Novedades en las Dev Tools 115 de Google Chrome
 7 minuto(s)
7 minuto(s)En esta página:
El equipo que da soprote a las Google Chrome DevTools hace unos meses empezo a lanzar cada nueva versión como Canary, que es algo así como una beta de sus últimas actualizaciones, y pasado un tiempo la declaran o pasan a ser estable. Aún no tengo entendio cual es la razón por la cual lo hacen, pero al fin y al cabo siempre los usuarios de las Chrome DevTools estarán expectantes por las nuevas característcas que aparecen en este importante kit de herramientas. En este post te compartiré las Novedades en las Dev Tools 115 de Google Chrome, vamos con ello.

Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Novedades en las Dev Tools 114 de Google Chrome
- Novedades en las Dev Tools 113 de Google Chrome
- Novedades en las Dev Tools 112 de Google Chrome
- Novedades en las Dev Tools 111 de Google Chrome
- Novedades en las Dev Tools 110 de Google Chrome
- Novedades en las Dev Tools 109 de Google Chrome
- Puedes leer más en la categoría Chrome Dev Tools
Asimismo, te invito a escuchar el Podcast: “Invierte Tu Dinero En Lo Que Te Haga Crecer” y “¿ Cual Es El Momento Ideal Para Dejar Tu Empleo y Ser Freelance ?” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Novedades en las Dev Tools 115 de Google Chrome.
Al igual que en Posts anteriores, para dar una mejor descripción de las Características nuevas, colocaré el título de la nueva característica, descripción y una o varias imágenes de dicha característica.
Mejoras en el Panel Elements
En el panel Elements se añadieron las siguientes características:
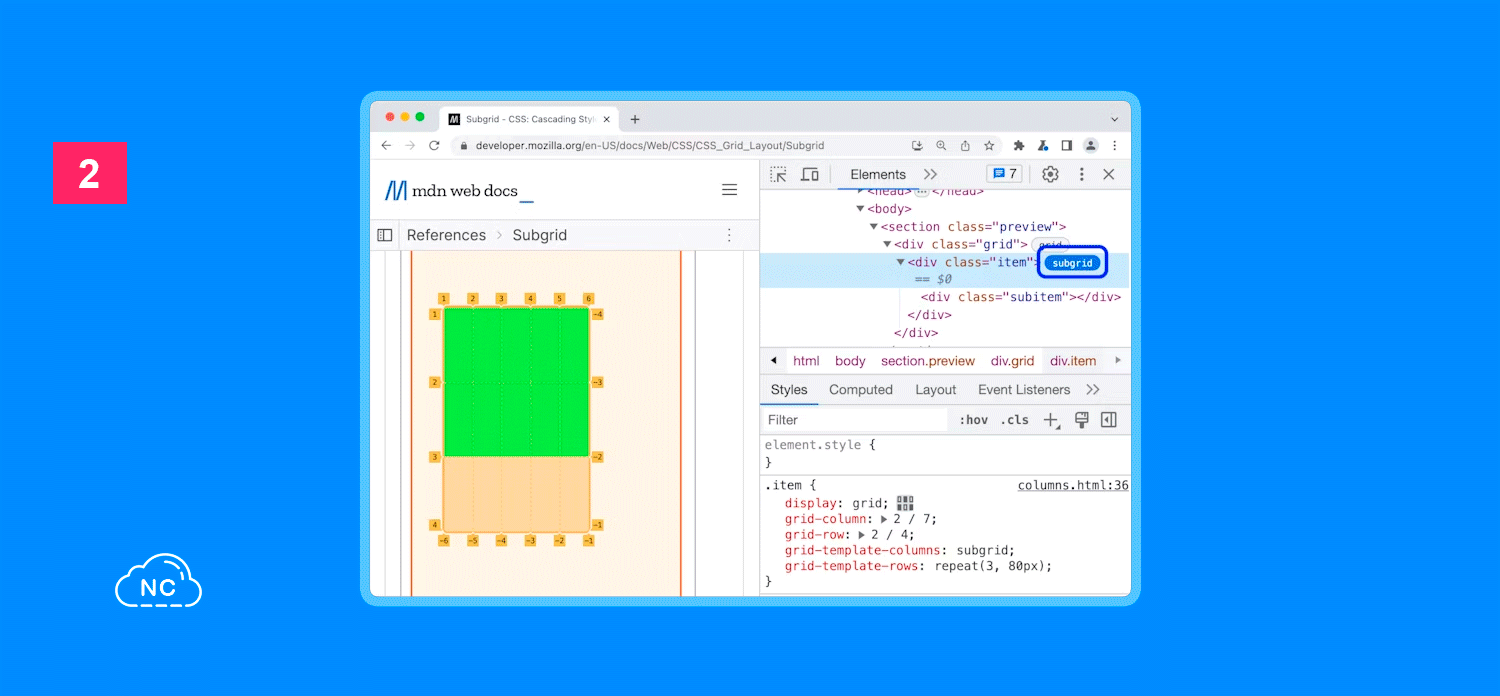
Nueva insignia subgrid de CSS
El panel Elements ahora cuenta con una insignia subgrid para la subcuadrícula. Esta característica es actualmente experimental en Chrome Canary.
Para inspeccionar y depurar una cuadrícula anidada que es una subcuadrícula y, por lo tanto, hereda el número y el tamaño de las pistas de su matriz, haz clic en la insignia. Alterna una superposición que muestra columnas, filas y sus números en la parte superior del elemento en la ventana gráfica.

Si deseas ver la lista con todas las insignias en el panel Elements, visita este enlace.
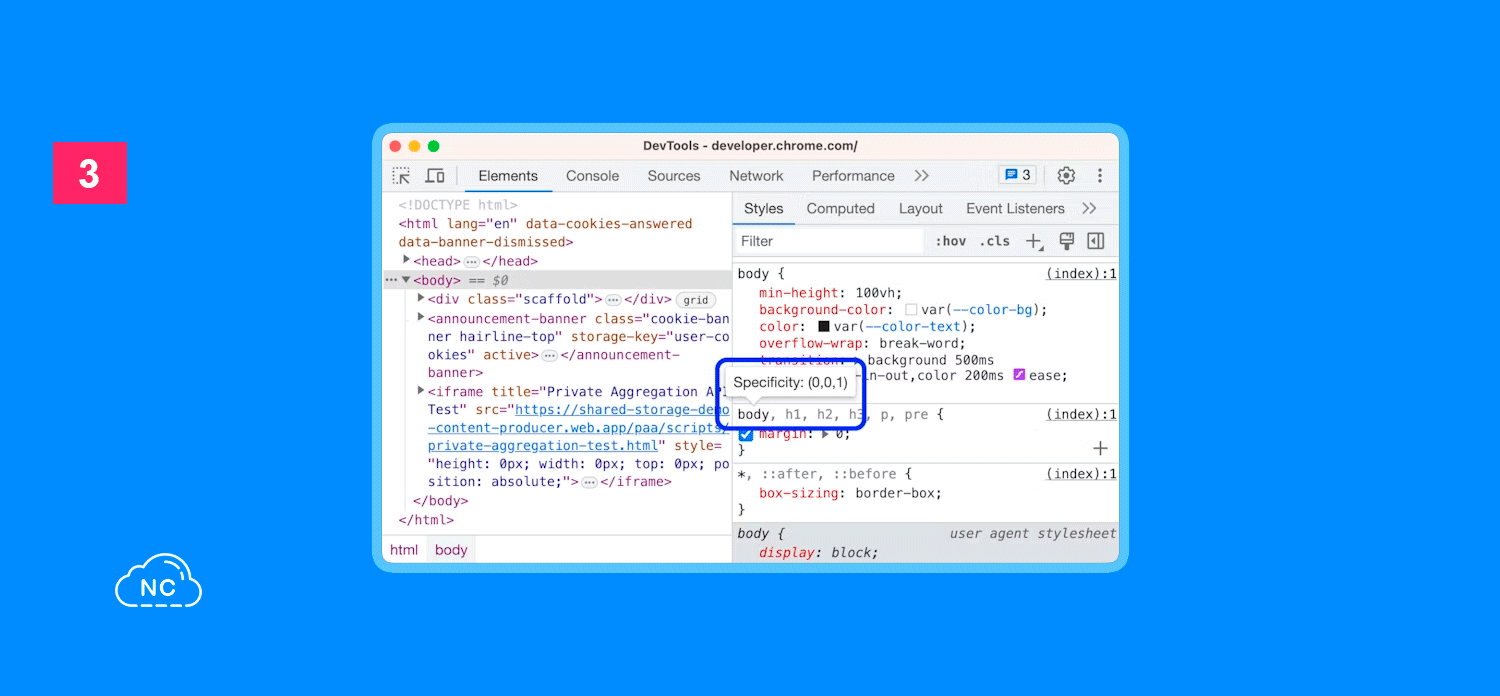
Especificidad del selector en la información sobre herramientas
En Elements > Styles desplaza el cursor sobre el nombre de un selector para ver su peso de especifidad.

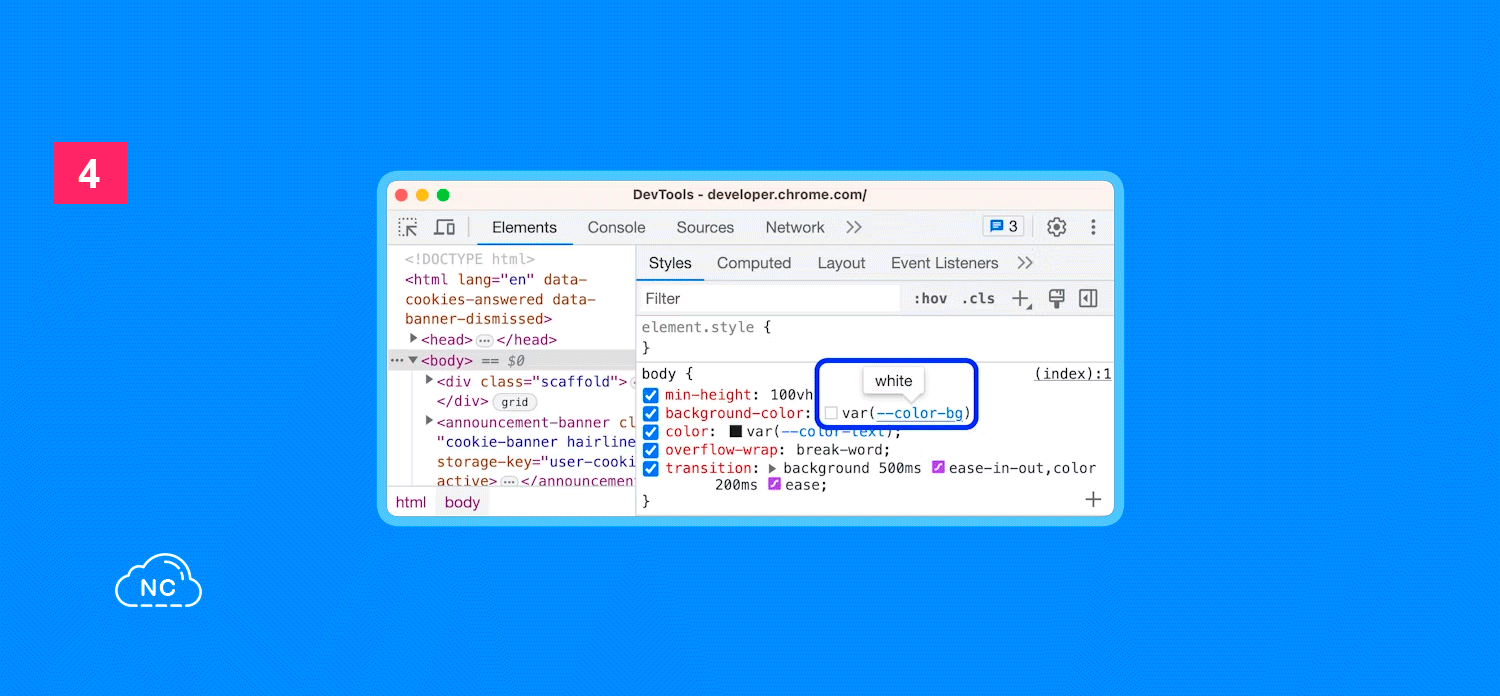
Valores de propiedades CSS personalizadas en información sobre herramientas
En Elements > Styles, desplaza el cursor sobre un nombre de propiedad CSS personalizado para ver su valor en una información sobre herramientas.

El equipo de DevTools quisiera expresar su gratitud a 一丝 y Suyan por conseguir esta mejora.
Mejoras en el Panel Sources
En el panel Sources se agregaron las siguientes características:
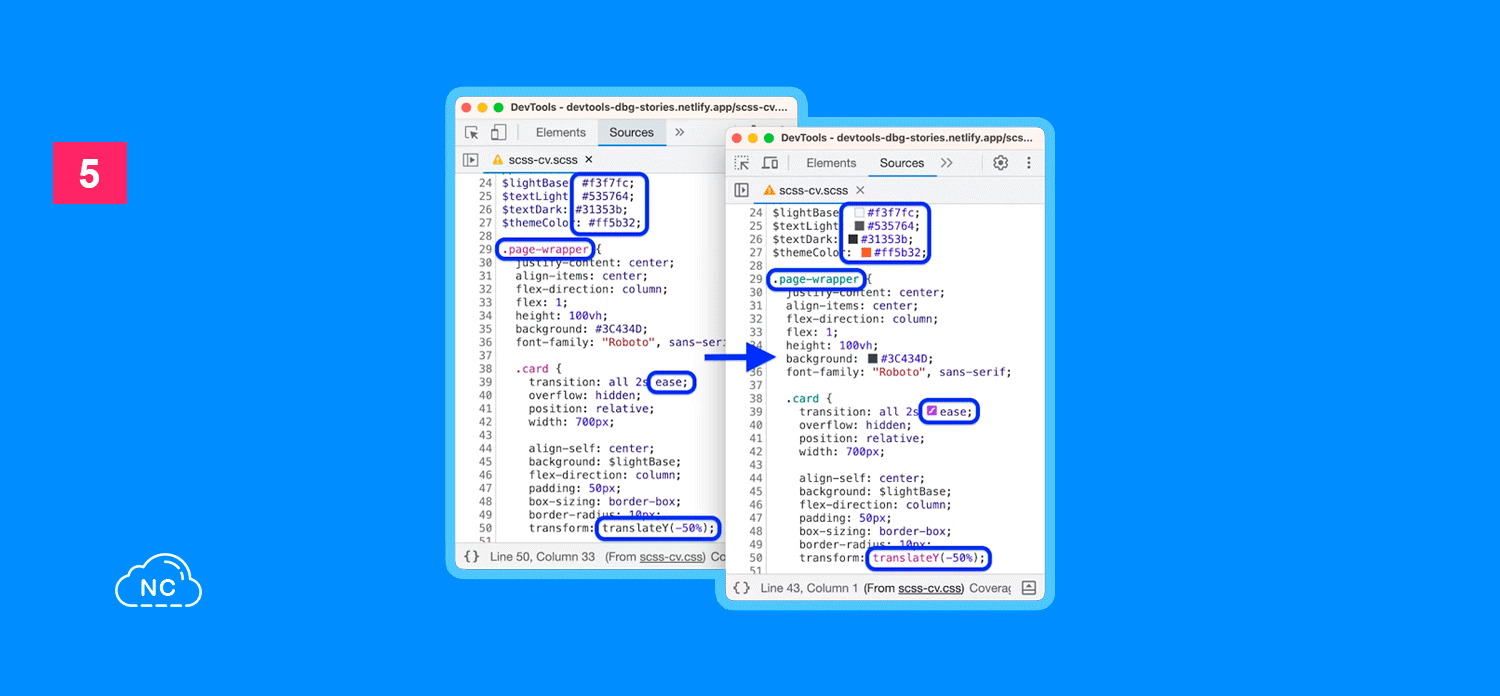
Resaltado de sintaxis CSS
El panel Sources ahora tiene soporte para archivos CSS preprocesados como SASS, SCSS y LESS. Estos cuentan con resaltado de sintaxis y con compatibilidad con editores en línea. Estos editores son similares a los de Elements > Styles, por ejemplo, Selector de color y Editor de suavizado.

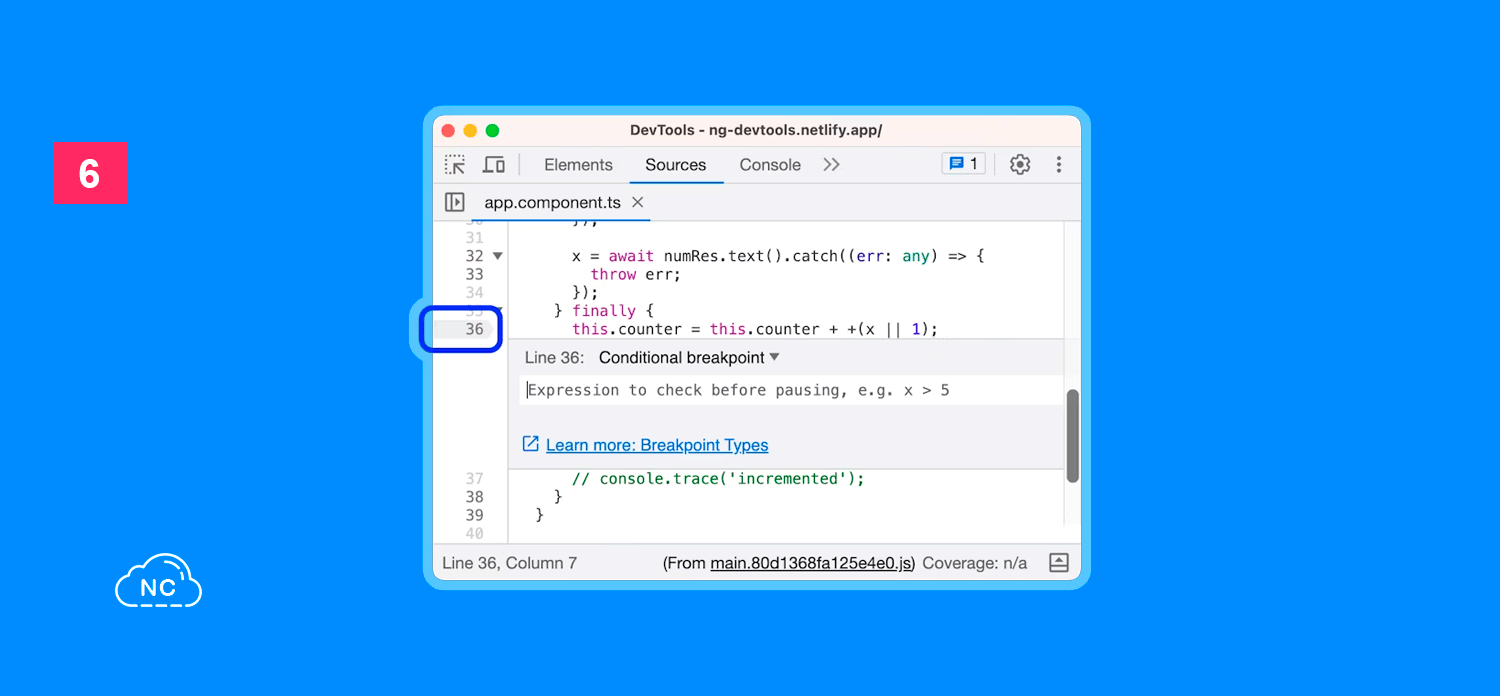
Atajo para establecer puntos de interrupción condicionales
Ahora puedes establecer puntos de interrupción condicionales más rápido con un atajo. Para abrir el cuadro de diálogo de punto de interrupción, manten presionada la tecla Command (MacOS) o Control (Windows/Linux) y haz clic en el número de línea en la columna izquierda de Sources > Editor.

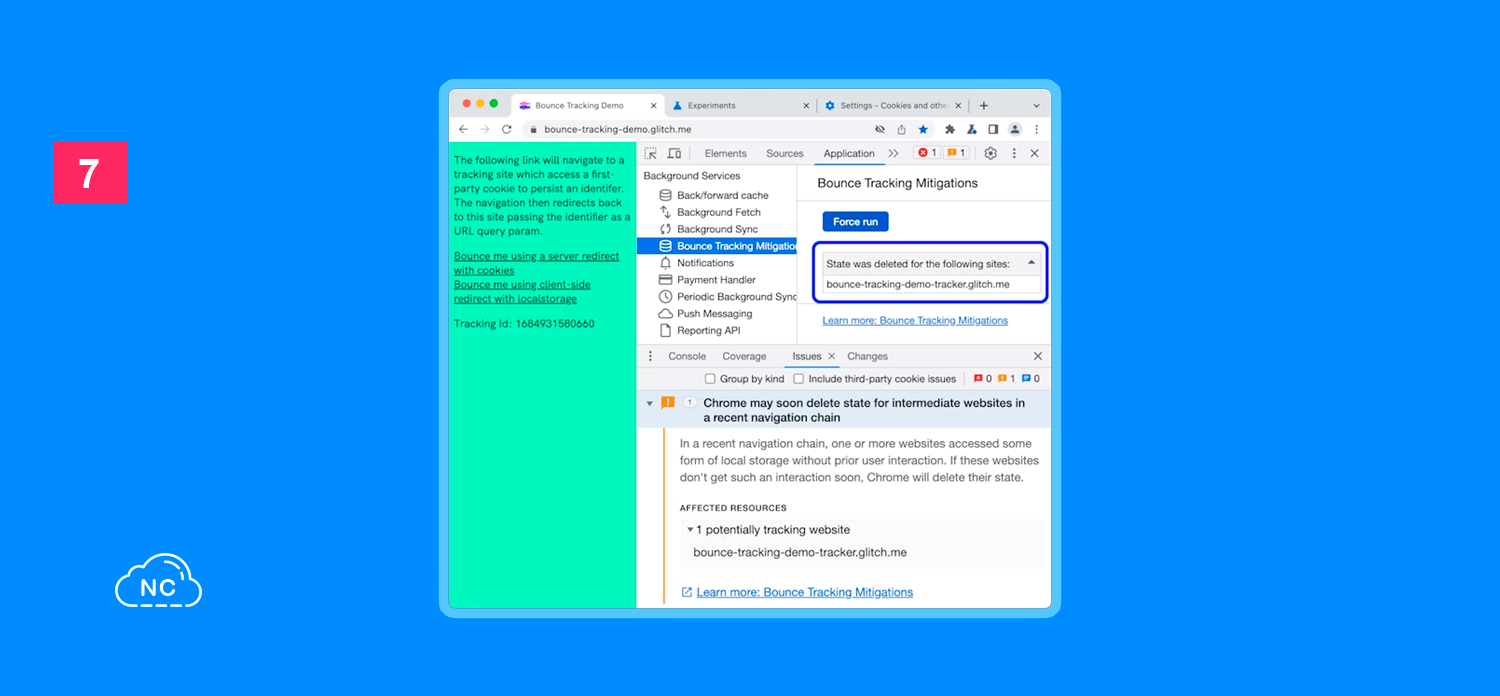
Application > Bounce Tracking Mitigations
El experimento Mitigaciones de seguimiento de rebote en Chrome te permite identificar y eliminar el estado de los sitios que parecen realizar un seguimiento entre sitios utilizando la técnica de seguimiento de rebote. El panel Application > Background Services obtiene una nueva pestaña Bounce Tracking Mitigations que te permite forzar manualmente las mitigaciones de seguimiento y enumera los sitios cuyos estados se eliminaron.
Puedes echar un vistazo a esta función de seguridad siguiendo los siguientes pasos:
- Bloquea las cookies de terceros en Chrome. Navega y habilita Settings > Privacy and security > Cookies and other site data > Block third-party cookies.
- En chrome:://flags establece el experimento Bounce Tracking Mitigations en Enabled With Deletion.
- Inspecciona esta página de demostración, abre Application > Background Services > Bounce Tracking Mitigations, haz clic en un enlace de rebote en la página, espera (10 segundos) a que Chrome registre el rebote y haga clic en Force run para eliminar el estado inmediatamente.

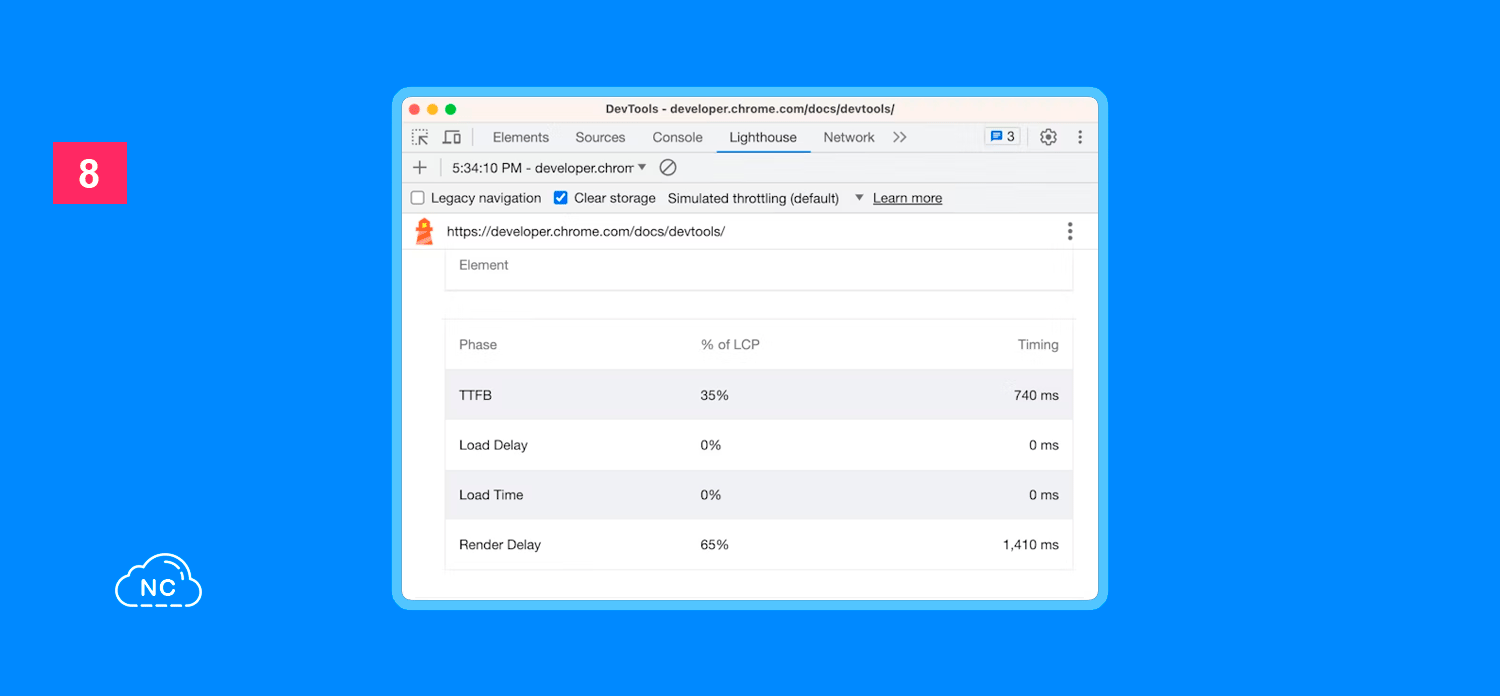
Lighthouse 10.2.0
El panel Lighthouse ahora ejecuta Lighthouse 10.2.0. En particular, la comprobación de pintura con contenido más grande obtiene una tabla con cálculos de fase para la limitación simulada y de DevTools. Consulta la lista completa de cambios.

Para conocer los conceptos básicos del uso del panel Lighthouse en DevTools, consulta Lighthouse: optimizar la velocidad del sitio web.
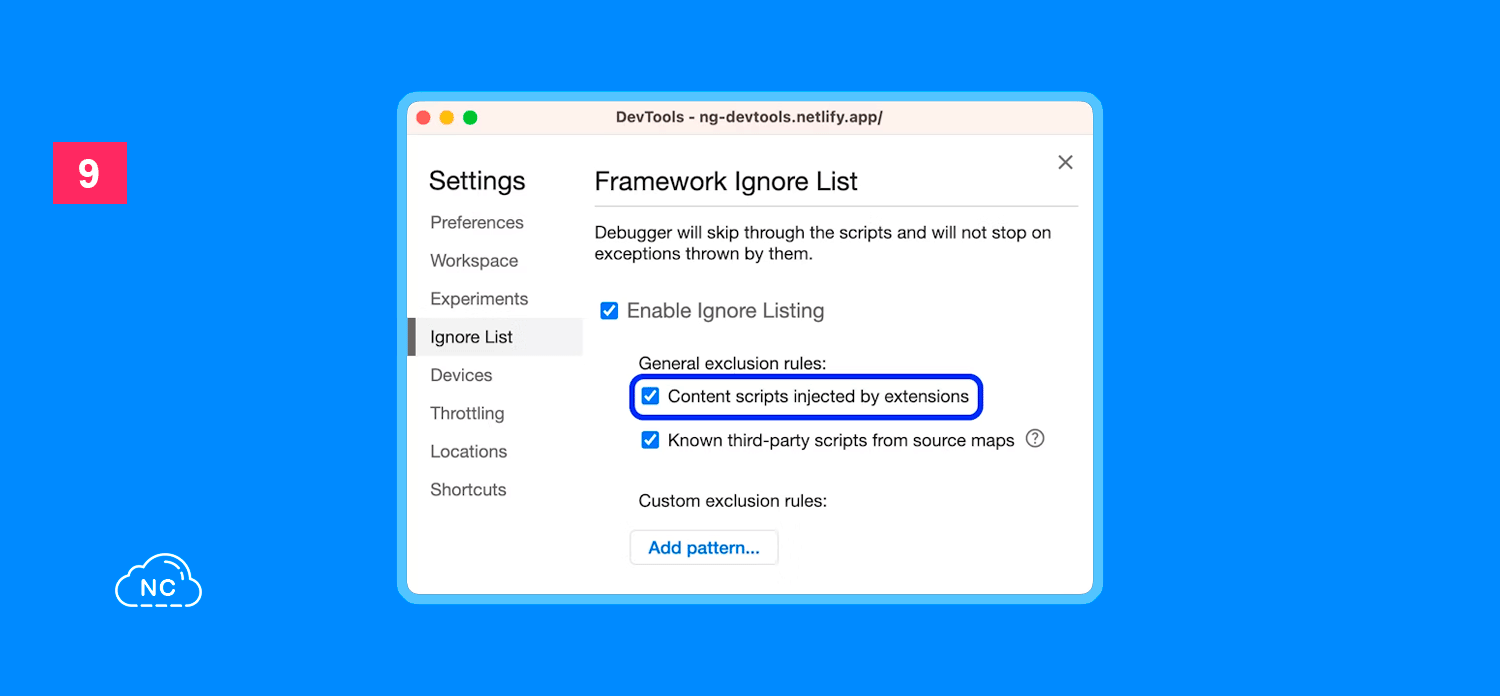
Ignorar scripts de contenido por defecto
La Settings > Ignore List > Content scripts injected by extensions ahora está habilitada de forma predeterminada. Con esta configuración habilitada:
- El Debugger ignora dichos scripts y no se detiene en las excepciones que generan.
- El panel Sources > Call Stack omite los frames ignorados. Para desactivar la omisión aquí, marque Show ignore-listed frames.
- La Console colapsa los frames ignorados en los seguimientos de pila. Haz clic en Show N more frames para expandir y Show less para colapsar de nuevo.

Además, las casillas de verificación en la Ignore List obtuvieron un texto más claro.
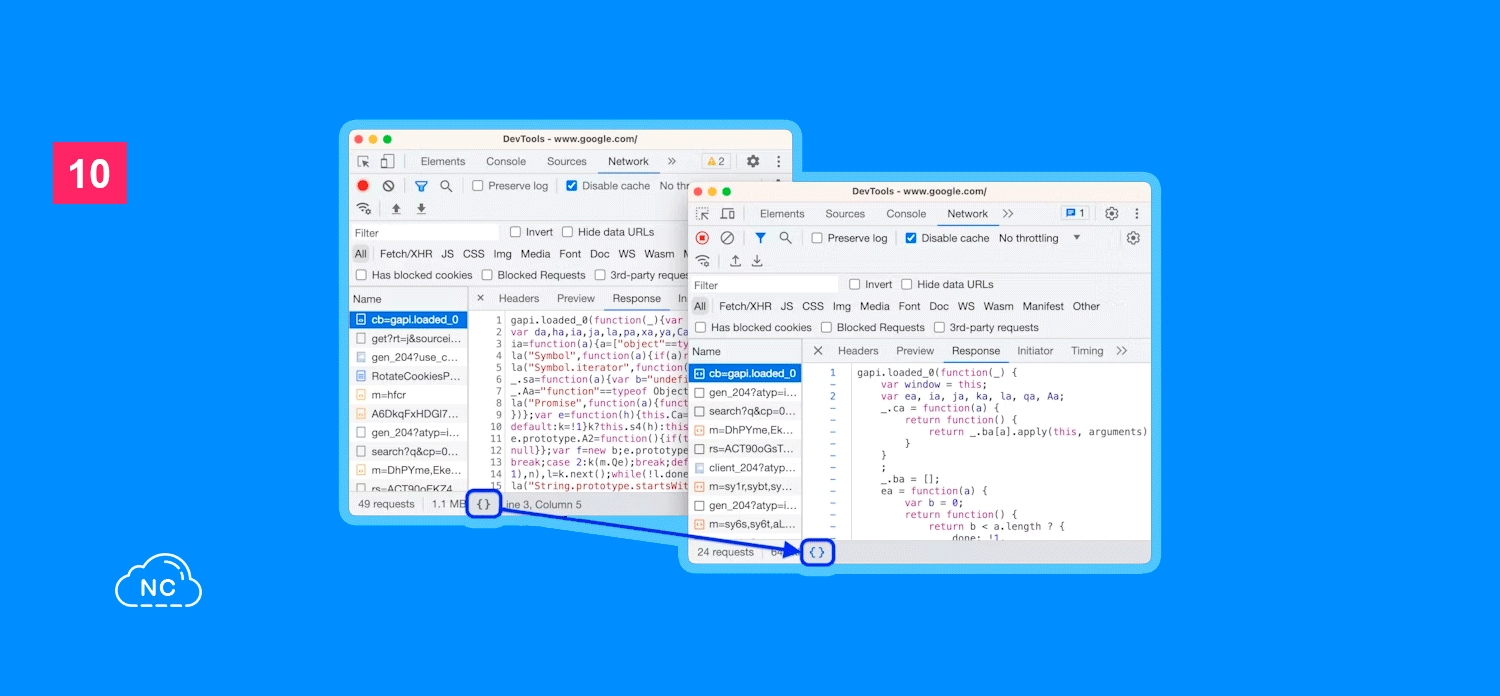
Network > Response improvements
El panel Network > Response ahora imprime cuerpos de respuesta minimizados de forma predeterminada, similar al panel Sources.

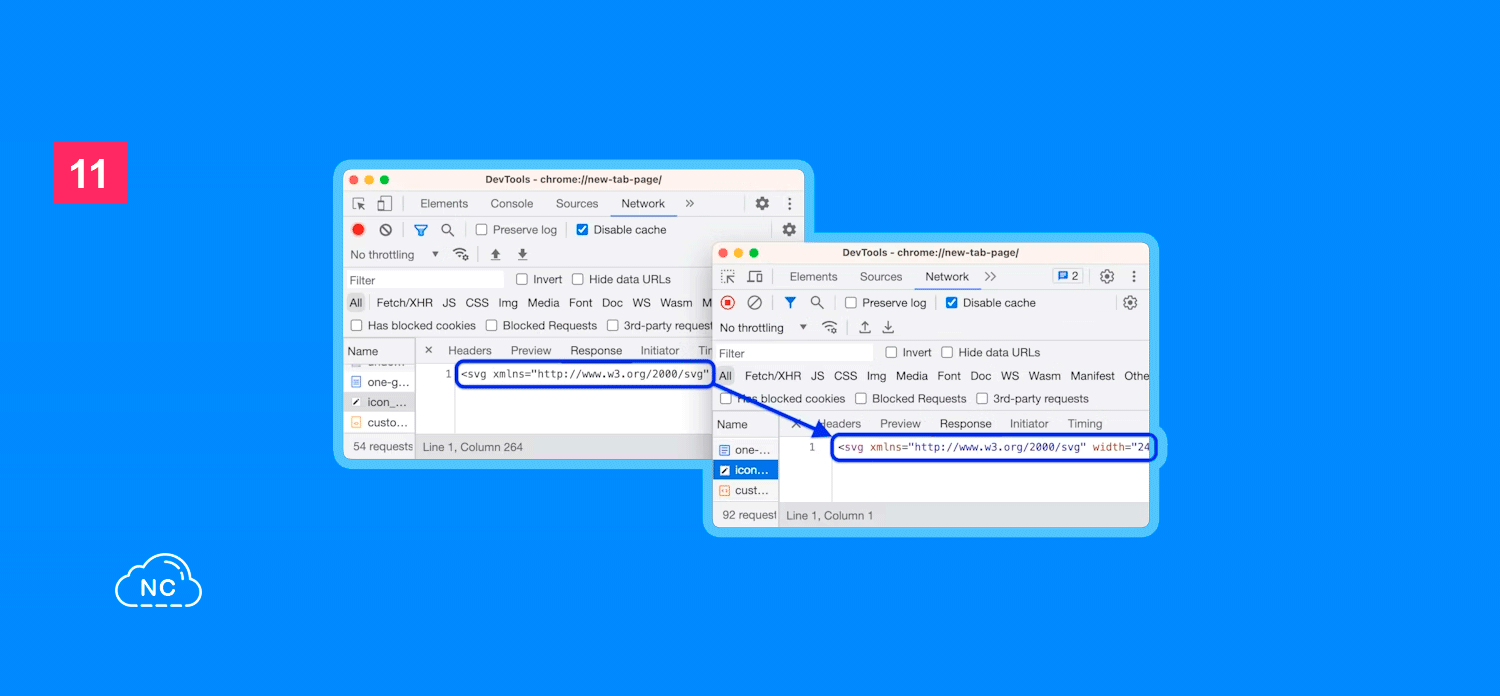
Además, los archivos SVG obtienen resaltado de sintaxis.

Otros Cambios Destacados
A continuación algunas correciones notables de esta versión:
- Settings > Devices: se agregó Facebook para Android v407 en Pixel 6 a la lista de cadenas de agentes.
- Network: Se agregó el acceso Clear network log (1444991) :
- MacOS: Command + K
- Windows/Linux: Control + L
- Se eliminó la opción desplegable Recorder > Recording N > Performance insights panel (1414773).
- Las hojas de estilo que fallaron al cargar ahora están ocultas del árbol del navegador (1386059).
- Performance: se corrigió la visualización incorrecta de la pista de interacciones expandible (1432510).
- Elements: las hojas de estilo que no se pudieron cargar ahora se subrayan con líneas onduladas (1440626).
- El Debugger no interviene automáticamente en WebAssembly cuando no hay un complemento para el lenguaje respectivo (1443342).
- El atajo que mueve el cursor una palabra a la vez se restaura para los archivos CSS en Sources > Editor (1241848):
- MacOS: Alt + Arrow
- Windows/Linux: Ctrl + Arrow
Bien, hasta aquí llegamos con todas las Novedades que trae esta nueva versión de Chrome DevTools Nro 115, nos vemos en la siguiente actualización.
Nota(s)
- Algunos de los pasos mencionados pueden variar en futuras versiones de Chrome Dev Tools, esto no depende de nosotros si no de los desarrolladores que dan soporte a las Dev Tools y cambian el orden de las opciones mencionadas.
- Algunos de los enlaces compartidos en este Post, pueden dejar de existir, esto no depende de nosotros, si no de los servicios que los almacenan.
- Si aún no tienes actualizado tu Dev Tools en Chrome, ten paciencia pronto se actualizará, a veces toma tiempo en llegar los updates.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
- Chrome Dev Tools
- 16-06-2023
- 16-06-2023
- Crear un Post - Eventos Devs - Foro











 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)