Las Novedades más Destacadas Que Trae Angular 16 – Parte 1
 8 minuto(s)
8 minuto(s)En esta página:
El día 03 de mayo de 2023 el equipo que da soporte a Angular anuncio el lanzamiento de la versión Angular 16 que esta repleta de nuevas características, nuevas funcionalidades de reactividad, renderizado del lado del servidor y nuevas herramientas. Todo esto viene con docenas de mejoras en la calidad de vida en las solicitudes de funciones, con más de 2500 aprobados combinados en GitHub. En este Post te compartiré Las Novedades más Destacadas Que Trae Angular 16, vamos con ello.
Partes
- Parte 1
- Parte 2 (Final)
Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Las Novedades más Destacadas Que Trae Angular 15 – Parte 1
- Las Novedades más Destacadas Que Trae Angular 14 – Parte 1
- Las Novedades más Destacadas Que Trae Angular 13
- Las Novedades más Destacadas que trae Angular 12
- Creando una Aplicación Web similar a SoundCloud con Ruby on Rails 6 y Angular 10 – Parte 1
- Como usar el Componente YouTube de Angular 9
- Como Convertir el contenido de un Div a Imagen en Angular 10 – Parte 1
- 5 Extensiones de Visual Studio Code recomendables para Desarrolladores de Angular
- Como Crear Pestañas (Tabs) con Angular y Material Design – Parte 1
- Puedes leer más en la categoría Angular
Antes de continuar, te invito a escuchar el Podcast: “Donde buscar ayuda sobre Programación” y “5 Habilidades que Debe Tener un Desarrollador Backend” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Las Novedades más Destacadas Que Trae Angular 16 – Parte 1.
Como en artículos similares, para conocer mejor las novedades, colocaré el nombre de la novedad, un texto descriptivo y una imagen o elemento referencial. Ya que Angular 16 trae muchas novedades este Post será en 2 partes, para asi poder leer mejor estas nuevas características.
Repensar la Reactividad
Como parte de la versión v16, el equipo de Angular se complace en compartir una vista previa para desarrolladores de un nuevo modelo de reactividad para Angular que brinda mejoras significativas en el rendimiento y la experiencia del desarrollador.
Es totalmente compatible con versiones anteriores e interoperable con el sistema actual, y permite:
- Mejor rendimiento en tiempo de ejecución al reducir el número de cálculos durante la detección de cambios. Una vez que Angular Signals se implemente por completo, se espera mejoras significativas en la métrica INP Core Web Vital para aplicaciones creadas con signals.
- Trae un modelo mental más simple para la reactividad, dejando claro cuáles son las dependencias de la vista y cuál es el flujo de datos a través de la aplicación.
- Habilita la reactividad de grano fino, que en versiones futuras nos permitirá verificar los cambios solo en los componentes afectados.
- Hace que Zone.js sea opcional en versiones futuras mediante el uso de señales para notificar al marco cuando el modelo ha cambiado
- Ofrece propiedades calculadas sin la penalización de volver a calcular en cada ciclo de detección de cambios
- Permite una mejor interoperabilidad con RxJS al delinear un plan para introducir entradas reactivas.
La discusión inicial de GitHub llegó a los 682 comentarios y, desde entonces el equipo de angular compartio una serie de RFC que recibieron más de 1000 comentarios más.
En v16, puedes encontrar una nueva biblioteca de signals que forma parte de @angular/core un paquete de interoperabilidad RxJS; @angular/core/rxjs-interop, la integración completa de signals en el framework se dará más adelante este año.
Angular Signals (Señales)
La librería de Angular Signals te permite definir valores reactivos y expresar dependencias entre ellos. Puedes obtener más información sobre las propiedades de la librería en el RFC correspondiente. Aquí hay un ejemplo simple de cómo usarlo con Angular:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
@Component({ selector: 'my-app', standalone: true, template: ` {{ fullName() }} <button (click)="setName('John')">Click</button> `, }) export class App { firstName = signal('Jane'); lastName = signal('Doe'); fullName = computed(() => `${this.firstName()} ${this.lastName()}`); constructor() { effect(() => console.log('Name changed:', this.fullName())); } setName(newName: string) { this.firstName.set(newName); } } |
El código anterior crea un valor calculado fullName, que depende de las señales firstName y lastName. También se declara un efecto, cuya devolución de llamada se ejecutará cada vez que se cambie el valor de cualquiera de las señales que lea, en este caso fullName, lo que significa que también depende transitivamente de firstName y lastName.
Cuando establecemos el valor “John” en firstName, el navegador iniciará sesión en la consola:
|
1 2 3 4 |
// Consola "Name changed: John Doe" |
Interoperabilidad RxJS
Ahora podrás “elevar” fácilmente las señales a los observables a través de las funciones @angular/core/rxjs-interop que se encuentran en la vista previa del desarrollador como parte de la versión v16.
Así es como puedes convertir una señal (signal) en observable:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
import { toObservable, signal } from '@angular/core/rxjs-interop'; @Component({...}) export class App { count = signal(0); count$ = toObservable(this.count); ngOnInit() { this.count$.subscribe(() => ...); } } |
Y a continuación un ejemplo de cómo puedes convertir un observable en una señal para evitar el uso de la pipe asíncrona:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
import {toSignal} from '@angular/core/rxjs-interop'; @Component({ template: ` <li *ngFor="let row of data()"> {{ row }} </li> ` }) export class App { dataService = inject(DataService); data = toSignal(this.dataService.data$, []); } |
Los usuarios de Angular a menudo quieren completar una transmisión cuando se completa un tema relacionado. El siguiente patrón ilustrativo es bastante común:
|
1 2 3 4 5 6 7 8 9 |
destroyed$ = new ReplaySubject<void>(1); data$ = http.get('...').pipe(takeUntil(this.destroyed$)); ngOnDestroy() { this.destroyed$.next(); } |
En Angular 16 se está introduciendo un nuevo operador RxJS llamado takeUntilDestroy, que simplifica este ejemplo a lo siguiente:
|
1 2 3 4 |
// Operador 'takeUntilDestroyed()' data$ = http.get('…').pipe(takeUntilDestroyed()); |
De forma predeterminada, este operador inyectará el contexto de limpieza actual. Por ejemplo, utilizado en un componente, utilizará la vida útil del componente.
El operdaor takeUntilDestroy es especialmente útil cuando deseas vincular el ciclo de vida de un Observable al ciclo de vida de un componente en particular.
Próximos pasos para las Signals (Señales)
El equipo de Angular estará trabajando en componentes basados en signals que tienen un conjunto simplificado de enlaces de ciclo de vida y una forma alternativa y más simple de declarar entradas y salidas. También estarán trabajando en un conjunto más completo de ejemplos y documentación.
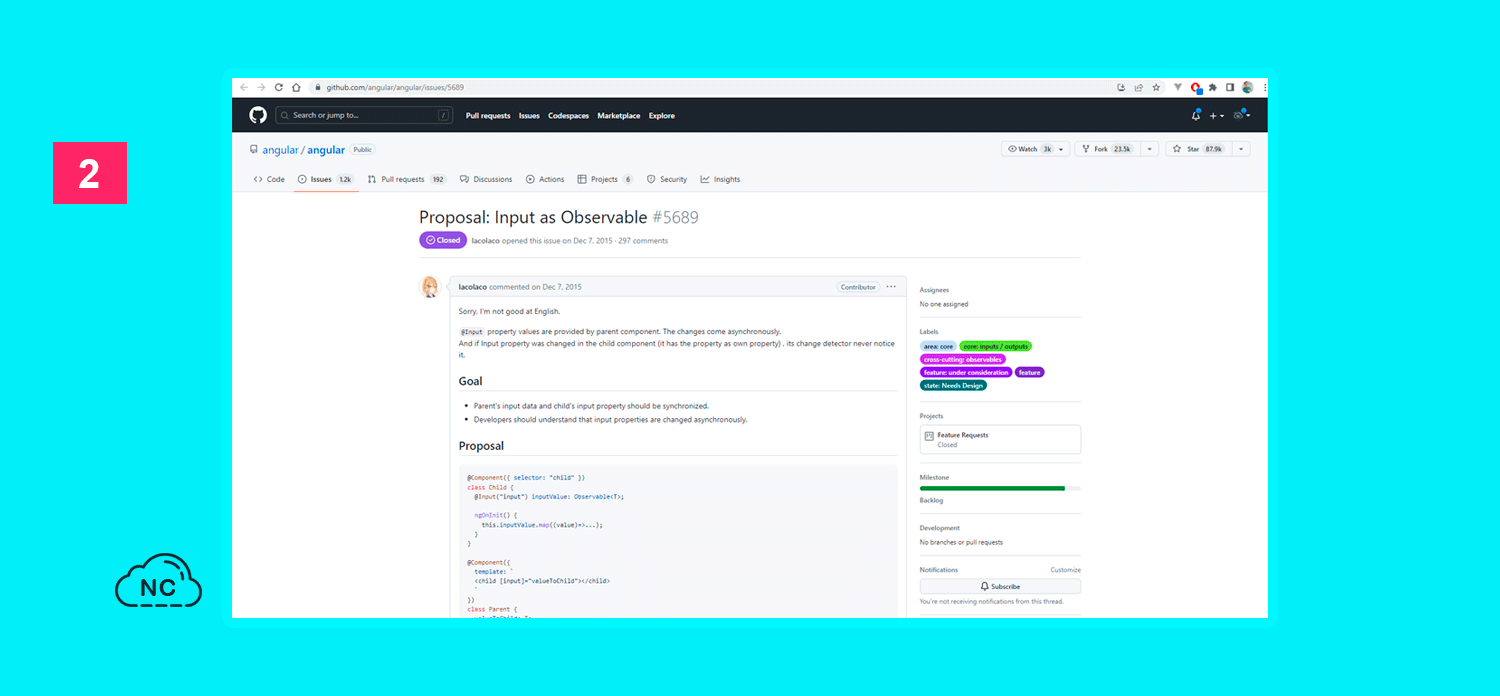
Uno de los problemas más populares en el repositorio de Angular es “Propuesta: Entrada como observable“.
Hace un par de meses el equipo de Angular respondió que quieren admitir este caso de uso como parte de un esfuerzo mayor en el framework. Estan felices de compartir que a finales de este año lanzaran una función que habilitará entradas basadas en signal, las cuales podrán transformar las entradas en observables a través del paquete de interoperabilidad.
Representación e Hidratación del Lado del Servidor Mejoradas
Según la encuesta anual de Angular para desarrolladores, la representación del lado del servidor es la oportunidad número uno de mejora para Angular. Durante los últimos meses, el equipo de Angular se asocio con el equipo de Chrome Aurora para mejorar el rendimiento y el DX de la hidratación y el renderizado del lado del servidor. El equipo de Angular se complace en compartir la vista previa para desarrolladores de la aplicación completa de hidratación no destructiva.
En la nueva hidratación no destructiva de la aplicación completa, Angular ya no vuelve a renderizar la aplicación desde cero. En cambio, el framework busca los nodos DOM existentes mientras crea estructuras de datos internas y adjunta detectores de eventos a esos nodos.
Los beneficios son:
- Ningún contenido parpadea en una página para los usuarios finales.
- Mejores Web Core Vitals en ciertos escenarios.
- Arquitectura preparada para el futuro que permite la carga de código de granularidad fina con primitivas que el equipo de Angular enviará más adelante este año. Actualmente esta superficie brinda una hidratación progresiva vía perezosa (progressive lazy).
- Fácil integración con las aplicaciones existentes, en solo unas pocas líneas de código (consulta el fragmento de código a continuación).
- Adopción incremental de hidratación con el atributo ngSkipHydration en plantillas para componentes que realizan manipulación manual de DOM.
En las primeras pruebas, el equipo de angular vio una mejora de hasta un 45 % en la pintura con mayor contenido (LCP) con una hidratación completa de la aplicación.
Algunas aplicaciones ya permitieron la hidratación en producción y reportaron mejoras de CWV:
Anyone tried the new #Angular Hydration available in the latest version of Angular? Here’s the @____lighthouse score of https://t.co/qWZ11GeNgZ without any hacks:@angular pic.twitter.com/X7OPefEkRx
— Naveed Ahmed (@naveedahmed) April 12, 2023
Para comenzar, es tan fácil como agregar algunas líneas al archivo main.ts:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
import { bootstrapApplication, provideClientHydration, } from '@angular/platform-browser'; ... bootstrapApplication(RootCmp, { providers: [provideClientHydration()] }); |
Puedes encontrar más detalles sobre su funcionamiento en la documentación oficial de Angular sobre Hitratación.
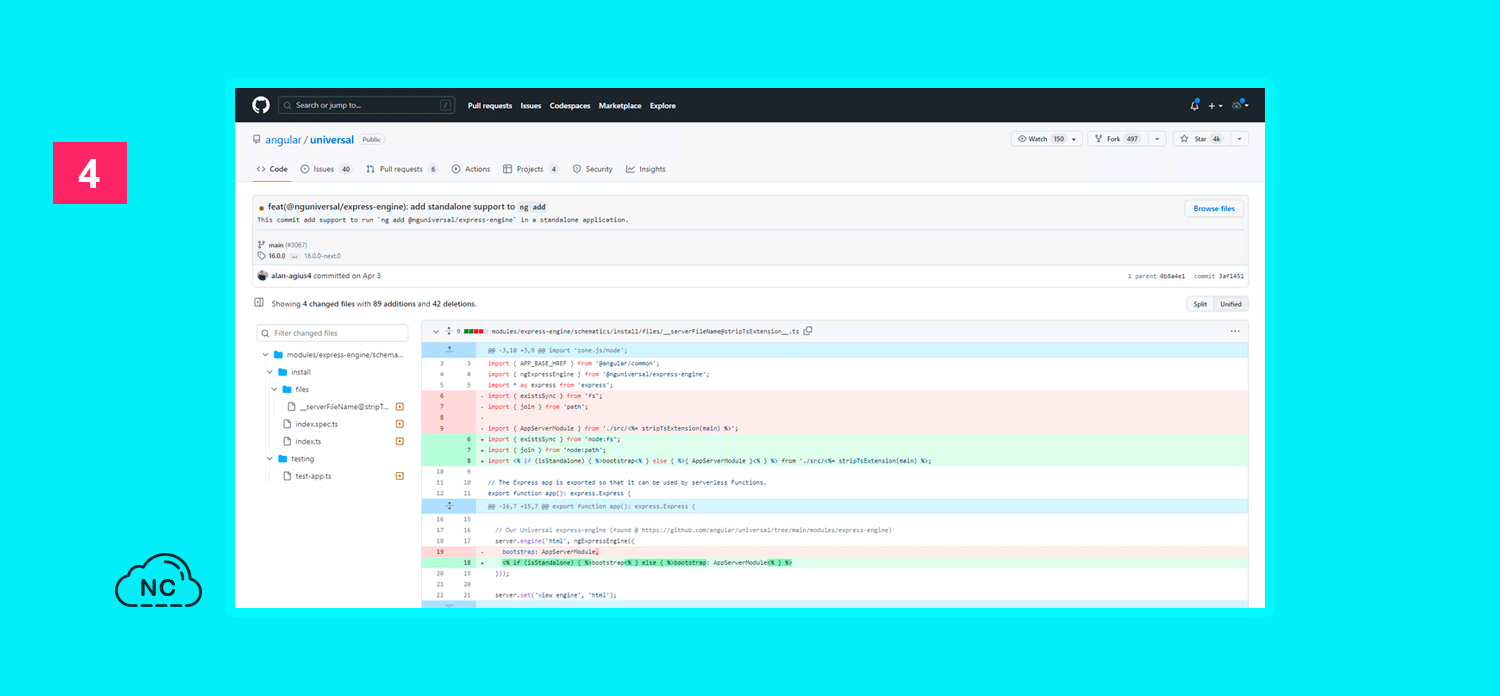
Nuevas funciones de representación del lado del servidor
Como parte de la versión v16, también se actualizaron los esquemas ng add para Angular Universal, lo que le permite agregar representación del lado del servidor a proyectos que usan API independientes.
También se introdujo soporte para una política de seguridad de contenido más estricta para estilos en línea.
Próximos pasos de hidratación y renderizado del lado del servidor
El equipo de Angular tiene planeado hacer más cosas aquí y el trabajo en v16 es solo un trampolín. En ciertos casos hay oportunidades de retrasar la carga de JavaScript que no es esencial para la página e hidratar los componentes asociados más adelante. Esta técnica se conoce como hidratación parcial y la exploraremos a continuación.
Desde que Qwik popularizó la idea de reanudabilidad del framework de código cerrado Wiz de Google, el equipo de Angular ha recibido muchas solicitudes para esta función en Angular. La reanudabilidad definitivamente está en el radar del equipo de Angular y estan trabajando en estrecha colaboración con el equipo de Wiz para explorar el entorno. El equipo de Angular es cauteloso acerca de las limitaciones en la experiencia del desarrollador que conlleva y ha evaluado las diferentes compensaciones y nos mantendran informado a medida que vayan avanzando.
Puedes leer más sobre los planes futuros en “Qué sigue para el renderizado del lado del servidor en Angular“.
Herramientas Mejoradas Para Componentes Independientes, Directivas y Pipes
Angular es un framework utilizado por millones de desarrolladores para muchas aplicaciones de misión crítica y el quipo de Angukar se toma en serio los cambios importantes y comenzaron a explorar las API independientes hace años, en 2022 las lanzamos en versión preliminar para desarrolladores. Ahora, después de más de un año de recopilar comentarios e iterar las API, al equipo de Angular le gustaría alentar una adopción aún más amplia.
Para ayudar a los desarrolladores a realizar la transición de sus aplicaciones a API independientes, el equipo de Angular desarrollo esquemas de migración y una guía de migración independiente. Una vez que esté en el directorio de tu proyecto, ejecuta:
|
1 2 3 4 |
// Comando ng new --standalone |
Los esquemas convertirán tu código, eliminarán clases NgModules innecesarias y finalmente cambiarán el arranque del proyecto para usar API independientes.
Nueva colección independiente de ng
Como parte de Angular v16, puedes crear nuevos proyectos de forma independiente desde el principio. Para probar la vista previa para desarrolladores de los esquemas independientes, asegúrate de estar en Angular CLI v16 y ejecute:
|
1 2 3 4 |
// Comando ng new --standalone |
Obtendrá un resultado de proyecto más simple sin ningún tipo de archivo NgModules. Además, todos los generadores del proyecto producirán directivas, componentes y pipes independientes.
Configurar Zone.js
Después del lanzamiento inicial de las API independientes, los desarrolladores les dijeron al equipo de Angular que le gustaría poder configurar Zone.js con la nueva API bootstrapApplication.
El equipo de Angular agrego una opción para esto a través de provideZoneChangeDetection:
|
1 2 3 4 5 |
bootstrapApplication(App, { providers: [provideZoneChangeDetection({ eventCoalescing: true })] }); |
Bien, hasta aquí llegamos con esta 1ra parte, en donde hemos visto un primer grupo de nuevas características que trae Angular 16.
Ten Paciencia, lo que quiero es que conozcas bien estas nuevas características y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- En la siguiente parte y última veremos el segundo grupo de nuevas características que trae Angular 16.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Angular
- 04-05-2023
- 19-11-2023
- Crear un Post - Eventos Devs - Foro
















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)