Novedades en las Dev Tools 86 de Google Chrome
 7 minuto(s)
7 minuto(s)En esta página:
- Nuevo Panel Media
- Captura de Pantalla de Nodos en el Panel Elements (Elementos)
- Actualizaciones en la Pestaña Issues
- Emulación de Fuentes Locales que faltan
- Emulación de usuarios inactivos
- Emulación de prefers-reduced-data
- Soporte de nuevas funciones de JavaScript
- Nueva Versión del Panel Lighthouse 6.2
- Desactivación de la lista otros orígenes en el Panel Service Workers
- Mostrar resumen de Cobertura para Elementos Filtrados
- Nueva Vista Detallada de un Frame en el Panel Application (Aplicación)
- Actualizaciones en el Panel Elements y Network
- Sugerencia de color accesible en el panel Styles (Estilos)
- Valores de encabezado X-Client-Data legibles por humanos en el Panel Network
- Autocompletar Fuentes personalizadas en el panel Styles (Estilos)
- Mostrar constantemente el tipo de recurso en el Panel Network
- Botones claros en el Panel Elements y Network
- Notas
El día 21 de Agosto de 2020, los desarrolladores que dan soporte a las Chrome Developers Tools han lanzado la versión Nro 86 de su genial kit de herramientas, en esta versión hay funcionalidades nuevas como el panel de nuevos medios, emulación de fuentes faltantes, Soporte para nuevas funciones JavaScript, entre otras nuevas novedades y en este Post te contaré todas estas novedades.
Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Que son las Chrome Dev Tools y otros Detalles
- Novedades en las Dev Tools 85 de Google Chrome
- Novedades en las Dev Tools 84 de Google Chrome
- Novedades en las Dev Tools 83 de Google Chrome
- Puedes leer más en la categoría Chrome Dev Tools
Asimismo te invito a escuchar el Podcast: “Si No Tienes Experiencia Para Un Puesto De Trabajo, Créala !”:
| Spotify | SoundCloud |
 |
 |
Bien ahora continuemos con el Post: Novedades en las Dev Tools 86 de Google Chrome.
Igual que en otro Posts, para dar una mejor descripción de las Características nuevas, colocaré el título de la nueva característica, descripción y una o varias imágenes de dicha característica.
Nuevo Panel Media
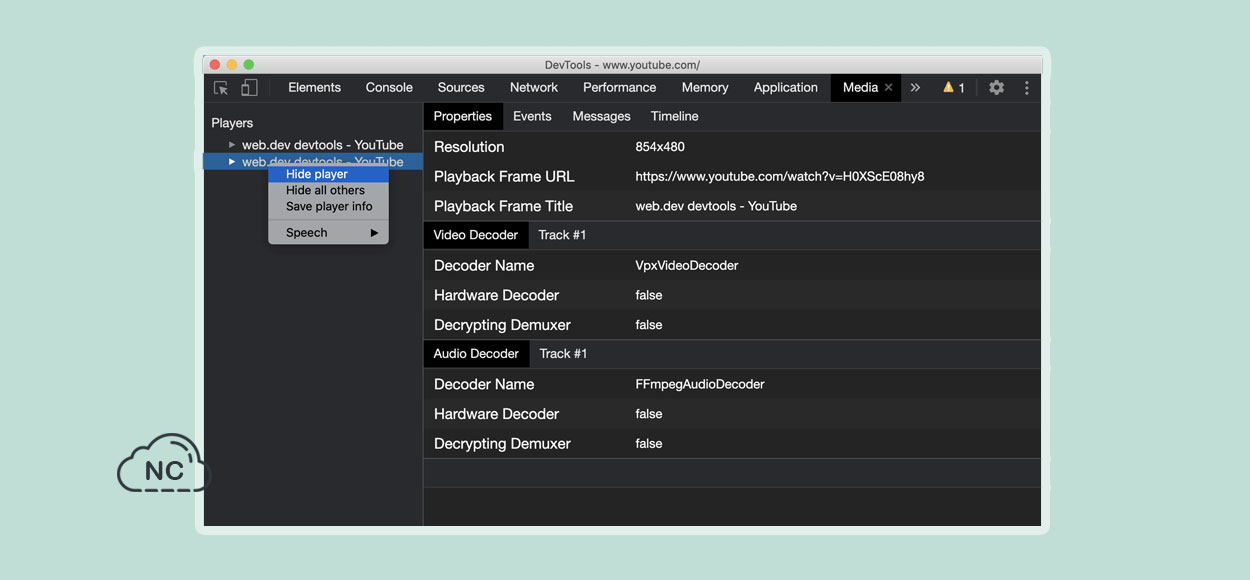
Ahora puedes ver información de los reproductores multimedia en el panel Media, en versiones anteriores se podía encontrar información de registro y depuración sobre reproductores de video accediendo a chrome://media-internals desde el navegador.
Este nuevo panel de Media brinda a los usuarios una forma más fácil de ver registros, eventos, propiedades y una línea de decodificación de cuadros en la misma pestaña del navegador que el reproductor en donde esta el reproductor de video. Asimismo puedes hacer un análisis en tiempo real e inspeccionar problemas potenciales más rápido, por ejemplo conocer porque se producen caídas de frames, porqué JavaScript interactúa con el reproductor de forma inesperada, entre otros detalles.
Captura de Pantalla de Nodos en el Panel Elements (Elementos)
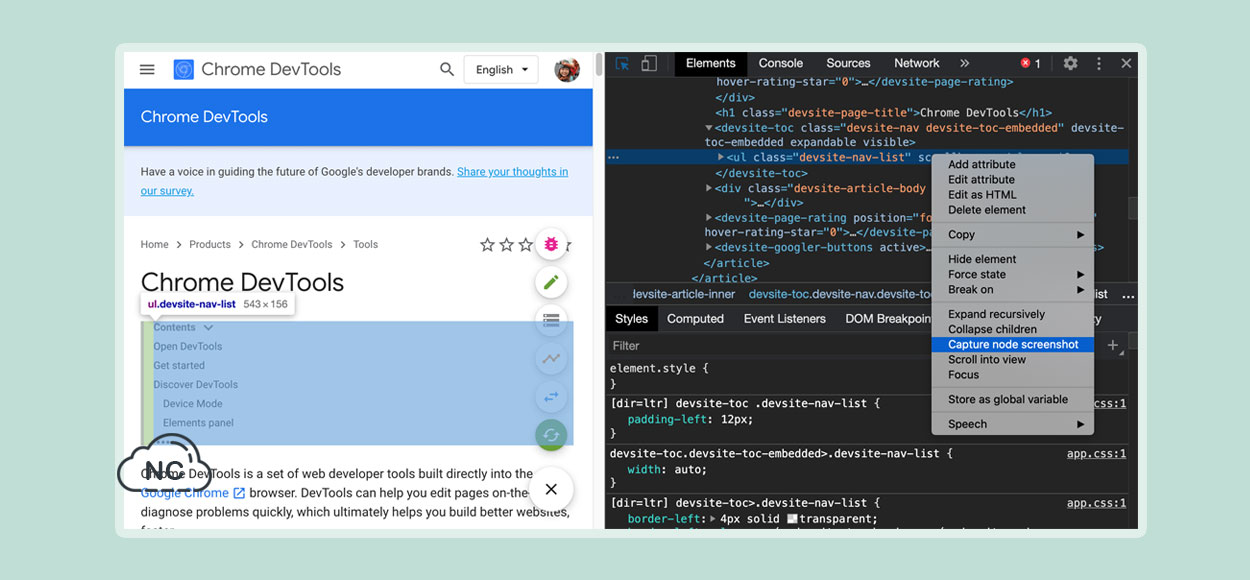
En esta versión de 86 de las Chrome Dev Tools ahora puedes hacer captura de pantalla de nodos a través del menú contextual del panel Elements. Por ejemplo puedes tomar una captura de pantalla de un contenido haciendo clic con el botón derecho del mouse sobre el elemento y seleccionar la opción Capture node screenshot.
Actualizaciones en la Pestaña Issues
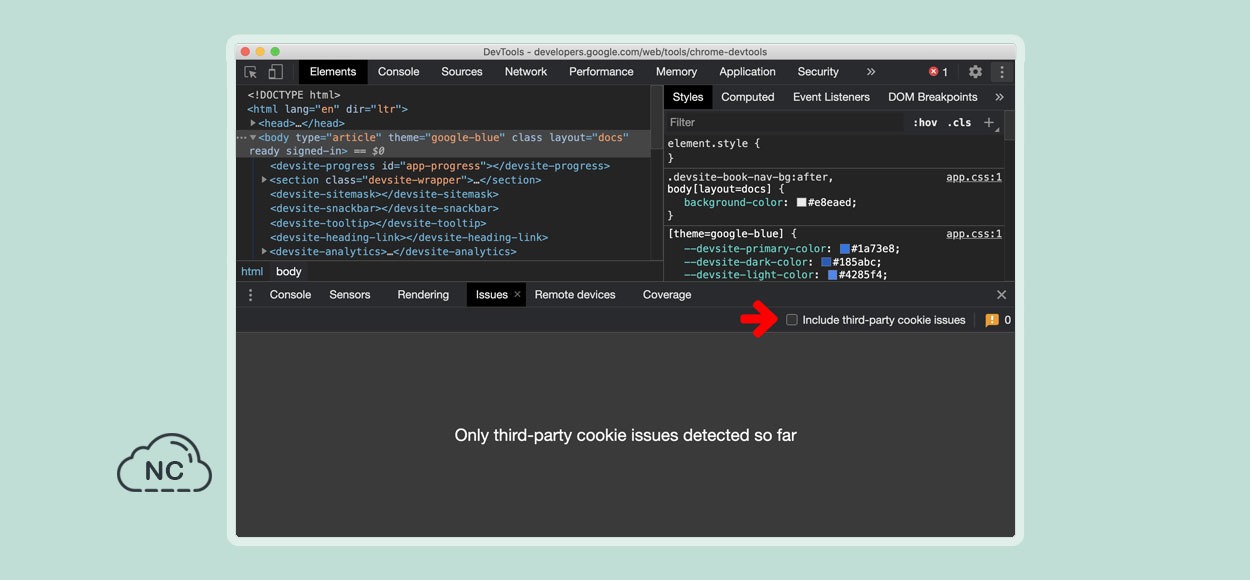
La barra de advertencia de problemas en el panel de la consola, ahora se reemplaza con un mensaje normal.
Los problemas de Cookies de terceros ahora están ocultos de forma predeterminada en la pestaña Issues, puedes habilitar el checkbox Include third-party cookie issues.
Emulación de Fuentes Locales que faltan
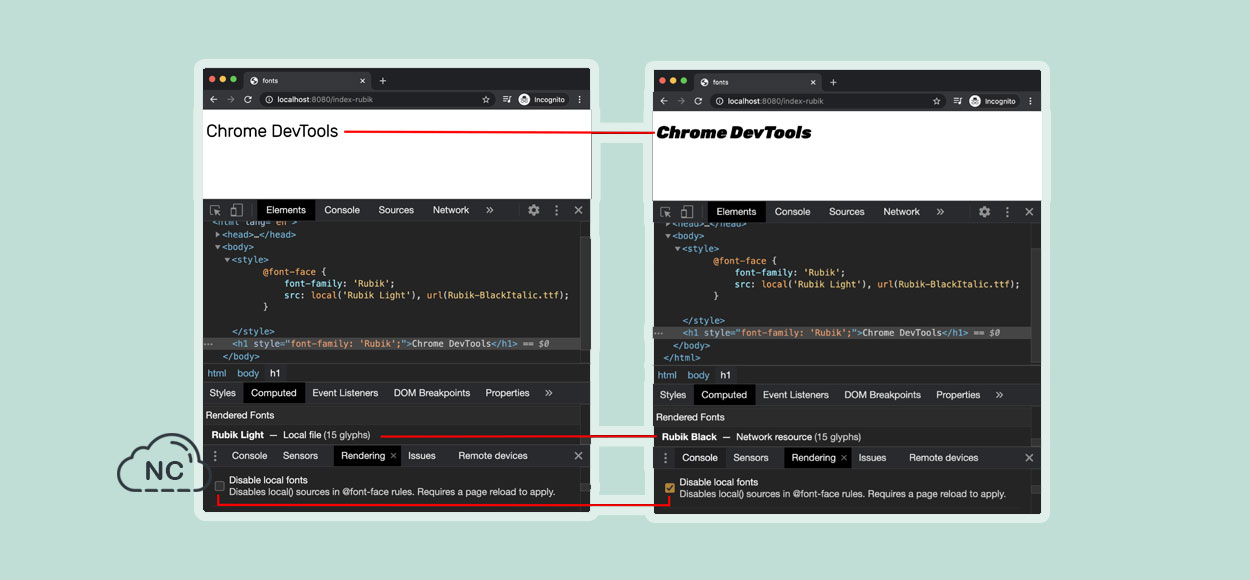
Una de mis favoritas de este update, ahora en la pestaña Rendering que se encuentra en el Panel Elements, puedes usar la nueva función llamada Disable local fonts para emular las fuentes locales que falta en las reglas CSS @font-face.
Por ejemplo si la fuente Rubik esta instalada en un dispositivo y la regla CSS @font-face la usa como fuente local, Chrome usa el archivo de fuente local del dispositivo.
Cuando la opción Disable local fonts está habilitada, DevTools ignora las fuentes locales y las recupera de la red.
Emulación de usuarios inactivos
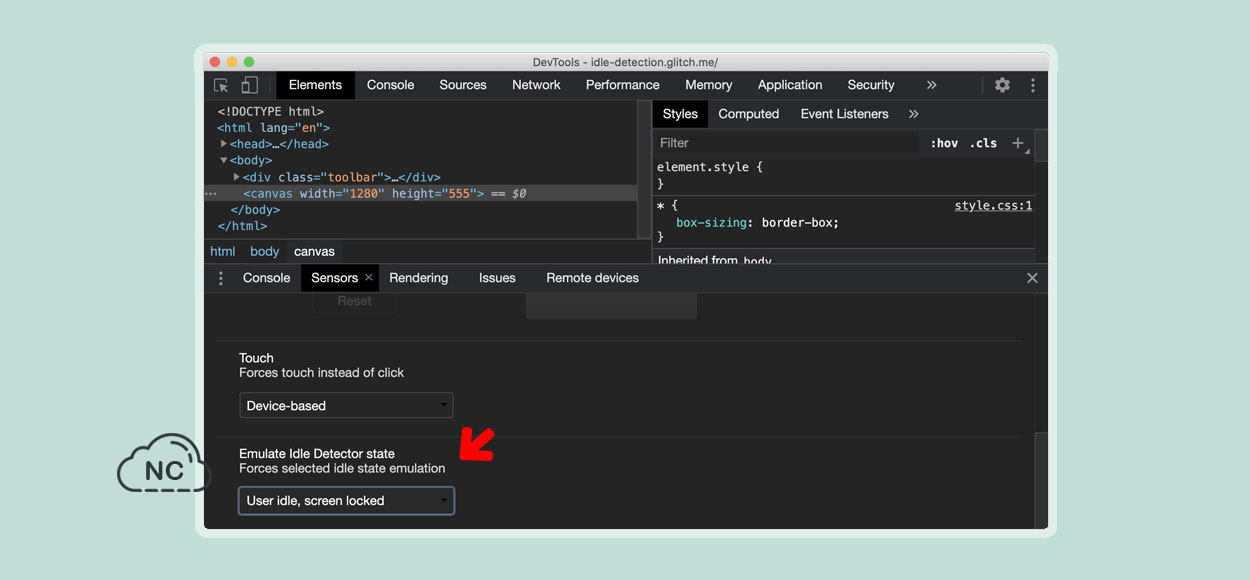
La API de detección de inactividad permite a los Desarrolladores detectar usuarios inactivos y reaccionar ante cambios de estado inactivo, ahora puedes emular los cambios de estado inactivo en la pestaña Sensors tanto para el estado del usuario como para el estado de la pantalla en lugar de esperar a que cambie el estado inactivo real.
Puedes ir a la pestaña Sensors y la opción User idle, screen locked (Usuario inactivo, pantalla bloqueada).
Emulación de prefers-reduced-data
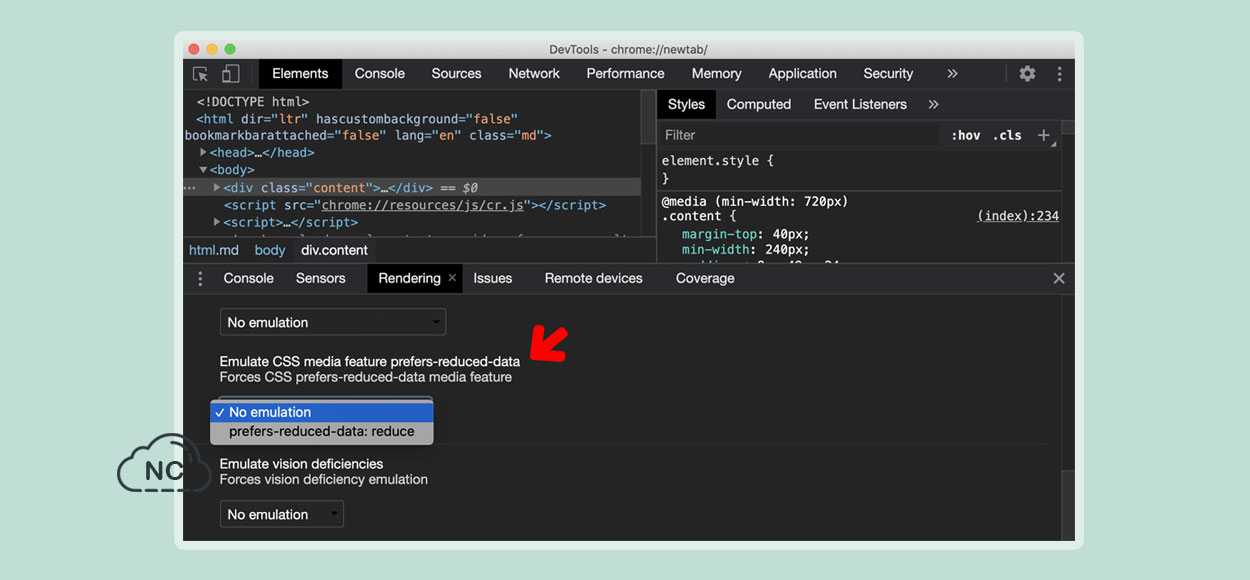
La Media Querie o Consulta de medios prefers-reduced-data detecta si el usuario prefiere que se le brinde contenido alternativo que use menos datos para la página que se representará.
Ahora en Chrome DevTools se puede emular la Media Querie o Consulta de medios prefers-reduced-data, solo ve a al Panel Elements, luego a la pestaña Rendering y selecciona la opción prefers-reduced-data: reduce.
Soporte de nuevas funciones de JavaScript
Esta versión de Chrome DevTools ahora tiene soporte para algunas de las nuevas funciones de JavaScript como:
Operadores de asignación lógicas (+)
DevTools ahora soporta asignación lógica con los nuevos operadores &&=, ||= y ??= en la Console (Consola) y el panel Sources.
Separadores numéricos (+)
DevTools ahora imprime correctamente los separadores numéricos en el Panel Sources.
Nueva Versión del Panel Lighthouse 6.2
Chrome DevTools 86 trae la versión 6.2 de la herramienta Lighthouse para hacer auditorias en un sitio web, entre las novedades mas importantes que trae:
Informe de tareas largas del hilo principal
Podemos obtener un Informe con las tareas más largas en el hilo principal, útil para identificar los peores aportadores al retraso de entrada.
Rastreo de Enlaces
Podemos comprobar si el atributo href de los elementos de anclaje enlaza con un destino apropiado, para que lo enlaces se puedan descubrir.
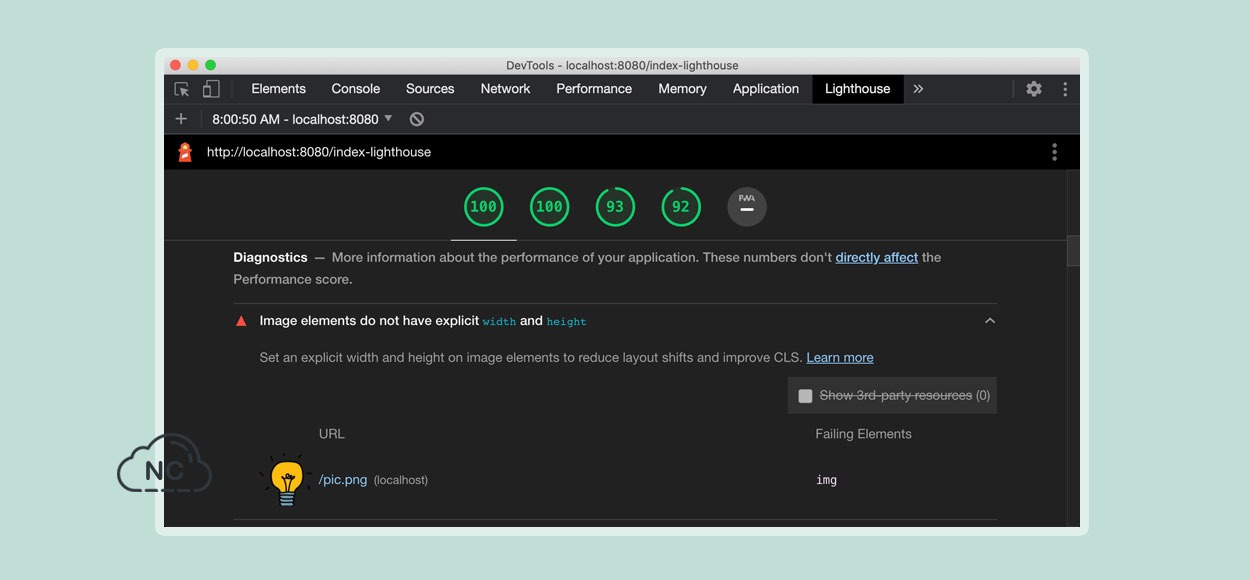
Elementos de imagen sin tamaño
Podemos comprobar si se establece el atributo width y height en un elemento imagen, el tamaño de imagen explícito puede reducir los cambios de diseño y mejorar el CLS (Cumulative Layout Shift) o Cambio de diseño acumulativo.
Evita las animaciones no compuestas
Puedes reportar animaciones no compuestas que parecen dañadas y reducen CLS.
Escucha de los eventos unload
Podemos reportar el evento unload, considera usar los eventos paghide o en su lugar visibilitychange, ya que el evento unload no se activa de manera confiable.
Actualización de Auditoria en Lighthouse 6.2
Ahora puedes eliminar el JavaScript no utilizado, Lighthouse mejora la auditoria si una página tiene mapas fuente de JavaScript de acceso público.
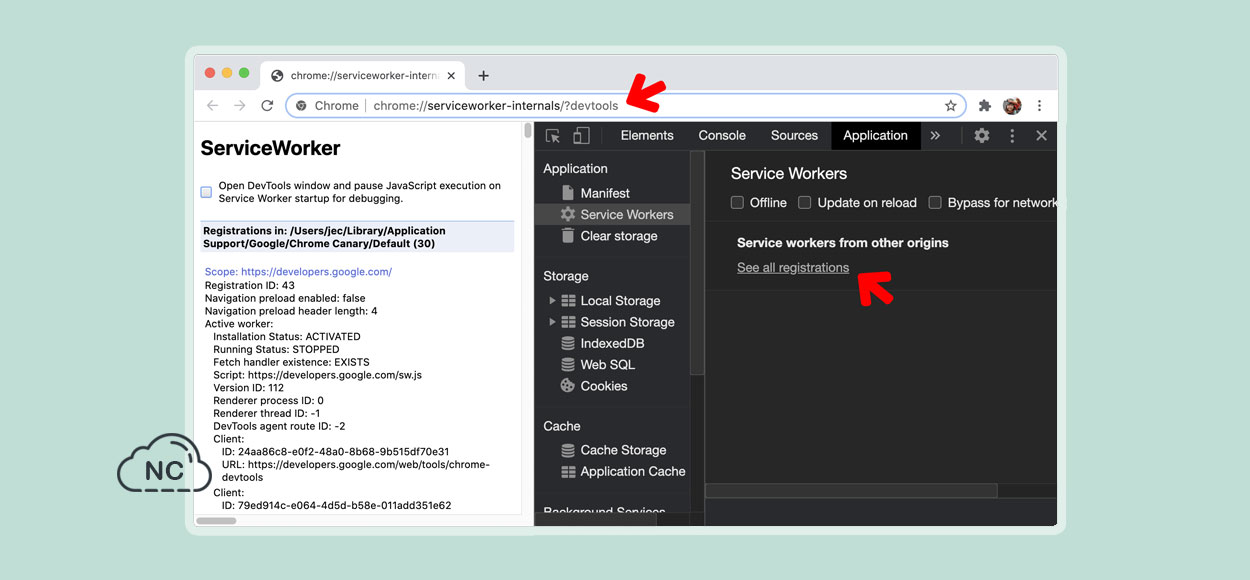
Desactivación de la lista otros orígenes en el Panel Service Workers
Ahora DevTools proporciona un enlace para ver la lista completa de los Service Workers de otros orígenes en una nueva pestaña del navegador chrome://serviceworker-internals/?devtools
En versiones anteriores, DevTools mostraba una lista anidada en el panel Application > Service Workers
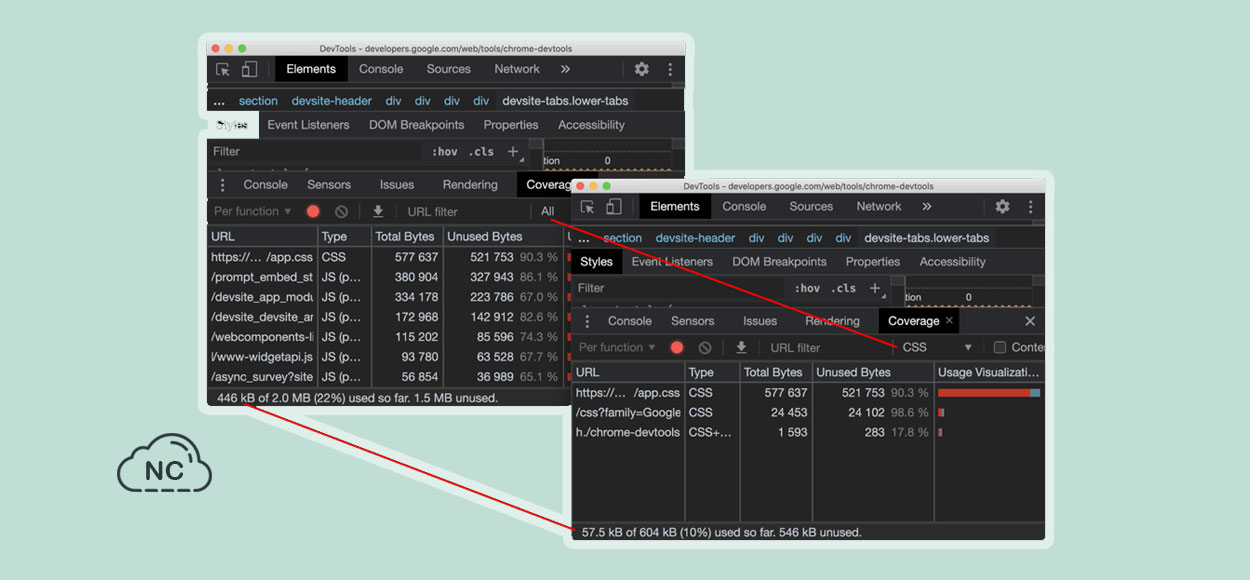
Mostrar resumen de Cobertura para Elementos Filtrados
Ahora DevTools recalcula y muestra un resumen de la información de cobertura de forma dinámica cuando se aplican filtros en la pestaña Coverage, en versiones anteriores la pestaña Coverage (Cobertura) siempre mostraba un resumen de toda la información de cobertura.
En la siguiente imagen puedes ver como el resumen dice inicialmente 446 kB of 2.0 MB (22%) used so far. 1.5 MB unused y luego dice 57 kB of 604 kB (10%) used so far. 546 kB unused después de que haya aplicado el filtrado CSS.
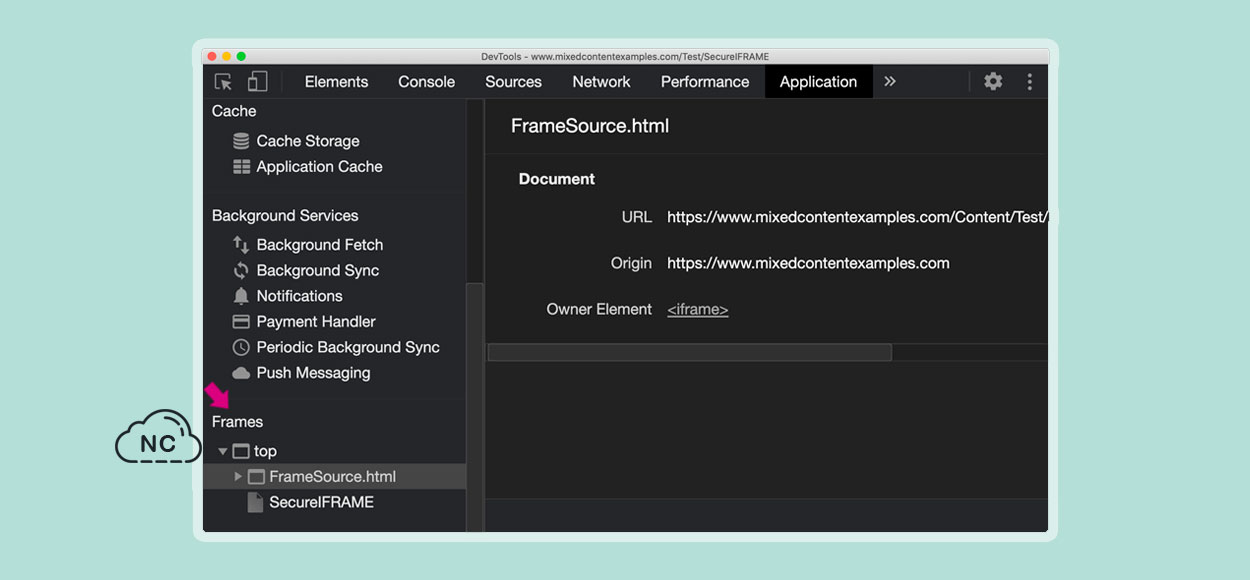
Nueva Vista Detallada de un Frame en el Panel Application (Aplicación)
DevTools 86 ahora muestra una vista detallada de cada frame, acceda a él haciendo clic en un frame debajo del menú Frames en el panel Application.
Detalles del frame para ventanas abiertas
Esta nueva versión de DevTools también muestra ventanas emergentes abiertas debajo del árbol del frame. La vista detallada del frame de las ventanas abiertas incluye información de seguridad adicional.
Actualizaciones en el Panel Elements y Network
Entre las actualizaciones en estos paneles tenemos:
Sugerencia de color accesible en el panel Styles (Estilos)
DevTools 86 ahora ofrece sugerencias de color para texto con poco contraste de color. En el siguiente video por ejemplo el encabezado h1 tiene texto de bajo contraste, para solucionarlo abra el selector de color en el panel Styles. Después de expandir la sección Contrast ratio, DevTools proporciona sugerencias de colores AA y AAA, puedes hacer clic en el color sugerido para aplicar el color.
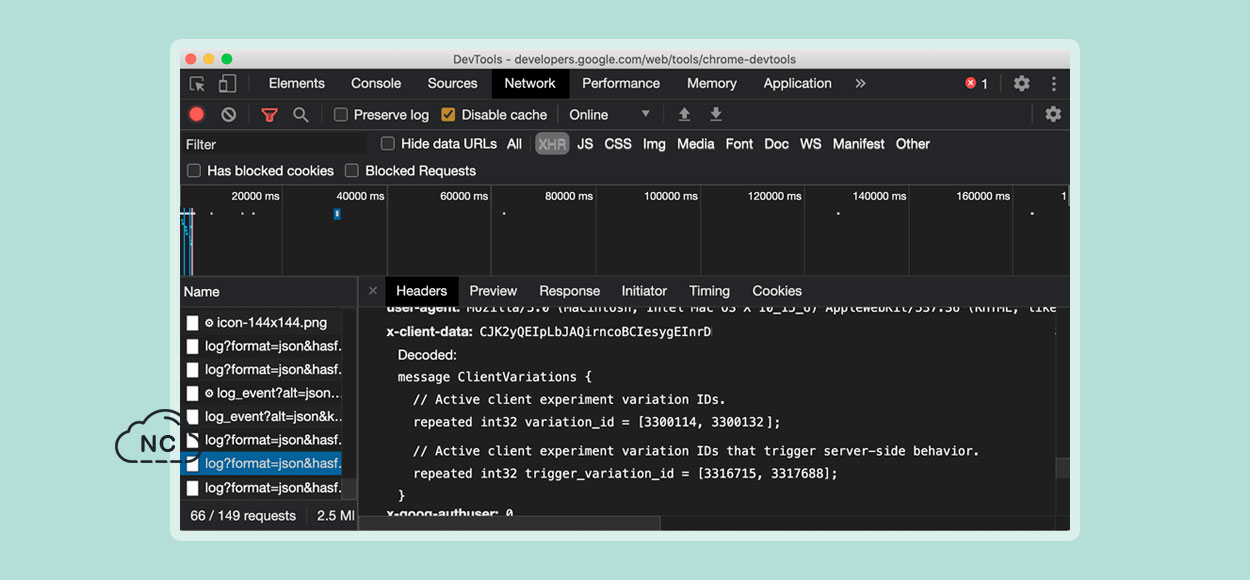
Valores de encabezado X-Client-Data legibles por humanos en el Panel Network
Al inspeccionar un recurso de red en el panel Red, DevTools ahora formatea cualquier valor de encabezado X-Client en el panel Headers como código.
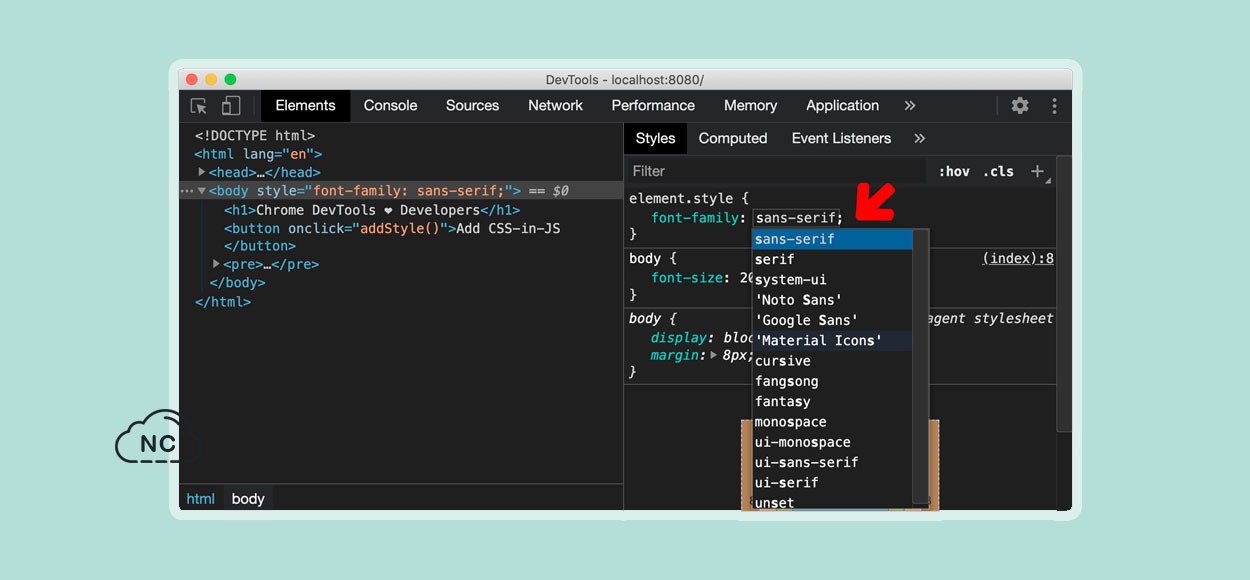
Autocompletar Fuentes personalizadas en el panel Styles (Estilos)
Las fuentes importadas ahora se agregan a la lista de autocompletado de CSS al editar la propiedad font-family en el panel Styles (Estilos).
En el siguiente ejemplo hay una fuente personalizada ‘Noto Sans’ instalada en la máquina local, se muestra en la lista de finalización de CSS.
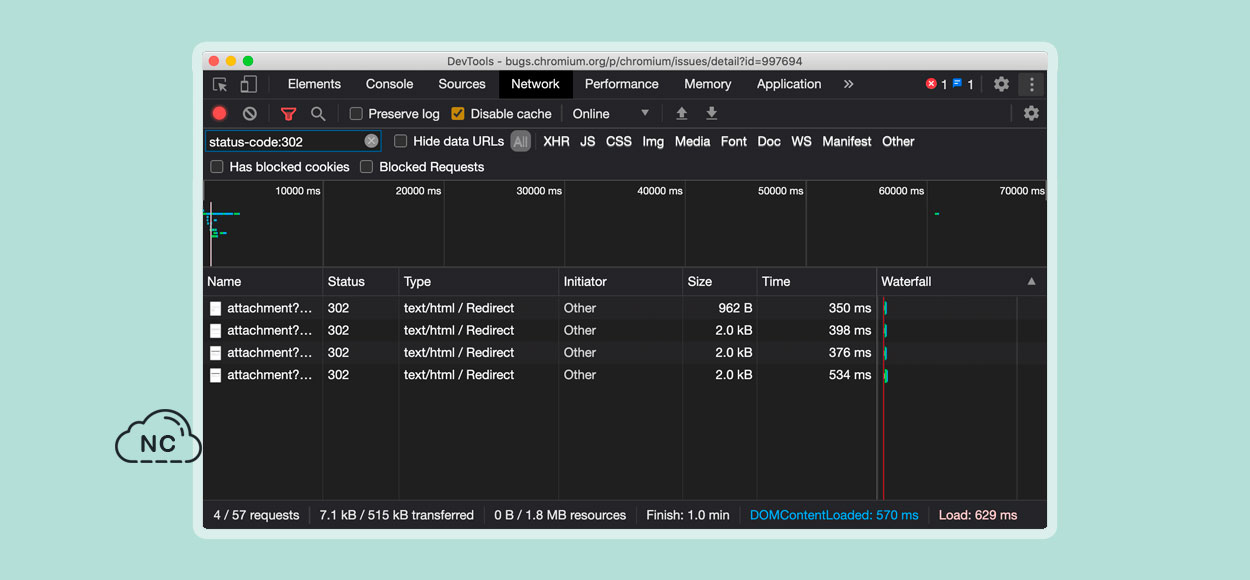
Mostrar constantemente el tipo de recurso en el Panel Network
DevTool 86 muestra consideradamente el mismo tipo de recurso que la solicitud de red original y se agrega /Redirect al valor de la columna Type cuando ocurre la redirección (Status o estado 302), en versiones anteriores, DevTools solo cambiaba el tipo a Other.
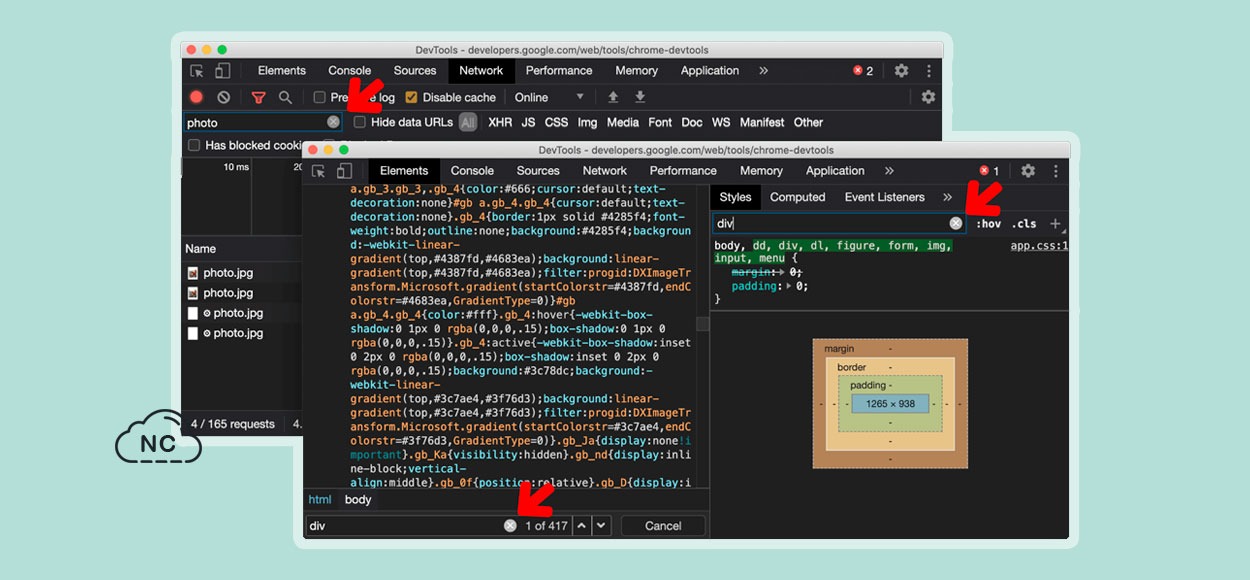
Botones claros en el Panel Elements y Network
Los cuadros de texto de filtro en el panel Styles y el panel Network, así como el cuadro de texto de búsqueda DOM en el panel Elements, ahora tienen botones Clear (Limpiar). Al hacer clic en Clear, se elimina cualquier texto que haya sido ingresado.
Y bien hasta aquí llegamos con todas las Novedades que trae esta nueva versión de Chrome DevTools Nro 86, nos vemos en la siguiente actualización.
Notas
- Algunos de los pasos mencionados pueden variar en futuras versiones de Chrome Dev Tools, esto no depende de nosotros si no de los desarrolladores que dan soporte a las Dev Tools y cambian el orden de las opciones mencionadas.
- Si aún no tienes actualizado tu Dev Tools en Chrome, ten paciencia pronto se actualizará, a veces toma tiempo en llegar los updates.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
- Chrome Dev Tools
- 22-08-2020
- 23-08-2020
- Crear un Post - Eventos Devs - Foro




























 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)