Novedades en las Dev Tools 90 de Google Chrome
 8 minuto(s)
8 minuto(s)En esta página:
- Nuevas Herramientas de Depuración CSS flexbox
- Nueva Superposición de Core Web Vitals
- Actualizaciones en la Pestaña Issues
- Formatear Strings como Literales de String JavaScript (válidas) en la Consola
- Nuevo Panel de Tokens de Confianza en el Panel Aplicación
- Emular la Función Multimedia de Gama de Colores CSS
- Herramientas Mejoradas para Aplicaciones Web Progresivas (PWA)
- Nueva Columna “Remote Address Space” en el Panel Network
- Mejoras de Rendimiento
- Mostrar Funciones Permitidas / No Permitidas en la Vista de Detalles del Marco
- Nueva Columna “SameParty” en el Panel Cookies
- Soporte Obsoleto no Estándar fn.displayName
- Eliminación de la opción Don’t show Chrome Data Saver warning en el Menú de Configuración
- Funciones Experimentales
- Notas
El equipo de Desarrolladores y Soporte de las Chrome DevTools no para de trabajar y todos los meses nos traen nuevas características, en este nuevo update con la versión 90 nos traen nuevas herramientas para depurar CSS flexbox, Formateo de strings de JavaScript, Emulación de de gama de colores, mejoras en las herramientas para PWAs (Aplicaciones Web Progresivas), entre otras novedades, veamos todos los detalles en este nuevo Post.
Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Que son las Chrome Dev Tools y otros Detalles
- Novedades en las Dev Tools 89 de Google Chrome
- Novedades en las Dev Tools 88 de Google Chrome
- Novedades en las Dev Tools 87 de Google Chrome
- Novedades en las Dev Tools 86 de Google Chrome
- Novedades en las Dev Tools 85 de Google Chrome
- Puedes leer más en la categoría Chrome Dev Tools
Asimismo, te invito a escuchar el Podcast: “Consejos Para Tener Más Tiempo Para Programar”:
| Spotify: | Sound Cloud: | Apple Podcasts |
 |
 |
 |
Bien ahora continuemos con el Post: Novedades en las Dev Tools 90 de Google Chrome.
Como en Posts anteriores, para dar una mejor descripción de las Características nuevas, colocaré el título de la nueva característica, descripción y una o varias imágenes de dicha característica.
Nuevas Herramientas de Depuración CSS flexbox
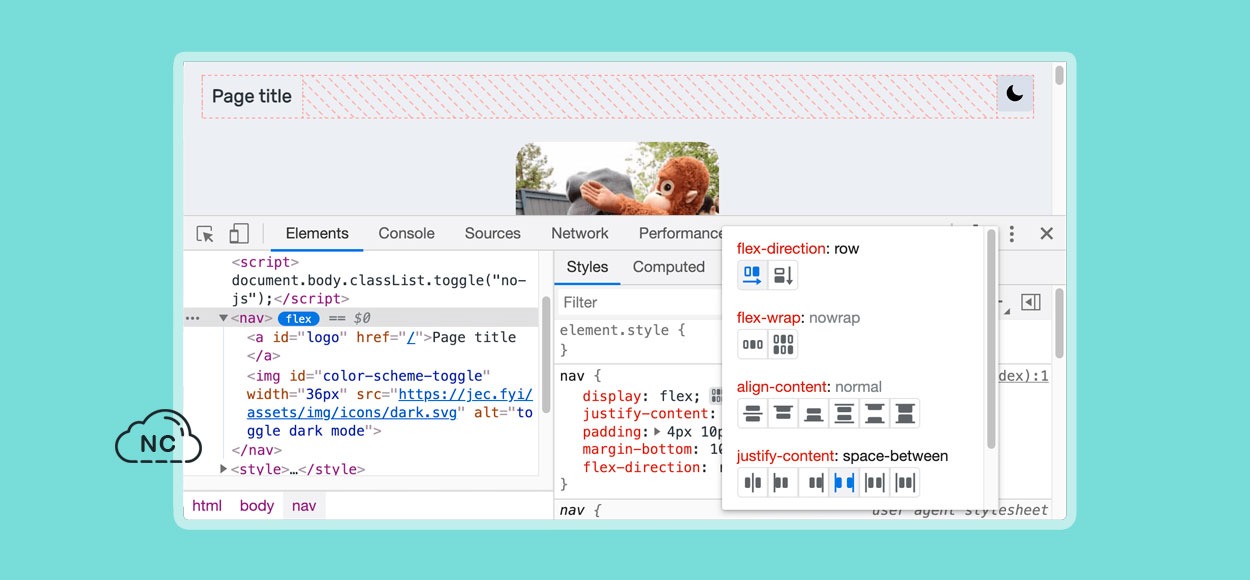
Esta versión de las Chrome DevTools ahora tiene herramientas que permiten hacer depuración de la tecnología flexbox de CSS.
En la imagen anterior, cuando a un elemento HTML se le ha aplicado display: flex o display: inline-flex, podemos ver una insignia flex junto a el en el panel Elements. Podemos hacer clic en esa insignia para alternar la visualización de una superposición flexible en la página.
En el panel Styles, puedes hacer clic en el nuevo icono junto a display: flex o display: inline-flex para abrir el editor de Flexbox. El editor de Flexbox proporciona una forma rápida de editar las propiedades de Flexbox.
Asimismo, el panel Layout tiene una sección Flexbox, la cual muestra todos los elementos de Flexbox en la página, puedes alternar la superposición de cada elemento.
Nueva Superposición de Core Web Vitals
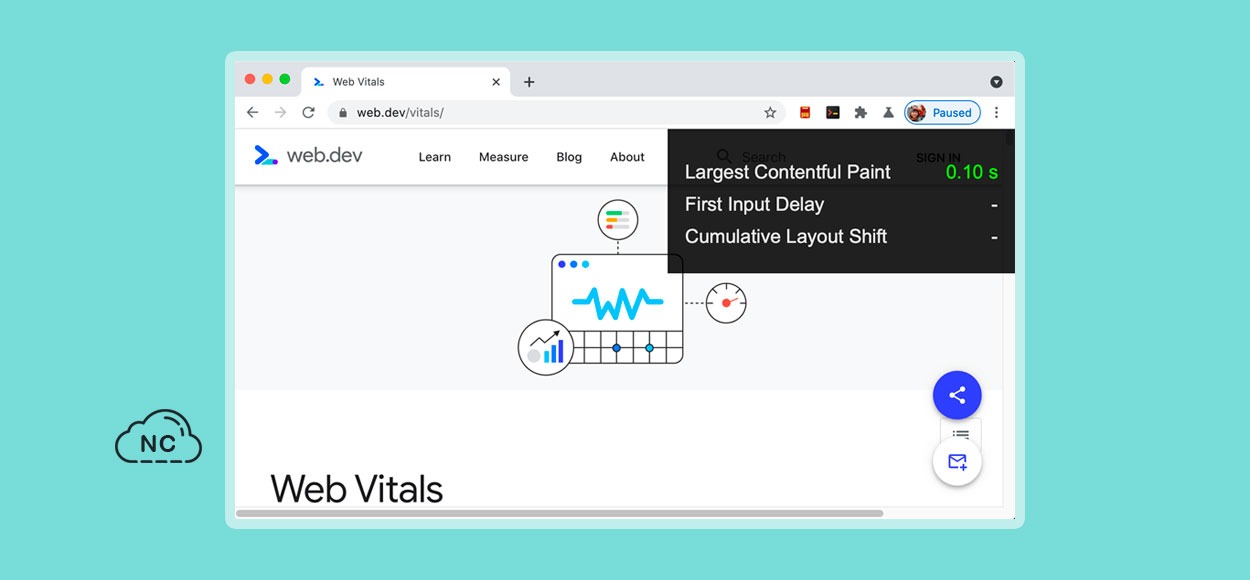
Ahora puedes visualizar y medir el rendimiento de una página con la nueva superposición de Core Web Vitals. Las Core Web Vitals es una iniciativa de Google para proporcionar una guía unificada para señales de calidad que son esenciales para brindar una excelente experiencia de usuario en la web.
Ve al menú de comandos y ejecuta el comando Show Rendering, luego activa la casilla de verificación Core Web Vitals. La superposición de Core Web Vitals muestra actualmente:
- Largest Contentful Paint (LCP): Mide el rendimiento de carga. Para proporcionar una buena experiencia de usuario (ux), LCP debe ocurrir dentro de los 2.5 segundos desde que la página comienza a cargarse por primera vez.
- First Input Delay (FID): Mide la interactividad. Para brindar una buena experiencia de usuario (ux), las páginas deben tener un FID de menos de 100 milisegundos.
- Cumulative Layout Shift (CLS): Mide la estabilidad visual. Para proporcionar una buena experiencia de usuario (ux) las páginas deben mantener un CLS de menos de 0,1
Actualizaciones en la Pestaña Issues
En esta versión de Chrome DevTools 90 se han agregado las siguientes actualizaciones.
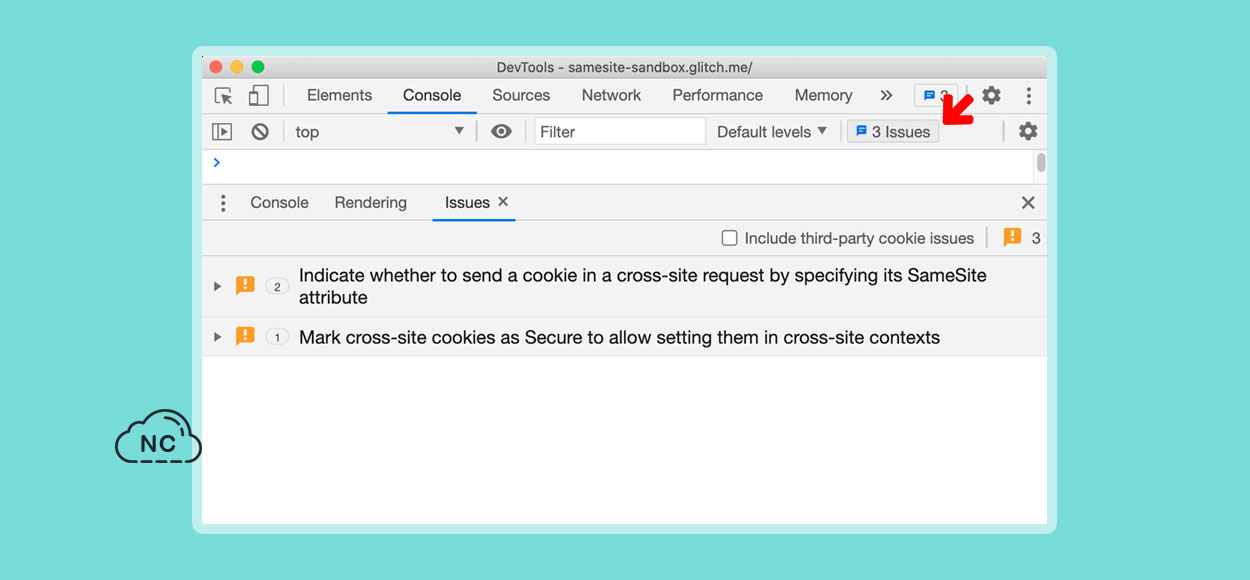
Cambio de Lugar del Contador de Issues
Ahora se ha colocado un contador de Issues en la barra de estado de la Console para mejorar la visibilidad de las advertencias de problemas (issues). Esto reemplazará el mensaje de problema en la consola.
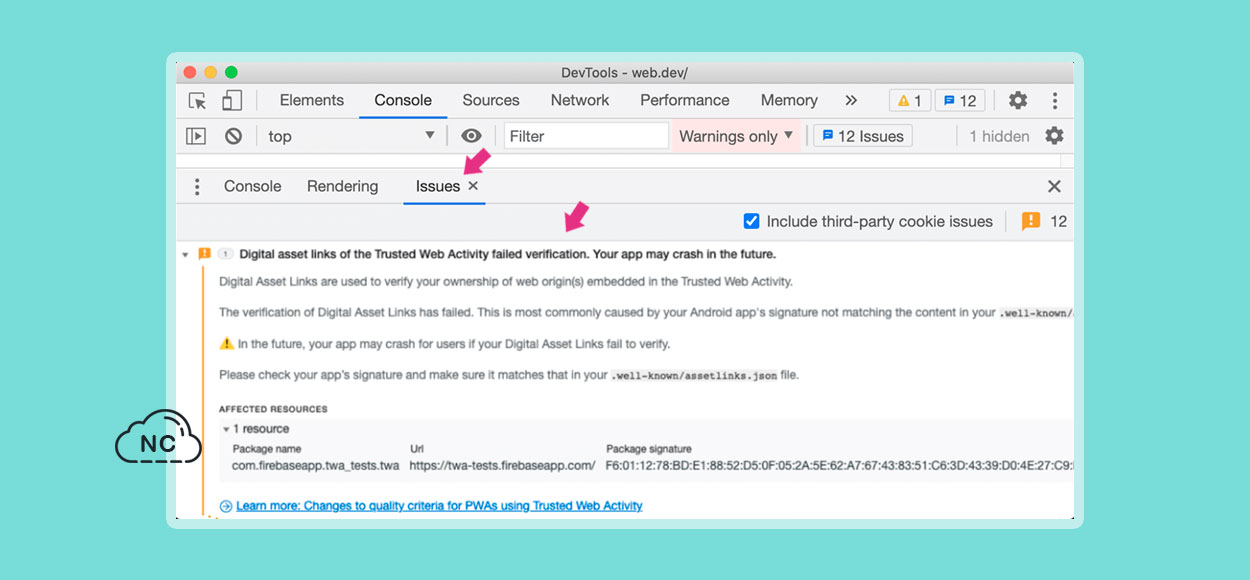
Informe de Problemas de Actividad Web Confiable
Las pestaña Issues ahora muestra problemas de actividad web confiable, esto tiene como objetivo ayudar a los desarrolladores a comprender y solucionar los problemas de actividad web confiable de sus sitios, mejorando la calidad de sus aplicaciones.
Puedes abrir una actividad web de confianza, luego abre la pestaña Issues haciendo clic en el botón Recuento de Issues en la barra de estado de la Console (Console) para ver los problemas.
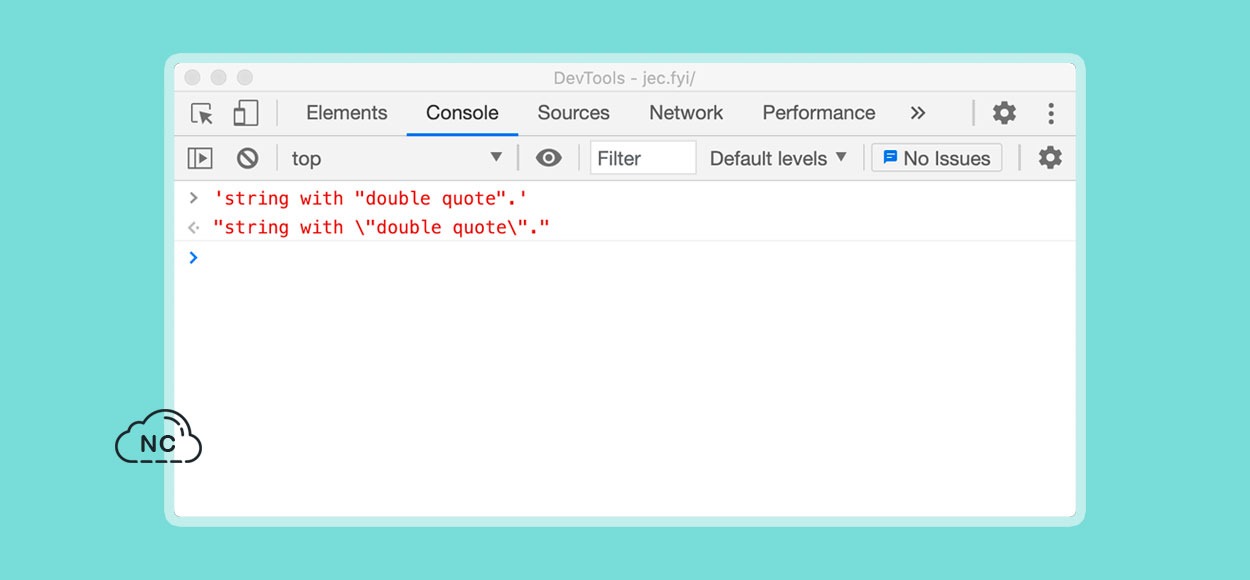
Formatear Strings como Literales de String JavaScript (válidas) en la Consola
En Chrome DevTools 90 la pestaña Console ahora formatea strings como literales de string JavaScript válidos en la consola. En versiones anteriores la consola no escapaba de las comillas dobles al imprimir strings.
Nuevo Panel de Tokens de Confianza en el Panel Aplicación
Ahora Chrome DevTools nos muestra todos los tokens de confianza disponibles en el contexto de navegación actual en el nuevo panel de tokens de confianza en el panel Application.
Trust Token es una nueva API para ayudar a combatir el fraude y distinguir a los bots de los humanos reales, sin seguimiento pasivo, puedes aprender a como comenzar con Trust Tokens en este enlace.
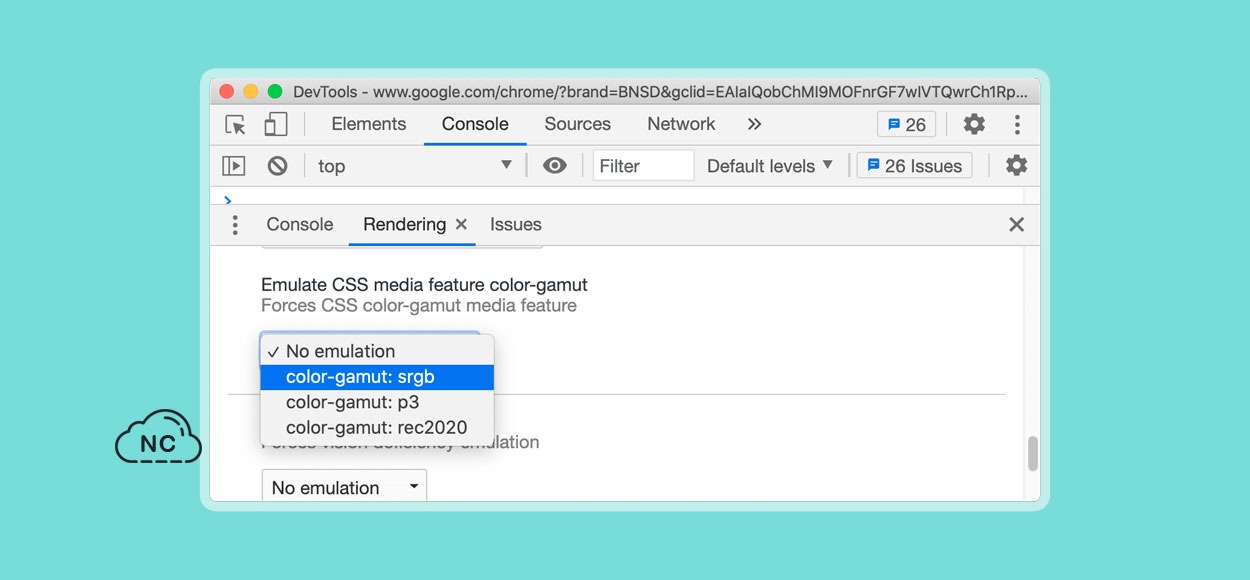
Emular la Función Multimedia de Gama de Colores CSS
La media query color-gamut te permite probar la gama aproximada de colores que son compatibles con el navegador y el dispositivo de salida. Por ejemplo, si tenemos color-gamut: p3, significa que el dispositivo del usuario admite espacio de color Display-P3.
Abre el menú de comandos, ejecuta el comando Show Rendering y a continuación selecciona en el menú desplegable la opción que dice Emulate CSS media feature color-gamut.
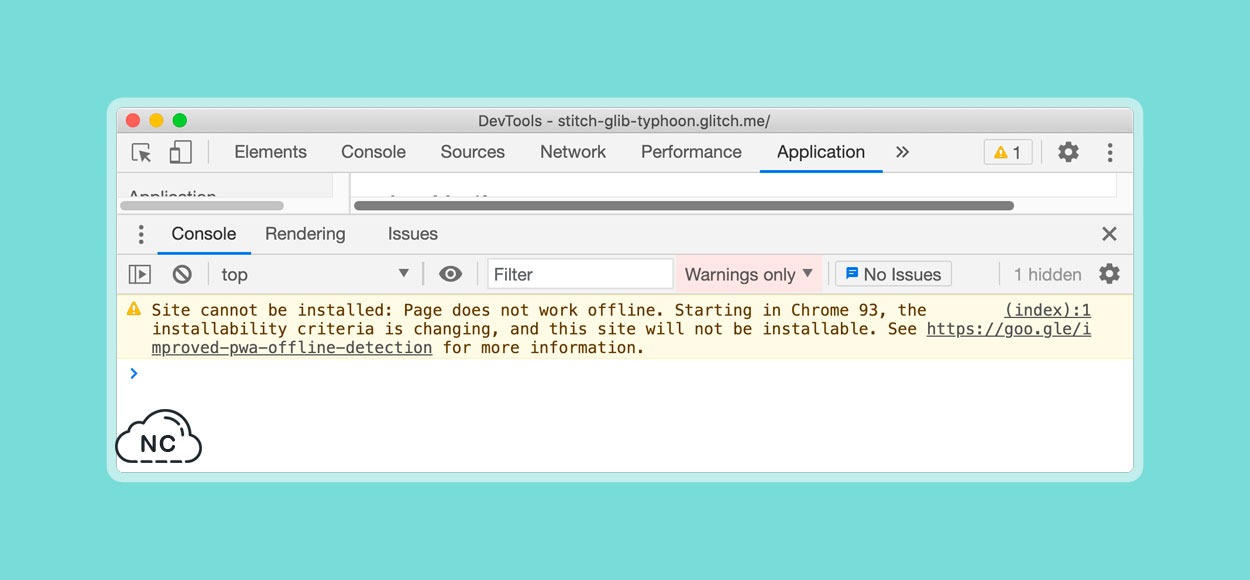
Herramientas Mejoradas para Aplicaciones Web Progresivas (PWA)
Chrome DevTools 90 ahora muestra un mensaje de advertencia de instalación de Progressive Web Apps (PWA) más detallado en la Consola (Console) con un enlace a su respectiva documentación.
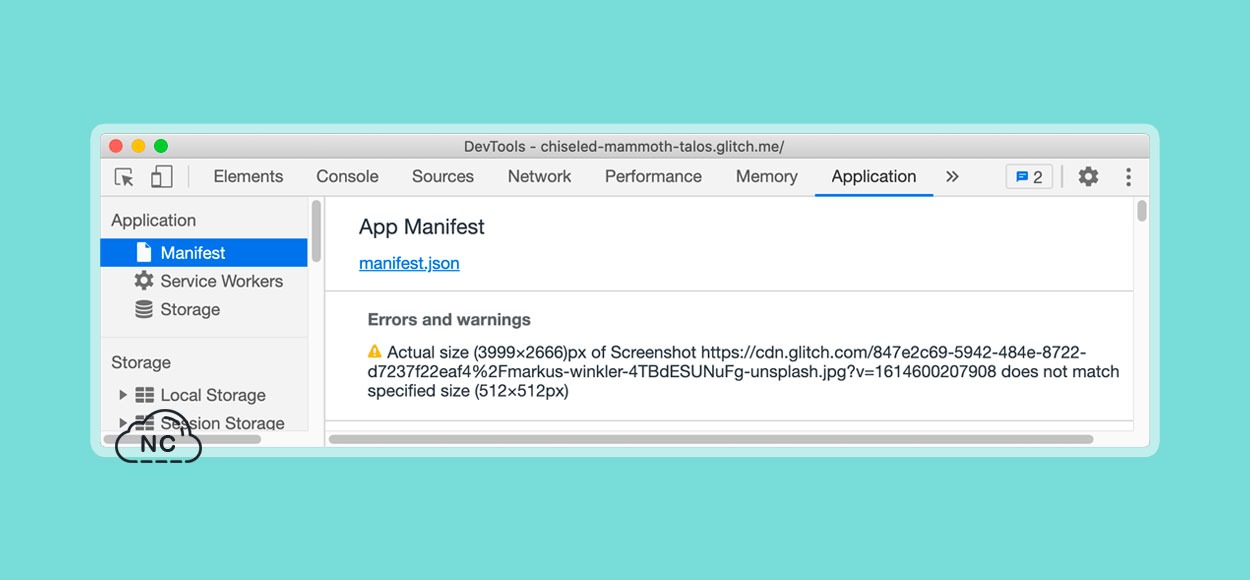
El panel Manifest ahora muestra un mensaje de advertencia si la descripción del manifiesto supera los 324 caracteres.
Asimismo el panel Manifest ahora muestra un mensaje de advertencia si la captura de pantalla de la PWA no coincide con los requisitos. Puedes obtener más información sobre la propiedad de capturas de pantallas PWA y sus requisitos en este enlace.
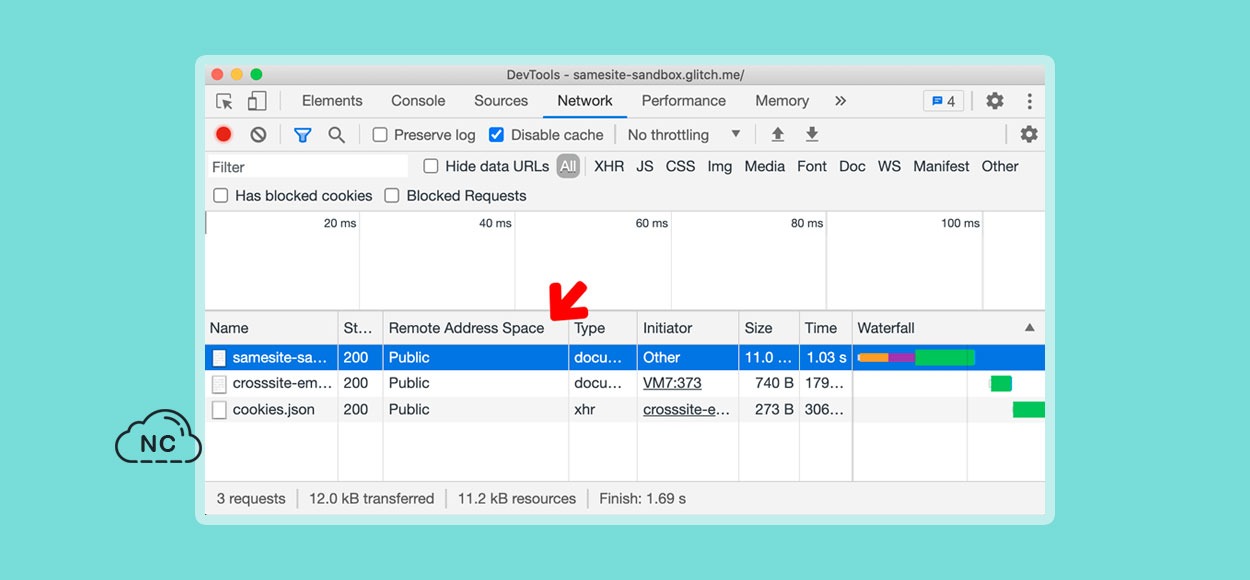
Nueva Columna “Remote Address Space” en el Panel Network
Ahora en el Panel Network puedes encontrar la columna Remote Address Space que te permite ver el espacio de direcciones IP de la red de cada recurso de red.
Mejoras de Rendimiento
En Chrome DevTools 90 se ha mejorado el rendimiento de las cargas de página con DevTools abiertas, en algunos casos extremos vimos mejoras de rendimiento 10 veces mayores.
DevTools recopila seguimientos de pila y los adjunta a mensajes de consola o tareas asincrónicas para que el desarrollador los consuma posteriormente en caso de que surja un problema. Dado que esta recopilación tiene que suceder de manera síncrona en el motor del navegador, la recopilación de seguimiento de pila lenta puede ralentizar significativamente la página con DevTools abierto.
Se ha logrado reducir significativamente la sobrecarga de la recopilación de seguimiento de pila.
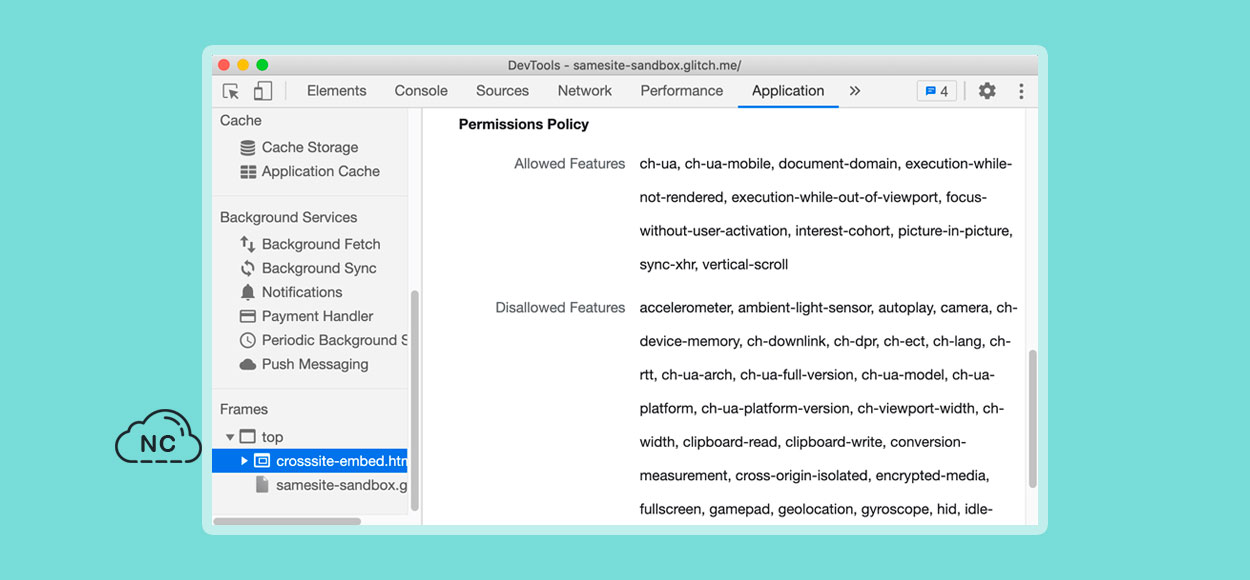
Mostrar Funciones Permitidas / No Permitidas en la Vista de Detalles del Marco
La vista de detalles de un Frame o Marco ahora muestra una lista de funciones de navegador permitidas y no permitidas controladas por la política de permisos.
La política de permisos es una API de plataforma web que le da a un sitio web la capacidad de permitir o bloquear el uso de funciones del navegador en su propio marco o en los iframes que incorpora.
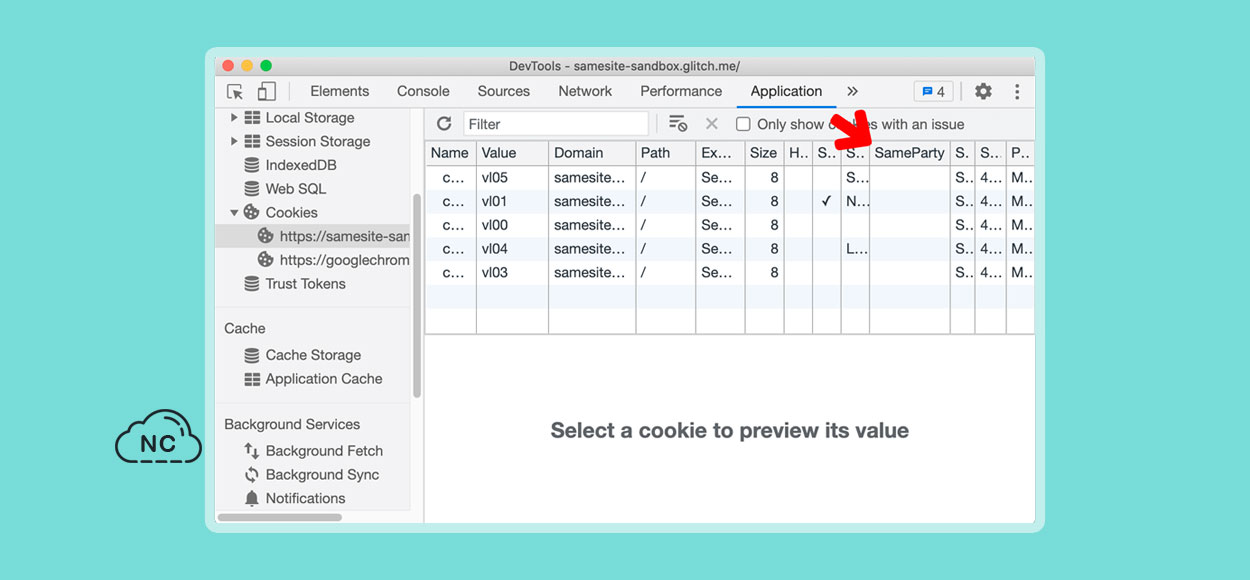
Nueva Columna “SameParty” en el Panel Cookies
Ahora en el panel Cookies dentro de la pestaña Application aparece el atributo SameParty de las cookies, este atributo es un nuevo atributo booleano para indicar si una cookie debe incluirse en las solicitudes a los orígenes de los mismos conjuntos propios.
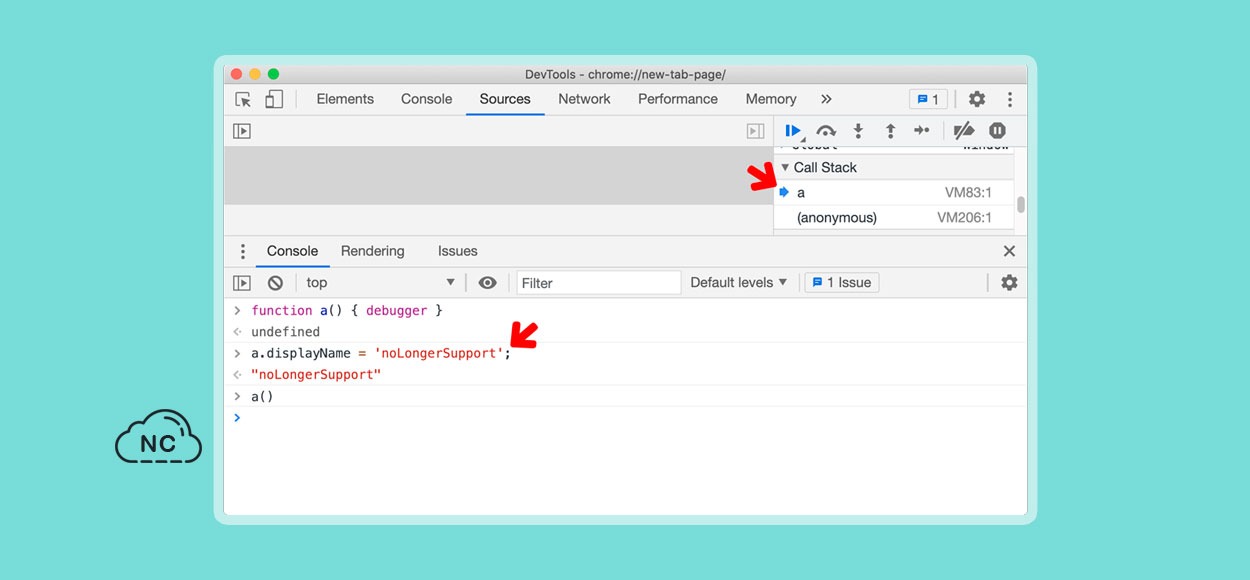
Soporte Obsoleto no Estándar fn.displayName
Se ha desaprobado fn.displayName y ha quedado obsoleto, en su lugar usa fn.name
Chrome DevTools admitía la propiedad no estándar fn.displayName como una forma para que los desarrolladores controlen los nombres de depuración de las funciones que aparecen como error.stack en los seguimientos de pila de DevTools, en la siguiente imagen, la Call Stack se muestra noLongerSupport.
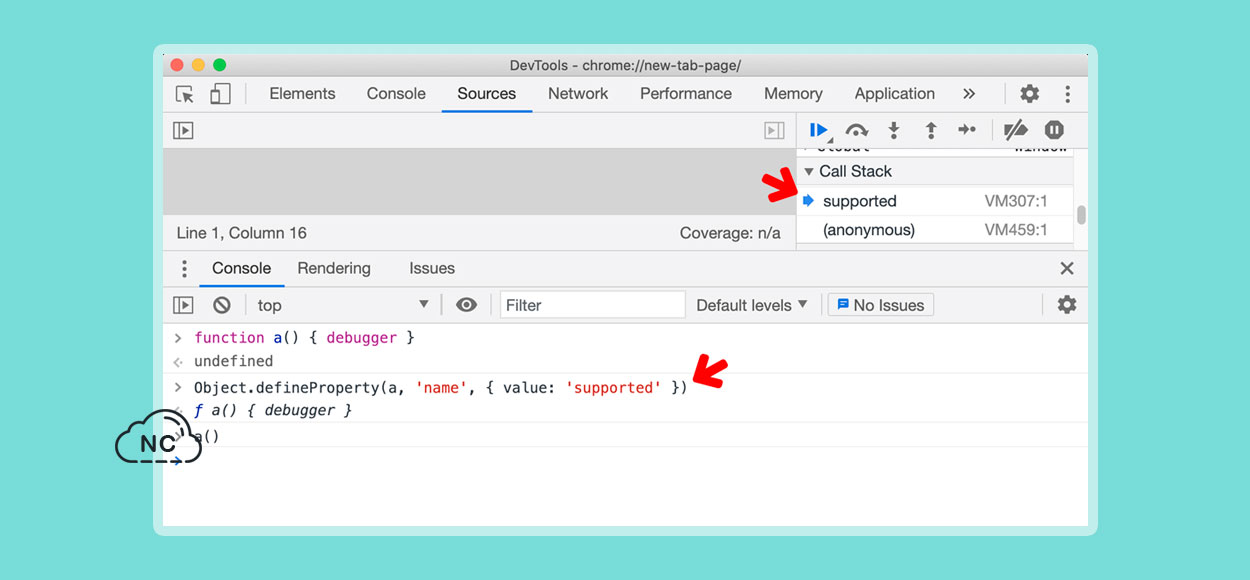
Debes de reemplazar fn.displayName con el estándar fn.name que se hizo configurable (vía Object.defineProperty) en ECMAScript 2015 para reemplazar la propiedad no estándar fn.displayName
El soporte para fn.displayName no ha sido confiable y también no consistente en todos los motores de los navegadores. Ralentiza la recopilación de seguimiento de pila, un costo que los desarrolladores siempre pagan sin importar si realmente usan fn.displayName o no.
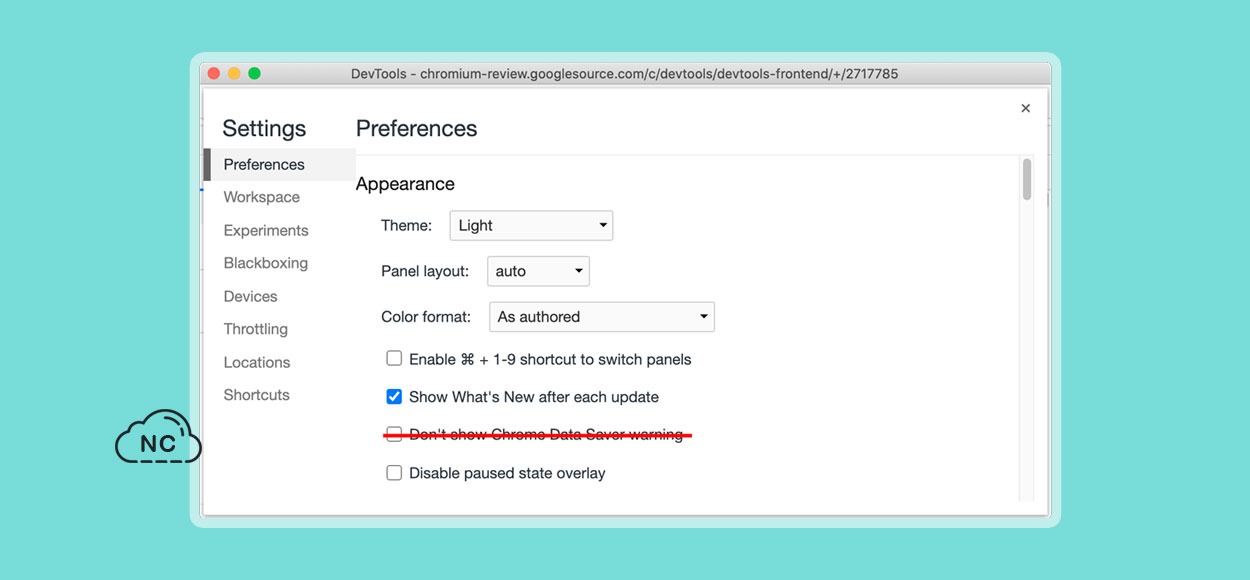
Eliminación de la opción Don’t show Chrome Data Saver warning en el Menú de Configuración
En esta versión de Chrome DevTools se retiro la opción Don’t show Chrome Data Saver warning porque Chrome Data Saver ha quedado obsoleto.
Funciones Experimentales
En las Dev Tools 90 de Google Chrome se han agregado 2 funciones experimentales que si van según lo esperado, pasarían a ser funcionalidades oficiales en futuras versiones de DevTools.
Informes Automáticos de Problemas de Bajo Contraste en la Pestaña Issues
El texto de bajo contraste es el problema de accesibilidad detectable automáticamente más común en la web y mostrar estos problemas en la pestaña Issues ayuda a los desarrolladores a descubrirlos más fácilmente.
Abre un sitio web con problemas de bajo contraste, por ejemplo esta demo y luego abre las pestañas Issues haciendo clic en el contador de issues que explicamos en la novedad 3 de este Post en la barra de estado de la Consola (Console) para ver los problemas.
Vista de Árbol de Accesibilidad Completa en el Panel Elements
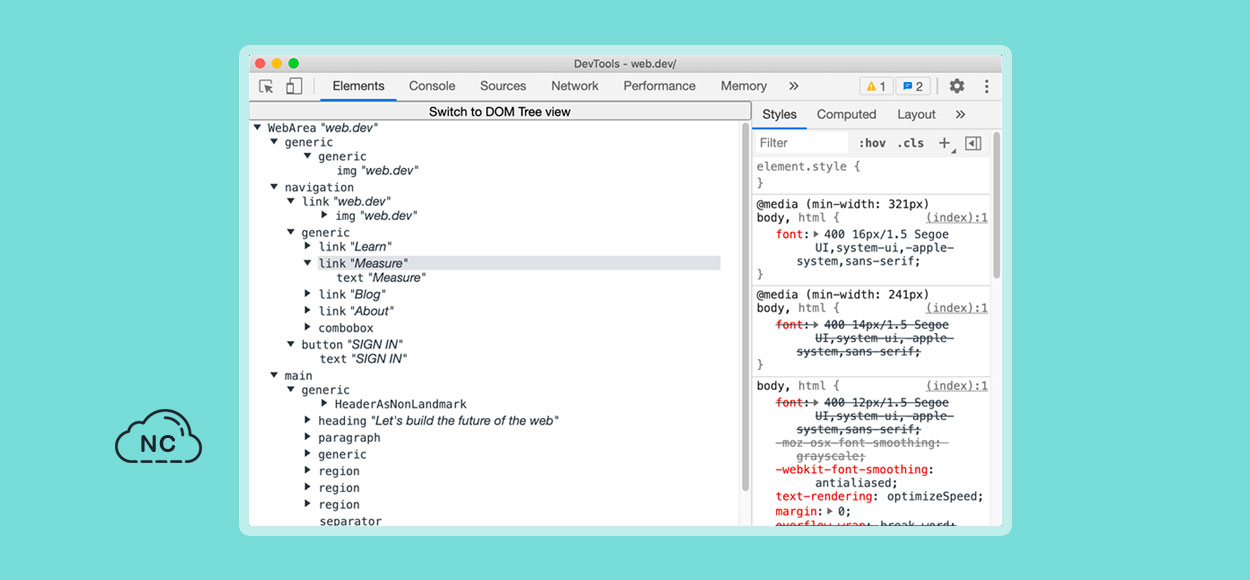
En esta función experimental podemos alternar para ver la nueva y mejorada vista de árbol de accesibilidad completa de una página. El Panel de Accesibilidad actual proporciona una visualización limitada de sus nodos y solo muestra la cadena del ancestro directo desde el nodo raíz hasta el nodo inspeccionado.
La nueva vista de árbol de accesibilidad tiene como objetivo mejorar eso y hace que el árbol de accesibilidad sea más explorable, útil y más fácil de usar para los desarrolladores.
Después de habilitar el experimento, se mostrará una nuevo botón en el Panel Elements, has clic en el para cambiar entre el árbol DOM existente y el árbol de accesibilidad completo.
Ten en cuenta que este es un experimento en etapa inicial y el equipo de soporte de las Chrome DevTools tiene planeado mejorar y expandir la funcionalidad en futuras versiones de Chrome DevTools.
Bien hasta aquí llegamos con todas las Novedades que trae esta nueva versión de Chrome DevTools Nro 90, nos vemos en la siguiente actualización.
Notas
- Algunos de los pasos mencionados pueden variar en futuras versiones de Chrome Dev Tools, esto no depende de nosotros si no de los desarrolladores que dan soporte a las Dev Tools y cambian el orden de las opciones mencionadas.
- Si aún no tienes actualizado tu Dev Tools en Chrome, ten paciencia pronto se actualizará, a veces toma tiempo en llegar los updates.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
- Chrome Dev Tools
- 17-03-2021
- 24-09-2022
- Crear un Post - Eventos Devs - Foro































 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)