Novedades en las Dev Tools 111 de Google Chrome
 6 minuto(s)
6 minuto(s)En esta página:
Podemos apreciar que las nuevas características que viene agregando el equipo que da soporte a las Chrome DevToos, se dan gracias a las sugerencias de la comunidad de desarrolladores que usan mucho esta herramientas. Cada desarrollador es libre de optar por ayudar a mejorar a las DevTools o puede usarlas solamente para trabajar con sus proyectos. En esta nueva versión la segunda de este año 2023 se han agregado nuevas funciones. En este post te compartiré las Novedades en las Dev Tools 111 de Google Chrome, vamos con ello.
Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Novedades en las Dev Tools 110 de Google Chrome
- Novedades en las Dev Tools 109 de Google Chrome
- Novedades en las Dev Tools 108 de Google Chrome
- Novedades en las Dev Tools 107 de Google Chrome
- Novedades en las Dev Tools 106 de Google Chrome
- Novedades en las Dev Tools 105 de Google Chrome
- Puedes leer más en la categoría Chrome Dev Tools
Asimismo, te invito a escuchar el Podcast: “5 Consejos para ser un Programador más Productivo” (No son los clásicos consejos técnicos de programación, si no de rutinas y buenos hábitos cotidianos) y “¿ Se Debe Escuchar Música Mientras Se Programa ?”(Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Novedades en las Dev Tools 111 de Google Chrome.
Al igual que en Posts anteriores, para dar una mejor descripción de las Características nuevas, colocaré el título de la nueva característica, descripción y una o varias imágenes de dicha característica.
Depuración de color HD con el panel Styles
Llegan a la web nuevos tipos de colores y espacios CSS. Es emocionante que DevTools haya introducido nuevas herramientas para ayudar a los desarrolladores a crear, convertir y depurar color de alta definición.
El panel Styles ahora admite 12 nuevos espacios de color y 7 nuevas gamas, como se describe en la especificación CSS Color Level 4. Consulta la Guía de color CSS de alta definición para obtener una comprensión completa de las opciones de color disponibles en la web.
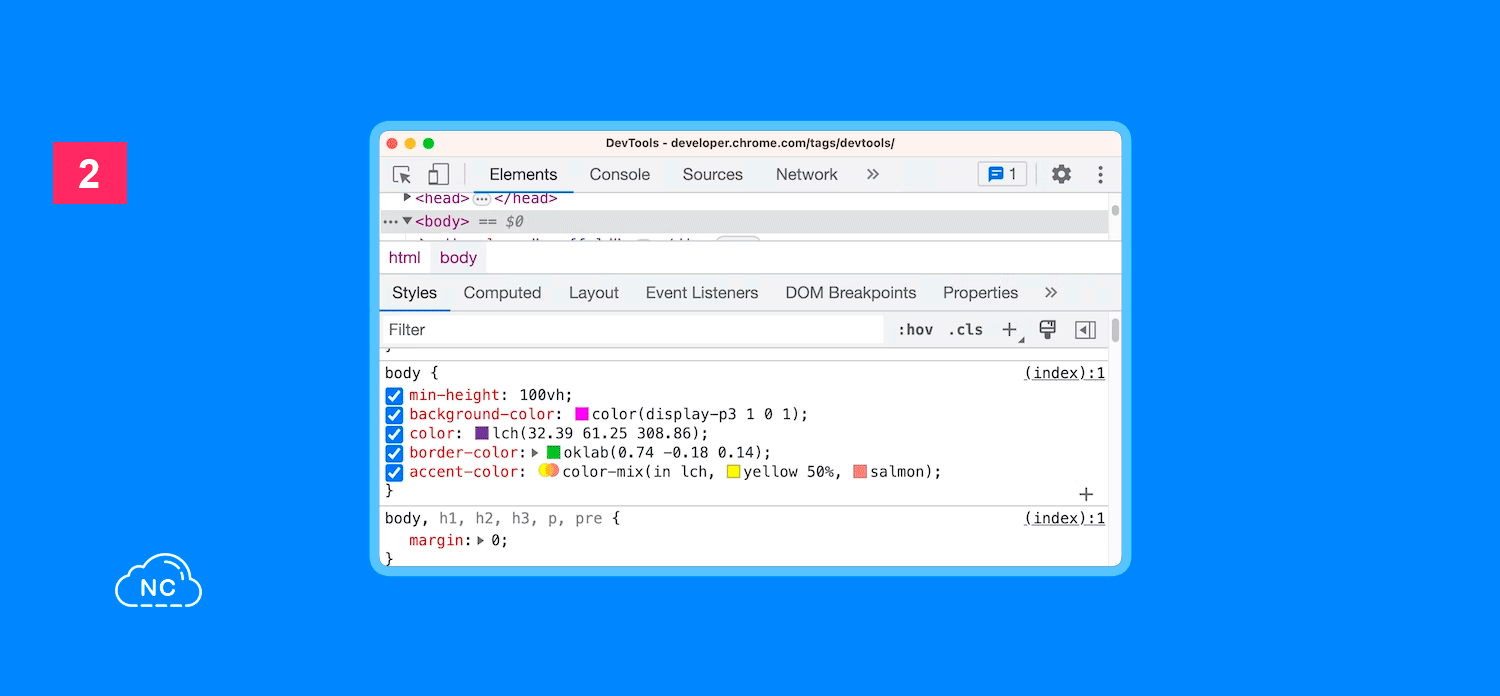
Estos son ejemplos de definiciones de color CSS con color(), lch() oklab() y color-mix().
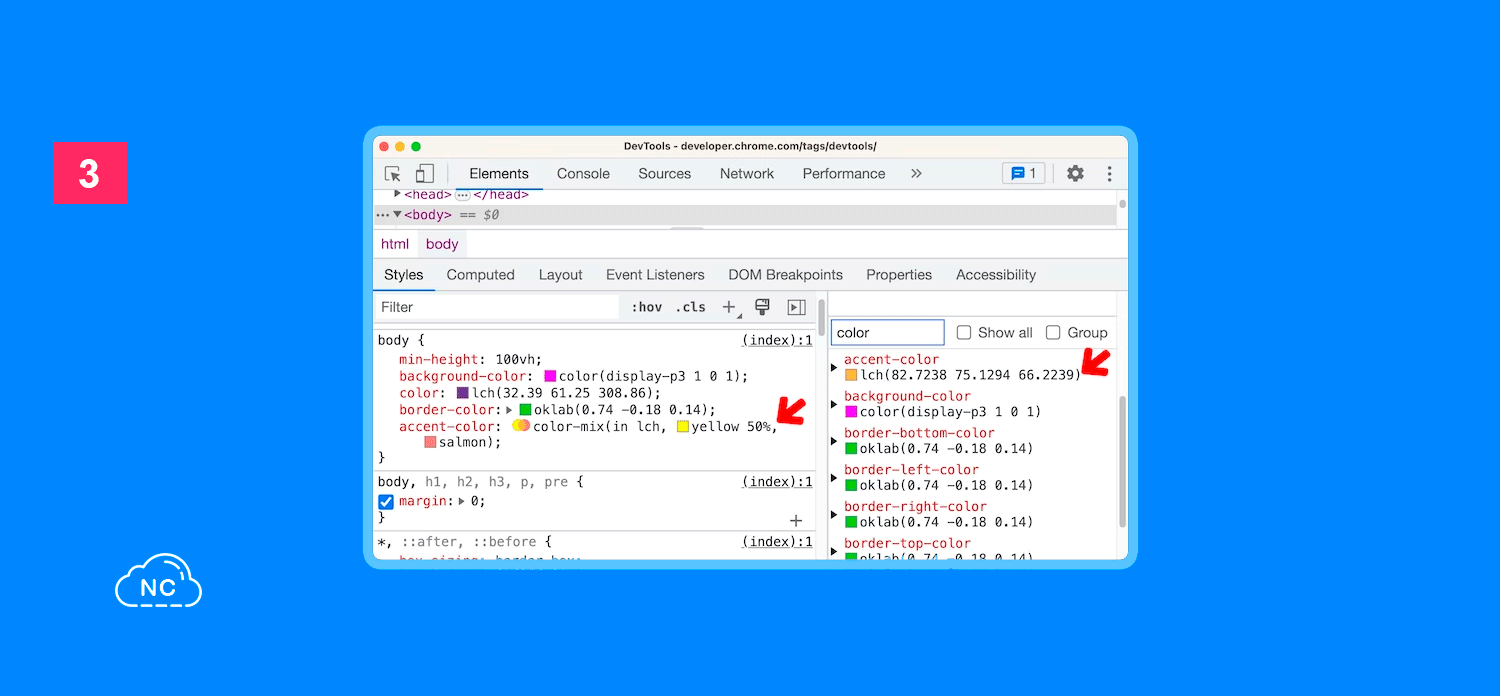
Al usar la función color-mix(), puedes ver la salida de color final en el panel Computed.
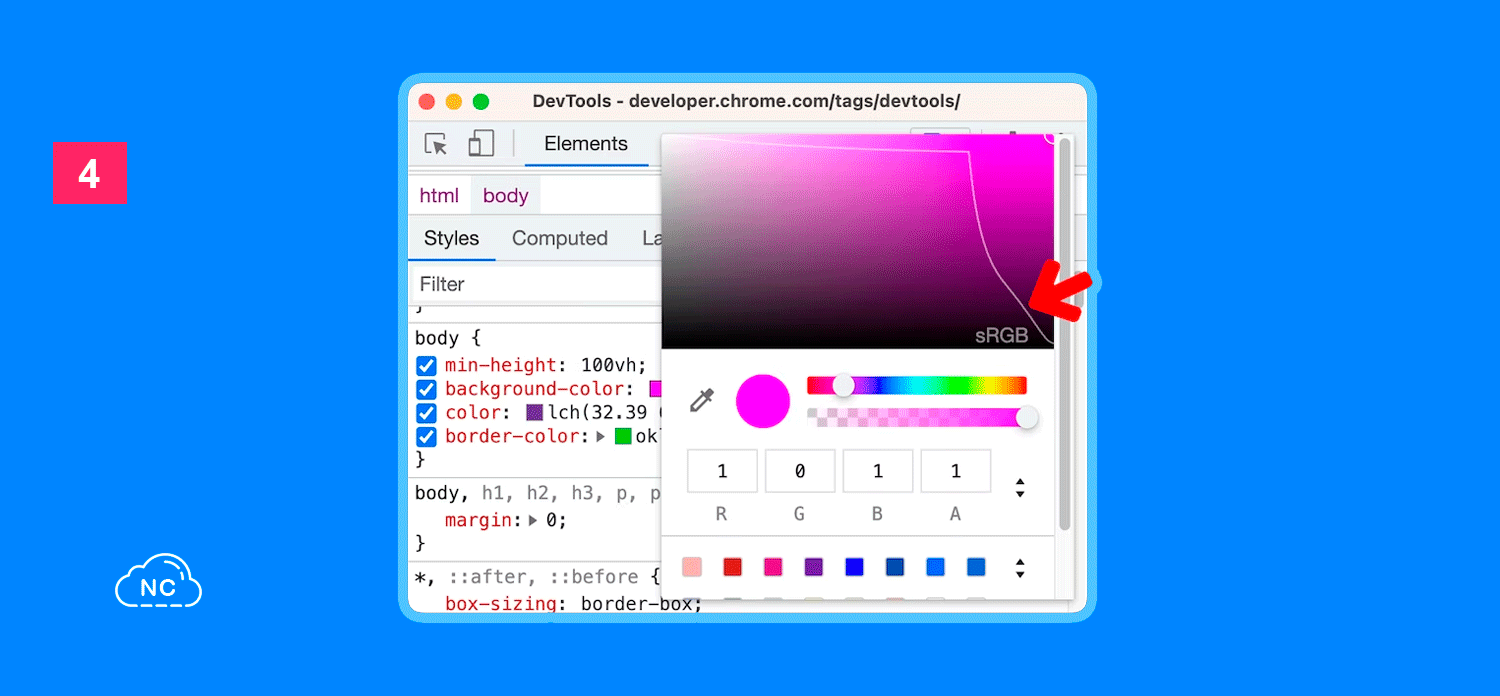
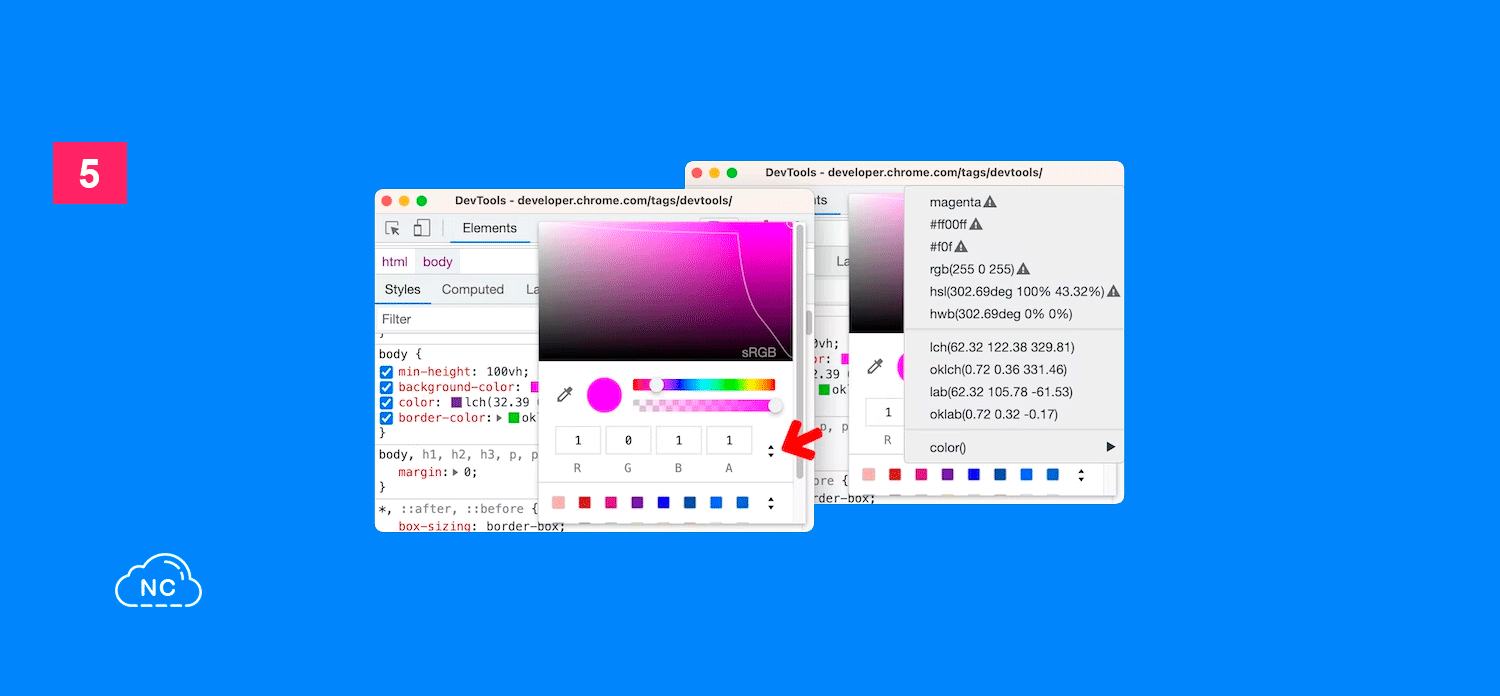
El selector de color admite todos los nuevos espacios de color con más funciones. Por ejemplo, haga clic en la muestra de color de color(display-p3 1 0 1). También se ha agregado una línea límite de gama, que distingue entre las gamas sRGBy display-p3para una comprensión más clara de la gama del color seleccionado.
DevTools admite la conversión de colores entre formatos de color. Utilice el icono Change color format para acceder a la ventana emergente de conversión, o simplemente presiona Shift + clic en una muestra de color en el panel Styles.
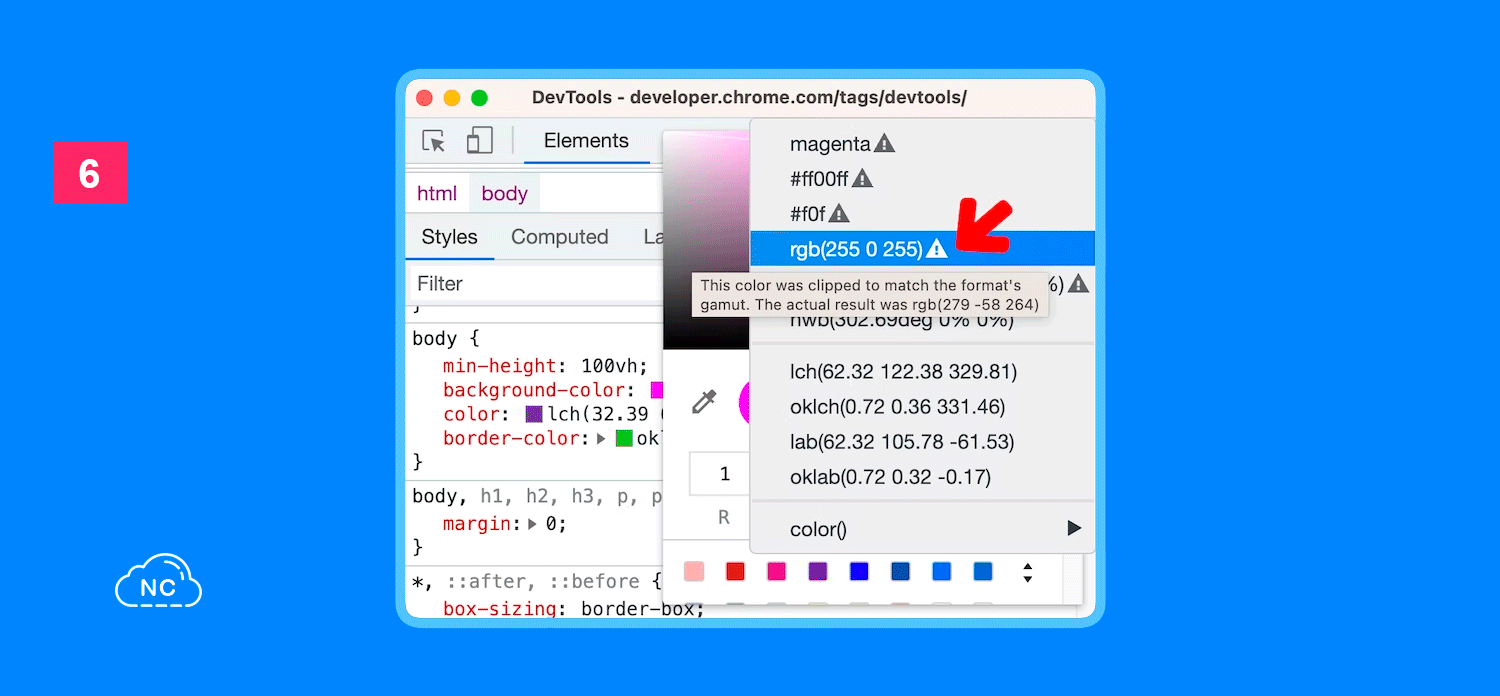
Al convertir, es importante saber si la conversión se recortó para ajustarse al espacio. DevTools coloca un ícono de advertencia junto al color convertido que te advierte sobre este recorte.
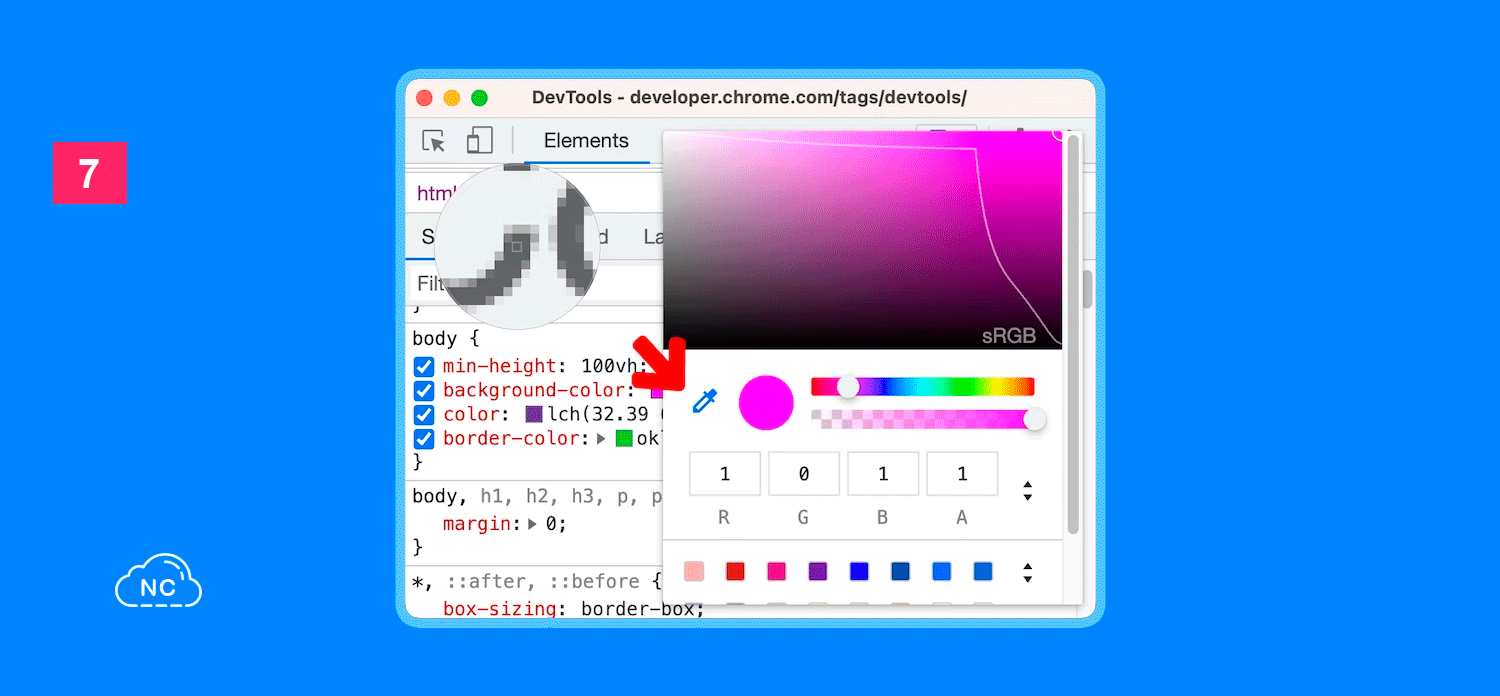
Además, puede elegir colores de tu pantalla con un nuevo atajo. Presiona la tecla c para activar el cuentagotas y presiona la tecla ESC para desactivarlo. La herramienta cuentagotas solo muestra colores en el espacio de color sRGB. Por ejemplo, si intentas muestrear el color color(display-p3 1 0 1), que está fuera del espacio de color sRGB, la herramienta cuentagotas recortará el color al color más cercano en el espacio sRGB, que es magenta color(display-p3 0.92 0.2 0.97).
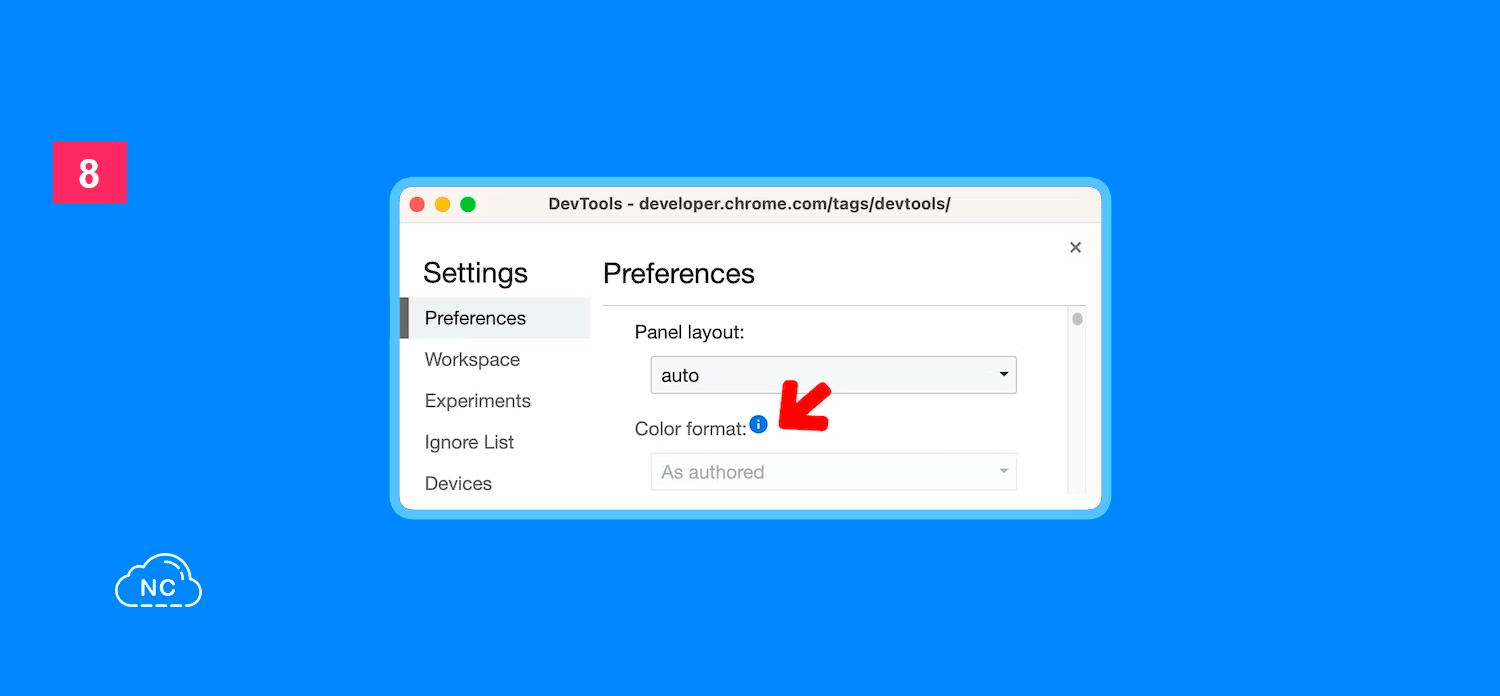
Finalmente, la configuración de Color format ahora está obsoleta para dejar espacio para el nuevo formato de color HD.
Interface de Breakpoints Mejorada
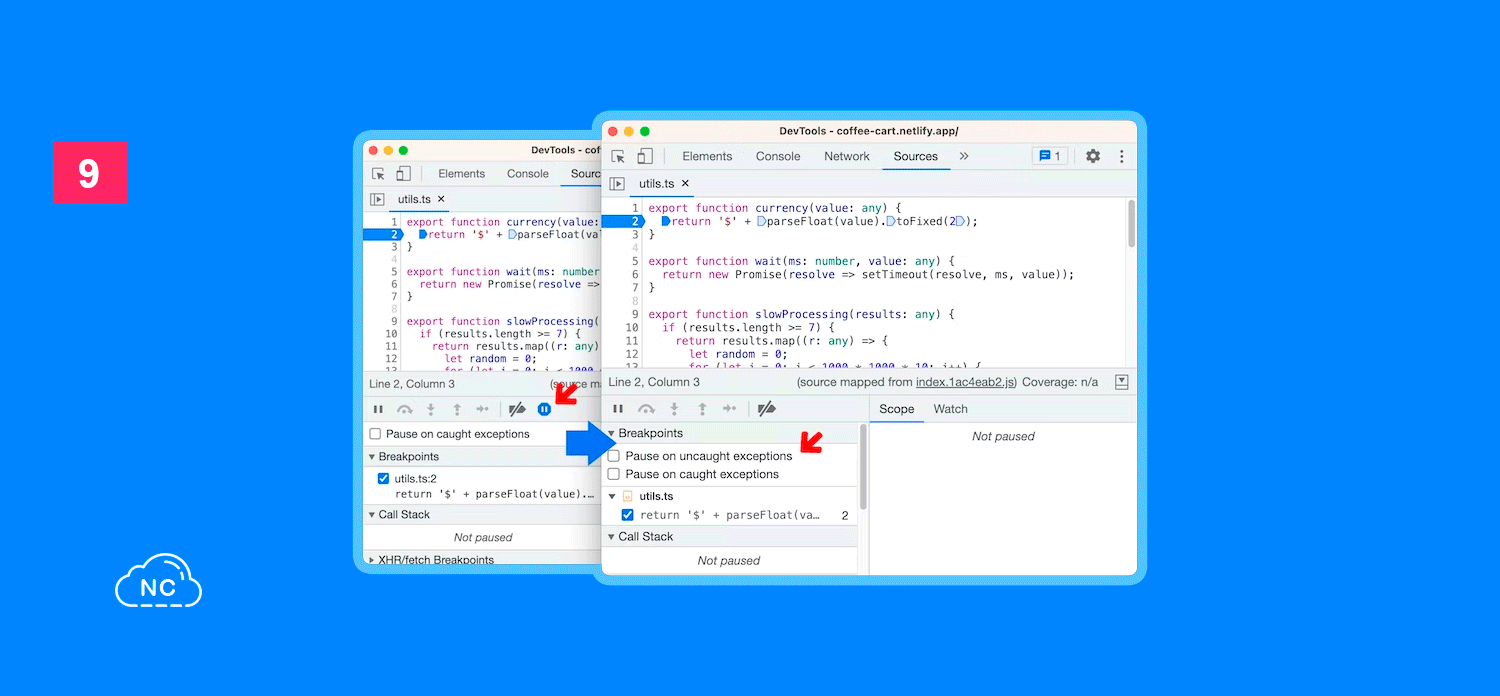
El panel Breakpoints rediseñado te permite tener un acceso rápido a las funciones de uso común, en particular, desactivar, editar y eliminar puntos de interrupción. Veamos a continuación algunos aspectos destacados.
Ambas opciones de excepción de pausa se movieron al panel Breakpoints y se etiquetaron con texto para que se explique más por sí mismo:
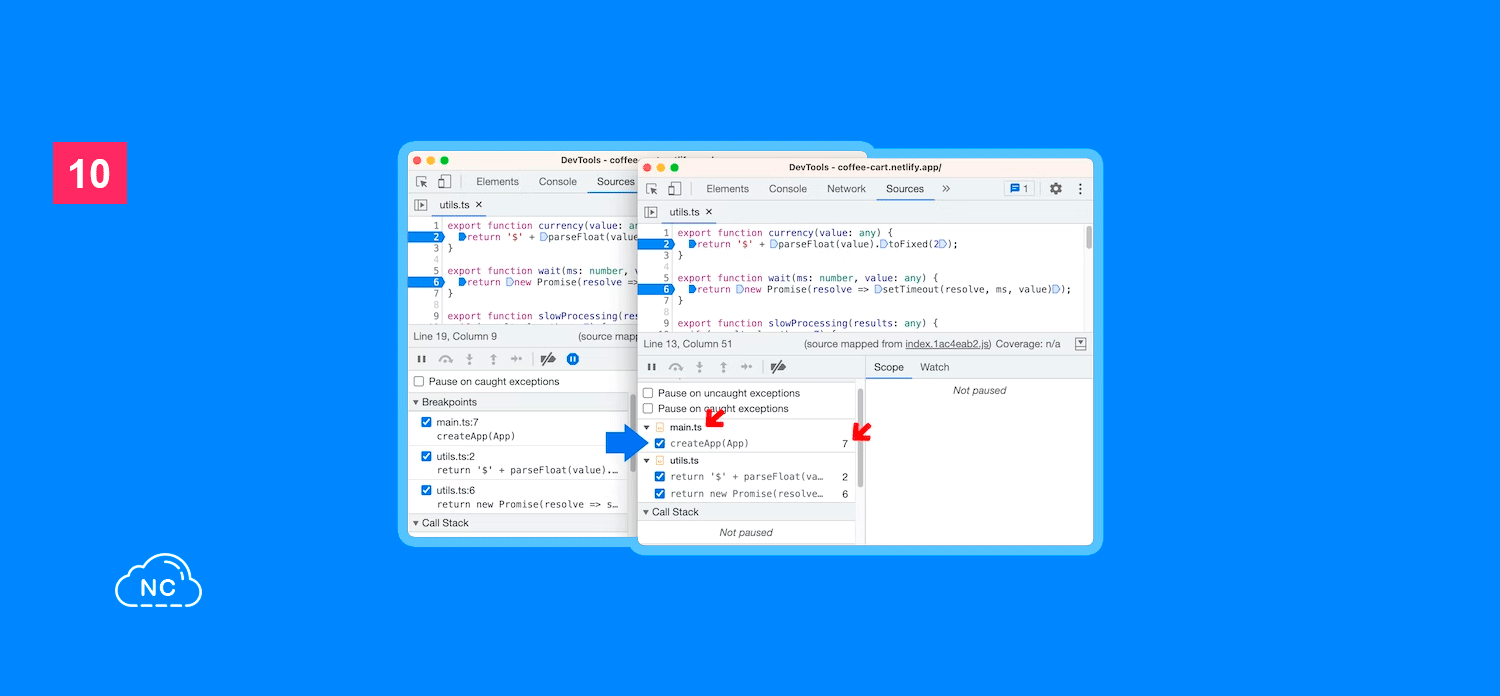
Los puntos de interrupción se agrupan por archivo, se ordenan por número de línea o columna y se pueden contraer:
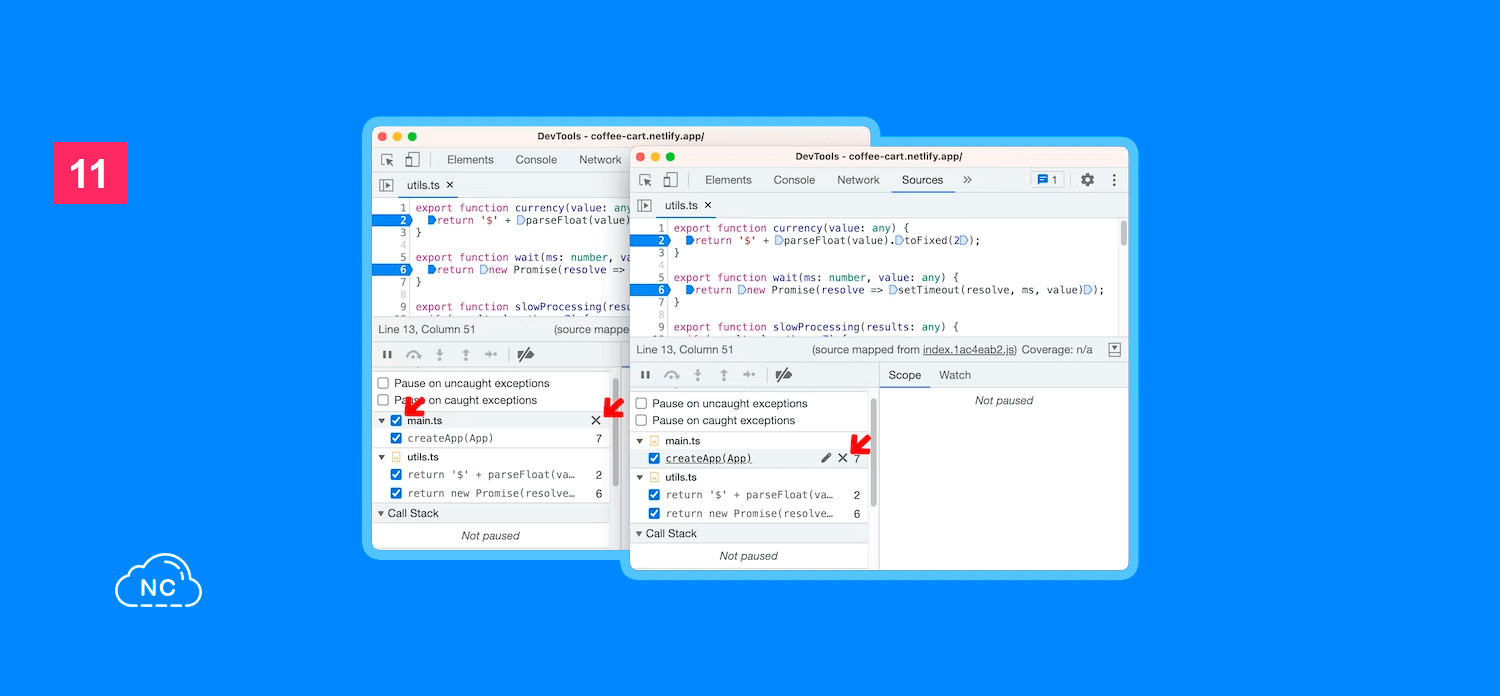
Hay nuevas opciones para desactivar, eliminar y editar puntos de interrupción al pasar el mouse sobre un punto de interrupción o un archivo:
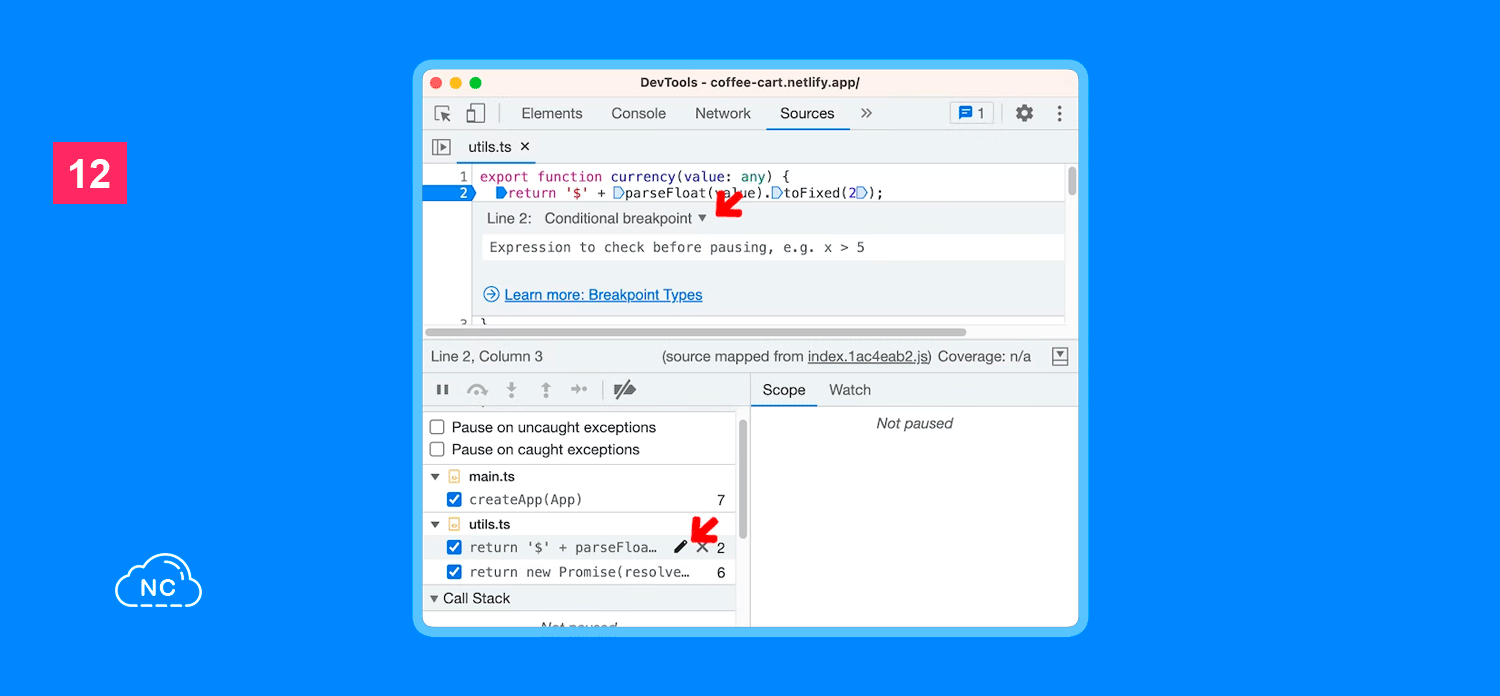
Haz clic en el botón editar punto de interrupción para abrir el editor de puntos de interrupción. Desde aquí, puede ingresar la condición de punto de interrupción o cambiar a un punto de registro:
Accesos Directos Personalizables de la Recorder
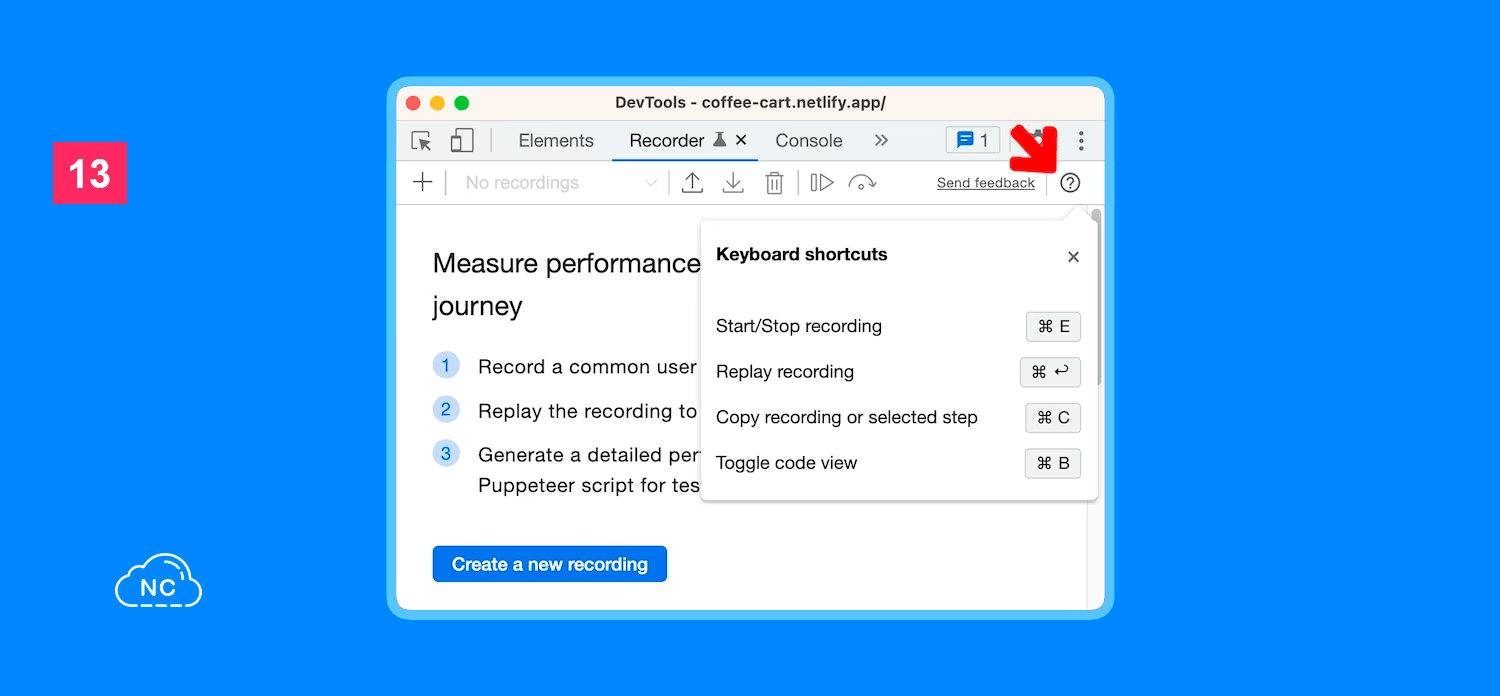
Usa atajos de teclado para grabar y reproducir flujos de usuario más rápido. La Recorder presenta algunos atajos de teclado convenientes para una grabación y reproducción más rápida de los flujos de usuario. ¿No recuerdas los atajos? No hay problema, haz clic en el botón ? para ver todos los accesos directos en cualquier momento:
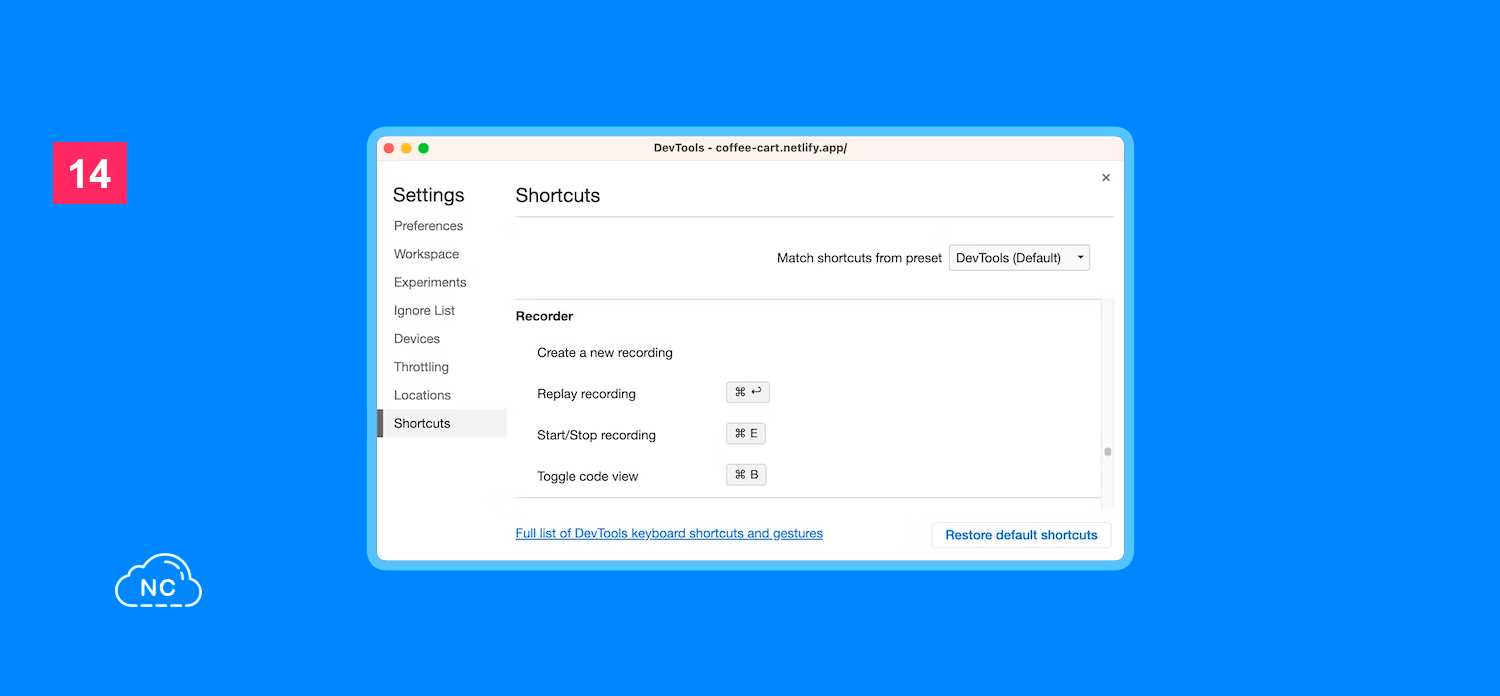
Incluso puede personalizar estos accesos directos a través del menú Settings > Shortcuts:
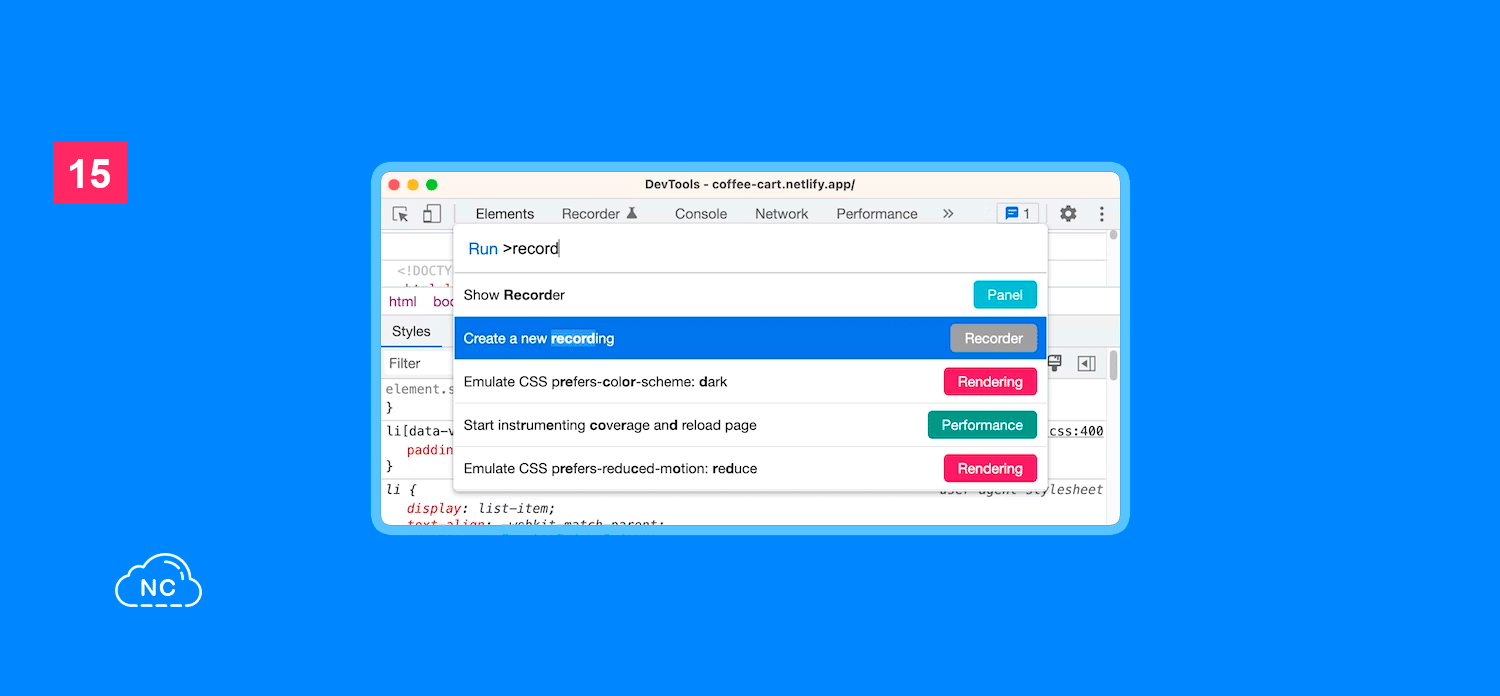
Si está trabajando en un panel diferente y desea iniciar una grabación de flujo de usuario, use el comando Create a new recording en el Command Menu en DevTools para comenzar:
Mejor Resaltado de Sintaxis Para Angular
DevTools mejoró el resaltado de sintaxis para las plantillas HTML angulares, lo que facilita la lectura del código y el reconocimiento de su estructura.
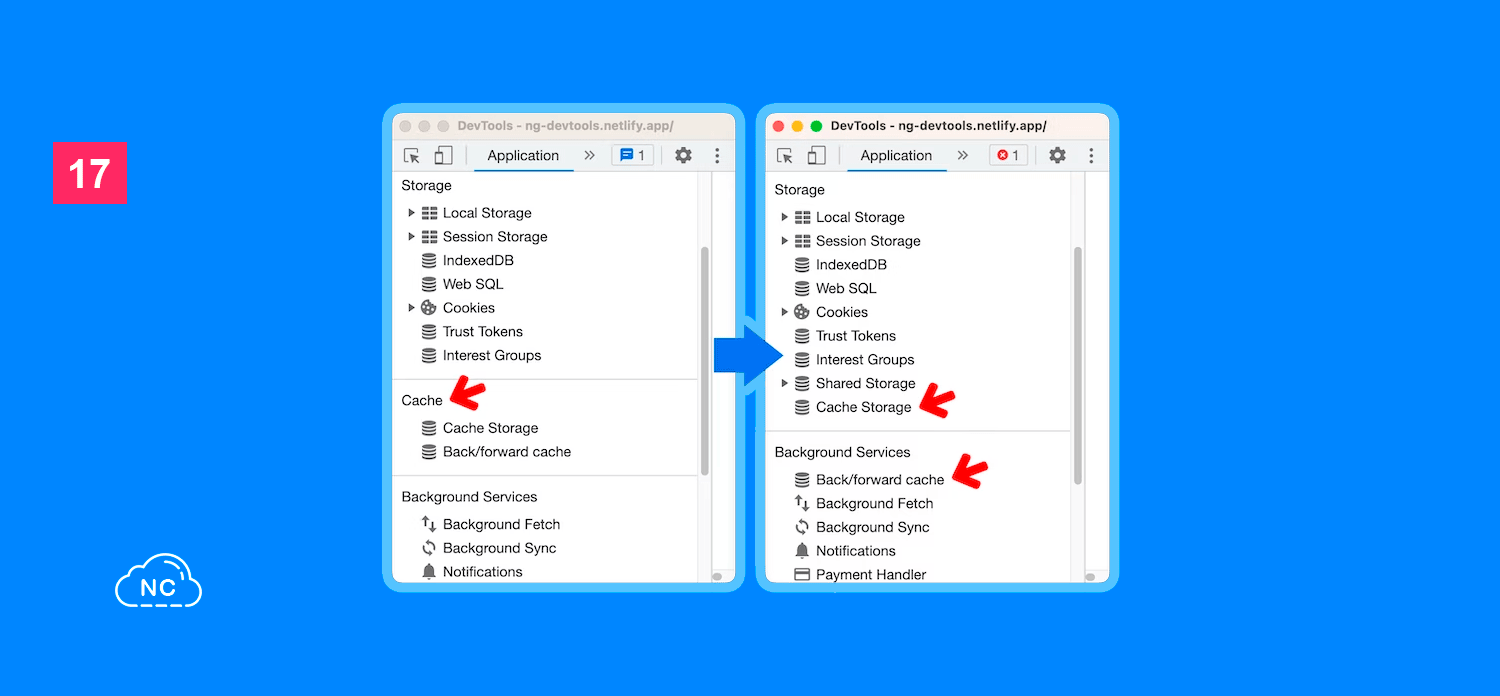
Reorganizar Cachés en el Panel de Application
El panel Cache Storage ahora se puede encontrar en la sección Storage del panel Application, mientras que el panel back/forward cache se ha movido a la sección Background Services.
Otros Cambios Destacados
A continuación algunas correciones notables de esta versión:
- DevTools se actualizó para respetar la configuración de Deshabilitar caché al cargar mapas de origen. (1407084)
- El panel Elements ahora se enfoca automáticamente instantáneamente en el primer elemento coincidente en los resultados de búsqueda. (1381853)
- Se realizaros varias correcciones para mejorar el mapa de origen y la confiabilidad de los Breakpoints. (508270 , 1403362 , 1403432 , 1396298 , 1395337 , 1405134)
- Para facilitar mejor la depuración, DevTools ahora admite la evaluación de expresiones con miembros de clases privadas. (1381806)
Bueno, hasta aquí llegamos con todas las Novedades que trae esta nueva versión de Chrome DevTools Nro 111, nos vemos en la siguiente actualización.
Nota(s)
- Algunos de los pasos mencionados pueden variar en futuras versiones de Chrome Dev Tools, esto no depende de nosotros si no de los desarrolladores que dan soporte a las Dev Tools y cambian el orden de las opciones mencionadas.
- Algunos de los enlaces compartidos en este Post, pueden dejar de existir, esto no depende de nosotros, si no de los servicios que los almacenan.
- Si aún no tienes actualizado tu Dev Tools en Chrome, ten paciencia pronto se actualizará, a veces toma tiempo en llegar los updates.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
- Chrome Dev Tools
- 15-03-2023
- 06-03-2024
- Crear un Post - Eventos Devs - Foro




























 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)