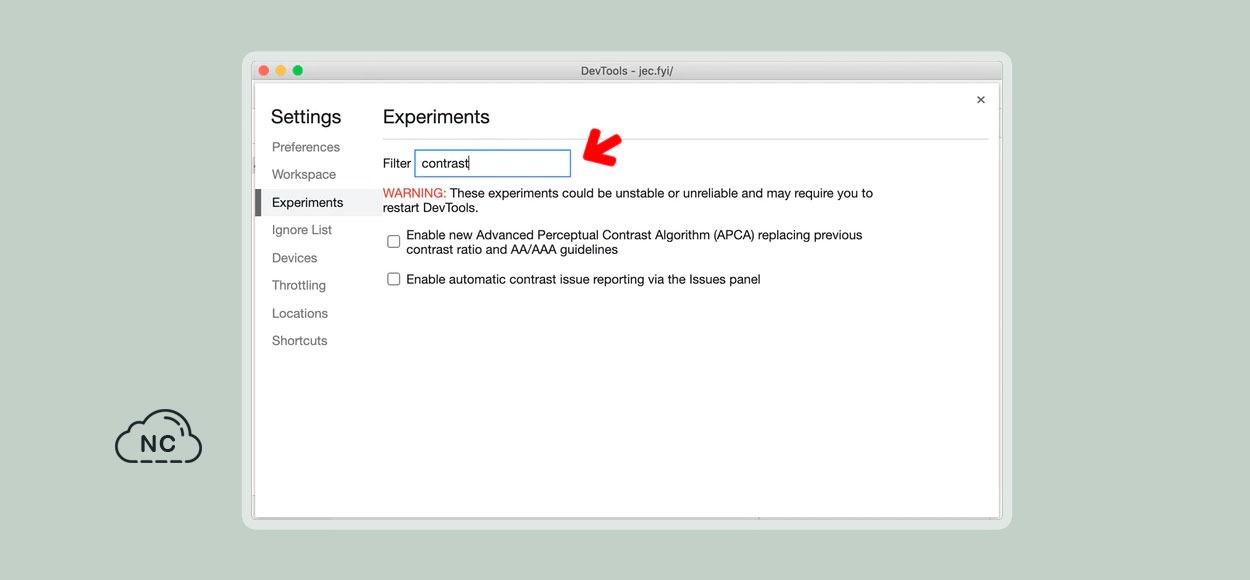
Filtrar Experimentos en la Configuración de Experimentos
Ahora puedes encontrar experimentos más rápido con el nuevo filtro de experimentos. Por ejemplo ve a Settings > Experiments, luego en el cuadro de texto Filter escribe la palabra “contrast” para filtrar todos los experimentos con la palabra “contrast”.
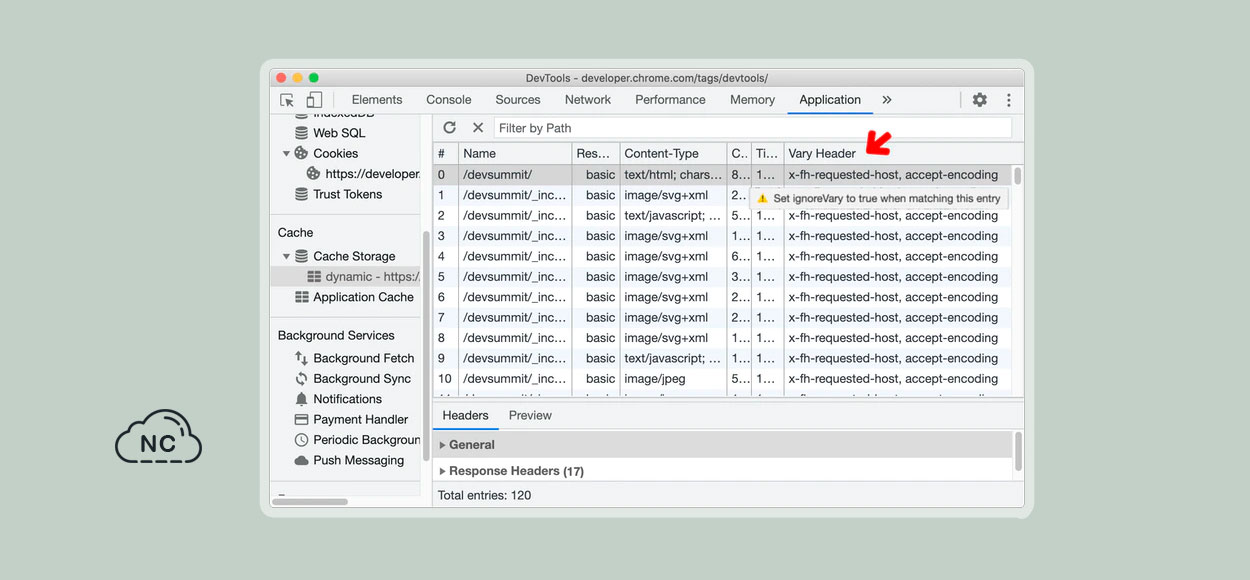
Nueva Columna Vary Header en el Panel de Almacenamiento de Caché
Ahora puedes usar la nueva columna Vary Header (Variar Encabezado) en el panel Caché para ver el encabezado de respuesta HTTP Vary.
Mejoras en el Panel Sources
Se han agregado las siguientes mejoras en el panel Sources (Fuentes).
Soporte para Nuevas Funciones de JavaScript
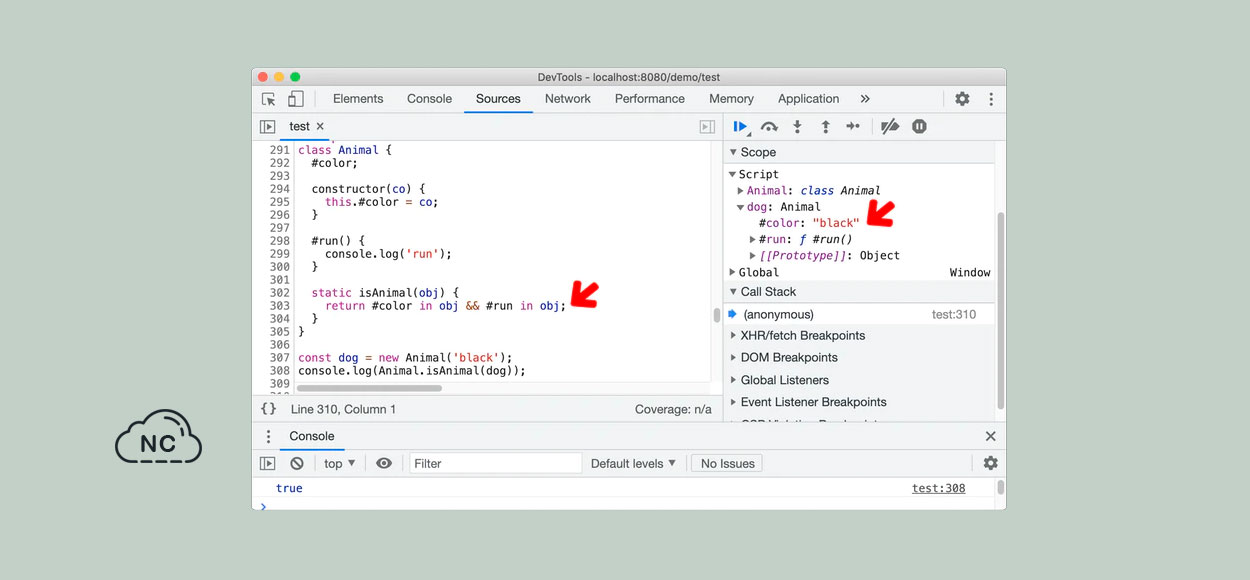
DevTools ahora es compatible con la nueva función de lenguaje JavaScript de private brand checks, también conocida como #foo in objt.
Esta característica de verificación de marca privada (private brand checks) extiende el operador in para admitir la prueba de campos de clase privada en cualquier objeto dado.
Pruébalo en el panel Console y Sources. También puede inspeccionar los campos privados en la sección Scope del panel depurador.
Soporte mejorado para la depuración de Puntos de Interrupción
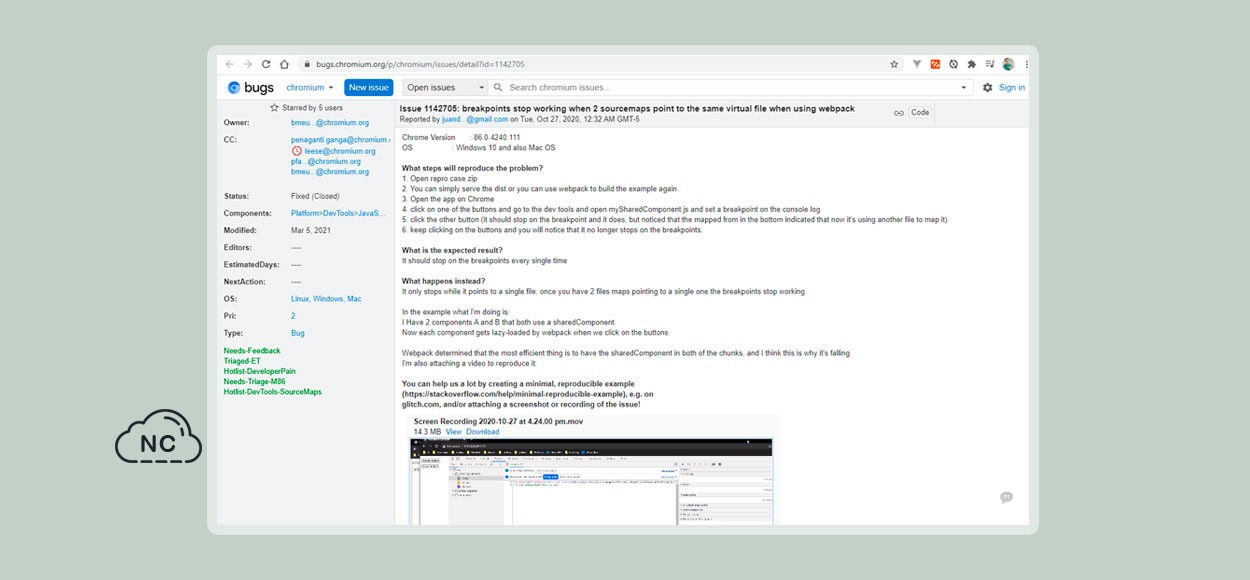
Ahora Chrome DevTools establece correctamente los puntos de interrupción en varios scripts. Los paquetes de JavaScript modernos como Webpack o Rollup admiten la función de división de código: hay escenarios en los que un componente compartido se puede incluir en varias rutas (divisiones de código).
Anteriormente DevTools solo podía establecer puntos de interrupción en una ubicación sin formato. Con esta última mejora, Chrome DevTools puede establecer puntos de interrupción en todas las ubicaciones relevantes correctamente.
Hace referencias de los siguientes problemas de cromo: 1142705 , 979000 , 1180794.
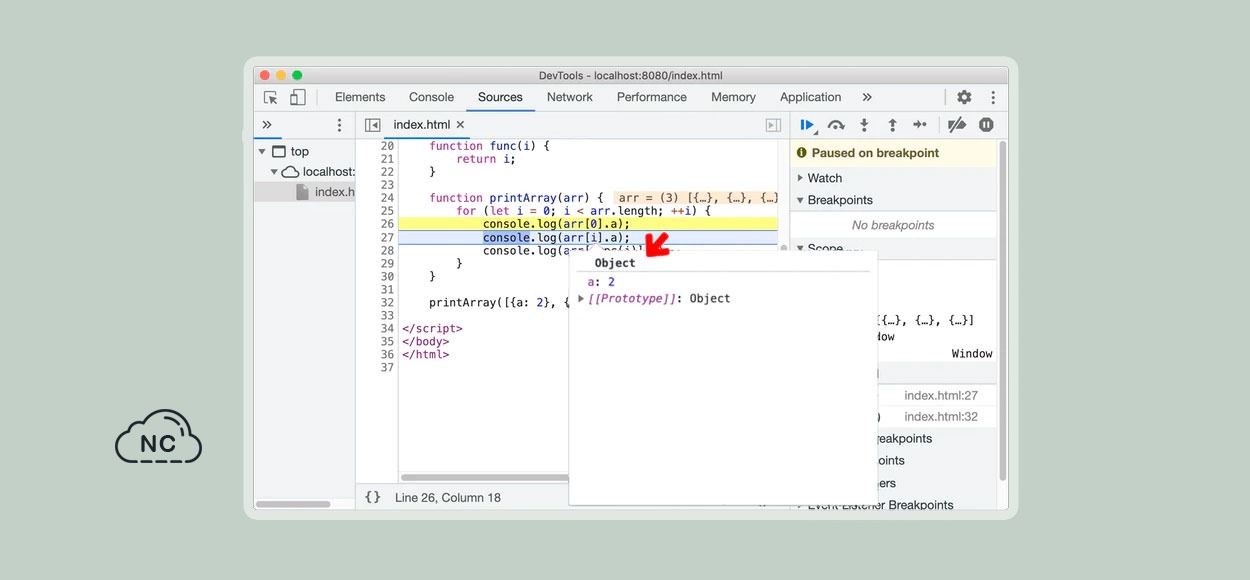
Vista Previa de Desplazamiento con la notación []
En Chrome DevTools 91 ahora hay compatibilidad con la vista previa de desplazamiento en expresiones de miembros de JavaScript que usan la notación [] en la panel Sources.
Esquema Mejorado de Archivos HTML
Chrome DevTools 91 ahora tiene un mejor soporte de esquema para archivos HTML. En el panel Sources, abre un archivo HTML. Puedes alternar el esquema del código con las teclas CMD + SHIFT + O (Mac) o las teclas CTRL + SHIFT + O (Windows).
En el siguiente ejemplo, DevTools ahora enumera correctamente todas las funciones en el esquema. Anteriormente DevTools solo mostraba algunas de las funciones.
Seguimiento de Pila de errores adecuado para la depuración de Wasm
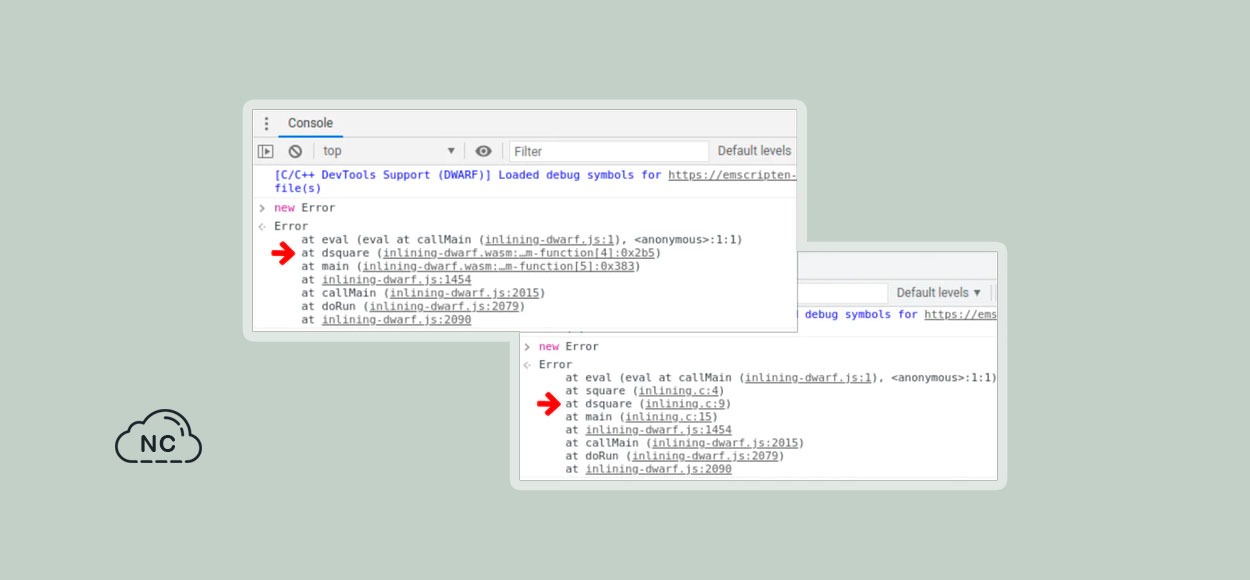
Chrome DevTools 91 ahora resuelve las llamadas de funciones en línea y muestra los seguimientos de pila de errores adecuados para la depuración de Wasm.
En versiones anteriores, DevTools solo mostraba referencias de Wasm genéricas en los seguimientos de la pila de errores.
La versión anterior de Chrome DevTools al lado izquierdo no muestra la ubicación de la fuente (por ejemplo en la imagen anterior puedes ver dsquare) en los seguimientos de la pila de errores, mientras que la nueva versión, es decir en Chrome DevTools 91 si la muestra.
Bueno hasta aquí llegamos con todas las Novedades que trae esta nueva versión de Chrome DevTools Nro 91, nos vemos en la siguiente actualización.
Notas
- Algunos de los pasos mencionados pueden variar en futuras versiones de Chrome Dev Tools, esto no depende de nosotros si no de los desarrolladores que dan soporte a las Dev Tools y cambian el orden de las opciones mencionadas.
- Algunos de los enlaces compartidos en este Post, pueden dejar de existir, esto no depende de nosotros, si no de los servicios que los almacenan.
- Si aún no tienes actualizado tu Dev Tools en Chrome, ten paciencia pronto se actualizará, a veces toma tiempo en llegar los updates.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
- Chrome Dev Tools
- 26-04-2021
- 24-09-2022
- Crear un Post - Eventos Devs - Foro































 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)